こんな人にオススメ
サイトを高速化したい。今のままだと記事を開くのにかなり時間がかかっている。どうしよう。
ということで、今回はこのブログを高速化するために行ったことを紹介する。このブログはpythonのコード紹介とかグラフとか画像とかが多い分、記事を開くのにかなり時間がかかっている。
そうなると読者はすぐに離れてしまうしアクセス数も減ってしまうので、早めに対処しようということでいろんな方法で高速化した。
サイトスピードの計測は「PageSpeed Insights」で行った。このサイトの点数が当てにならないって声もあるけど、まあ1つの指標にはなるだろう。なお、初めの方はサイトスピード計測の結果の画像がない。しくじった。
スタート時点
実はすでにサイトを高速化するための工夫はしていた。具体的には以下。
どれもキャッシュクリア関連のWordPressプラグイン。 ただ、これらはあくまでもキャッシュをクリアするというものだから、根本的な解決には至らない。
初期スコアは50と15
計測開始時点でのスコアのスクショがないけど、大体のスコアは以下。
- PC: 50点くらい
- モバイル: 15点くらい
酷すぎる。赤点もいいところでこれだとどっかのゼミの子も驚くくらい。ここから改善していく。
画像をWebP化
まずはプラグイン「EWWW Image Optimizer」を使用してアップロードされている画像をWebPに変換。WebPはGoogleが開発している静止画像フォーマット。
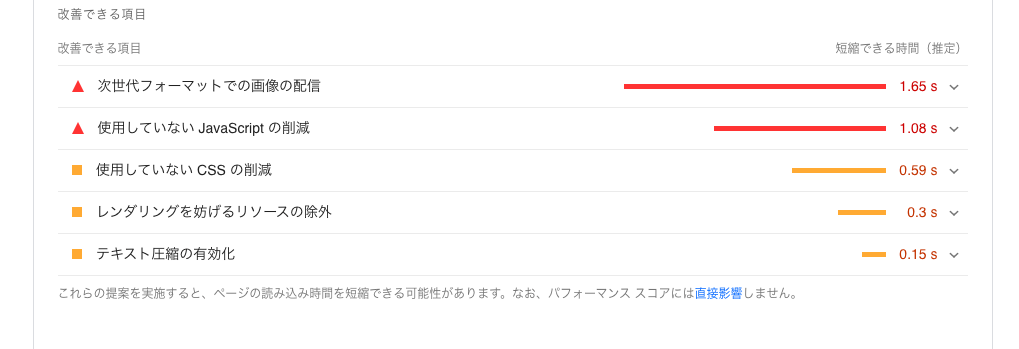
これがPageSpeed Insightsの計測結果に出てくる「次世代フォーマットでの画像の配信」の対策に当てはまる。
通常、画像はpngとかでWordPress上にアップロードするけど、WebPにすると軽くなるそうだ。EWWW Image Optimizerを導入したらWordPress上の「メディア」から「一括最適化」を選択。画像を一括で最適化してくれる。
すでに大量の画像をアップロードしていたので、画像の件数が半端ないことになっていた。この最適化には数時間は平気でかかるので気長に待つ。
また、Chromeの拡張機能とかでタブを消したりすると最適化が止まるので注意。
TinyPNGでアップロード時点で圧縮
画像引用: 公式サイト
画像の最適化をするんだけど、一応アップロード時点で画像の最適化をしておく。「TinyPNG」なるパンダのサイトで画像を圧縮してからWordPressにアップロード。
一応、WordPressのプラグインが存在しているんだけど、EWWW Image Optimizerとバッティングしてどっちかを消すように促されたので、TinyPNGはサイト上で使用できるしEWWW Image Optimizerを優先。
ただ、意味があるかはわからんが、しないよりはマシな気がするので圧縮。
使用していない JavaScript の削減
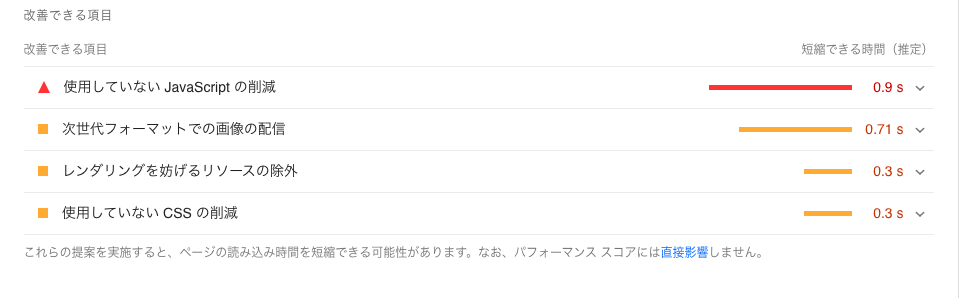
画像はさっきと同じやつだけど、この中で2番目に読み込み時間がかかっている「使用していない JavaScript の削減」ってのを対策する。この項目の右の「∨」を押すと、使用されていない「JavaScript」の候補が出てくる。
