n今回はWordPressの記事編集画面のメディア追加・挿入ボタンにショートカットを追加する方法を紹介する。
ことの発端や一連の会話の流れについては以下のツイートを参照。思った以上に皆様の声をいただけた。感謝。
WordPressブロガーにお聞きしたいが、WordPressの記事投稿画面の画像追加(メディアを追加)ってどうやって開いています?🤔
私はいちいちマウスでクリックしているんですが、毎回煩わしいのでやめたいです🥺
ショートカットもありますがCtrl Option mなので右手を使わないといけなく活用してない🥺 pic.twitter.com/hgFYjrhVMf
— メガネ 🦊 ガジェットブロガー/YouTuber/Webエンジニア (@m_ten_pa) February 12, 2023
本記事の内容を実装することで、これまで以上に画像挿入が楽になるだろう。是非とも読み進め、実践してほしい。
なお、本記事の内容は以下の環境下における設定内容だ。他のWordPressテーマやバージョン、レンタルサーバーなどを使用している場合は適宜読み替えてほしい。
- WordPressテーマ:AFFINGER6EX ver20230205
- クラシックエディタ使用
- レンタルサーバー:ConoHa WING
- PC:M1 MacBook Pro(macOS Ventura ver13.2)
- Karabiner-Elements:ver 14.11.0
また、本記事の内容で何かトラブっても責任は取らない。
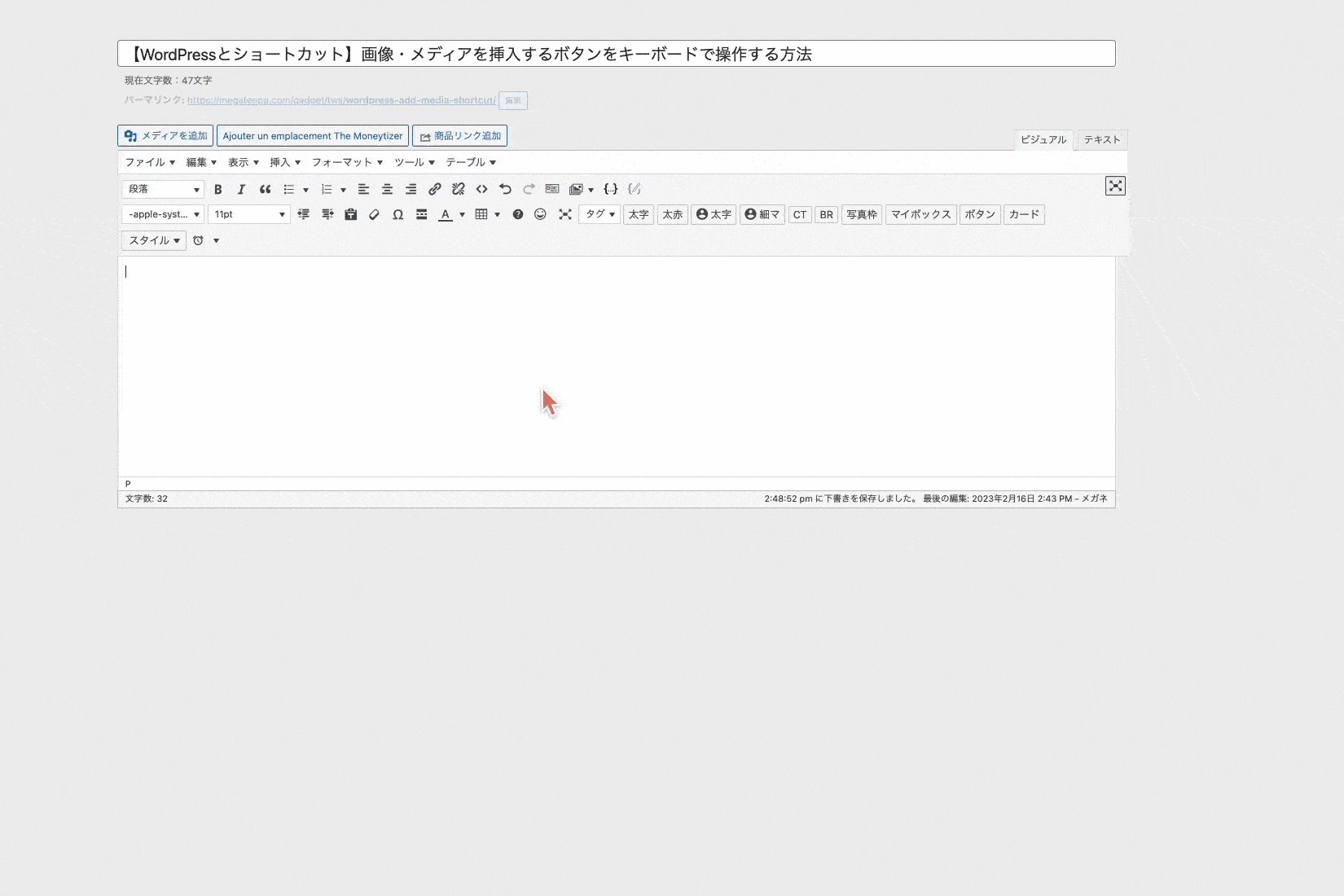
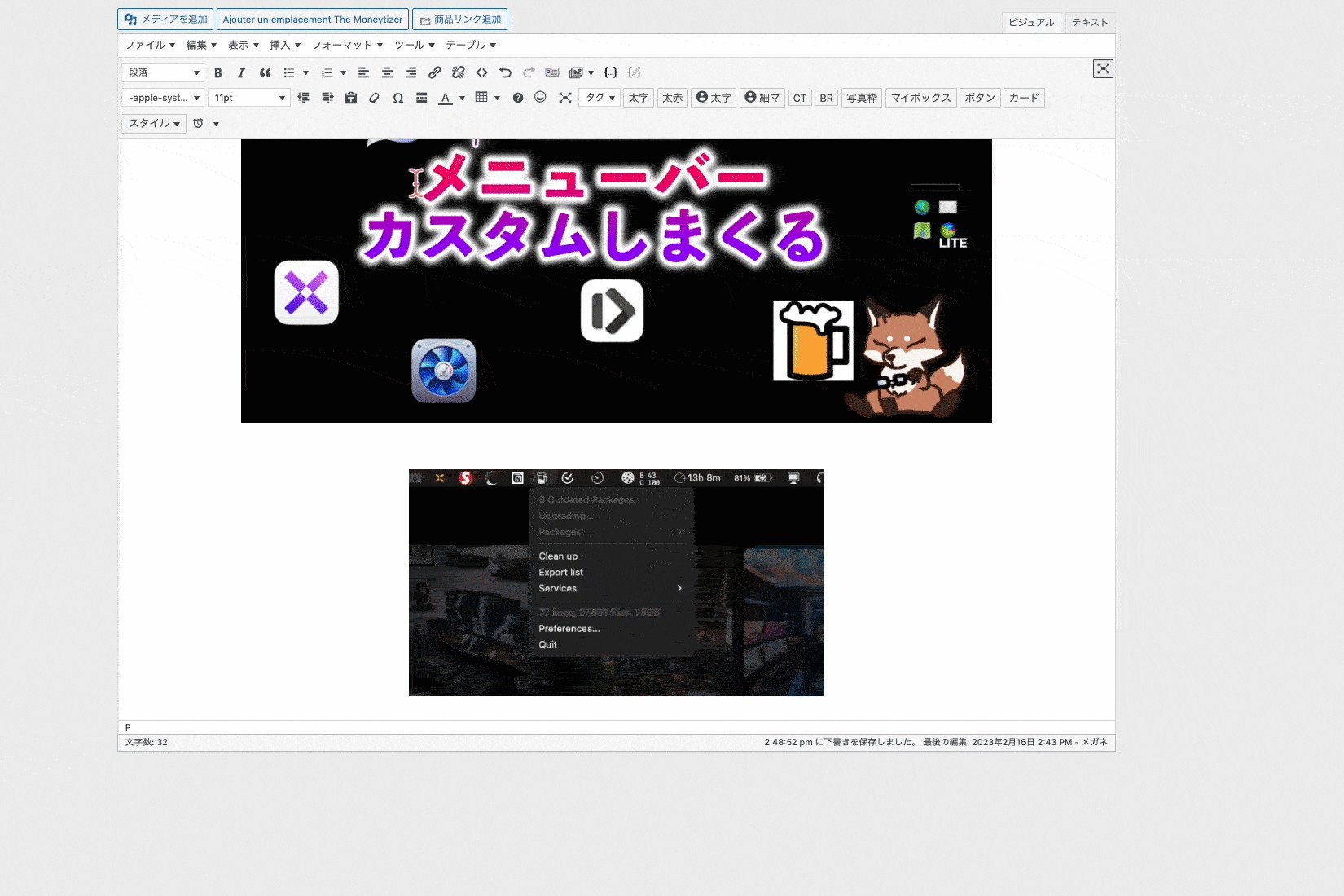
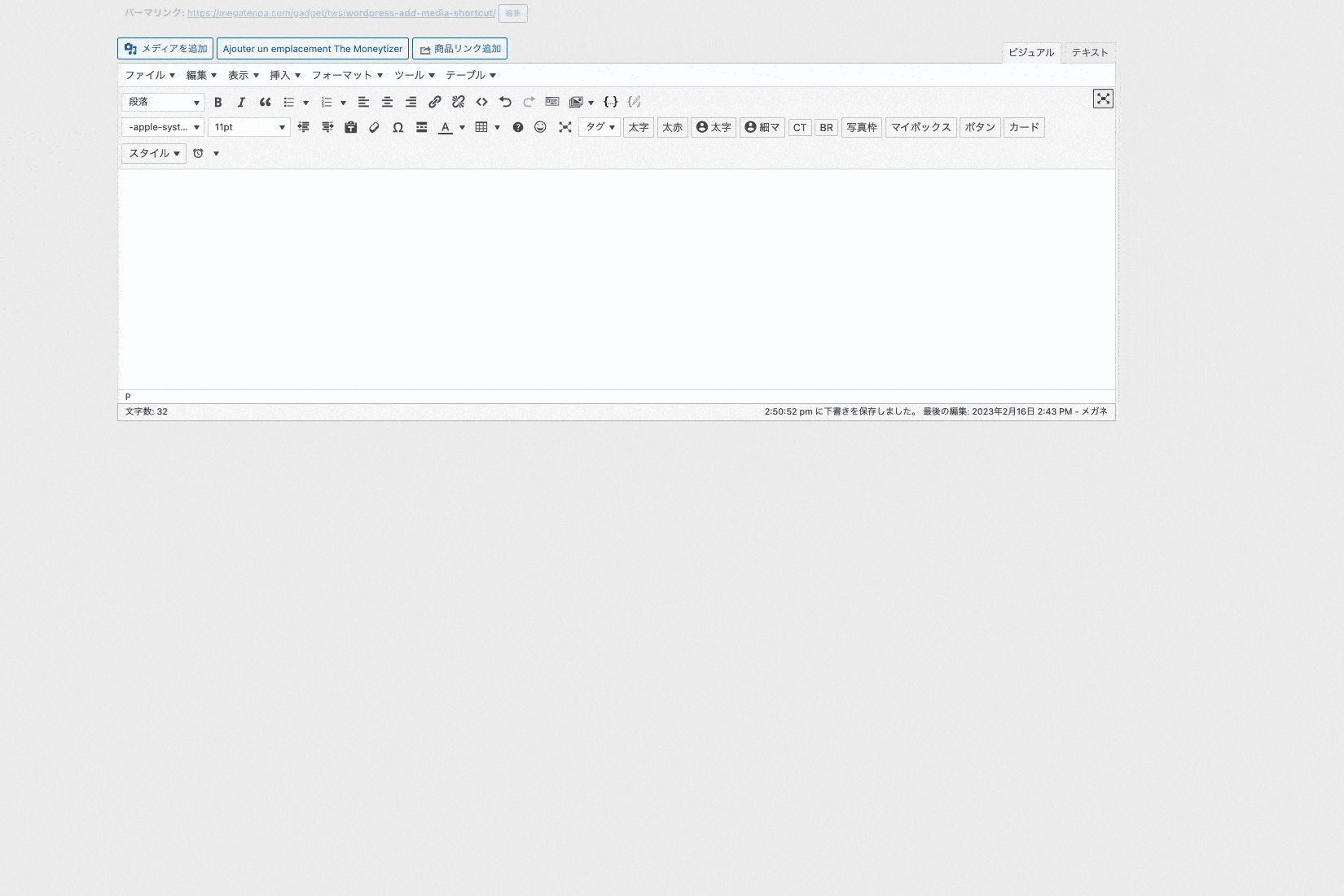
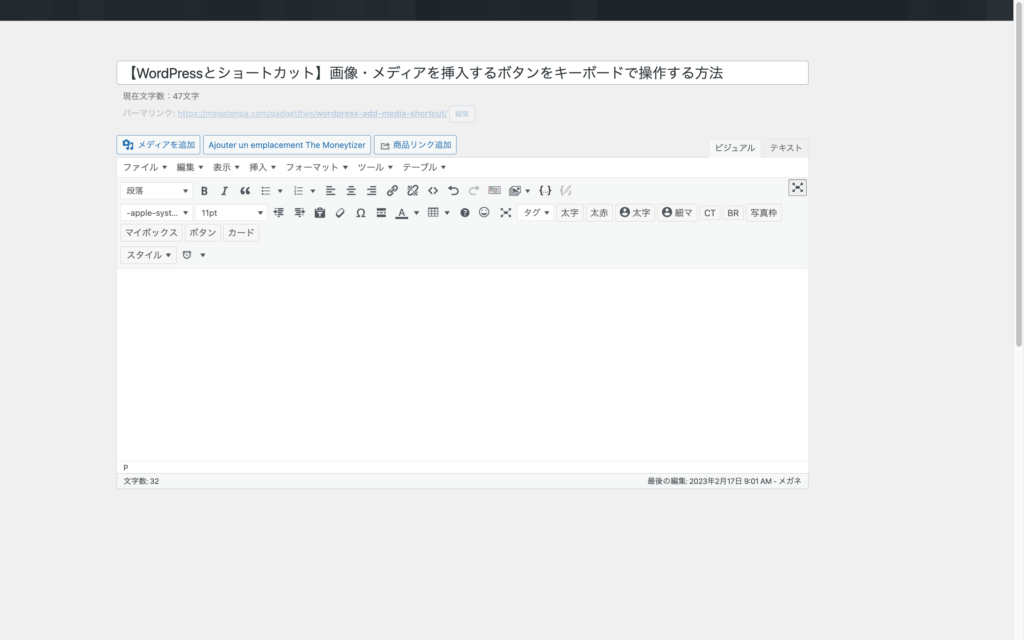
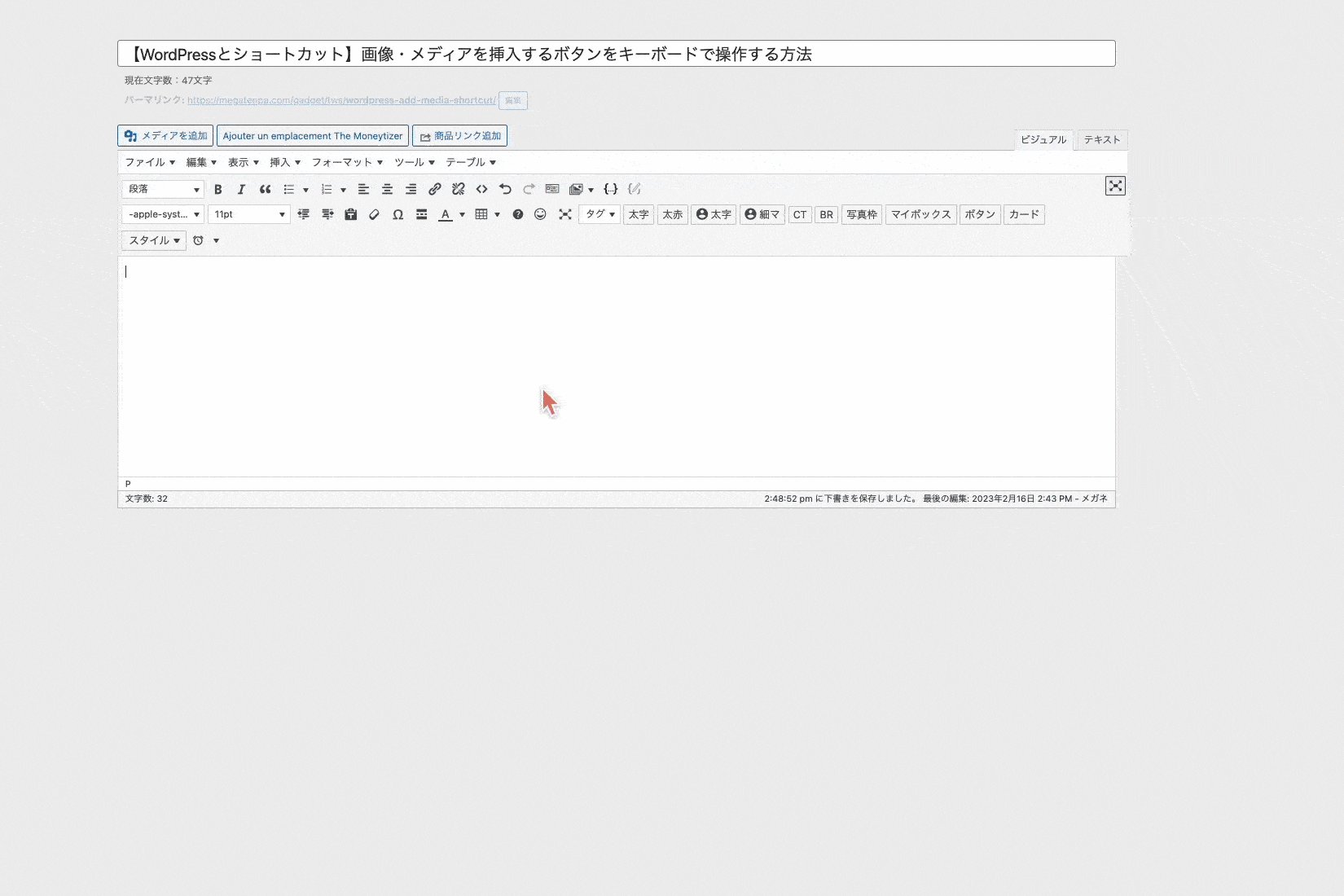
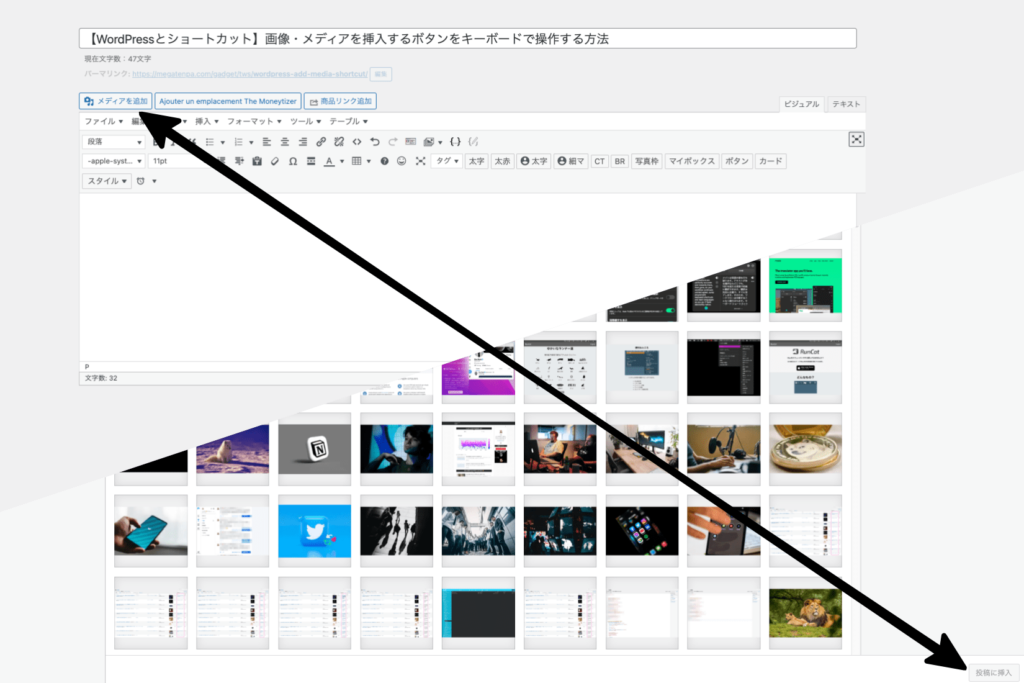
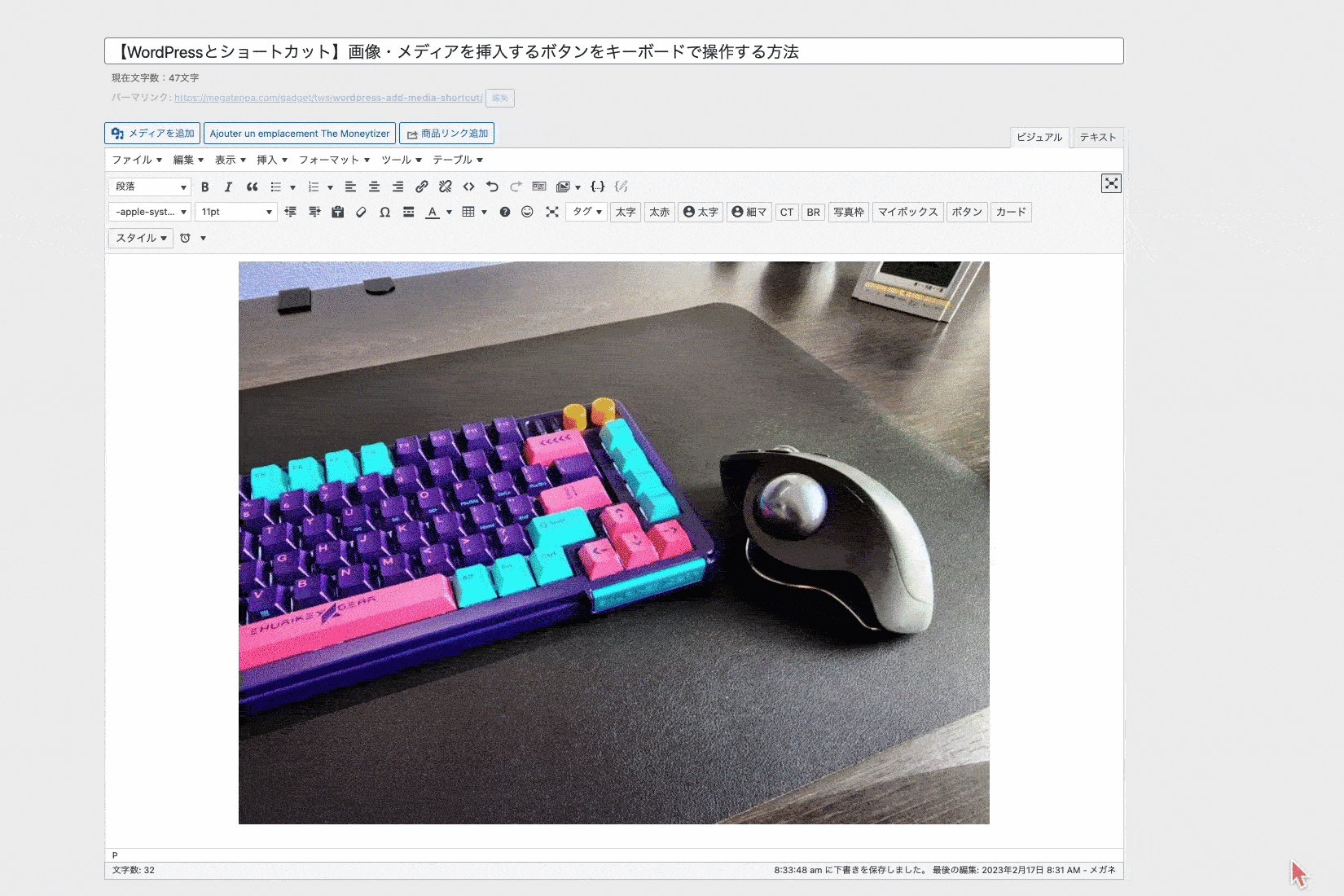
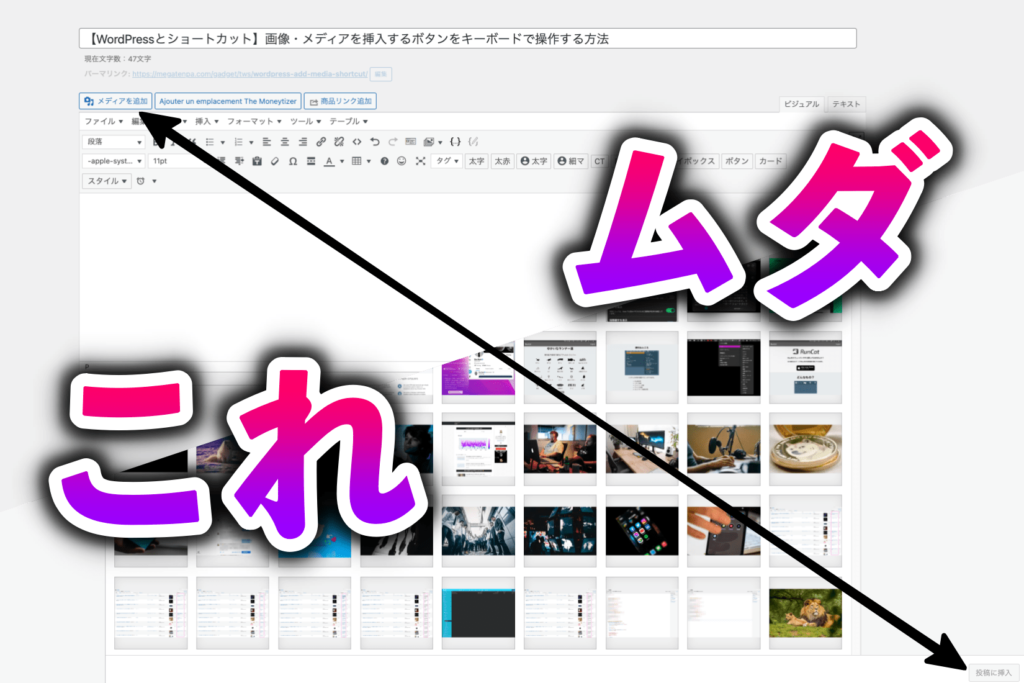
本記事のイメージ
本記事の最終的なイメージは上の通り。ショートカットでメディアを追加ボタンを押してメディア一覧を表示、そのあと手動で画像を選択してショートカットで貼り付け。
