こんな人におすすめ
ブログの下書きはどのエディタを使えば良いのだろう。
現状Notionを使ってるが最近の挙動がウザくて使いづらい。
ということで、今回はブログの下書きをNotionから他のエディタに移行できないかという検討をしたので記事にする。
普段はNotionで見出しから文章、画像まで全て作成したのちにWordPressにコピペして記事公開という面倒なことをしている。ただ、これに慣れたしNotionも使いやすかった。
しかし、最近のNotionは挙動がウザくてストレスフルだったので、いっそのこと乗り換えようと思ったわけ。
もちろんNotionは素晴らしいサービスで以下の記事でも紹介するくらい。
-

-
【メガネ厳選】クソ便利に使っているサービスやアイテム達
続きを見る
Notion続投ということもできるが、より便利に作業できればなお良いので検討した結果をシェアする。
なお、乗り換える理由については最後の方に書いたので、ワケを知りたい人は下に行ってほしい。本記事では先に条件と結論を書く。
乗り換え先の条件

まずは乗り換え先の条件を列挙する。下記に全て当てはまるエディタが見つかれば万々歳。もちろん多少は揺らいでもいいが、上に行くほど優先度が高い。
なお、下書きと言ってはいるが、WordPress内で記事が消えた時にすぐに復帰できるよう、画像なども込みの完成体で書けたら良い。
- 無料
- Notionからの移行が楽
- マークダウン記法が使える
- WordPressへの出力が楽
- 画像・動画・GIFの添付が可能
- フォルダ分け可能
- オンライン保存可能
- Mac・Android・iPhoneで編集可能
- タグ付け可能
- 編集時の挙動が正常
なんだけど、そんな都合の良いサービスはないのが現実。そもそも無料でここまでの性能が備わっている時点で無理がある。
特にNotionからの移行が楽なんていうサービスはおそらくこの世には存在していない気がする。
というのもNotionに貼り付けた画像は全てAmazonのAWSにアップロードされているんだ。
https://s3-us-west-2.amazonaws.com/secure.notion-static.com/.../best-buy-2021_1.11.1.png
なのでNotionから他のサービスに移行するには以下のような面倒な方法を取らないといけないと思う。
- 他のサービスでAWS上の画像を読み込んで表示
- Notion上の全画像をダウンロードして配置
- ローカルから画像を読み込んで配置
どう転んでも面倒だし1つ目の方法はセキュリティ的な観点から無理そう。
なので、乗り換えるという1点だけでももうNotion呪縛からの解放は不可能。悲しい。
MarkTextかWordPress直書きが有力

ということで先に結論を書くと以下のようになった。
- 一番楽:Notion続投
- エディタを使う:MarkText
- シンプルにする:WordPress直書き
エディタを使うならローカル保存必須になりWordPress直書きなら複数サービスの管理の手間がなくなる。
現状はMarkTextでローカル作業に切り替えてみて、無理そうならWordPress直書き、それでも無理ならNotionに戻る予定。
ただ、本記事の最後でも書いているけど、機能修正が入ればこのままNotionを続投するつもり。
と思いこの記事を書いたんだけど、MarkTextの画像・リンクが物によって形式がバラバラでやりづらい。
