こんな人にオススメ
WordPressでプログラミング系のブログを作成しようと思って、プラグインの
Enlighterを入れたんだけどテーマがなんかしっくりこない!カスタムテーマを作成できるらしいけど、どうしたらいいの?項目が多すぎてわからないよ!
ということで、今回はWordPressでコードエディタをキレイに見せるために執筆者の使っている「Enlighter」の「theme-customizer」についてお話しする。需要は少ないかもしれないが、本記事の内容は調べてもなかなか引っ掛からなかったので備忘録として残しておこうと思う。
WordPressなどの環境は以下。過不足があるかもしれないが、挙げられるだけ挙げておく。
- WordPress:バージョン 5.7.1
- Enlighter - Customizable Syntax Highlighter:バージョン 4.4.2
- 使用エディタ:Classic editor
テーマをカスタムするきっかけ
まずは本記事を書くきっかけをお話しする。
普段のコーディングで使用しているVisual Studio Codeのテーマ
普段pythonコードを書く際には「Visual Studio Code」を使用しており、エディタのテーマとしては「黒・白・目立つ」をモットーにしている。黒背景に基本は白文字、そして演算子や文字列を黒に対して目立つ色に設定している。周りからは目がチカチカするなどと言われるが、個人的にはパッと見で区別がつきやすいのが良いと思っている。ちなみにテーマの基にしているのはVisual Studio Codeの拡張機能「Deepdark Material Theme」。この拡張機能のテーマを軸に自分で少し色を変えている。
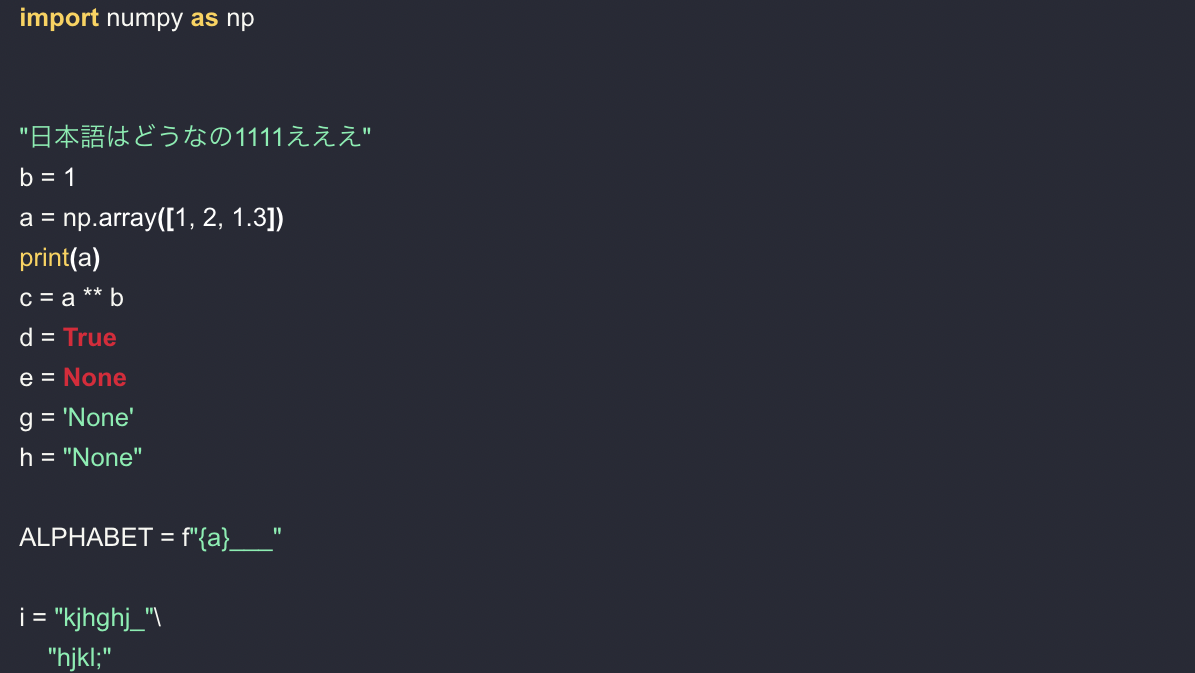
SANGOのデフォルトのコードの見た目
[codebox title="SANGOのテーマ"]
import numpy as np
"日本語はどうなの1111えええ"
b = 1
a = np.array([1, 2, 1.3])
print(a)
c = a ** b
d = True
e = None
g = 'None'
h = "None"
ALPHABET = f"{a}___"
i = "kjhghj_"\
"hjkl;"
print(i)
print(type(i))
j = 1 + 2 ** 3 / 10
k = "https://megatenpa.com/"
path = './2020/megatenpa'
# comment
"""
commmmment
