ということで、今回はAFFINGER6で外部リンクをブログカードにするためのプラグイン「Pz-LinkCard」「Simple Blog Card」を使って最終的に「Pz-LinkCard」を残した理由を紹介する。
ブログカードを作るプラグインは圧倒的にPz-LinkCardが人気だけど、シンプルさで言えばSimple Blog Cardも負けじ劣らず。
それぞれのブログカードがどういうイメージなのかを知りたいあなたはぜひとも読み進めてほしい。
本記事で扱うテーマやプラグインの各バージョンは以下。
- WordPress 6.0.2
- AFFINGER6 20221005
- Pz-LinkCard 2.4.7
- Simple Blog Card 1.21
なお、本記事の内容で何かトラブったり不利益を被ったりしても一切責任は取らない。
Pz-LinkCardはダサい(と思っていた)
そもそもこの記事を書くきっかけが外部リンクをカード風にするWordPressプラグイン「Pz-LinkCard」のブログカードのデザインが微妙と思ったから。
このブログを始めてずっと使ってきてはいたものの、なんかイマイチな見た目でダサい感が否めなかった。
元々ダサいブログなら問題ない
別にダサいことが悪ではなく、このブログの雰囲気とPz-LinkCardの見た目がミスマッチと感じていただけ。
だから元々ダサめのブログにダサめのブログカードを合わせても問題ない。むしろそっちの方が全体的な統一感が出てしっくりくる。
雰囲気がミスマッチしないブログカードにしたい
ということで、ブログカードを導入するならブログの雰囲気にあったものにしたい。
んだが、実はPz-LinkCard以外の有名どころのブラグインがないんだ。プラグインだと完全にPz-LinkCard一強の状態。
外部リンクをブログカードにする方法はざっくり以下の5種類あると思う。
- AFFINGER6専用のプラグインを入れる
- Pz-LinkCardを使い続ける
- 他のプラグインを使う
- ブログカードを自作する
- ブログカードをやめる
最終的に2番目のPz-LinkCardを使い続けることになったんだけど、本記事では3番目の他のプラグイン「Simple Blog Card」を使ってみての感想と結果を書いていく。
以下でブログカードにする方法が1つ1つどんなものなのか解説していく。
AFFINGER6専用のプラグインを入れる
画像引用: 公式サイト
これが一番動作的に確実と思われる方法。執筆者が使っているWordPressはAFFINGER6を使っているんだけど、AFFINGER6には標準で外部リンクのブログカードの機能がない。
自サイトの記事をブログカードにする内部リンクはショートコードが提供されているが、これは記事のIDを参照するため外部サイトには使えない。
shortcode