毎回、正規表現で置き換える手間がハンパなくダルくてMarkTextは敗北になりそうな予感。
結局どうするのかはついてはまた別の記事で報告する。
エディタならMarkTextか
ということで、Notionから離れることができそうにないんだけど、他の手も検討。
現状はローカル保存×マークダウン×MarkTextという構成。MarkTextで下書きを書きつつ、あとでMarkTextをやめたとき用にNotionにも書いておく。
NotionへはMarkTextの内容をそのままコピペすればほとんど再現できるからそこまで苦ではない。
MarkTextとは
MarkTextはマークダウンで文章を記述できるアプリのことで、.md形式のファイルをキレイに表示してくれるエディタだ。
似たようなエディタは多くあるが、以下の条件で検討した結果MarkTextを選んだ。
マークダウン対応のエディタについては以下のQiitaの記事が非常に参考になり、この記事を読んでMarkTextにした。
- 無料
- ソースコードモードあり
- ライブ変換に対応
ソースコードモードってのはマークダウンで整形する前の「##」をそのまま表示するモードだ。ソースコードモードがあることで何か変な表記になっても自由度高く文章の編集ができる。
ライブ変換はマークダウンの記法を入力した瞬間からその場で変換してくれる機能のこと。VScodeなどでマークダウンを使うと左にソースコード、右に変換後の文章と煩雑になりがち。
しかしライブ変換があることで打ったその場から変換されて見た目がスッキリする。ただ、ライブ変換ではすぐに変換されるから変な表示になった際に原因が掴みづらい。
マークダウンはシンプルな構成でそれなりにキレイな文章を書けるのが強みだから、ソースコードモードで元の文字列を確認して修正できればものすごく楽なんだ。
MarkTextは絶妙に使いづらい

ということで、MarkTextの1記事目としてこの記事を執筆しているが絶妙に使いづらい。まあNotionに慣れているから違いがあるのは当たり前。
ただ、ほんの少しのストレスが積み重なっている感じがする。ストレスポイントが以下。
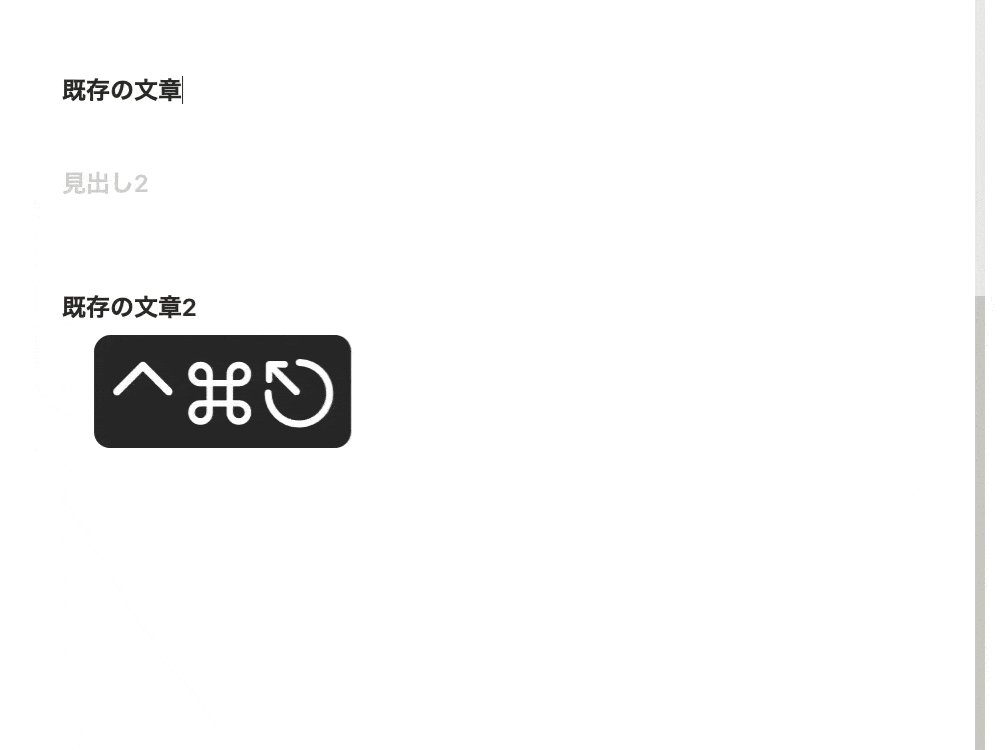
⌘ zするとかなり前まで戻される- 行の入れ替えができない
- 画像添付の読み込みが遅い
- ローカル保存が慣れない
- 画像・リンクの処理コードがバラバラ
Macだと⌘ zでUndoできるんだが、戻る範囲がかなり長い。例えばここの「Macだと...長い。」の文章を打った後に⌘ zすると「⌘ zで」まで戻された。文字数にすると23文字。
これまでと同じキーボードを使っているからタイピング速度が上がって1履歴で溜まる文章量が増えたわけではないだろうから、履歴の感覚が長いんだろうな。
消えた箇所↓
Macだと⌘ zでUndoできるんだが、戻る範囲がかなり長い。
また、Notionだと箇条書きの各項目をドラッグ&ドロップで行入れ替えできたが、MarkTextだと通常のテキストエディタと同様、入れ替えは不可になった。これに関しては優秀から普通に戻ったからプラスから0への転落。
その他の乗り換え候補

最終的にMarkTextにしたんだけど、一応、他の乗り換え候補もあったから紹介しておく。MarkTextの方法は一番下に該当する。
これら以外で良い方法や勘違いがあれば教えてほしい。
- Googleドキュメント
