今回はWordPressの管理画面の投稿記事一覧ページに記事のURLを表示する列を追加する方法を紹介する。この列があることで一覧からすぐにその記事に飛ぶことができる。また、一覧ページの列の幅を調節する方法も解説する。
これまでいちいち編集画面やその記事ページから記事URLをコピーしていた人はぜひとも参考にしてほしい。
なお、本記事の内容は以下の環境下における設定内容だ。他のWordPressテーマやバージョン、レンタルサーバーなどを使用している場合は適宜読み替えてほしい。
- WordPressテーマ:AFFINGER6EX ver20230124
- レンタルサーバー:ConoHa WING
また、本記事の内容で何かトラブっても責任は取らない。
記事URL・パーマリンクがあると見やすい
本記事を書こうと思ったきっかけだが、執筆者の使っているWordPressテーマ「AFFINGER6」のWordPress管理の投稿一覧に記事リンクの列(カラム)を追加したかったから。
新しく記事を書いたりリライトする際に過去の記事を内部リンクでつけたい時がある。その時に記事のリンクを簡単に取得できれば楽ちんだ。
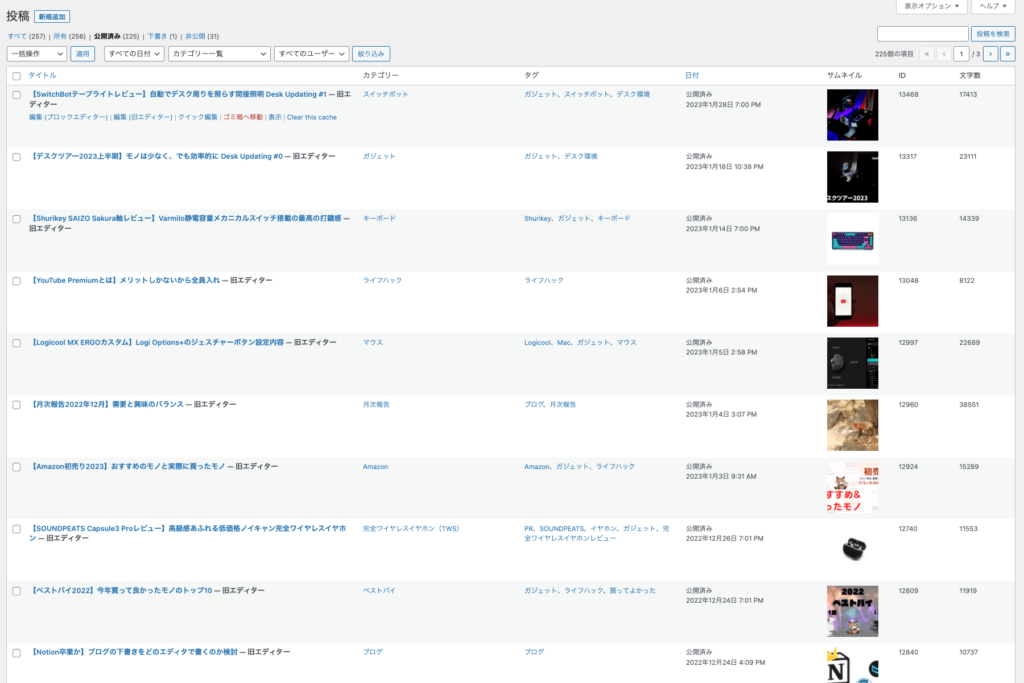
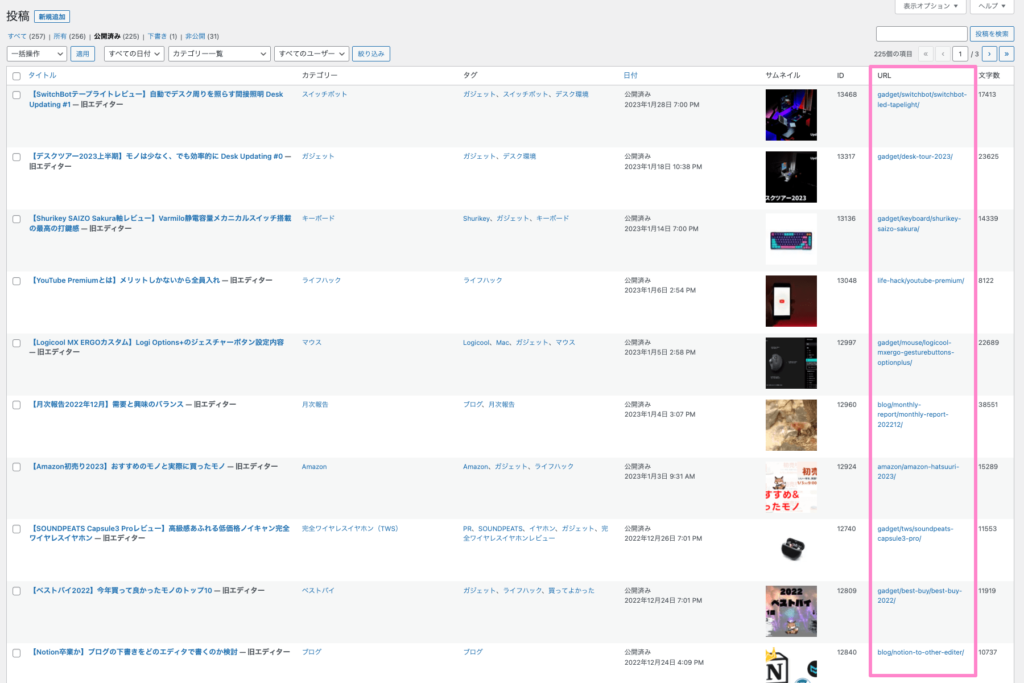
普通のAFFINGER6の投稿一覧ページは以下の7項目がデフォルトで表示される。
- 記事タイトル
- カテゴリー
- タグ
- 更新・公開のステータスと日付
- サムネイル(アイキャッチ)
- 記事ID
- 記事の文字数
今までこれで運営してきたから特段問題はないけど、どうしても面倒なことがあった。それが記事のリンク。
いちいち記事ページまで行くのは面倒
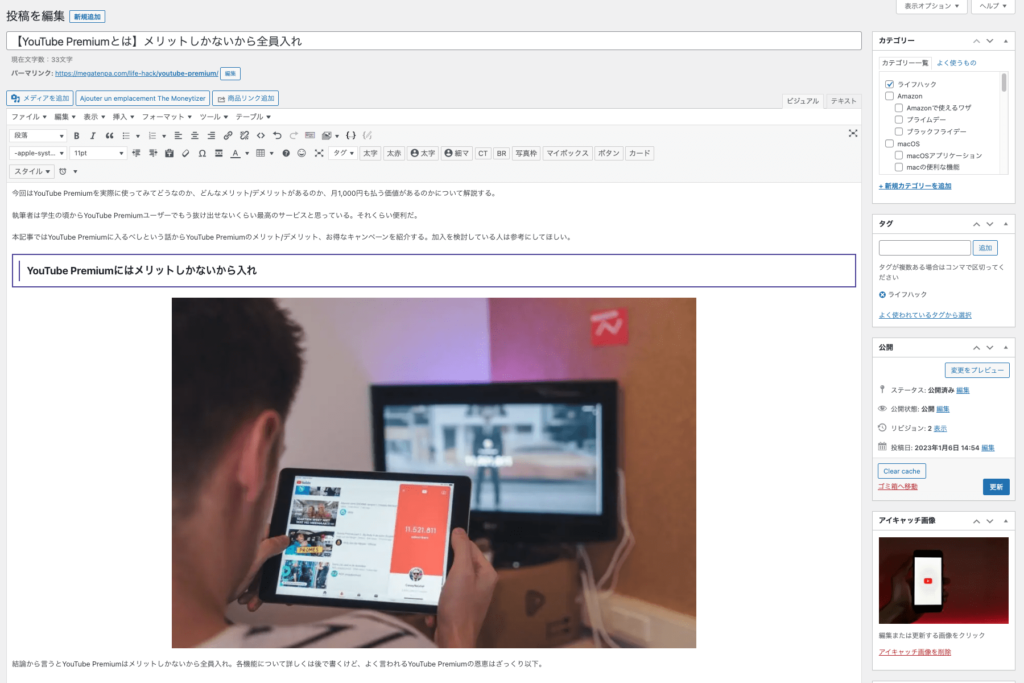
AFFINGER6では各記事の編集画面のタイトル下にその記事のリンク(パーマリンク)が表示される。なのでこれまではこのリンクをコピーして使っていた。
ただ、これだと毎回その記事の編集ページまでいかないといけなくて面倒。また、実際にその記事自体のページに飛んでコピーするのも面倒。開くのが面倒。
タイトル列からリンクをコピーすることも可能だが
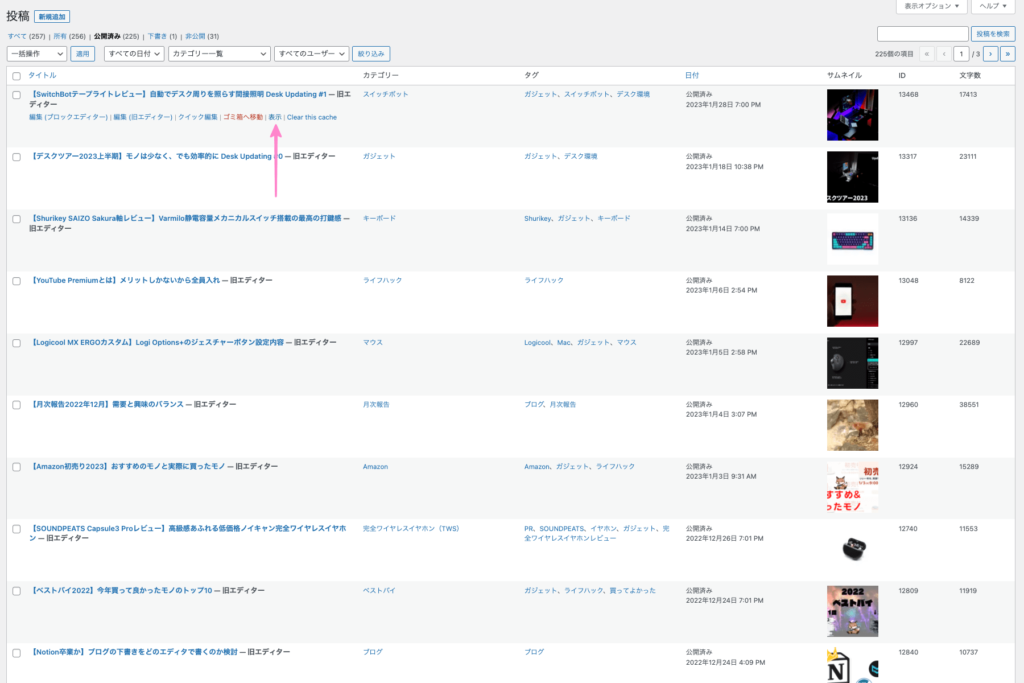
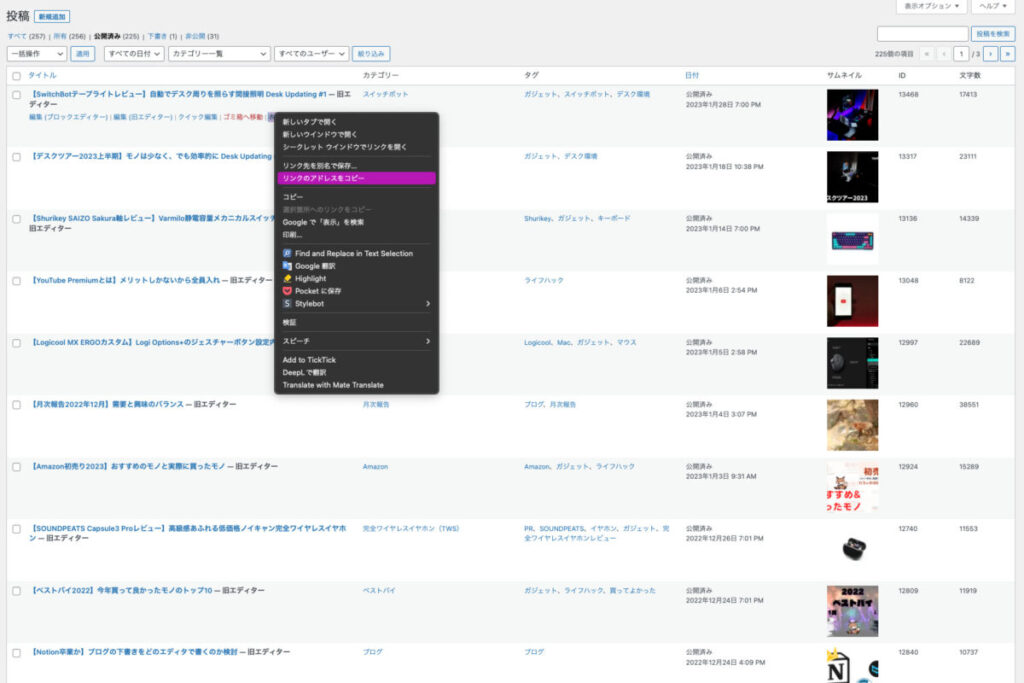
一応、投稿一覧ページにタイトル下にマウスカーソルを持っていくと「表示」リンクが表示され、このリンクが記事ページになっている。なのでこのまま右クリックでコピーすることは可能。
ただ、パッと見でパーマリンクやカテゴリーが判断できないし、何よりマウスカーソルをその位置まで持っていって右クリックするのが面倒。
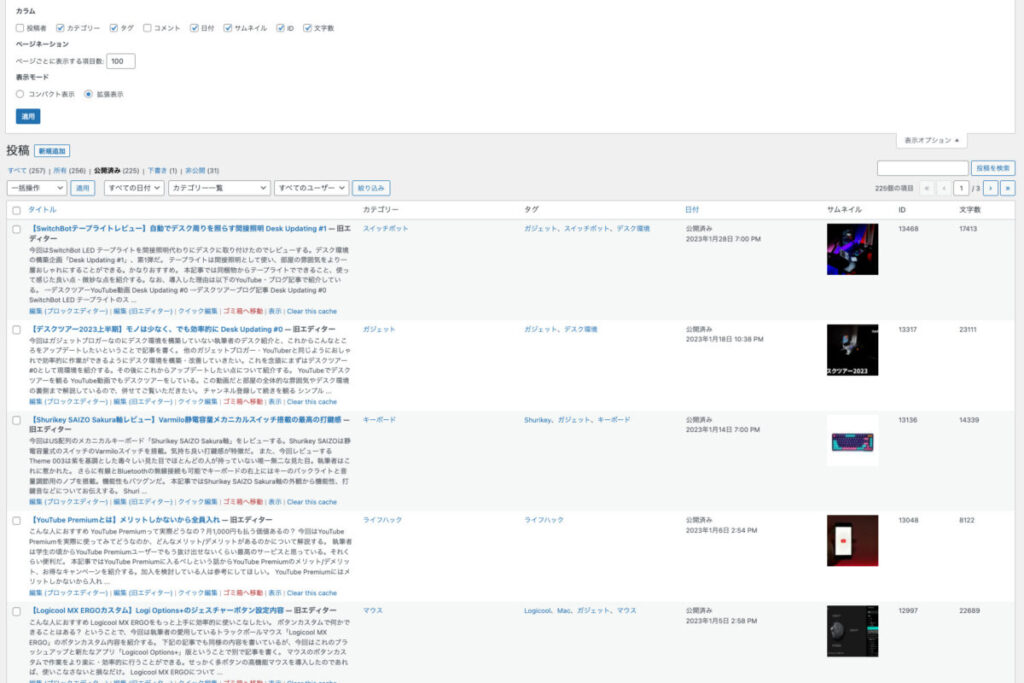
なお、表示オプションで「拡張表示」を選択すると「表示」リンクは全記事で常に表示されるが抜粋文まで表示されるので一覧性が下がる。
一覧性を保ちつつ簡単にリンクを表示・コピーができるようにしたい。
そのまま記事へ飛べるとなお良し
また、記事リンクをそのまま表示するだけでもいいけど、どうせならそのリンクから記事のページに飛べるようにするとさらに楽ができそう。要するにリンクの列(カラム)にハイパーリンクをつけるということ。
つけるリンクはその記事のリンクでいいから、単純にその記事のリンクをaタグで括ればいいだけ。お手軽。