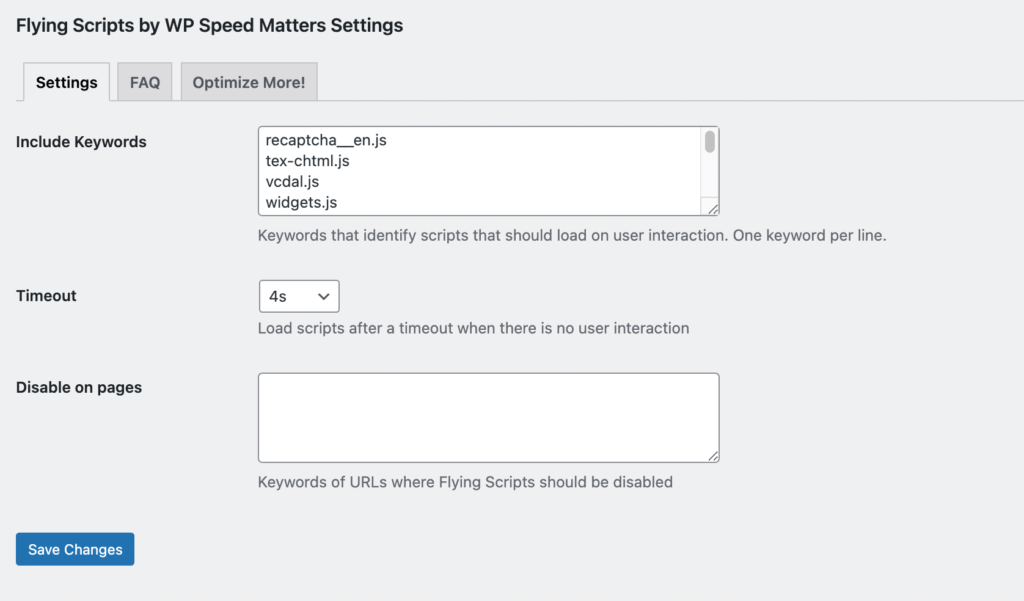
この中には色々と候補があるけど、その中の拡張子が「.js」となっているものを見つけてプラグイン「Flying Scripts by WP Speed Matters」で遅延読み込みをする。
どうやら削除しなくても遅延読み込みするだけで良いらしい。WordPressの「ツール」「Flying Scripts」から遅延読み込みさせるJavaScriptファイルを選択、Timeoutで遅延秒を選択して設定を保存するだけ。
遅延読み込みをすることで、全てを読み終わるまで開かない状態から徐々に開くように変更できる。その結果、最初に閲覧する部分は少なくともすぐに表示されて結果的にスピードアップに貢献する。
ただ、これを導入しても点数はほとんど改善されなかった。大体の人はこれで解決しているが謎。まだまだ道のりは長い。
Google Adsenseのscriptタグを削除
次はGoogle AdSenseのコードから不要な部分を削除するというもの。不要部分は、Google AdSenseのコードの1行目の<script asyncで始まる行。これを全てのAdSense広告から削除する。
多分、その次の行にはコメントアウトでAdSenseの名称が来るだろう。なお、これは全てのAdSenseに対して行わないと意味がないらしい。ちゃんと消したのにな。
まあ、これだけでもPCはスコアが改善した。PCがずっと50くらいだったけど突然90点くらいに。モバイルは変わらず20点台。左がPC、右がモバイル。
reCAPTCHAをお問合せだけにする
次に行ったのはreCAPTCHA関連。reCAPTCHAはスパム対策で使っているんだけど、スパムが起きるのはお問い合わせの時くらい。しかし、このブログの場合は全てのページに表示されていた。
これだと全ページでreCAPTCHAを読み込むので、結果的にページを開くのが遅くなる。必要な部分のみ使用するよう変更した。
方法は簡単で、テーマの「function.php」に以下のコードを追記するだけ。参考にしたサイトは以下。
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100 );
M天パの場合はお問合せページのURLのスラッグがcontactなので、is_pageの部分はそのまま’contact’となる。これを適用した結果が以下。そんなに変わらん。
しかし、実際にはreCAPTCHAはお問合せだけとなったから、処理としては成功しているはず。
改善できる項目では依然として「使用していない JavaScript の削減」が出ているのでこれを消す。なお、この画像はWebPはほとんど終了したタイミングのもなので、次世代フォーマットの項目はかなり減った。
Google adsenseの遅延読み込み
次は再度Google AdSense関連。今度はアドセンスを遅延読み込みをするとういもの。色んな記事で書かれている方法ではある。
これにはテーマエディターの「footer.php」が必要になるが、このブログのテーマ「SANGO」の小テーマ「SANGO Child」ではfooter.phpがなかったので、親テーマから小テーマへファイルをコピペ。
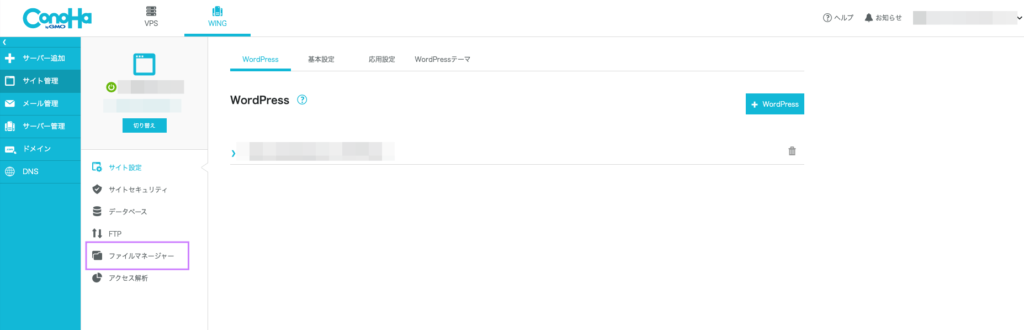