- ショートカットでメディア一覧を開く
- 画像を選択
- ショートカットでメディアを挿入
これまではほぼ手動で行っていた画像の添付作業が本記事の内容を実装することでショートカットでできるようになる。
これまでクラシックエディタでいちいちマウスを動かしていた人には朗報だろう。
最終的に設定したこと
本記事で紹介する方法をステップで表すと大まかには以下。ステップ1は設定しなくてもいいが、利便性を考えて設定した。後述。
ステップ2が本記事のメインで部分だが、今後のWordPressなどのアップデートで使用できなくなる可能性があるので注意。詳しくは後述。
ステップ2では以下のコード(スクリプト)を記述しそれぞれ適切な場所に配置した。
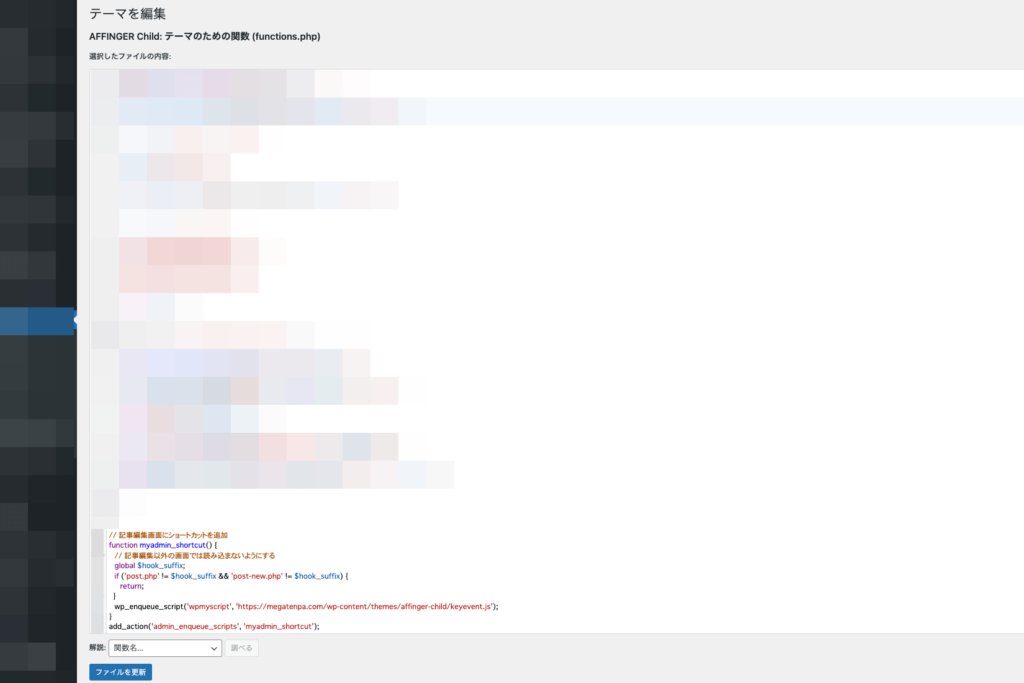
子テーマのfunction.phpに以下の文を追加↓
// 記事編集画面にショートカットを追加
function myadmin_shortcut() {
// 記事編集以外の画面では読み込まないようにする
global $hook_suffix;
if ('post.php' != $hook_suffix && 'post-new.php' != $hook_suffix) {