- WordPressに直書き
- Evernote
- Bear(公式Androidアプリなし)
- マークダウンでローカル保存
Googleドキュメント

当初の一番の有力候補がGoogleドキュメント。すぐに同期されるし文章校正もしてくれるしシンプルだしで乗り換えようかと思ったけど、以下の点がネック。
- Googleドライブの容量が圧迫される
- フォルダ分けが面倒
GoogleドライブとGoogleフォトの容量が統合されてから久しいが、執筆者は撮影したブログの画像を全てGoogleフォトにアップロードしている。
まだ無料制限の15GBには達していないが、ここにドキュメントの情報も入れば一気に容量を食ってしまう。
実際にブログ関係のフォルダのストレージを確認すると14.25GB。思った以上に軽かったけどアウトじゃん。
もし容量を超えてしまうとクラウドのGoogle Oneをアップデートして月額課金しないといけない。これは痛手。
年額¥2,500でGoogleフォトなども気兼ねなく使えるけど、どうせなら¥0にしたいってのはある。
2つ目のフォルダ分けについては、執筆者は月ごと・記事ごとにフォルダ分けしているので、そのフォルダ分けをGoogleドライブでするのが面倒なだけ。
言っても250記事くらいしかないからコツコツすればいいけど、重い腰が上がらない。
WordPressに直書き
一番シンプルで一番リーズナブルで、現状、かなり有力候補なのがWordPressへの直書き。これならいちいちWordPressへコピペする方法を考える必要がないし1つのサービスを使う必要もない。
しかし、以下の理由で直書きとは距離を置いている。
- 記事執筆画面のショートカットが使いづらい
- ミスって公開した経験あり
ショートカットについては何かしらのプラグインで編集できそうだけど、何をするにしても左手で完結できないか・既存の慣れたショートカットと被っている。
考えることを放棄するようになったらWordPress直書きにすると思う。これだとスマホでも確認できるし。
Evernote

Evernoteは個人的に古参のNotionというイメージで実際に使ったことはないけど、ユーザーが多いのは認知している。
ただ、最近はNotionの声が大きくなってきたのと、重なるアップデートで改悪されているっぽい。
Evernote自体に問題があるというより(時代に合わせて懸命にアップデートしてきました)、会社に問題があると思います。Evernoteがアップデートする度に、無料プランでできることがどんどん制限され、有料プランの価格はさらに上がっています。
Evernoteの代打となる画期的メモアプリ7選 | ライフハッカー・ジャパン
そういう噂をちらほら聞いていたので、今回の乗り換えでは調べていない。
Bear

Bearもよく聞くしオシャレでシンプルで使いやすいとの声があったので気になっていたが、先ほどのQiitaで気になる記述が。
悪い所
表が書けないのが致命的な欠点 次バージョンの Panda では改善されるらしいのだが
で、そのPandaのページに行くとまだBeta版っぽくてリリースされていない。ということは表が書けないんだ。
An early preview of the new Markdown Editor coming to Bear. Give it a spin and let us know what you think!