執筆者はConoHa WINGユーザーなので、ファイルマネージャーからThemaまで辿って、そのままコピペした。便利。
コピペしたfooter.phpに以下の遅延コードを貼り付け。参考にしたのは以下のサイト。
<script type="text/javascript">
(function(window, document) {
function main() {
// GoogleAdSense読込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
// 新コードの場合、サイト運営者IDを書き換えてコメントアウトを外す
//ad.dataset.adClient = 'ca-pub-7180830494628299';
ad.src = '<https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js>';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main();
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
//何もアクションがないときは指定秒数後に読み込み開始(ミリ秒)
window.setTimeout(onLazyLoad,3000)
});
})(window, document);
</script>
<!--/ Adsense 遅延読み込み -->
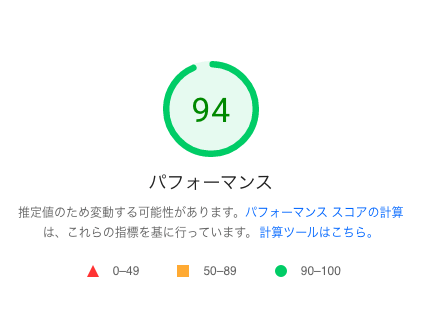
これを適用した後の結果が以下。左がPC、右がモバイルだが、かなり改善された。PC版はもう満点くらいだから伸び代はないけど、モバイルがかなり伸びた。やっと黄色までこれた。
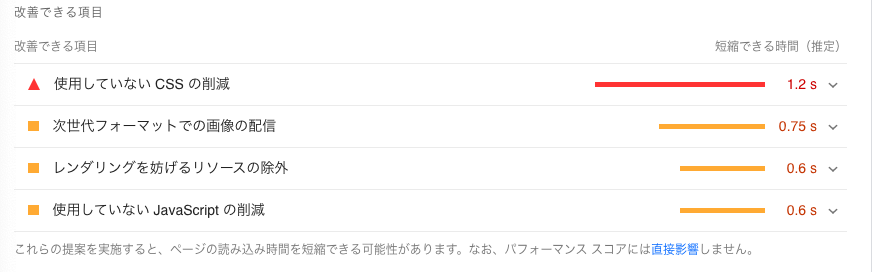
次なる目標は「使用していない CSS の削除」。これを改善すればとりあえずは改善できる項目の赤文字は消えるだろう。
使用していないCSSを読み込ませない
ということで、使用していないCSSを削除しようと思う。王道な方法は以下の2パターン。
- 不必要なCSSを削除
- CSSを読み込まない
前者の場合は「UnCSS Online!」などで軽くしたいページのHTMLとWordPressテーマの「style.css」のCSSを比べて、不必要な部分を削除。削除したとのCSSをstyle.cssに貼り付けるというもの。
ただ、執筆者の場合はこのstyle.cssに記事で使うレイアウト関連のコードも書いてあったので、この方法だと全記事に最適化という方法が取れない。
ということで、以下の記事で紹介されていたCSSを読み込まないようにする方法を適用した。
どうやらブロックエディタ用のGoogleフォントを読み込むのを阻止する目的のようだ。執筆者はブロックエディタは使っていないけど、とりあえず実践してみる。
以下のコードをWordPressのテーマの「functions.php」に貼り付ける。
2
/** ブロックエディタ用googleフォントの読み込みを削除 **/
function ha_remove_wp_block_css_nonuser() {
if (!current_user_can('read')){