[st-card myclass="st-no-shadow" id="記事のID" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
AFFINGER6純正のブログカードは専用ブラグイン「ブログカード外部URL対応プラグイン」を使うことで実現することができる。
ただ、このプラグインは¥3,980でセール時でも¥2,980もかかる代物。他に選択肢がないなら仕方ないが、他に選択肢がある以上このプラグインを使わなくてもいいっちゃいい。
ただ、純正品ということもあるので、不具合を少なくしたいって人は導入しても良いだろう。
Pz-LinkCardを使い続ける
画像引用:WordPressプラグインページ
2つ目の方法が今まで使ってきて最終的に落ち着いたPz-LinkCardを使う方法。「外部サイト ブログカード」で検索したら大抵ヒットするのがこの方法だ。
使い方は簡単でWordPressのプラグイン画面からPz-LinkCardを検索してインストール。以下のショートコードにURLを入れるだけ。
shortcode
[blogcard url="URL"]
これだけで簡単にブログカードを作成することができる。画像も記事の抜粋も自動で作成してくれるのでかなり重宝する。
ただ、Pz-LinkCardを使うとページの表示速度が低下するらしい。が、多く使うならテキストリンクを使うなどして対策したらいいと思う。
他のプラグインを使う
画像引用:WordPressプラグインページ
プラグインを使う方法だとPz-LinkCardが圧倒的に有名でユーザーが多いけど、他にもブログカードのプラグインは存在する。
色々と模索した中で最終的に選んだのがこの記事で紹介するのが「Simple Blog Card」だ。
このプラグインもPz-LinkCardと同じようにショートコードにURLを入れるだけで簡単にブログカードを作成することができる。
shortcode
[simpleblogcard url="URL"]
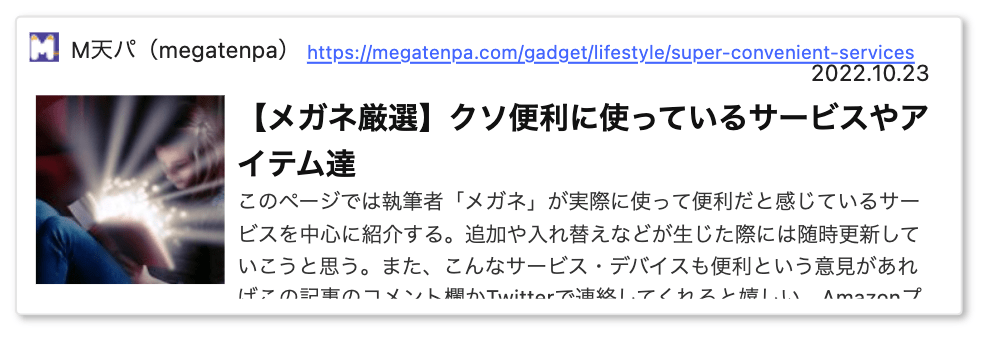
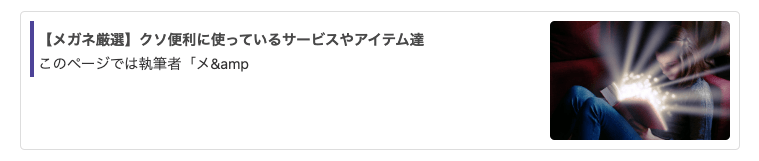
できるブログカードは以下の感じ。これからはPz-LinkCardを使うから以下のブログカードは画像。
ただ、以下の画像を見て分かるように抜粋文字が少ないし、途中で&(&の意味)という謎の文字が入ってしまっている。これだと何が何かわからない。
さらに、Simple Blog Cardだと記事のタイトル、本文の抜粋、アイキャッチ画像を表示してくれるが、サイト名(ブログ名)は表示してくれない。これだと謎のサイトに誘導するということにもなりかねない。ここら辺については後で触れる。
一応、他のプラグインでもブログカードを作成することはできるが、どれも有効インストール数・レビュー数が少なくて心配。さらに最終更新日が5年前というのもあるから怖くて使えない。
ブログカードを自作する