return;
}
wp_enqueue_script('wpmyscript', '(自サイトのトップページURL)/(子テーマまでのディレクトリ)/keyevent.js');
}
add_action('admin_enqueue_scripts', 'myadmin_shortcut');
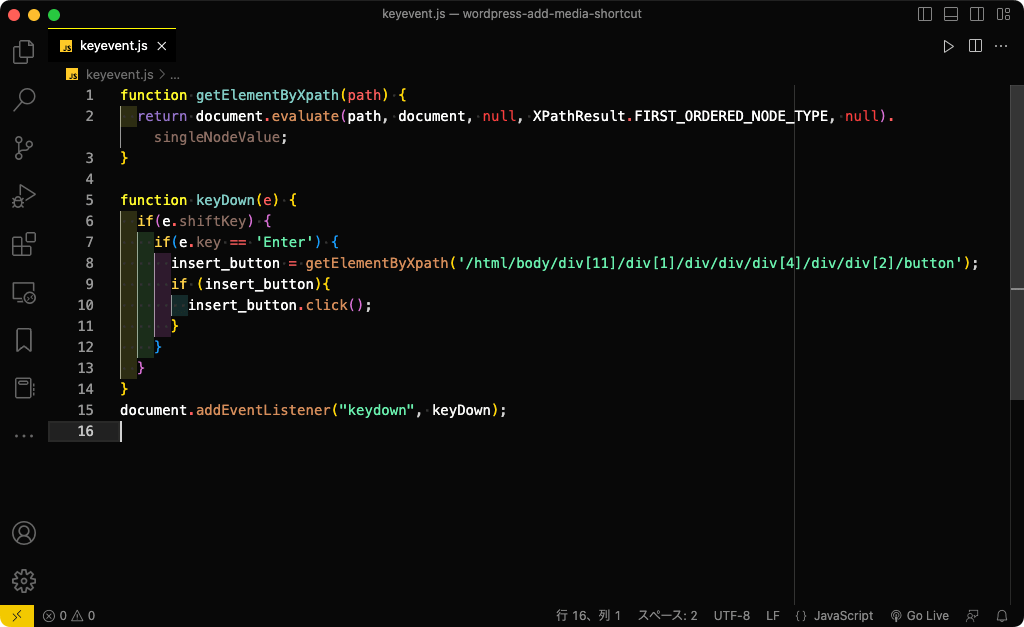
子テーマ直下(https://(自サイト)/wp-content/themes/affinger-child/keyevent.js)に以下のファイルを作成(ファイル名はkeyevent.js)↓
function getElementByXpath(path) {
return document.evaluate(path, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
}
function keyDown(e) {
if(e.shiftKey) {
if(e.key == 'Enter') {