記事URLの追加方法と注意点
ということで早速WordPress管理画面の投稿記事一覧ページにパーマリンクのカラムを追加するが、まずは注意点からお話しする。
この注意点をすっ飛ばして事故ってもなんの責任も取らないが、勝手に事故って勝手に被疑者にされるのは胸クソ悪いので紹介しておく。なお、すっ飛ばさず事故っても何の責任も取らない。
注意点
執筆者が考える注意点は以下。他にも注意することは多々あるだろうが、とりあえずは以下を押さえておく。
- 親/子テーマをいじることになる
- バグる可能性
- データがぶっ飛ぶ可能性
- バックアップは必須
- テーマのアップデートで本記事の変更内容が消える可能性
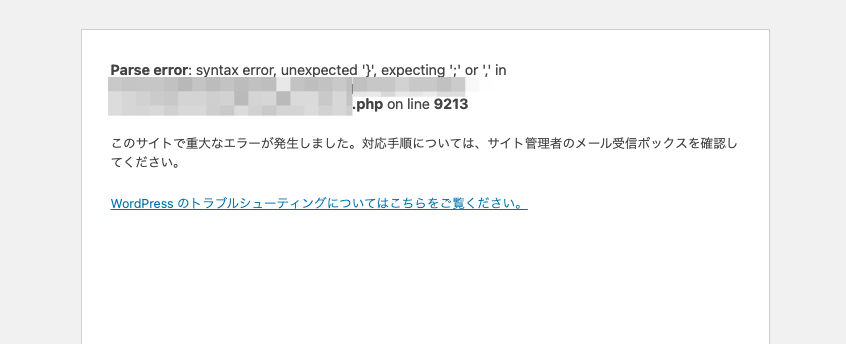
特にいじった内容にプログラム的な文法ミスがあった、などがあれば以下のように恐ろしいエラーになる。
もちろん執筆者は現役のエンジニアなので「うわやらかした、ふむふむ、クソみたいなミスやな」で済むが一般人は卒倒するだろう。慎重に作業してほしい。
以下に編集前と編集中で最低限やることを記載した。以下の内容そのものが理解できない・具体的な手順が見えない人はそもそも本記事の内容は実行しないほうがいいと思う。
編集する前・中にやること
- 親テーマのfunction.phpを自分のPCにダウンロード
- 該当箇所だけ別の新規ファイルにコピー
- 作成した新規ファイルで該当箇所を編集→本番にコピペ
- バグったら元々のファイルに戻す
もちろんぶっつけ本番でやってもいいが、執筆者はビビリなのでかなり保険をかけてこういう感じで実行した。まあ正直人それぞれ。
子テーマと親テーマで編集内容が異なることに注意
ということで本題の記事一覧ページに記事URL・記事リンクを追加する手順を以下に示す。ただし、以下の方法は執筆者の使用している環境の場合なので、ご自身の環境に合わせて適宜読み替えてほしい。
- WordPressテーマ:AFFINGER6
- サーバー:ConoHa WING
なお、今回は親テーマ・子テーマそれぞれで編集する方法を紹介するが、個人的には保守性やエラー回避の観点で子テーマでの編集をおすすめする。
親テーマのfunction.phpで該当箇所を確認
//投稿一覧に「サムネイル」「ID」「文字数」の3項目を追加 if ( !function_exists( 'st_add_posts_columns' ) ) { function st_add_posts_columns($columns, $post_type) {まずは親まずは親テーマのフォルダに入っているfunction.phpを自分のPCにダウンロードする。直接、親テーマを開いてもいいが、万が一のことを考えてローカルに持っていく。
ダウンロードしたファイルで投稿記事一覧の列(カラム)を追加している箇所を探す。AFFINGER6の場合は「投稿一覧に」の語句でファイル内検索をかけると見つかる。上の部分がそうだ。
該当箇所に記事URL列追加コードを追加
//追加内容 $columns['permlink'] = 'URL'; .fixed .column-permlink {width: 5%;}該当箇所に記事URLを列に追加するコードを追加する。AFFINGER6の場合は初めからサムネイルとIDと文字数が追加されているので、これに倣ってURL列を追加。
ついでに初めの