続いての方法はブログカードを自作するというもの。これはプラグインで自動で行なっている処理を自分で作ることだ。
自作することでより自分好みに作成することができ、プラグインによるページ表示速度の低下を防ぐこともできる。
ただ、自作するとなるとPHPやCSSファイルを作成してWordPress内のファイルに貼り付けないといけない。検索すれば作成方法や例はヒットするが面倒。
さらに、このブログの場合はすでにPz-LinkCardでブログカードを作成した後なので、置き換えと動作の確認の手間を考えれば割に合わないので却下。
ブログカードをやめる
最後は全てテキストリンクにしてブログカードをやめるという方法。イメージはこんな感じ。これが一番ページ表示速度は上がるだろう。
しかし、今までのPz-LinkCardのショートコードからリンクを取り出し、そのリンクに対応するテキストを1つ1つつけていく労力が割に合わないので却下。
他のプラグインを使う方向へシフト
ということで、今まで使っていたPz-LinkCardと同様にプラグインでブログカードを作成するという方向へシフトする。
プラグイン導入の条件は以下。これらを満たすようなプラグインを検索する。
- URLだけ記入すれば勝手にカードを作成
- サイトの画像を表示
- サイトの抜粋文を表示
- サイト名の表示
- 通常の文章とは異なると判別できる見た目
- ある程度のユーザー数が確保されている
- 検索しても変な不具合が報告されていない
この条件でプラグインを探した結果「Simple Blog Card」にたどり着いたというわけ。
以下でPz-LinkCardからSimple Blog Cardに乗り換える方法と実際に使って感じた点について紹介する。参考にしてほしい。
Pz-LinkCardからSimple Blog Cardに移行する方法
Pz-LinkCardからSimple Blog Cardへ乗り換えるには以下の6ステップ必要。長いように思えるが細切れにしているから1ステップはかなり短い。
ざっくりいうと、WordPressの記事中のPz-LinkCardのショートコードをSimple Blog Cardのショートコードに一括で交換(置換)する。
- WordPressのバックアップをとる
- プラグイン「Search Regex」「Simple Blog Card」を導入
- 「検索」入力欄でPz-LinkCardのショートコードを正規表現で検索
- 「置換」入力欄でSimple Blog Cardのショートコードを正規表現で入力
- 置換後のブログカードが動けば置き換え
- 再度検索してPz-LinkCardのショートコードが残っていないか確認
以下でそれぞれのステップについて解説する。
1. WordPressのバックアップを取る
画像引用:WordPressプラグインページ
まずは何かトラブったときにすぐに復旧できるよう、WordPressのバックアップをとっておく。