insert_button = getElementByXpath('/html/body/div[11]/div[1]/div/div/div[4]/div/div[2]/button');
if (insert_button){
insert_button.click();
}
}
}
}
document.addEventListener("keydown", keyDown);
もちろん他の方法やショートカットの設定などはあるが、そこら辺は自分好みかつ、自分の環境と照らし合わせバッティングしないように設定してほしい。
メディアを追加ボタンにはショートカットが存在
実はメディアを挿入ボタン(ファイル一覧を開くボタン)についてはショートカットが存在する。
もちろんファイルのドラッグ&ドロップでも開くが、ドラッグ&ドロップしない時にいちいち押しにいく必要はないんだ。
mキーを押すには右手が必要
ただ、用意されているショートカットが「Ctrl Option m」。別に普通のキーの組み合わせだが、「m」を使わないといけないのは苦痛。
なぜなら「m」キーは右手で入力すること前提のキーだから。画像挿入の段階ではFinderからファイルを選択、すなわち右手にはマウスが必要。なのにキー入力は「m」。しんどい。
右手をマウスから移動させるのは面倒
ここまでの話でファイル一覧画面を開くには以下の方法があることがわかる。
- マウスでボタンを押す:ムダ
- 左手だけで頑張って
Ctrl Option m:アホ - 右手をマウスから
mへ:ムダ
1つ目はすでに話したようにムダが多い、2つ目に関してはもはやアホ。相当、指が柔らかくない限り苦痛を伴う。
かといって3番目のようにいちいちマウスからmキーへ移動させて入力するのは面倒。その移動がムダ。
ということでショートカットはあるものの、変更してしまおうという話。
ショートカットを変更する方法はあるかも
もしかしたらプラグインの導入やPHPなどをいじることで、メディア追加ボタンのショートカットを変更することができるかもしれない。
ただ、もともとあるショートカットをWordPress側で変更することに抵抗があったのと、単にその方法を調べてもヒットしなかったので今回はこの方法は使わない。
ということで、以下より本記事の設定内容を解説する。
1. Karabiner-Elementsで追加ボタンのショートカットを変更

まずはステップ1の「メディアを追加」ボタンのショートカットボタンを変更する。変更したくない人は読み飛ばしてほしい。