"""
for m in range(10):
if m % 2 == 0:
print(m)
def printer():
"""ただprintするだけ
"""
print(10)
[/codebox]
執筆者はWordPressの「SANGO」というテーマを使用してブログを書いているが、このテーマだと上の画像のようにコードのSyntax(文法)がハイライトされない。ハイライトされず全ての文字が黒色になってしまうとどこがどういうコードなのかがわかりにくい。
そこで登場するのが本記事の主人公「Enlighter」。EnlighterはWordPress内で使用するコードのSyntaxをハイライトしてくれるプラグイン。
Enlighterで似たようなテーマ
import numpy as np
"日本語はどうなの1111えええ"
b = 1
a = np.array([1, 2, 1.3])
print(a)
c = a ** b
d = True
e = None
g = 'None'
h = "None"
ALPHABET = f"{a}___"
i = "kjhghj_"\
"hjkl;"
print(i)
print(type(i))
j = 1 + 2 ** 3 / 10
k = "https://megatenpa.com/"
path = './2020/megatenpa'
# comment
"""
commmmment
"""
for m in range(10):
if m % 2 == 0:
print(m)
def printer():
"""ただprintするだけ
"""
print(10)
import numpy as np
"日本語はどうなの1111えええ"
b = 1
a = np.array([1, 2, 1.3])
print(a)
c = a ** b
d = True
e = None
g = 'None'
h = "None"
ALPHABET = f"{a}___"
i = "kjhghj_"\
"hjkl;"
print(i)
print(type(i))
j = 1 + 2 ** 3 / 10
k = "https://megatenpa.com/"
path = './2020/megatenpa'
# comment
"""
commmmment
"""
for m in range(10):
if m % 2 == 0:
print(m)
def printer():
"""ただprintするだけ
"""
print(10)
import numpy as np
"日本語はどうなの1111えええ"