Panda - The brand new editor for Bear | Bear App
レビュー記事のスペック表などで表は多用するから表が使えないのは論外。ということで、Pandaが降ってくるまでBearは使えない。
乗り換えるワケ1. Notionの挙動がウザい
というわけで最終的にMarkTextかWordPress直書きに落ち着きそうなんだけど、そもそもこんなに人気なNotionをどうして離れるのか、について最後に書く。
すでにNotionを使っている人もそうでない人も参考にしてほしい。
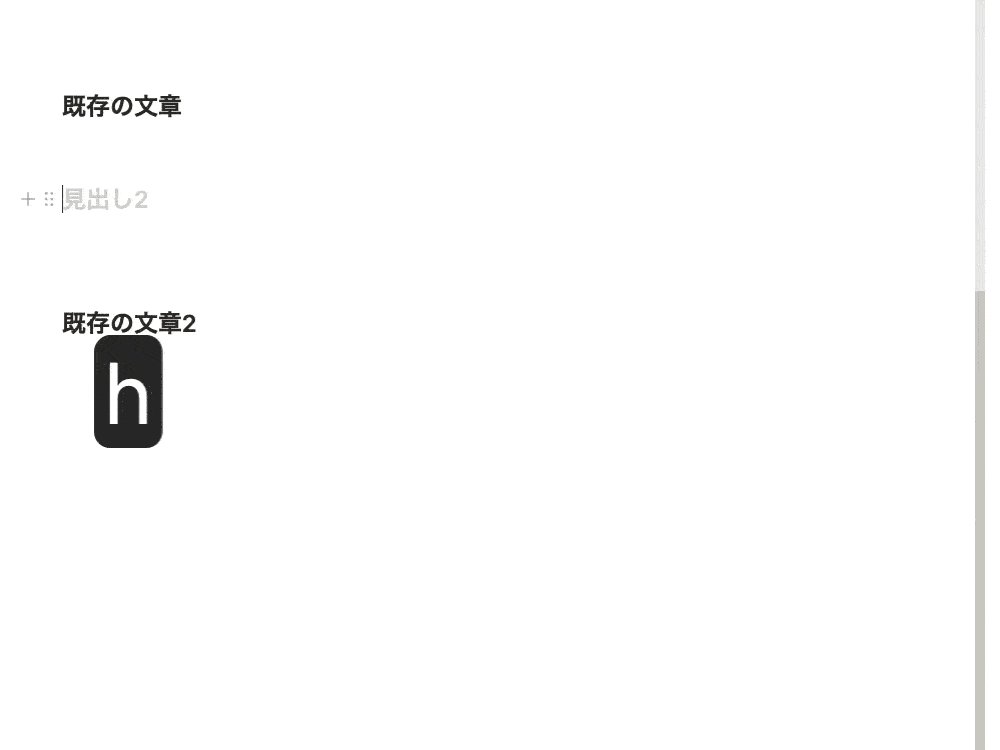
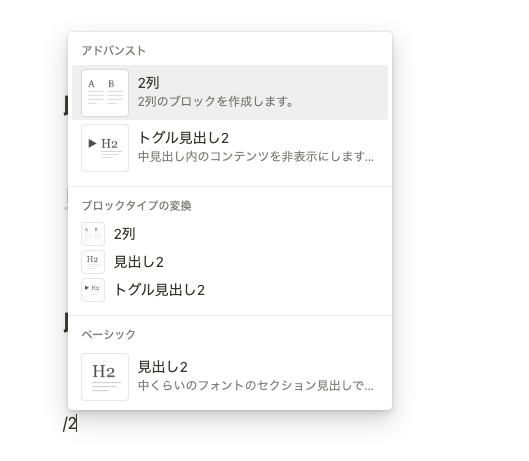
H2, H3の見出しで列表示を優先にサジェスト

Notionでは「/2」「/3」でH2, H3を設定することができ、入力確定前に入力候補のサジェスチョンがある。普通ならこれが便利なんだけど、サジェスチョンの内容がおかしい。
「/2」でサジェストされるのは下の3種類。H3も同様。
- 2列表示の作成
- H2
- 折りたたみ可能なH2
これら3種類の中で圧倒的に使っているのがH2なんだけど、上のサジェスチョンを見てわかるように2列が一番上に来ている。
2列なんてほとんど使わないのになぜが一番上に固定されているので、毎回「/2 ↑」で上に移動 = 一番下に移動しないといけない。
しかもこのサジェスチョンも形状を変えてくることがあるので、タイピングするたびH2がどこにあるのか認識しないといけない。面倒すぎる。