使用するアプリはKarabiner-Elementsで、このアプリを使うとキー入力を他のキーやショートカットなどに代替できる。US配列キーボードで日本語入力するためによく使われる。
ここで紹介するショートカットの変更以外のやり方などは下記の記事参照。
-

-
【Mac×US配列キーボード】v14.5.0以降SwiftUIのKarabiner-ElementsでJIS風に使いやすくする
続きを見る
ということでWordPressのメディア追加ボタン「Ctrl Option m」を代替する方法を解説する。多少難しいだろうが、慣れるとなんのことはない。
手順は以下の7ステップ
- Karabiner-Elementsをダウンロード
- Karabiner-Elementsの設定フォルダに移動
- 設定ファイルの作成
- ショートカット変更のコードを入力
- Karabiner-Elementsで設定ファイルを読み込み
- Karabiner-Elementsを再起動して設定を反映
- 実際にWordPress上で動作するか確認
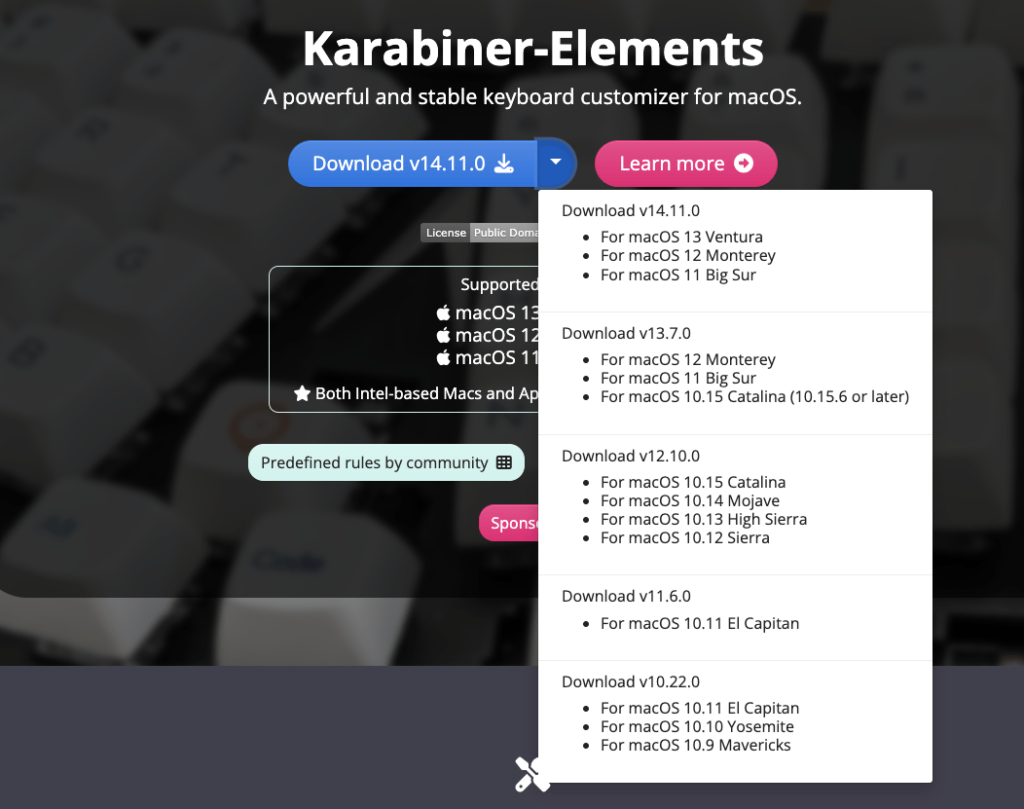
i. Karabiner-Elementsをダウンロード