b = 1
a = np.array([1, 2, 1.3])
print(a)
c = a ** b
d = True
e = None
g = 'None'
h = "None"
ALPHABET = f"{a}___"
i = "kjhghj_"\
"hjkl;"
print(i)
print(type(i))
j = 1 + 2 ** 3 / 10
k = "https://megatenpa.com/"
path = './2020/megatenpa'
# comment
"""
commmmment
"""
for m in range(10):
if m % 2 == 0:
print(m)
def printer():
"""ただprintするだけ
"""
print(10)
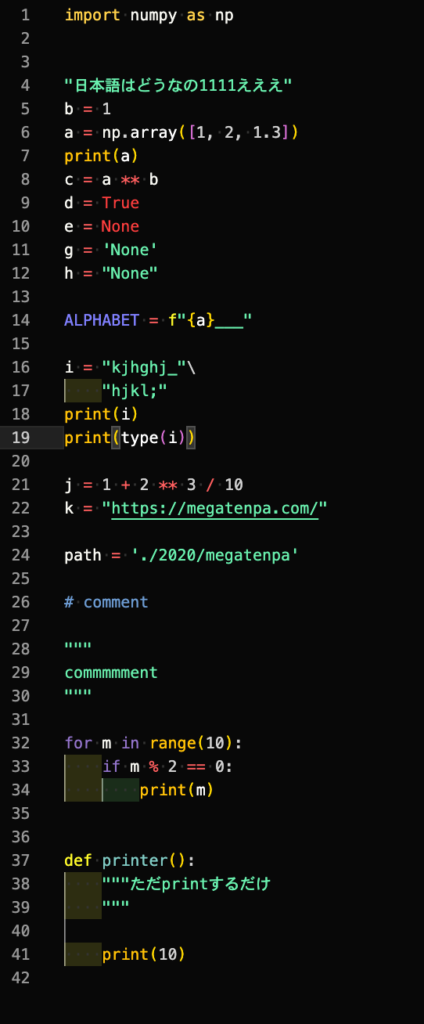
Enlighterを使えば見た目が劇的に変わるのだが、上に書いたVScodeのテーマのような黒白派手色のテーマは用意されていない。似たようなテーマが上の画像。上から「monokai」「Draccula」「Atomic」だ。
これらのテーマでも背景が暗くて見やすいかもしれないが、平文が白ではないので微妙と感じた。そこでガッツリと自分でテーマを改造しようというわけだ。
最終的には以下のような配色にした。
import numpy as np
"日本語はどうなの1111えええ"
b = 1
a = np.array([1, 2, 1.3])
print(a)
c = a ** b
d = True
e = None
g = 'None'
h = "None"
ALPHABET = f"{a}___"
i = "kjhghj_"\
"hjkl;"
print(i)
print(type(i))
j = 1 + 2 ** 3 / 10
k = "https://megatenpa.com/"
path = './2020/megatenpa'
# comment
"""
commmmment
"""
for m in range(10):
if m % 2 == 0:
print(m)
def printer():
"""ただprintするだけ
"""
print(10)
一応、まだ自分でも配色には不満がある。それについては最後に書いている。
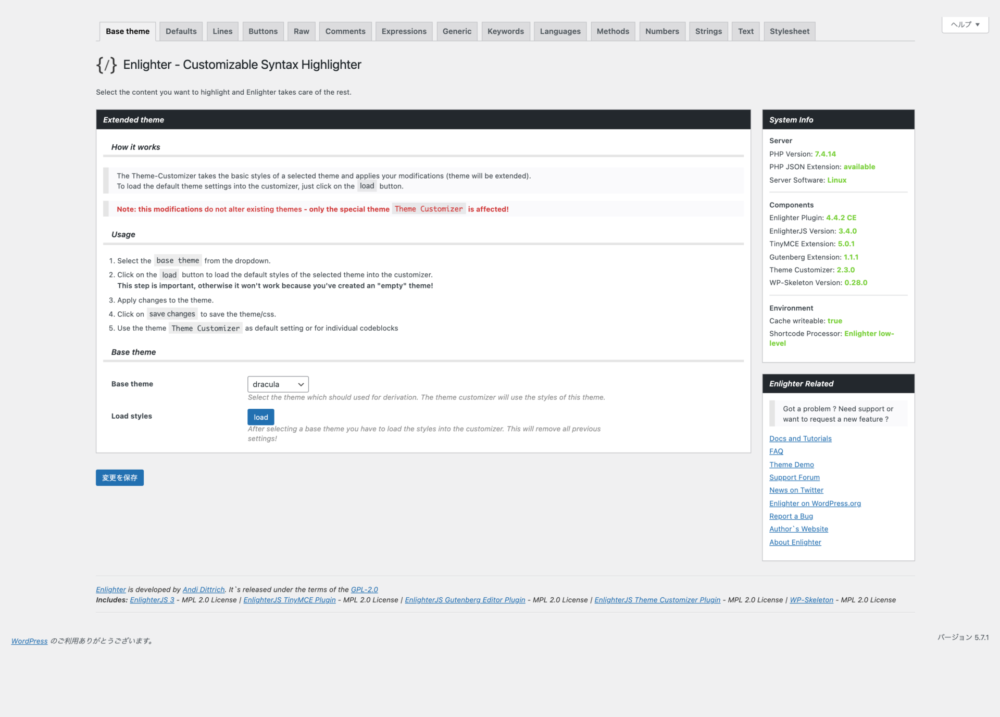
Enlighterでもテーマカスタム方法
Enlighterのテーマカスタム方法は至ってシンプル。WordPressの設定のEnlighterの項目から「theme-customizer」の項目を選択し、それぞれのコードの色を変更するのみ。