ifの上のコメントアウトにURLを追加する旨を書いておいてもいいだろう。なお、= ‘URL’の部分が列名になる。//投稿一覧に「サムネイル」「ID」「文字数」の3項目を追加+記事URL追加 if ( !function_exists( 'st_add_posts_columns' ) ) { function st_add_posts_columns($columns, $post_type) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && post_type_supports( $post_type, 'thumbnail' ) ) { $columns['thumbnail'] = 'サムネイル'; } $columns['postid'] = 'ID'; $columns['permlink'] = 'URL'; if ( $show_extra_columns && post_type_supports( $post_type, 'editor' ) ) { $columns['count'] = '文字数'; } echo '<style type="text/css"> .fixed .column-thumbnail {width: 120px;} .fixed .column-postid {width: 5%;} .fixed .column-count {width: 5%;} .fixed .column-permlink {width: 5%;} </style>'; return $columns; } }投稿記事一覧の下のコードにも記事URLのコードを追加
// 追加内容 } elseif ('permlink' === $column_name ) { echo get_permalink();今のままだと単に列が追加されただけなので、各記事のURLを各行に追加するコードを追加する。
echo esc_html( $post_id );の後に記事URL用の処理を追加する。記事URLの取得はget_permalinkで可能なのでこれを追記するのみ。if ( !function_exists( 'st_add_posts_columns_row' ) ) { function st_add_posts_columns_row($column_name, $post_id) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && 'thumbnail' === $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail'); echo ( $thumb ) ? $thumb : '−'; } elseif ( 'postid' === $column_name ) { echo esc_html( $post_id ); } elseif ('permlink' === $column_name ) { echo get_permalink(); } elseif ( $show_extra_columns && 'count' === $column_name ) { $count = esc_html( mb_strlen(strip_tags(get_post_field('post_content', $post_id))) ); echo $count; } } }子テーマに列追加後のコードを追加