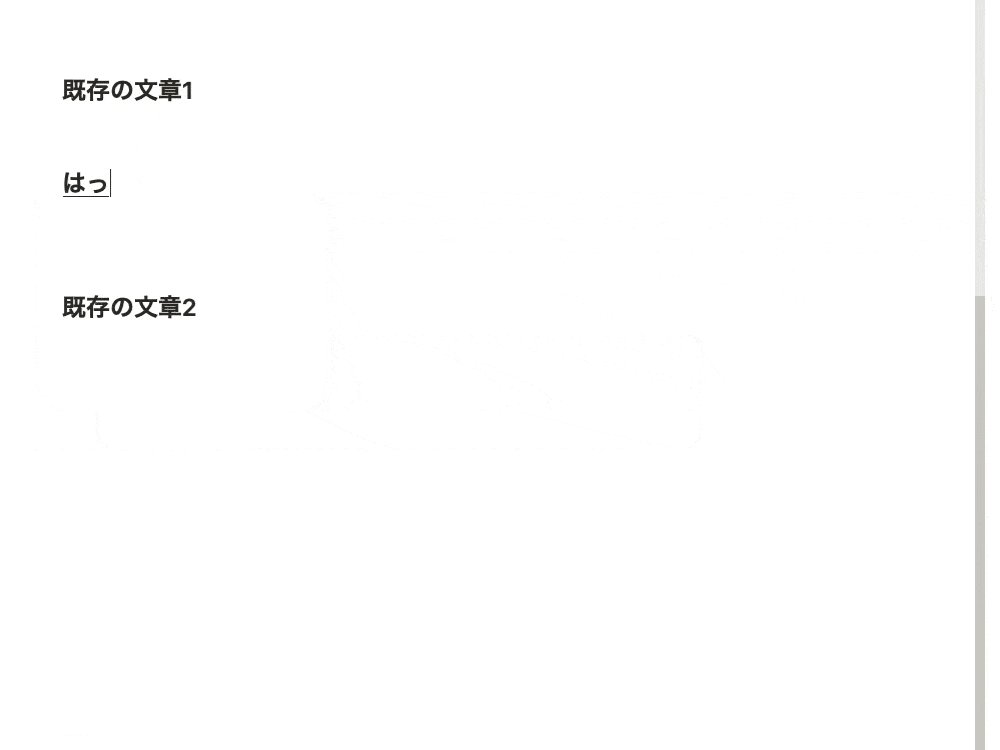
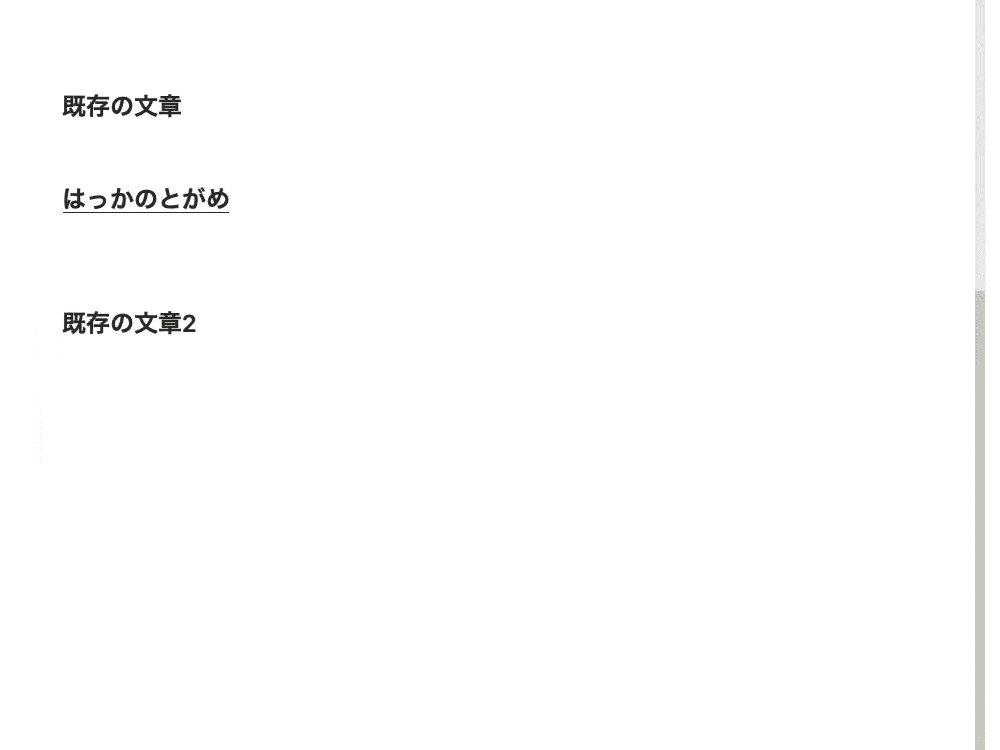
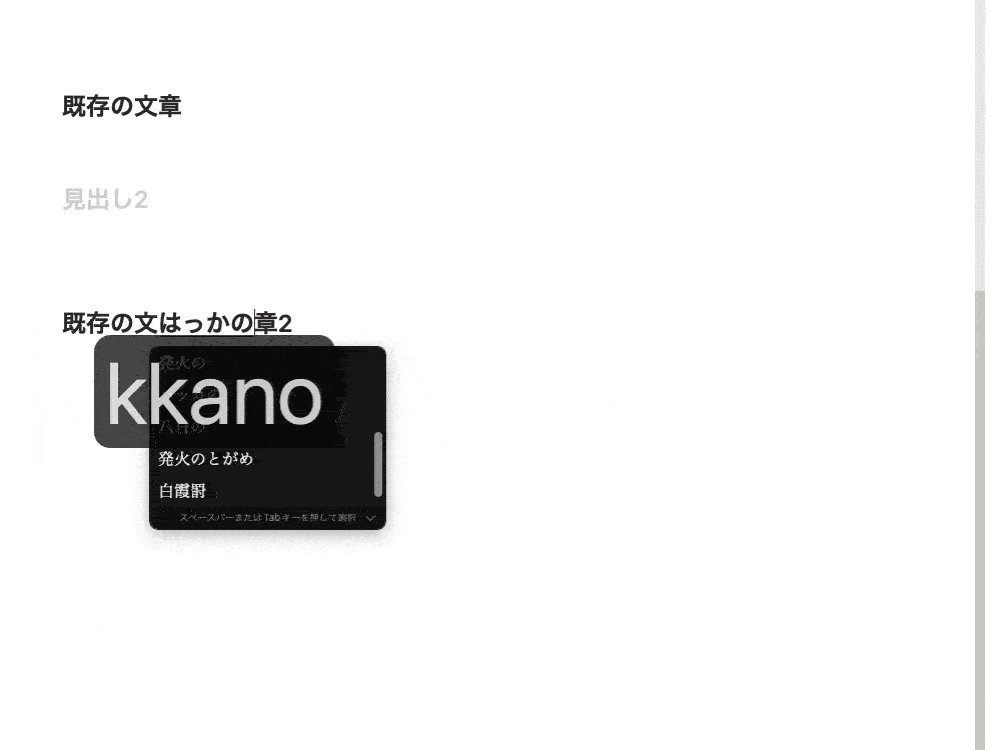
見出し文字の編集中に文字削除するとカーソル移動
また、H2, H3の状態で文章を入力、確定する前にbackspaceで文字を削除するとカーソルが飛ぶ。
上のgifだと真ん中のH2で文字入力→確定前に削除すると、勝手に一番上のH2に移動させられる。ガチでクソ。今回のNotion乗り換えの発端がこのクソ挙動。
Escで文字入力の中止はできるが、今度は下のH2に移動する。クソすぎる。
しかも文章の途中にカーソルがあるので、一気に文章修正のストレスが溜まる。
何かしらの複合的なエラーだと思うが、早急に改善してほしい。
文字カーソルが突然、非アクティブになる
これはたまに起きるし何がトリガーかわからんのだが、文字カーソルが突然消えてクリックしない限り文字入力できなくなる。
執筆者はキーボードで文字入力するので基本、両手はキーボード上。なのでいちいちマウスでクリックしないと文字入力できないのは致命的。
これも最近になって起きたので、複合的なエラーだと思う。修正求む。
その他諸々の動きがモッサリ
Notionは年々、その機能が高度化・複雑化しているから仕方ないのかもしれないが、ポップアップで出てくるウィンドウや各ページの表示がモッサリする。