以下より各項目の執筆者の設定のスクショを載せる。それぞれの項目について軽く説明もするので、是非とも参考にしていただきたい。なお、空欄の部分は指定しないという意味だ(そのばず)。ブログの横幅の制限があるので画像がかなり小さくなっているのは大変申し訳ない。適宜拡大してほしい。
また、基本的な色の考え方は以下のイメージと認識している。
- Font Color:該当する文字のフォントの色
- Background Color:該当する文字の部分の背景の色(該当文字の背景に色がつく)
また、カスタムして変更を保存してもラグがあるのかすぐには反映されないので少し時間が経ってからリロードするなどの処理をした方が良いだろう。さらにキャッシュの影響で変更が反映されないこともあるのでキャッシュを削除するなどの処置も必要かもしれない。
Base Theme
まずはベースとなるテーマを決める。このベースに沿って色々な部分の色やフォントを変更する。執筆者は「Dracula」をベースにした。なお、ベーステーマはあくまでもベースで、上書きしてベーステーマが消えることはないのでご安心を。
[box class="box1"]
- Base theme
- Base theme:dracula
[/st-mybox]
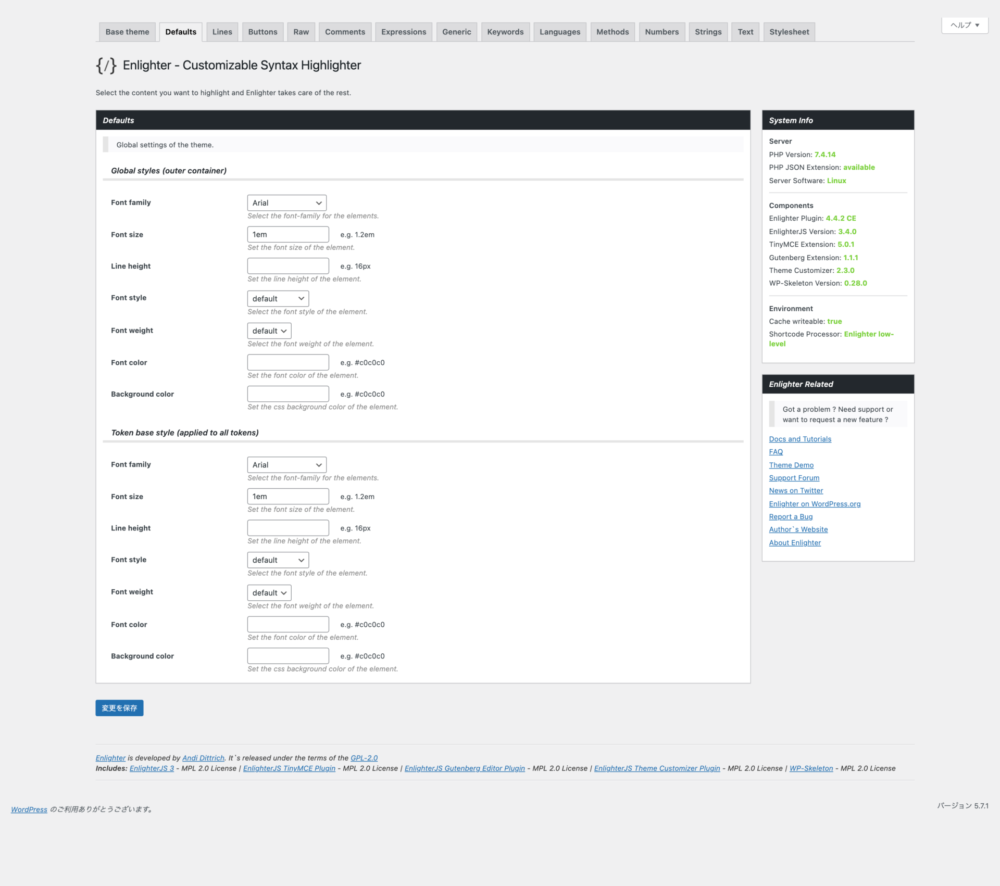
Defaults
「Global styles (outer container)」はよくわからん。
「Token base style (applied to all tokens)」は全ての文字に対してのカスタムで、Font colorを選択すると全ての文字の色が変わる。この後の設定でフォントカラーをいじっても、こっちが優先される。Background colorを設定すると全ての文字の背景に色がつく。こちらも同様、優先順位はDefaults。
[box class="box1"]
-
Global styles (outer container)
- Font family:Arial(設定しても変わっていない気がするが、初めは変わっていたような気がする)
-
Font size:1em
-
Token base style (applied to all tokens)
- Font family:Arial(設定しても変わっていない気がするが、初めは変わっていたような気がする)
- Font size:1em
[/st-mybox]