執筆者はWordPressプラグインの「BackWPup」を使っている。有名なので使い方などは検索すればすぐにヒットする。
バックアップしたデータはBackWPupからダウンロードできるが、Chrome系のブラウザからだとうまくいかないことがある。その時はFirefoxなどの別のブラウザからダウンロードするとうまくいくだろう。
2. プラグイン「Search Regex」「Simple Blog Card」を導入
画像引用:WordPressプラグインページ
続いてはプラグイン「Search Regex」の導入だ。このプラグインはざっくり言うとWordPressの記事中の特定文字を一括で置換できるというもの。1記事ずつ探して手動で置き換えなくても自動でやってくれる。
ついでに先に「Simple Blog Card」も入れておく。Pz-LinkCardのショートコードからSimple Blog Cardのショートコードに置換する際に、正常に動作するか確認するために先に入れる。
プラグインを入れたらWordPressの「ツール」タブからSearch Regexのページに移動する。
3. 「検索」入力欄にPz-LinkCardのショートコードを入力・検索
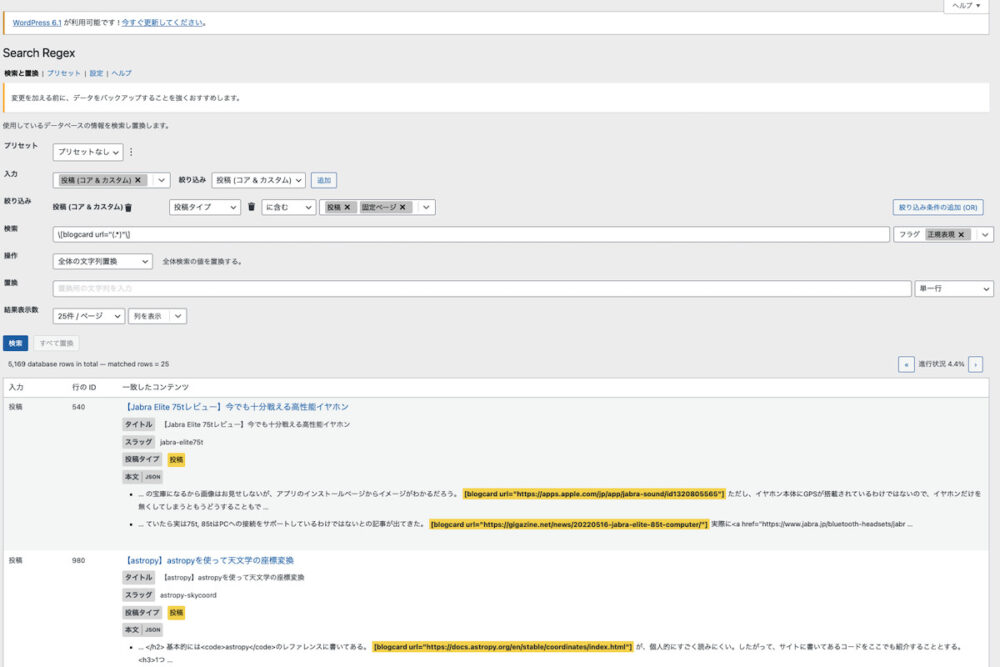
次に上の画像のようにSearch Regexのページに移動、「検索」の入力欄にPz-LinkCardのショートコードを入力する。これが置換元・置き換える対象となる。
ただし、普通に入力したらもちろん1リンクずつ置き換えすることになる。これだと面倒すぎる。
ということで「正規表現」という書き方の法則を使う。詳しい話はややこしいのでしないが、「検索」入力欄に以下の文字を打てばいい。
なお、「検索」入力欄の「フラグ」で「正規表現」を選択しないと正規表現にならないのでそこは注意。
shortcode
\\[blogcard url="(.*)"\\]
意味的には以下。使っているプログラミング言語で微妙に書き方が異なるかもしれないが基本は同じ。
\\[:[の意味.*:任意の文字が0文字以上(URL部分)():カッコの中身をひとまとめにする\\]:]の意味
この状態で検索すると以下の画像のように検索結果がヒットする。黄色でハイライトされている部分がヒットしたブログカードのショートコード。URL部分がそれぞれ変わっているのがわかるだろう。
検索してPz-LinkCardのショートコードblogcardがちゃんとヒットしていたら、あとはこの部分を置換するだけ。もしヒットしていなかったら入力欄を微調節する。
4. 「置換」入力欄にSimple Blog Cardのショートコードを入力・検索
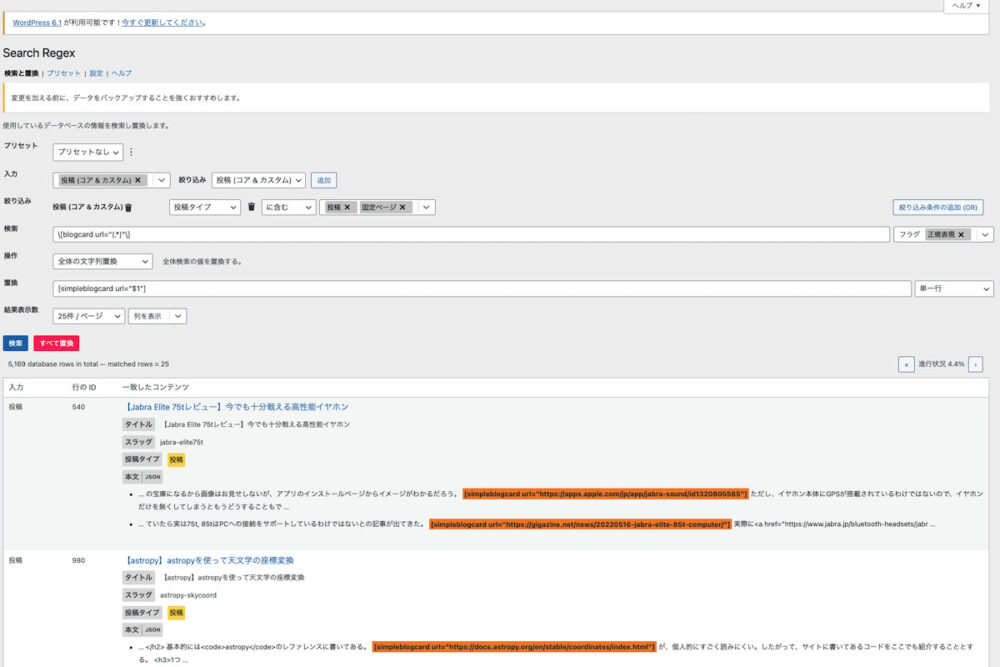
検索結果が正しかったら、「置換」入力欄にSimple Blog Cardのショートコードを入力する。んだが、置換する際にはちょっとしたクセがあるので注意。