もしかしたら今のNotionの動作の最低スペックはM1 MacBookでは足りないのかもしれない。それくらいモッサリする。
作業自体はできるけど、これからもっと重くなると致命的になりそうな予感。
乗り換えるワケ2. 有料プランからの脱出
ワケ1.で書いた内容はどれも挙動関係なので、修正が入ることで改善すると思う。
しかし、ここで書くワケ2.についてはプランの問題なのでどうにもできない。
固定費を下げたい
そもそも現在Notionのプラスプランの前身パーソナルProプランに加入している。で、パーソナルProプランだと年額US$48かかるのでこれを減らしたい。
サブスクで年額支払いだから感覚がマヒしているけど、年額¥5,000でも十分高額なんだよ。
なので、この固定費を下げて貯金なりに回したいという思いがある。
画像貼り付けは無料プランだと厳しい、と思ってた
そもそも何でNotionのパーソナルProプランに入っているかといえば、画像ファイルの容量が無制限だから。
Notionの料金プランの比較表からフリープランと今のパーソナルProプランであるプラスプランを比較すると以下。
フリープランの時にこの表の上から2番目のファイルアップロード時に容量オーバーでエラーになって以来、プラスプランに移行した。
| コンテンツ | フリー | プラス |
|---|---|---|
| ページとブロック | 個人は無制限、2名以上のメンバーはブロック制限のある体験版を利用可能 | 無制限 |