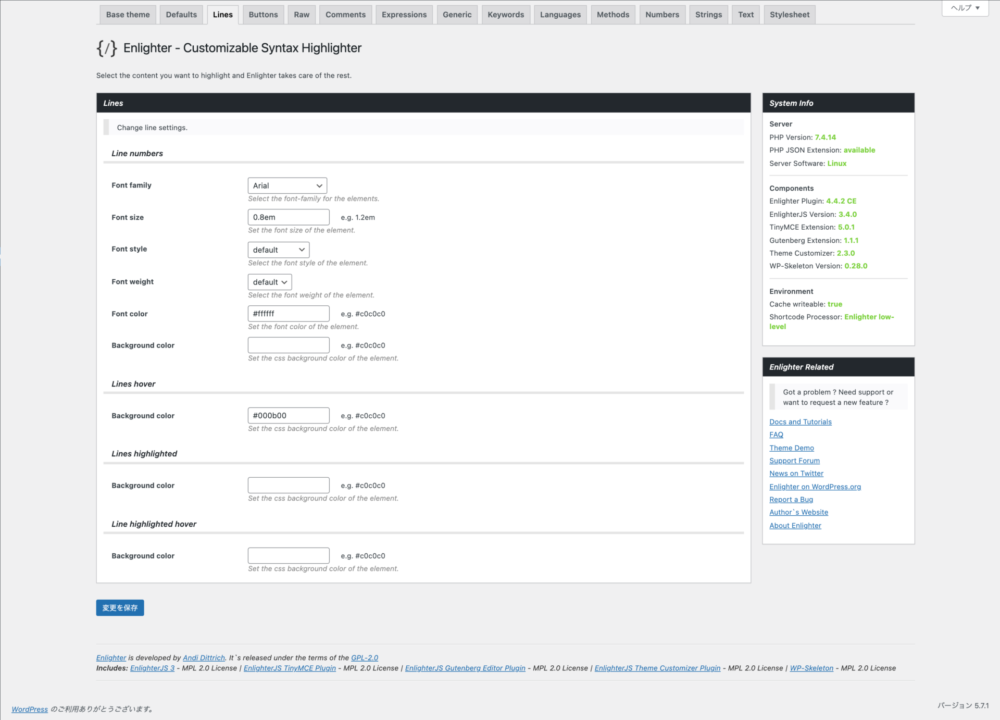
Lines
「Lines」は主に行に関する設定。
「Line numbers」はEnlighterの「Appearance」設定で「Line-numbering」(行番号)を設定した時、そのスタイルを変更できる。執筆者は行番号はつけていないが、一応設定している。
「Lines hover」はマウスホバーした時にその行をハイライトしてくれる機能。「Appearance」設定で「Line-hovereffect」を設定しないと反映されない。背景が青っぽい黒なので、それと比べて少し行が分かるように黒っぽい緑の「#000b00」を設定している。平文と同じような色にするとマウスホバー時に読めなくなるので気をつけよう。
「Lines highlighted」「Line highlighted hover」2つはよくわからなかった。
[box class="box1"]
- Line numbers
- Font family:Arial
- Fonts size:0.8em
- Font color:#fffffff
- Line hover
- Background color:#00b00
[/st-mybox]
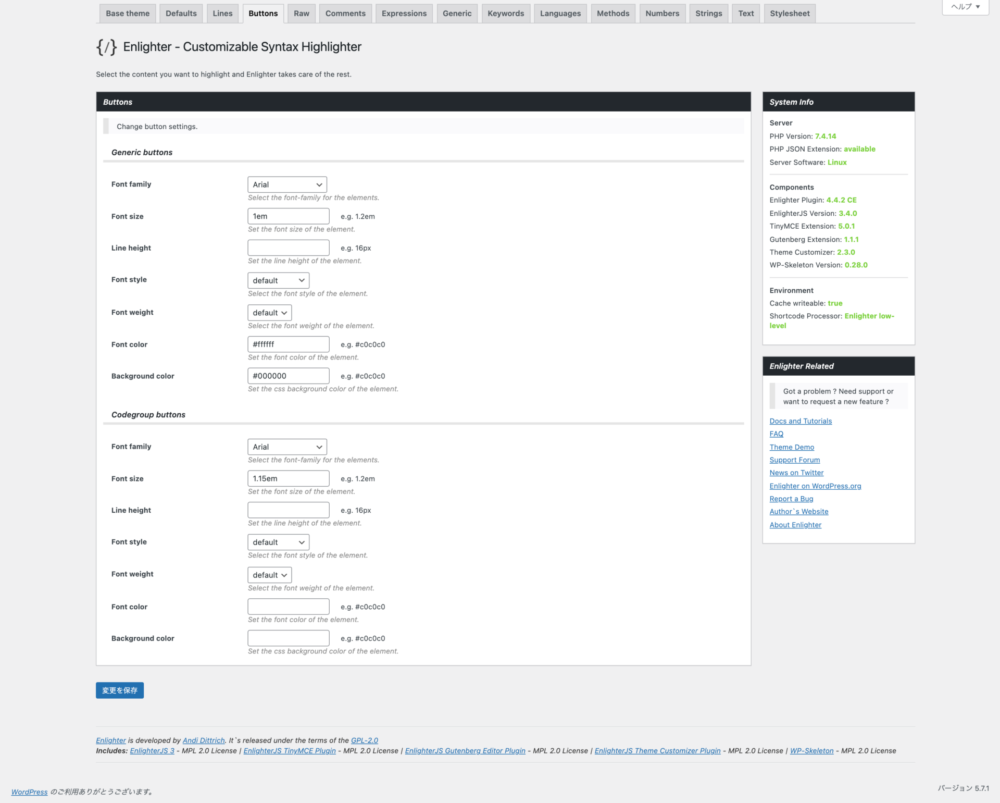
Buttons
「Buttons」はコードの右上に表示される以下の項目についてのスタイルのカスタムだ。
- 「Raw」(ハイライトなしの文)
- 「Copy」(コードをコピー)
- 「Extern」(新規ウィンドウでハイライトなしの文を表示)
- 「EnlighterJS」(EnlighterのGitHubのページに移動)
「Generic buttons」はコードのどこかにマウスホバーした時に上記のボタンのスタイルを決める。執筆者はフォントカラーは「#ffffff」で白、ボタンの背景色は「#000000」黒に設定している。
「Codegroup buttons」はよくわからん。
[box class="box1"]
-
Generic buttons
- Font family:Arial
- Font size:1em
- Font color:#ffffff
- Background color:#000000
- Codegroup buttons
- Font family:Arial
[/st-mybox]
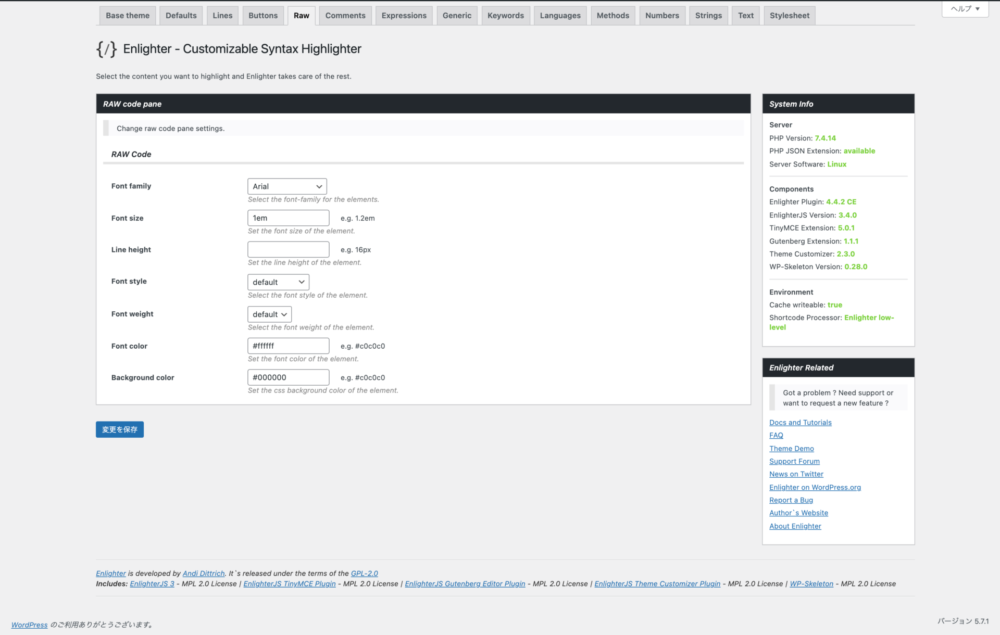
Raws
「Raws」では先ほどの「Buttons」でカスタムした、ハイライトなしのコードにする際の背景色やフォントを変更できる。執筆者は文字色は「#ffffff」で白に、背景色は「#000000」で黒に設定している。