検索する文字には正規表現を使うんだけど、置換後の文字にはほぼ正規表現を使わない。実際に入力する文字は以下。
shortcode
検索欄:\\[blogcard url="(.*)"\\]
置換欄:[simpleblogcard url="$1"]
「:」の右に書いた文字をそれぞれSearch Regexの入力欄に入れると良い。置換欄の$1は検索欄で()でくくった内容をそのまま持ってくるって意味。今回だとURL部分だ。
$1の1は1番目に()でくくった場所って意味なんだが、今回はURLの1ヶ所だけだから$2以降は使わない。
検索した結果が上の画像。置換後のショートコードが表示されるので、コピーして下書きとかのテスト用の記事に貼り付けてプレビュー。ちゃんと表示されるか確認する。
こんな感じのブログカードができていたらSimple Blog Cardのショートコードが生きている。見た目はSimple Blog Cardの設定で変えられる。
一応クリックして動作も確認しておく。見た目だけだと意味がない。
5. Simple Blog Cardのショートコードに一括置換
動作を確認したらSearch Regexの「すべて置換」でWordPressの記事中のショートコードをすべて置換すれば完了。エラーが出たら再度置換するなどトライするべし。
置換には数十秒くらい時間がかかるので待機。完了したらブログカードを使っている記事に行って置換されているかどうかを確認。
置換されていて動作もしているなら置換できている。
6. Pz-LinkCardのショートコードを再度確認
ただ、Search Regexで全記事の置換をしてもたまに置換前の文字(今回だとPz-LinkCardのショートコード)が残っていることがある。
その時は再度Pz-LinkCardのショートコードで検索して「すべて置換」。それでも残る場合はヒットした記事を1記事ずつ手動で置換するしかない。全記事やるよりマシ。
ブログカード以外にも応用できる
今回使用したSearch Regexはもちろんブログカード以外にも応用できる。
例えば執筆者の場合だとこのブログのWordPressテーマを「SANGO」から「AFFINGER6」に変更する際にもSearch Regexを使った。
もしSearch Regexを使っていなかったら多数のショートコードを手動で何日もかけて置き換えなければいけないところだった。
このブログのWordPressテーマをAFFINGER6に変えた話は以下の記事で書いている。
-

-
【WordPressテーマ変更】SANGOからAFFINGER6への乗り換え方法
続きを見る
Simple Blog Cardはサイト名が表示されない
で、意気揚々とSimple Blog Cardにしたんだけど、どうしても気に食わない部分があった。それがサイト名が表示されないということ。