//ブロックエディタ用のGoogleフォント
wp_deregister_style( 'wp-editor-font' );
wp_register_style( 'wp-editor-font', false );
//ダッシュアイコン
wp_deregister_style( 'dashicons' );
wp_register_style( 'dashicons', false );
//管理画面用のスタイル
wp_deregister_style( 'wp-components' );
wp_register_style( 'wp-components', false );
//ブロックエディタ用のスタイル
wp_deregister_style( 'wp-block-editor' );
wp_register_style( 'wp-block-editor', false );
}
}
add_action( 'wp_enqueue_scripts', 'ha_remove_wp_block_css_nonuser' );
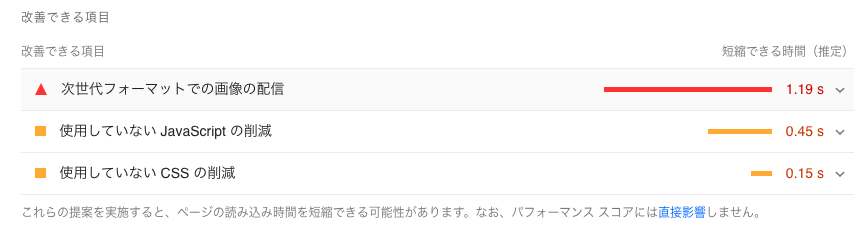
この状態でスコアを測ってみると点数は変わらず。しかし、改善できる項目からCSSを削除する項目が消えた。代わりに次世代フォーマットの項目が復活。
点数は左がPC、右がモバイル。PCは安定の95点を出している。
中身を見てみるとどうやらサムネに使われている画像がちゃんと対応していないっぽい。この計測の直前に画像の最適化はかけたけどなぜかこうなる。
サムネもどうにかして軽くする必要があるだろうけど、とりあえずかなり改善したと思うので一旦ここで終了する。
だいぶ改善
ということで、当初のスコアと最後のスコアを比較する。実際のところは当初のスコアのスクショをとっていないから本当はもっと点数が低かった。
これらを見てみるとかなり改善したと思う。今までは相当、読み込みに時間がかかっていたけど、今ではかなりサクサク開くようになった。
Before(高速化初期のスコア、本当はPCはもっと低く50点くらいだった。)
左がPC、右がモバイル
After
左がPC、右がモバイル
まだ改善できる部分があるから改善していきたい。
Test My Siteで完敗
今回のサイトスピードの計測は「PageSpeed Insights」で行った。他にもモバイルでの測定を行う「Test My Site」てのがあるんだけど、その結果が上。ボロ負け。
60点だとこれだけ完敗するのかって思ったけど、どうやらそうじゃないらしい、これくらいの点数で高速って判断されるブログもある。もうわからん。
ただ、まだ改善できる部分があるから、そこを改善することでより高速になるんじゃないかと思う。
伸び代しかない
ということで、今回はブログの高速化を図って完敗した話。まあ体感でも早くなったし良しとするけど、数値でこれが出ている以上はまだまだ改善できるようだ。
無駄に突き詰めて100点を目指すほどのものではないけど、せめて80点は取れるようになんとか改善していきたい。
関連記事
続きを見る 続きを見る 続きを見る

【月次報告2021年12月】ブログ危機と挑戦という名の1本道

【100記事達成】書き方・伝え方の学習と深みを知った

【M天パ(めがてんぱ)自己紹介】変わって楽しいの繰り返し