子テーマのfunction.phpに記事URL列を追加し各記事のURLを表示するようにしたコードを追記。丸々貼り付ければいい。
追記できたらファイルを更新して変更内容を保存する。
//投稿一覧に「サムネイル」「ID」「文字数」の3項目を追加+記事URL追加 if ( !function_exists( 'st_add_posts_columns' ) ) { function st_add_posts_columns($columns, $post_type) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && post_type_supports( $post_type, 'thumbnail' ) ) { $columns['thumbnail'] = 'サムネイル'; } $columns['postid'] = 'ID'; $columns['permlink'] = 'URL'; if ( $show_extra_columns && post_type_supports( $post_type, 'editor' ) ) { $columns['count'] = '文字数'; } echo '<style type="text/css"> .fixed .column-thumbnail {width: 120px;} .fixed .column-postid {width: 5%;} .fixed .column-count {width: 5%;} .fixed .column-permlink {width: 5%;} </style>'; return $columns; } } if ( !function_exists( 'st_add_posts_columns_row' ) ) { function st_add_posts_columns_row($column_name, $post_id) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && 'thumbnail' === $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail'); echo ( $thumb ) ? $thumb : '−'; } elseif ( 'postid' === $column_name ) { echo esc_html( $post_id ); } elseif ('permlink' === $column_name ) { echo get_permalink(); } elseif ( $show_extra_columns && 'count' === $column_name ) { $count = esc_html( mb_strlen(strip_tags(get_post_field('post_content', $post_id))) ); echo $count; } } }
親テーマのfunction.phpで該当箇所を確認
//投稿一覧に「サムネイル」「ID」「文字数」の3項目を追加 if ( !function_exists( 'st_add_posts_columns' ) ) { function st_add_posts_columns($columns, $post_type) {まずは親テーマのフォルダに入っているfunction.phpを自分のPCにダウンロードする。直接、親テーマを開いてもいいが、万が一のことを考えてローカルに持っていく。