気にしなくてもいいかもしれないが、情報の出所が不明ってことを考えると、やはりサイト名が表示されている方が安心する。ないよりある方が良い。
ということでまたブログカードのプラグインを探すたびに出たわけ。
Pz-LinkCardの方がカスタム性に富む
なんだけど、よくよく考えれば機能的にはPz-LinkCardで十分なんだからPz-LinkCardをカッコよくしたら良いのでは?と思ってきた。
で実際にPz-LinkCardの見た目を変えてみた。カッコよくなってしまった。
Pz-LinkCardの見た目は主に2つの方法から変更することができる。
- 大枠デザインの書式設定
- 余白や色などの細かい設定
基本は1.の書式設定でほぼ決まるが、2.の設定をすることでよりブログのテーマカラーに合うスタイルに仕上げることができる。
以下でこの記事を書いている時点での設定を紹介する。参考にしてほしい。
また、最後にSimple Blog Cardの設定ページも紹介する。Pz-LinkCardと比較してほしい。
書式は「見出し」に設定
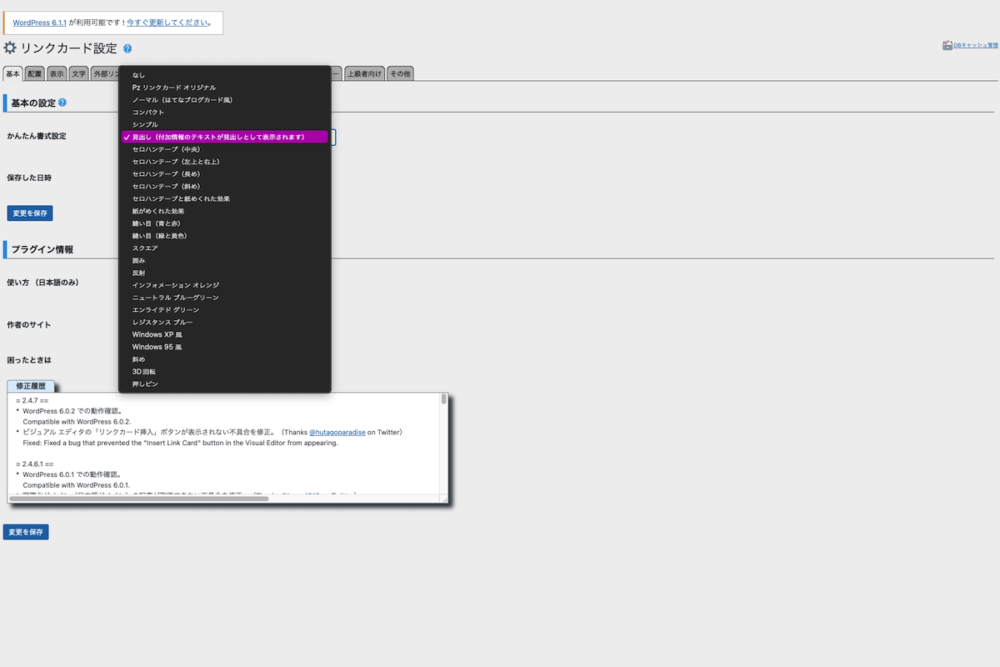
Pz-LinkCardの設定画面「Pzカード設定」からブログカードの設定ができる。ここの「基本」タブの「かんたん書式設定」からブログカードの全体のデザインを変更できる。
デザインは20以上あるが執筆者は「見出し(付加情報のテキストが見出しとして表示されます)」を選択。
デザイン一覧はいろいろなサイトで紹介されているが、更新が止まっていて種類が足りていないことが多い。色々と探してほしい。
参考になるサイトは以下。実際に自分で設定してみてどんな見た目になるのかを探るのが一番手っ取り早くて確実。
余白少なめ情報は多め
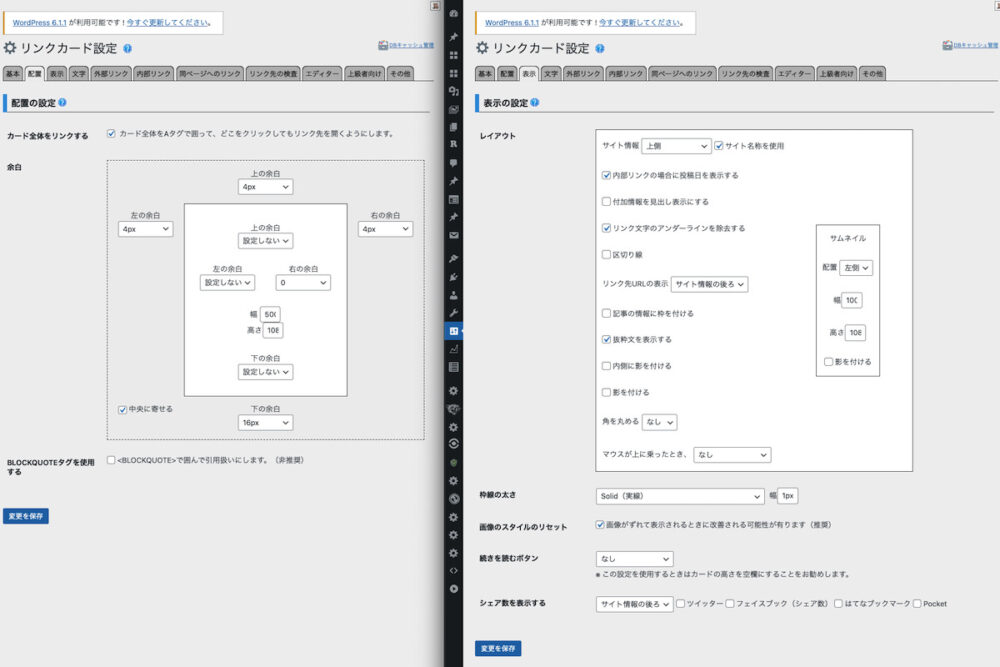
大まかな書式を決めたらそれで完成でもいいんだけど、執筆者はもう少しカスタムした。内容は以下。
- 余白は少なめ
- ブログカードは中央寄せ
- サイト名を表示
- 内部リンクには投稿日を記載
- リンクを表示
- 抜粋文を表示
- 続きを読むはなし
ブログカードが左に偏っているのがダサいと感じたので中央寄せにしつつ、下手に余白があってコンパクトなのも気に入らなかったので余白は少なめに設定した。
また、サイト名やリンク、記事の抜粋文を表示することで、ブログカードのリンク先の情報を確認できるようにした。
ただ、ブログカードの位置付けはあくまでも参考リンクとして使いたかったので「続きを読むボタン」はオフにした。
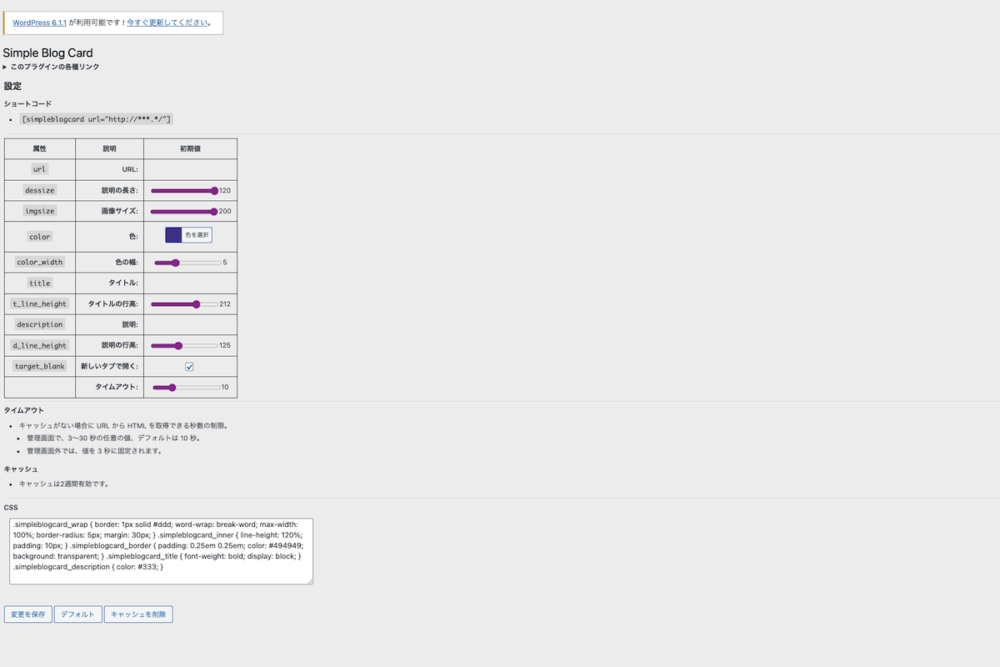
Simple Blog Cardの設定項目は少ない
Simple Blog Cardの設定画面は上の画像の部分だけ。設定できる内容は以下でかなり少ない。
dessize:説明文(抜粋文)の長さimgsize:サムネイル画像のサイズcolor:全体的なカラーcolor_width:枠線の太さt_line_height:タイトルの行の高さd_line_height:説明文(抜粋文)の高さtarget_blank:新規タブで開くか否か- (タイムアウトまでの時間)