[box class="box1"]
-
RAW Code
- Font family:Arial
- Font size:1em
- Font color:#ffffff
- Background color #000000
[/st-mybox]
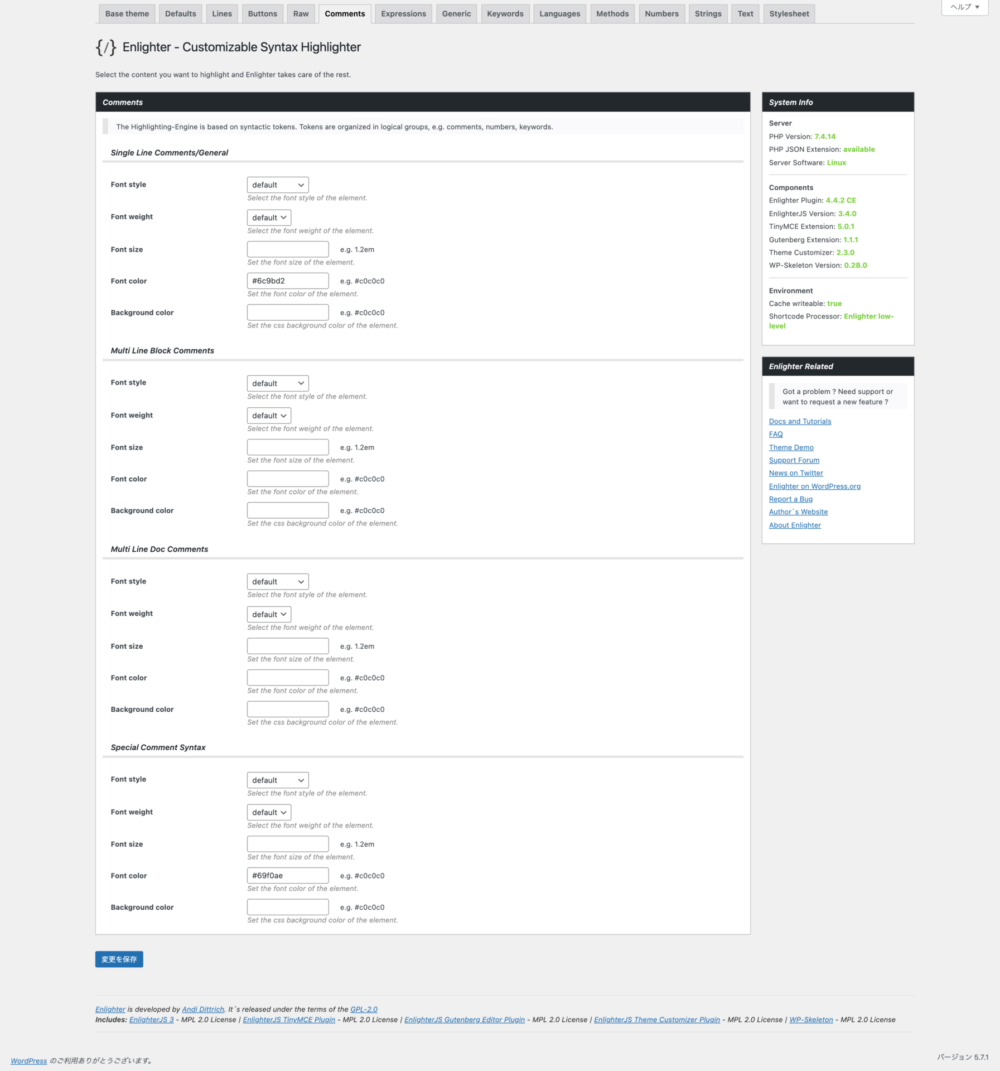
Comments
「Comments」はコードのコメントアウトのフォントなどを設定できる。また、Pythonでいう#は「Single Line Comments/General」で、平文内にて"""で囲うコメントアウトは「Special Comment Syntax」設定することができる。また、defでの関数定義時のdocstringの"""は設定の仕方はStrings参照。
執筆者は通常コメントは青系の「#6c9bd2」、平文の"""は緑系の「#69F0AE」に設定している。
[box class="box1"]
- Single Line Comments/General
- Font color:#6c9bd2
[/st-mybox]
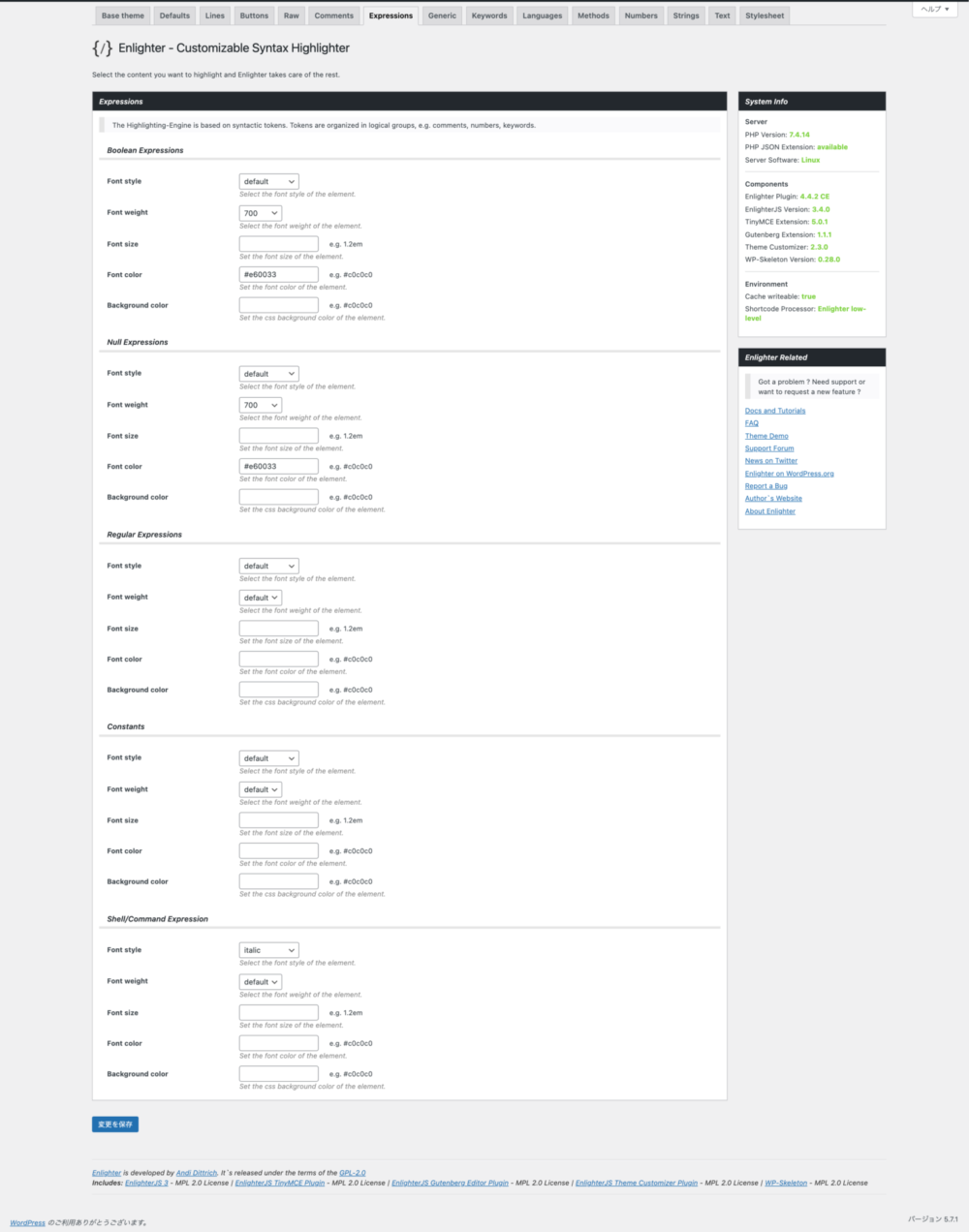
Expressions
「Expression」はコード内のTrueやFalseを表す「Boolean Expressions」や、Noneを表す「Null Expressions」などをカスタムできる。執筆者はBoolean、Nullともに赤である「#e60033」を選択している。
「Regular Expressions」「Constants」「Shell/Command Expression」についてはわからん。
[box class="box1"]
- Boolean Expressions
- Font color:#e60033
- Null Expressions
- Font color:#e60033
[/st-mybox]
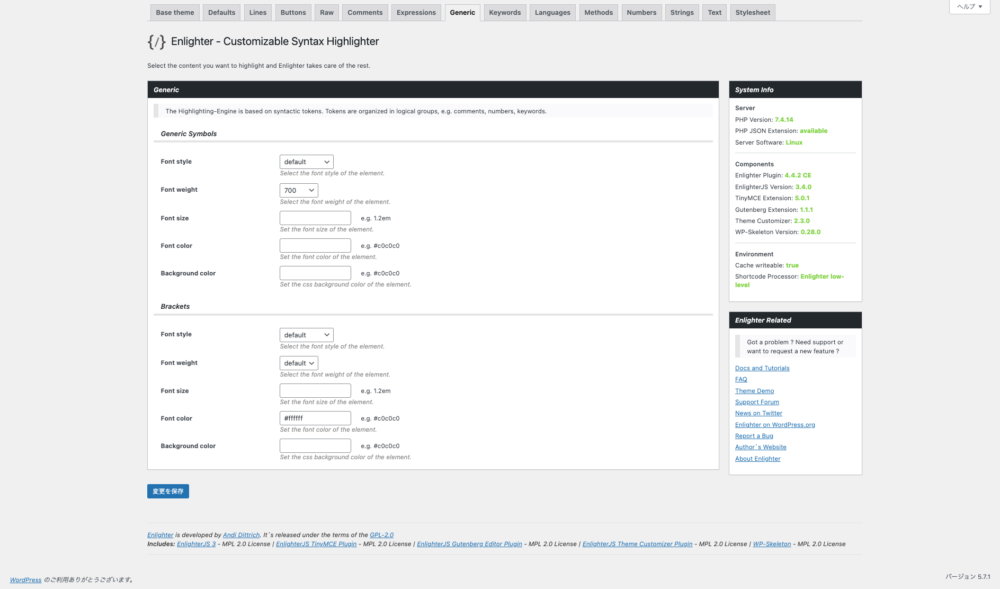
Genetic
「Generic」は一般的なことについてのカスタムだと思う。「Generic Symbols」はよくわからんが、「Brackets」はカッコ()のカスタムだ。執筆者はカッコは「#ffffff」で白に設定している。対応するカッコ同士で色分けができればいいんだができないっぽい。
[box class="box1"]
- Brackets
- Font color:#ffffff