ダウンロードしたファイルで投稿記事一覧の列(カラム)を追加している箇所を探す。AFFINGER6の場合は「投稿一覧に」の語句でファイル内検索をかけると見つかる。上の部分がそうだ。
該当箇所に記事URL列追加コードを追加
//追加内容 $columns['permlink'] = 'URL'; .fixed .column-permlink {width: 5%;}該当箇所に記事URLを列に追加するコードを追加する。AFFINGER6の場合は初めからサムネイルとIDと文字数が追加されているので、これに倣ってURL列を追加。
ついでに初めの
ifの上のコメントアウトにURLを追加する旨を書いておいてもいいだろう。なお、= ‘URL’の部分が列名になる。//投稿一覧に「サムネイル」「ID」「文字数」の3項目を追加+記事URL追加 if ( !function_exists( 'st_add_posts_columns' ) ) { function st_add_posts_columns($columns, $post_type) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && post_type_supports( $post_type, 'thumbnail' ) ) { $columns['thumbnail'] = 'サムネイル'; } $columns['postid'] = 'ID'; $columns['permlink'] = 'URL'; if ( $show_extra_columns && post_type_supports( $post_type, 'editor' ) ) { $columns['count'] = '文字数'; } echo '<style type="text/css"> .fixed .column-thumbnail {width: 120px;} .fixed .column-postid {width: 5%;} .fixed .column-count {width: 5%;} .fixed .column-permlink {width: 5%;} </style>'; return $columns; } }投稿記事一覧の下のコードにも記事URLのコードを追加
// 追加内容 } elseif ('permlink' === $column_name ) { echo get_permalink();今のままだと単に列が追加されただけなので、各記事のURLを各行に追加するコードを追加する。
echo esc_html( $post_id );の後に記事URL用の処理を追加する。記事URLの取得はget_permalinkで可能なのでこれを追記するのみ。if ( !function_exists( 'st_add_posts_columns_row' ) ) { function st_add_posts_columns_row($column_name, $post_id) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && 'thumbnail' === $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail'); echo ( $thumb ) ? $thumb : '−'; } elseif ( 'postid' === $column_name ) { echo esc_html( $post_id ); } elseif ('permlink' === $column_name ) { echo get_permalink(); } elseif ( $show_extra_columns && 'count' === $column_name ) { $count = esc_html( mb_strlen(strip_tags(get_post_field('post_content', $post_id))) ); echo $count; } } }親テーマに列追加後のコードを追加
親テーマのfunction.phpを開いて該当箇所を列追加後のコードで上書きする。上書きなので今回の場合は記事URL
部分の処理が増えるだけだ。
上書きできたら保存する。ConoHa WINGのファイルマネージャーの場合は「保存」と「保存して閉じる」の2種類あるが、エラーになった際にすぐに修正できるよう「保存」を押すのをおすすめする。
//投稿一覧に「サムネイル」「ID」「文字数」の3項目を追加 if ( !function_exists( 'st_add_posts_columns' ) ) { function st_add_posts_columns($columns, $post_type) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && post_type_supports( $post_type, 'thumbnail' ) ) { $columns['thumbnail'] = 'サムネイル'; } $columns['postid'] = 'ID'; $columns['permlink'] = 'URL'; if ( $show_extra_columns && post_type_supports( $post_type, 'editor' ) ) { $columns['count'] = '文字数'; } echo '<style type="text/css"> .fixed .column-thumbnail {width: 120px;} .fixed .column-postid {width: 5%;} .fixed .column-count {width: 5%;} .fixed .column-permlink {width: 5%;} </style>'; return $columns; } } if ( !function_exists( 'st_add_posts_columns_row' ) ) { function st_add_posts_columns_row($column_name, $post_id) { $show_extra_columns = ( get_option( 'st-data129', '' ) === 'yes' ); if ( $show_extra_columns && 'thumbnail' === $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(100,100), 'thumbnail'); echo ( $thumb ) ? $thumb : '−'; } elseif ( 'postid' === $column_name ) { echo esc_html( $post_id ); } elseif ('permlink' === $column_name ) { echo get_permalink(); } elseif ( $show_extra_columns && 'count' === $column_name ) { $count = esc_html( mb_strlen(strip_tags(get_post_field('post_content', $post_id))) ); echo $count; } } }
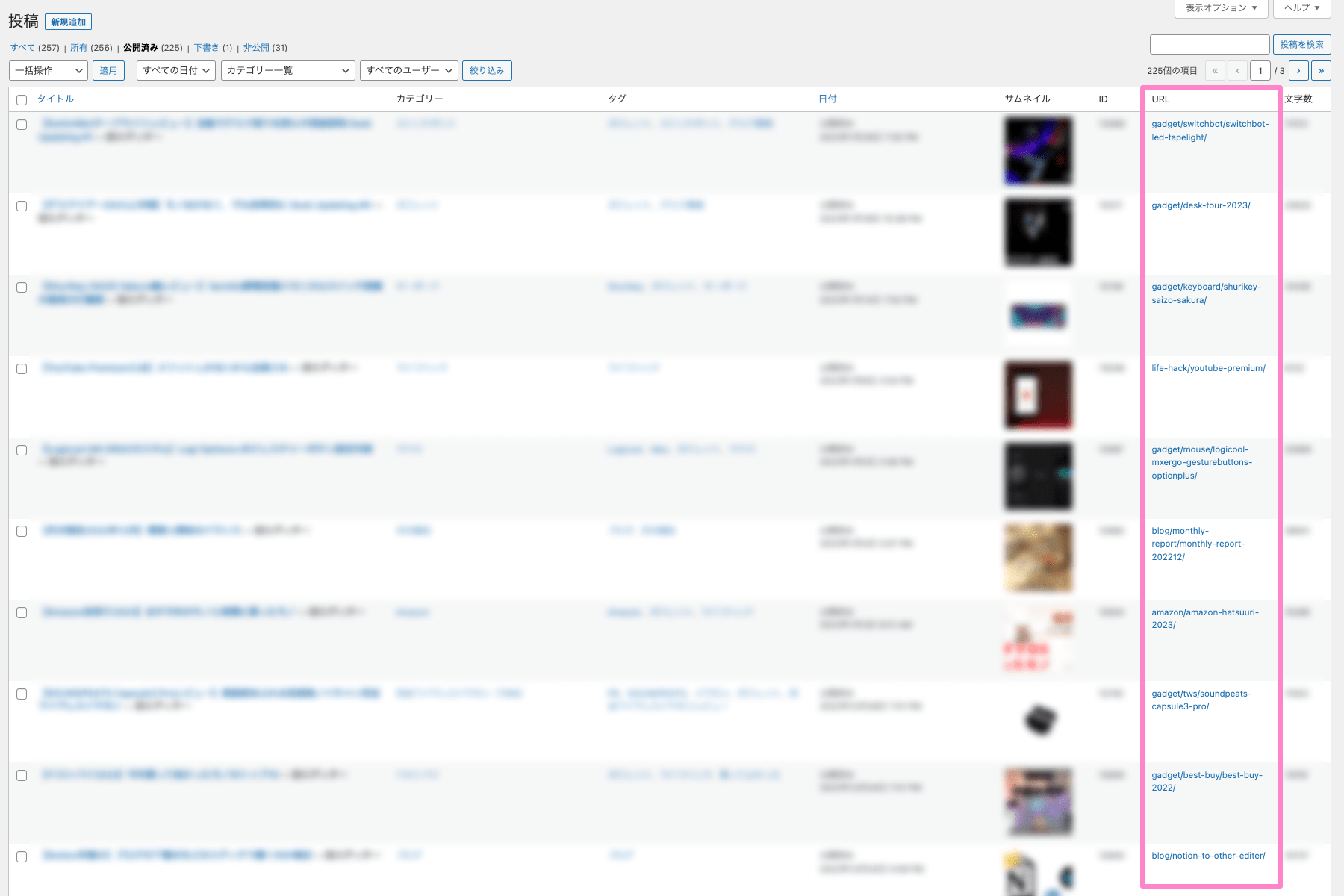
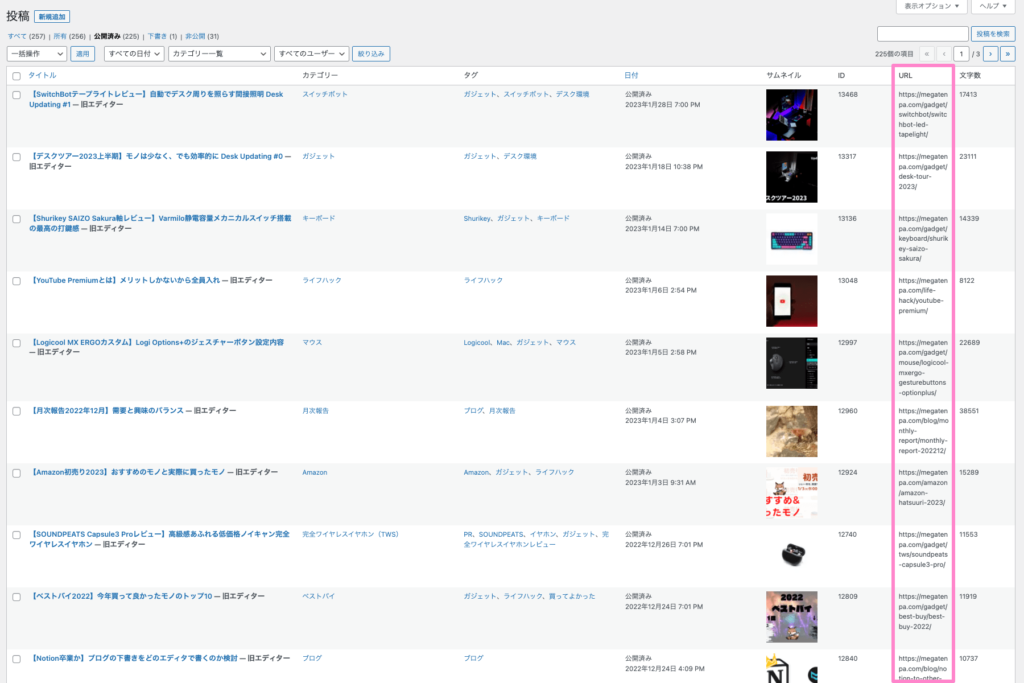
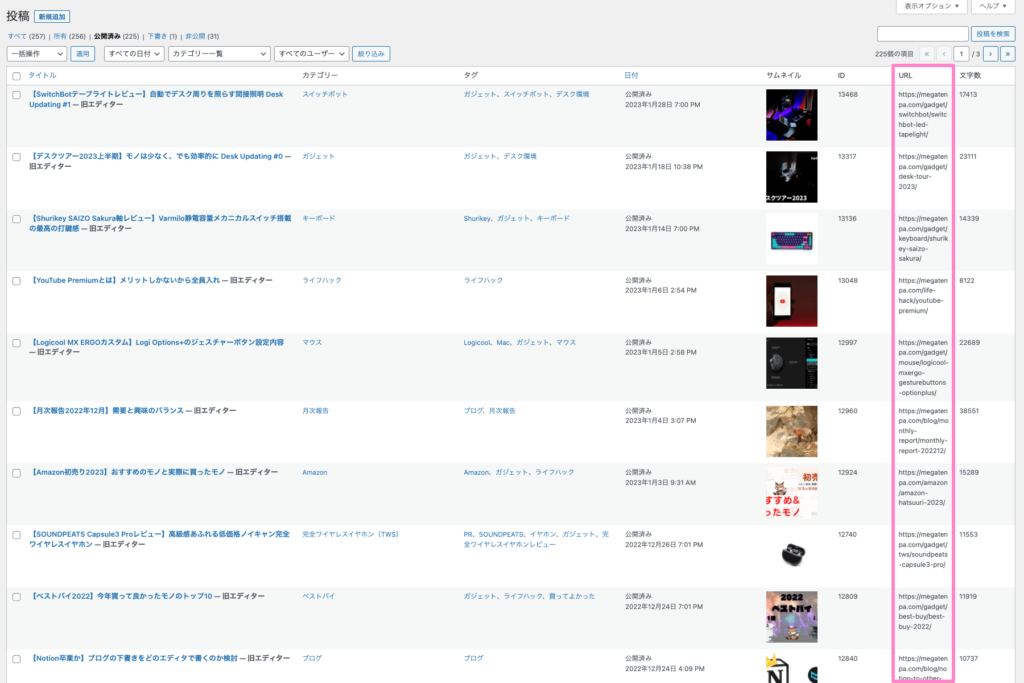
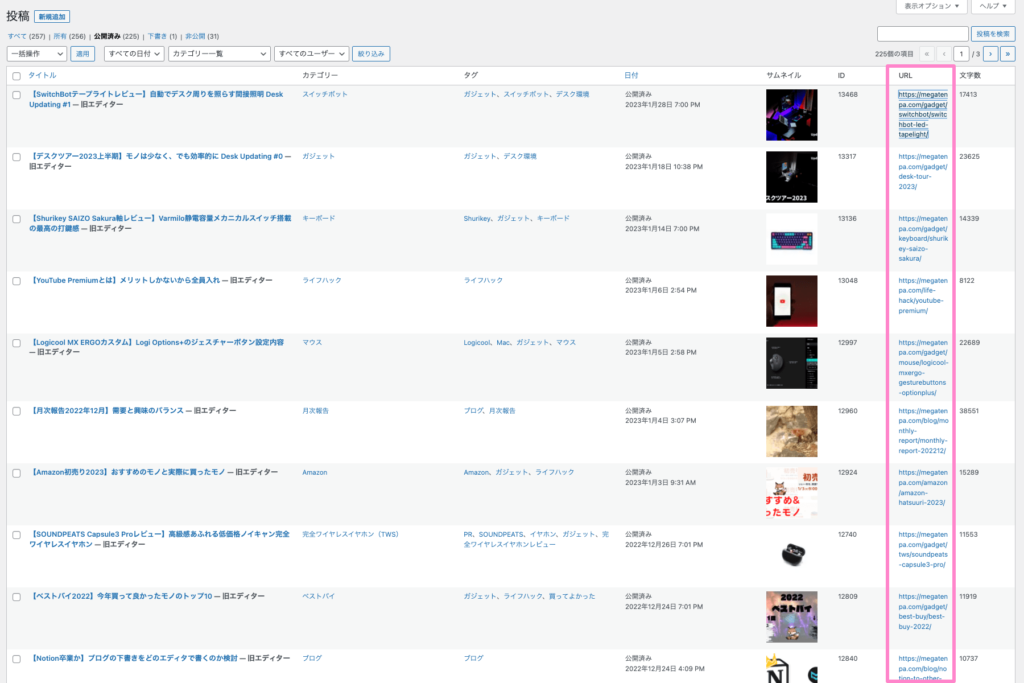
これで投稿記事一覧ページに各記事のURLの列を追加することができた。ページを開くとURLを見ることができるので一覧性もいいしそのままURLをコピーできるのも良い。
URLにハイパーリンクをつけて飛べるようにする
記事URLを追加できたが今のままだとその記事に移動するにはいちいち「URL選択」「コピー」「ブラウザにペースト」「検索」としないとその記事を開けない。これは面倒。
ということで、URLをハイパーリンク化してクリックだけで記事に飛べるようにする。たいそうなことはせず単にaタグで囲えばいいだけ。
// 記事URLを表示するだけ echo get_permalink(); ↓ // クリックで記事に飛べる echo '<a href="' . get_permalink() . '">' . get_permalink() . '</a>';
途中の「.」はphpの文法なので省略するとエラーになるので注意。また、記事を新規タブで開きたいはtarget属性を追加してあげればいい。
これでURLをコピーする際は囲えばよくて開く時はクリックするだけで新規タブで記事を開くことができる。
// 記事を新規タブで開く echo '<a href="' . get_permalink() . '" target="_blank">' . get_permalink() . '</a>';
その記事しか見当たらなかったんですよねえ。
なんかずっとロード状態だったのでコピペできず、写すハメになりましたが笑そうですねえ、次はハイパーリンク化やってみますかねえ
— ポテイモ|𝗚𝗮𝗱𝗴𝗲𝘁 𝗕𝗹𝗼𝗴𝗲𝗿 (@poteimoblog) January 15, 2023
トップページのURLを消してパーマリンクだけ表示
投稿記事一覧にURLを追加することができたが、URLの初めがサイトのトップページのURLになる。M天パの場合は「https://megatenpa.com/」で全URLに同じ文字が入るのはごちゃごちゃする。
ということで、リンクの中身は変えず表示だけトップページのリンクを省略する。全URLで同じ文字列が入るので、単にトップページのURLを置き換え(置換)するだけでいい。
PHPの関数でstr_replaceがあるのでこれを使うと簡単に実装可能だ。
// 記事を新規タブで開く