- CSSで変更
サイト名の表示や簡単にテーマカラーを変更ということはできない。CSSをいじることができるので、自由度はあるけど大幅な変更な難しそう。
さらに何度も書いているけどサイト名が表示されないというのいただけないところ。また、抜粋文が省略されるのも謎。設定ではMAXの120文字にしているのに。
バージョンアップで機能が増えるかもしれないが現状はPz-LinkCardの圧倒的勝利。
Simple Blog CardからPz-LinkCardに戻す方法
最後にSimple Blog CardからPz-LinkCardに移行する・戻す方法を解説する。やることはPz-LinkCardからSimple Blog Cardにした時の逆。
プラグイン「Search Regex」で正規表現でSimple Blog Cardのショートコードを検索してPz-LinkCardのショートコードに置き換えるだけ。
以下の正規表現をSearch Regexの検索入力欄と置換入力欄に記入して検索すると上の画像のように、対象のショートコードがヒットする。
shortcode
検索入力欄:\\[simpleblogcard url="(.*)"\\]
置換入力欄:[blogcard url="$1"]
置換した後のブログカードが正常に動作するかどうかをしっかりと確認してからすべて置換を押してしばらく待機。エラーが出たら再度実行。
置換が完了したらsimpleblogcardという文字が記事内に残っていないか確認。残っていたら再度実行するか手動で置き換える。
検索しても一件もヒットしなかったらSimple Blog CardからPz-LinkCardへの移行は完了だ。
ブログカードはPz-LinkCard一強
ということで、今回はWordPressプラグインのPz-LinkCardをSimple Blog Cardに変更してPz-LinkCardに戻した話をした。
外部リンクのブログカードがWordPressテーマに搭載されていない人は参考にしてほしい。より読者の使い勝手の良いブログになるよう試行錯誤しよう。
このブログで使っているWordPressテーマ「AFFINGER6」へは以下から飛べる。
配色やウィジェットなどのカスタムがかなり自由にできるのでおすすめだ。
また、さらに高機能にしたい場合や以下の強力なプラグインが一緒になった「ACTION PACK3」もある。
執筆者はこのACTION PACK3を導入した。もちろんバラバラに買うより一緒に買った方が安い。
- サイト上のタグを管理するための「AFFINGERタグ管理マネージャー4」
- タグのクリック率を計測するための「ABテストプラグイン3」
なお、ACTION PACK3の方がバラバラに買うより¥23,600も安い。