[/st-mybox]
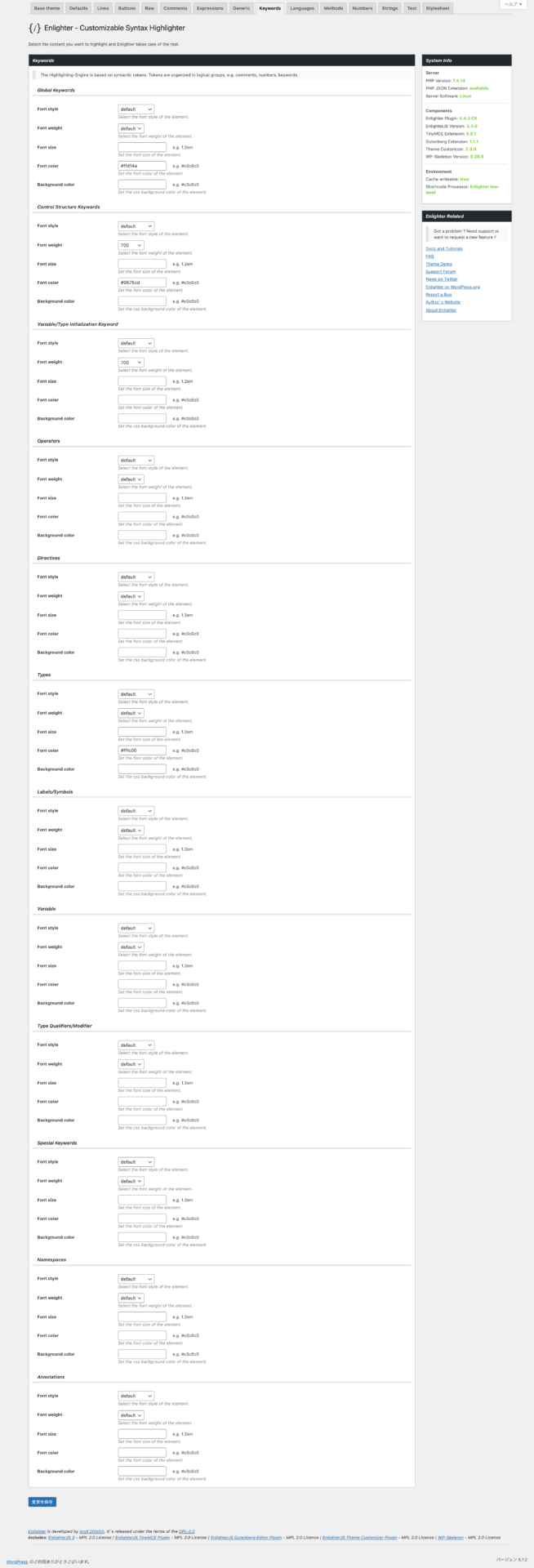
Keywords
「Global Keywords」はprintやrangeなどの関数のカスタムで「#ffd14a」に設定。
「Control Structure Keywords」はforやifのカスタムで、執筆者は紫系の「#9575cd」に設定。
「Types」はC言語でのタイプ宣言に関わるカスタム。intとかdaoubleの色を変更でき、黄色系の「#fffc00」に設定。
[box class="box1"]
- Global Keywords
- Font color:#ffd14a
- Control Structure Keywords
- Font color:#9575cd
-
Types
- Font color: #fffc00
[/st-mybox]
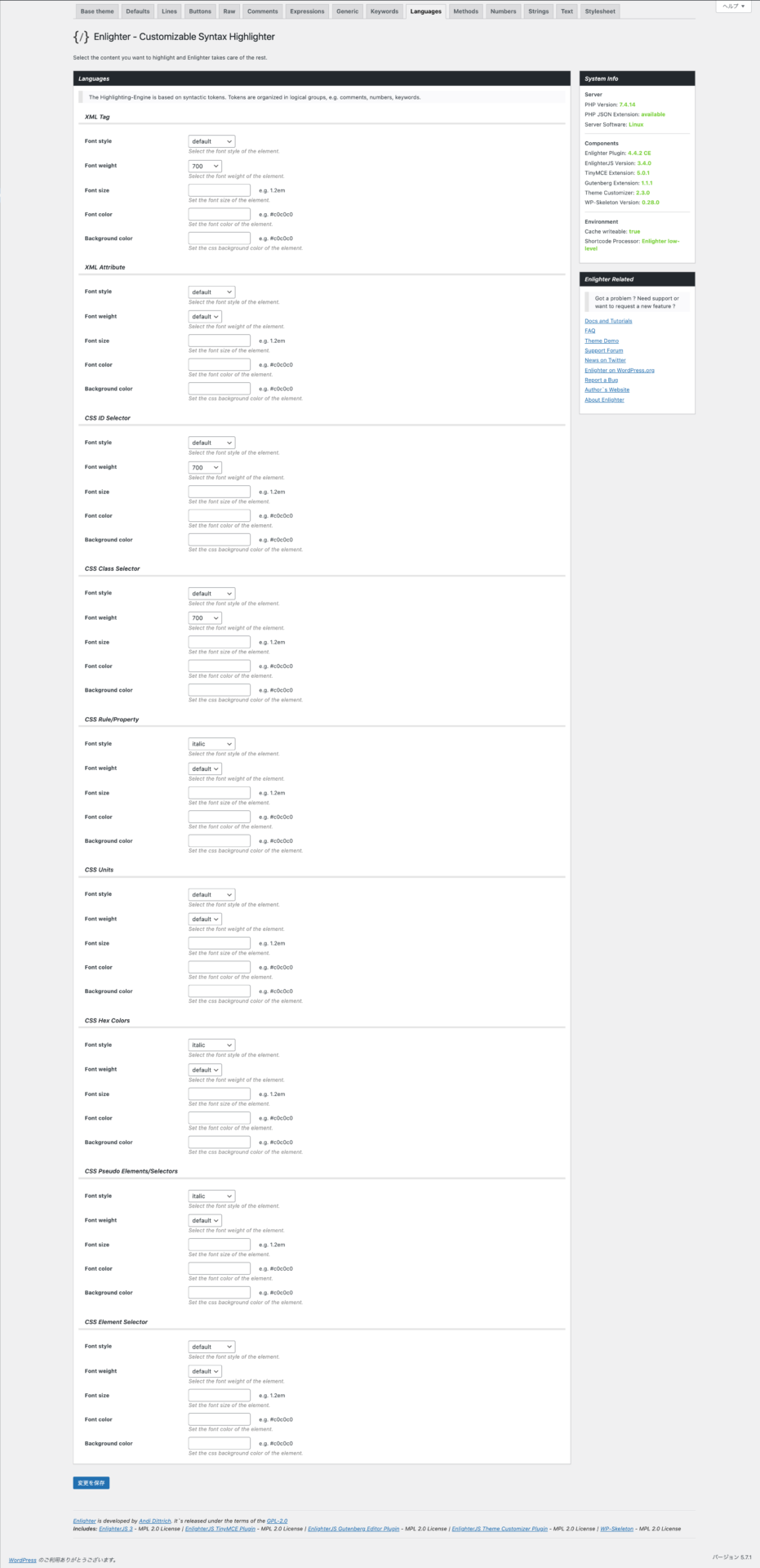
Languages
「Languages」はよくわからん。全て設定していない。
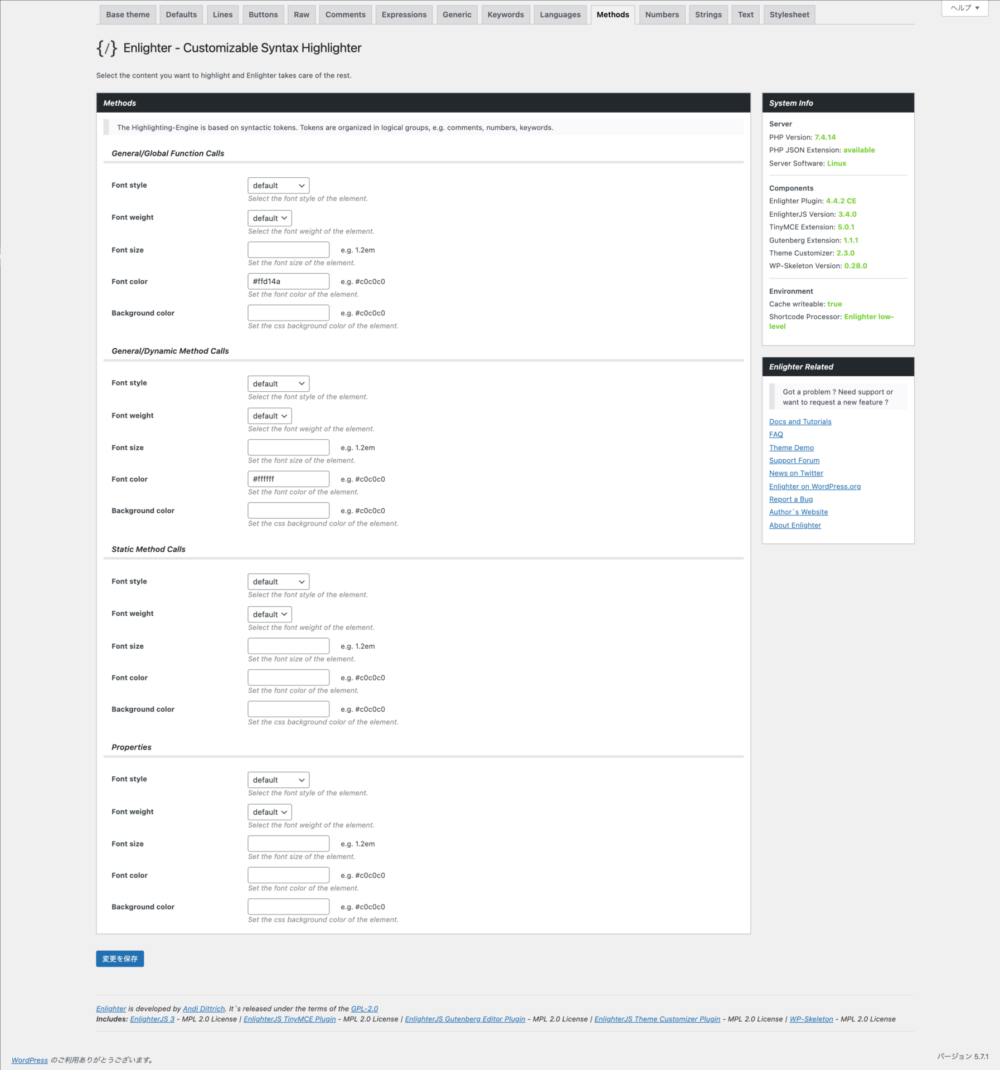
Methods
「General/Global Function Calls」はprintやtypeなどのカスタム。「General/Dynamic Method Calls」はnp.arrayのarrayなどの.のあとの関数(部分の名前がわからん)。
「Static Method Calls」「Properties」はわからん。
[box class="box1"]
- General/Global Function Calls
- Font color:#ffd14a
- General/Dynamic Method Calls
- Font color:#ffffff
[/st-mybox]
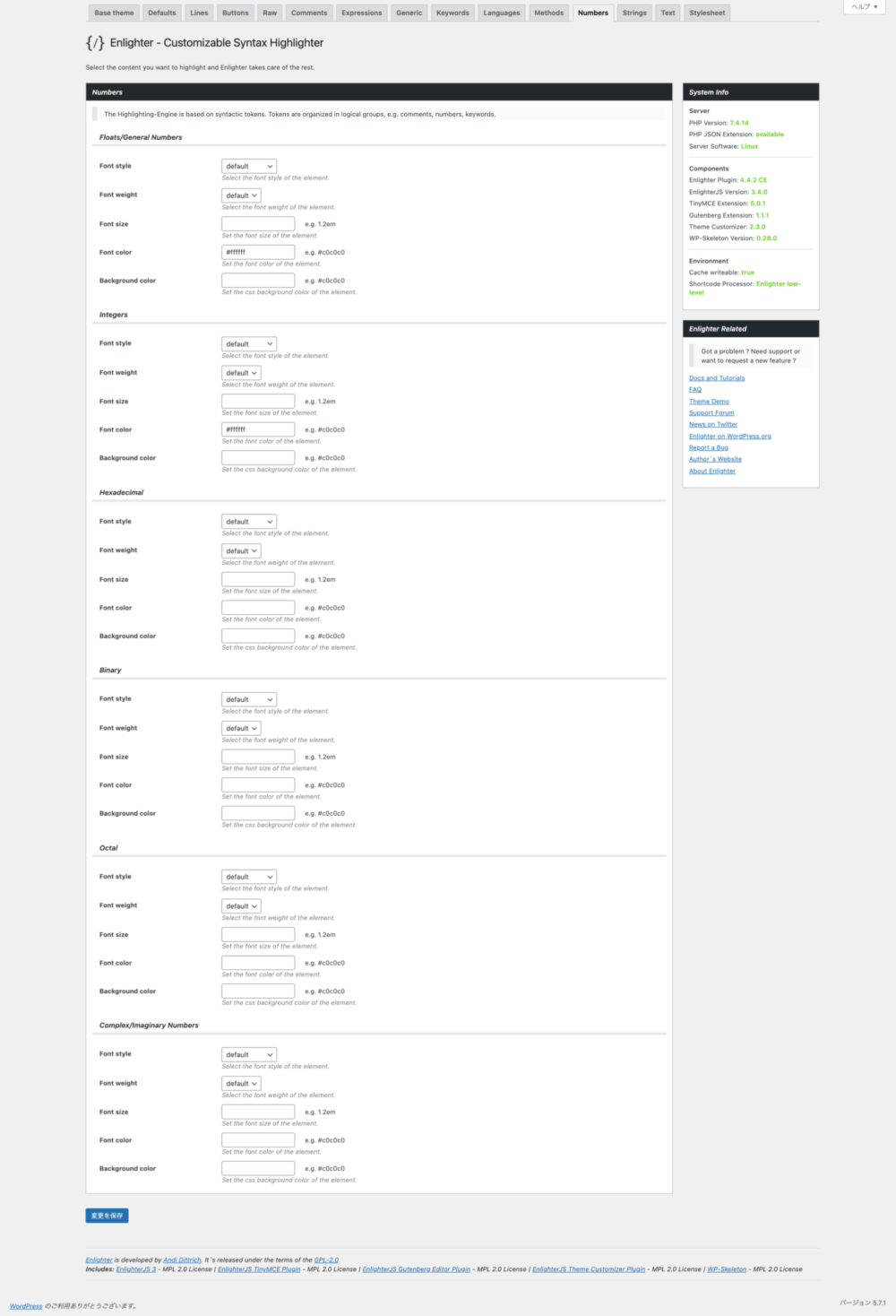
Numbers
「Numbers」はコード内の数値のフォーマットを変更できる。
- Floats/General Numbers:小数
- Integers:整数
- Hexadecimal:16進数(使わないから設定していない)
- Binary:2進数(使わないから設定していない)
- Octal:8進数(使わないから設定していない)
- Complex/Imaginary Numbers:虚数(使わないから)
[box class="box1"]
- Floats/General Numbers
- Font color:#ffffff