echo '<a href="' . get_permalink() . '" target="_blank">' . get_permalink() . '</a>';
↓
// サイトトップページのURLは省略して表示
$permlink = str_replace("https://megatenpa.com/", "", get_permalink());
echo '<a href="' . get_permalink() . '" target="_blank">' . $permlink .'</a>';
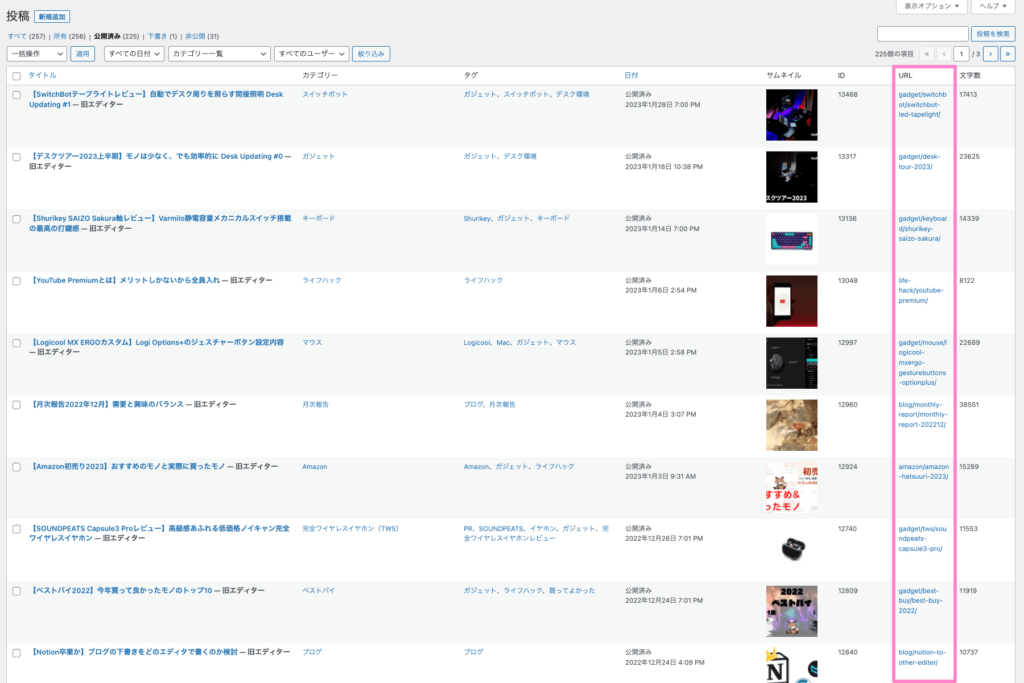
これでトップページ以降のURLだけとなり、M天パの場合はカテゴリー→各記事のパーマリンクだけが残った。
記事一覧ページの列(カラム)の幅を調節
ここまでの状態で実用的になったが、IDと文字数の列の幅が無駄に広くてもったいない。これら2列の幅をURL列に分けてURLをよりゆったりと表示させる。
$columns['permlink'] = 'URL';を追記した部分の下の方にecho '<style type="text/css">という記述がある。この部分の比率を変更することで列の幅を調節可能だ。
echo '<style type="text/css">
.fixed .column-thumbnail {width: 120px;}
.fixed .column-postid {width: 5%;}
.fixed .column-count {width: 5%;}
.fixed .column-permlink {width: 5%;}
</style>';
IDと文字数は幅5%も不要なので、それぞれ2%ずつパーマリンクの列に分けて以下のように3%, 3%, 9%にした。
echo '<style type="text/css">
.fixed .column-thumbnail {width: 120px;}
.fixed .column-postid {width: 4%;}
.fixed .column-count {width: 4%;}
.fixed .column-permlink {width: 7%;}
</style>';
これでURLが長い記事でも割と見やすくなるだろう。なお、カテゴリーやタグも幅を変更したかったが一瞬ではできそうになかったので放置中。動くから問題ない。
管理画面も使いやすくカスタマイズする
今回はWordPressの管理画面の投稿記事一覧ページに各記事のURLを追加する方法を解説した。別に今での方法でも問題なかったが、カスタマイズすることでより使いやすくなる。
今まで記事の編集ページや自分のブログから記事のURLをコピーしていた人は、本記事の内容で楽をしてほしい。
これからも有用な情報を発信したいが、執筆者はAFFINGER6 × ConoHa WING環境なので、そのままコピペで実装したい人はこれらを使ってほしい。
プログラミングは学んでおいて損はない
本記事の内容はプログラミング未経験者には難しかったかもしれないが、そんな人はこの機会にでもちょっと学んでほしい。
執筆者は大学の研究で独学でPythonという言語を学んだが、この経験があるから本記事の内容もすんなりと実装できたしエラーが起きても落ち着いていられた。
プログラミングは言語が違えど心持ちや考え方は共通している点が多いので、学んでおいて損はない。Pythonを中心としたサイト「Pro天パ」のあるのでぜひ見てほしい。