| ファイルのアップロード | 最大5MB | 無制限 |
| ページ履歴 | 7日間 | 30日間 |
| ページアナリティクス(まもなくリリース) | ベーシック | ベーシック |
んだけど、実はこれは勘違いの情弱丸出し状態だった。さっき知った。
このファイル容量の上限は「1ファイル当たり」であって「1ページ当たり」ではないんだ。ここを「1ページ当たり」で勘違いした当時の執筆者はそのままプラスプランを契約したわけ。アホ。
無料プランでは、画像、動画、添付ファイルをそれぞれ最大5MBまでアップロードできます。それよりも大きなファイルをアップロードするには、有料プランにアップグレードしてください。
ということで、料金面についてはフリープランに今した。一応、次の更新日まではプラスプランだけど、これで解決。
MarkText→直書き→Notion
というわけで、最終的にはすでに書いた通りMarkTextで下書きしてみて無理そうならWordPress直書きに移行。
そして両者ともに無理そうならNotionを続投する予定。どう転んでも料金がかからないから色々試してみる。
何事もはじめの設計が大切なんよな
今回の記事があなたにとって有益かどうかは微妙なところだが、自分にとっては無料ってことを知れたしNotionが万能ってことも再認識できた。
ただ、ここで甘んじていたらこの先、生き残れないから他のことにも首を突っ込んで知見を広げていきたい。
まあ、初めから色々触って検討してたら移行とかそういうのを考えなくても良かったんだよな、と今は思う。