- Integers
- Font color:#ffffff
[/st-mybox]
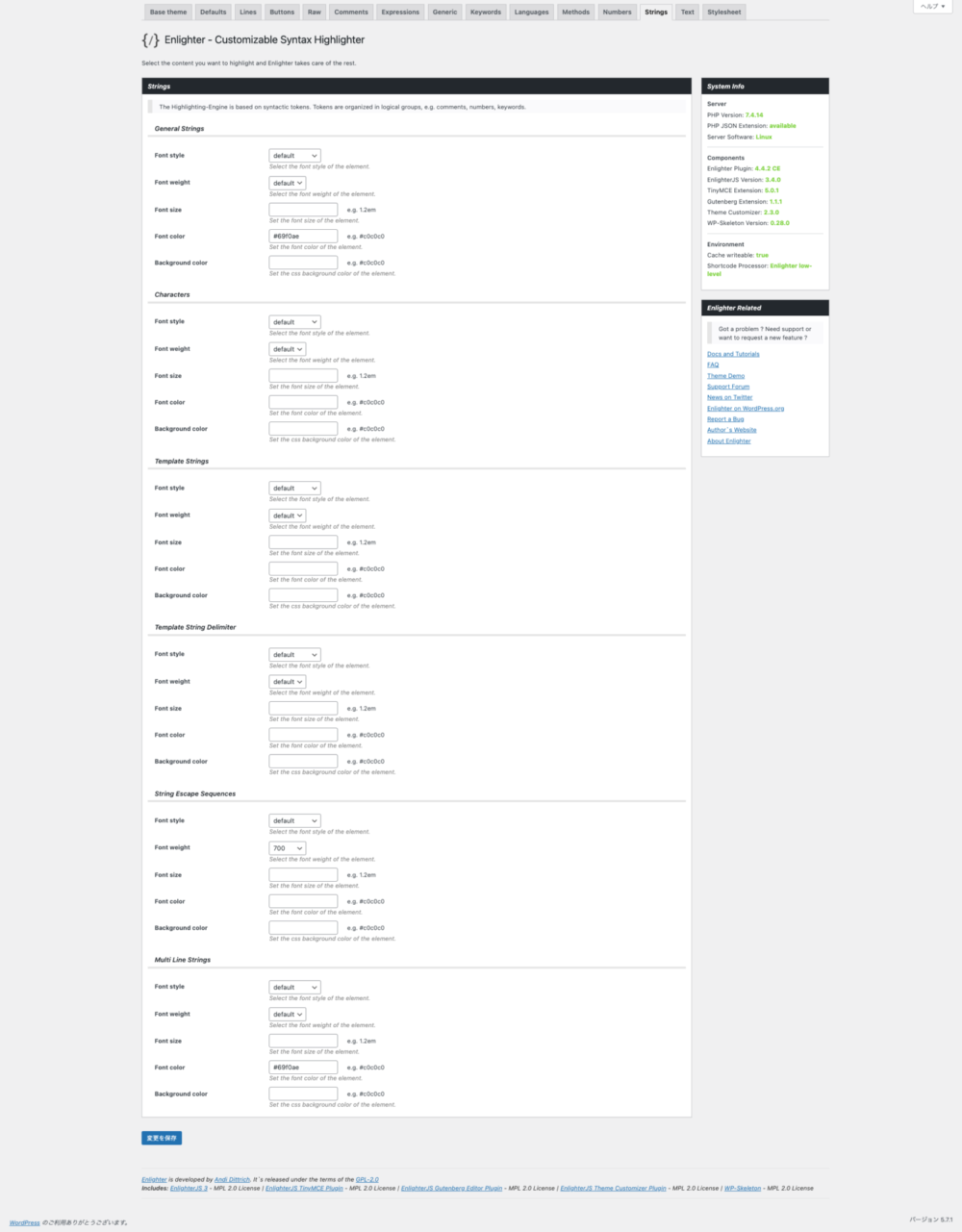
Strings
「Strings」はコード内の文字列のフォーマットを変更できる。「General Strings」は文字列のカスタム。執筆者は緑系の「#69f0ae」を設定している。「Multi Line Stringsはdocstring」はdocstringのカスタムで「#69f0ae」に設定している。
「Characters」「Template Strings」「Template String Delimiter」「String Escape Sequences」についてはわからん。
[box class="box1"]
- General Strings
- Font color:#69f0ae
- Multi Line Strings
- Font color:#69f0ae
[/st-mybox]
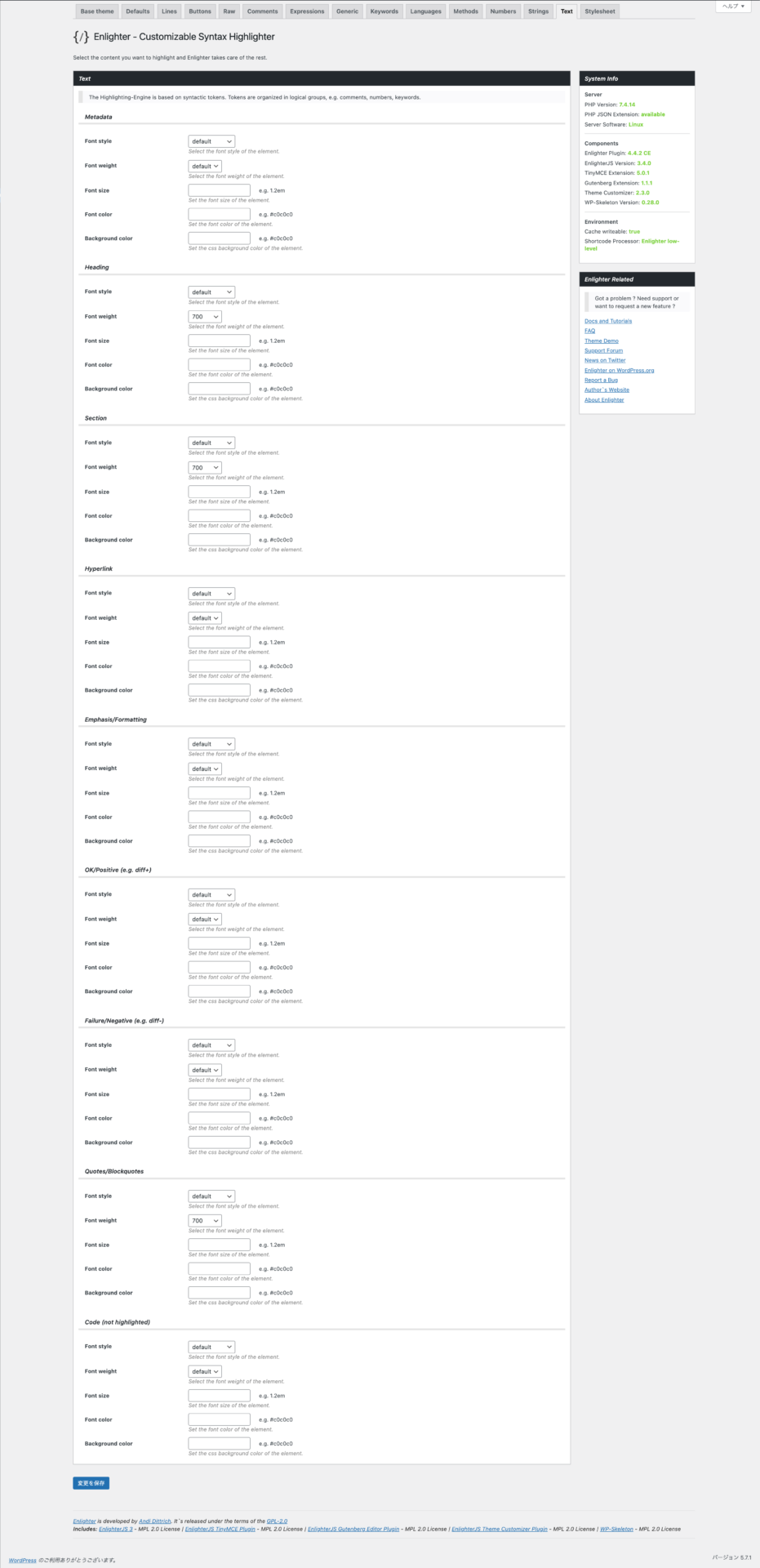
Text
「Text」もよく分からん。全て設定しても何も変わらんかった。
Stylesheet
最後に上で設定した内容をcssで書いたコードを以下に示す。コードは自動で作成される。
ただ、執筆者本人はcssはズブの素人なのでここでは紹介するだけにする。このタブには以下のような文が書かれているのでおそらく他のところへのコピペ用だろう。
The following styles are generated by the customizer and can be directly copied into your own theme for persistency (for advanced users only!).
一応随時更新にしていこうと思うので、ちょこちょこ覗いてみてほしい。
読みやすいコードにする
最後に、読みやすいコードにするということを伝えたい。これはコードの内容だけではなく、見た目も大切ということ。
デフォルトで用意されているテーマは有名なものなので見慣れているかもしれないが、重要なのはストレスなく見ることが出来るかどうかだと思う。実はまだ自分のカスタムでは課題が残っている。
- 背景色を黒「
#000000」にする - カッコを対応ごとに色分け
defの後の関数名を水色にinを紫に- 演算子を赤に
これらの問題が解決し次第またこの記事を更新しようと思う。今回はなかなかマニアックな記事になったが、最後まで見ていただきありがとうございました。何か参考になれば幸いです。