ここで紹介する方法はキーマッピング変更アプリ「Karabiner-Elements」を使用した方法なので、あらかじめKarabiner-Elementsをダウンロードする必要がある。
まだの人は下記リンクからKarabiner-Elementsをダウンロードするか、
Homebrewを使ってインストールする場合は以下のコマンドを入力してインストールする。
brew install --cask karabiner-elements
ii. Karabiner-Elementsの設定フォルダに移動
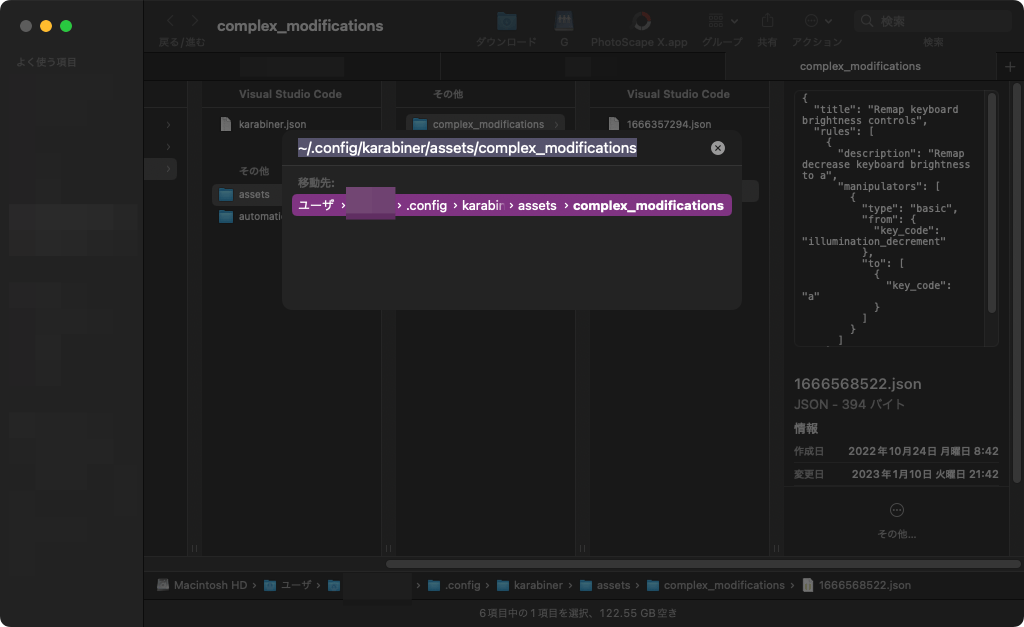
Finderを開いて「Cmd Shift g」で上の画像のような移動のポップアップを表示。ここで下記のパスを入力してEnterで移動する。
/Users/(ユーザー名)/.config/karabiner/assets/complex_modifications
ユーザー名には自分のMacのユーザー名を入力。Enterを押すとそのフォルダに移動する。
仮にポップアップ上でパスの移動先(候補先)が表示されなかったらどこか間違えているだろう。確認いただきたい。
iii. 設定ファイルの作成
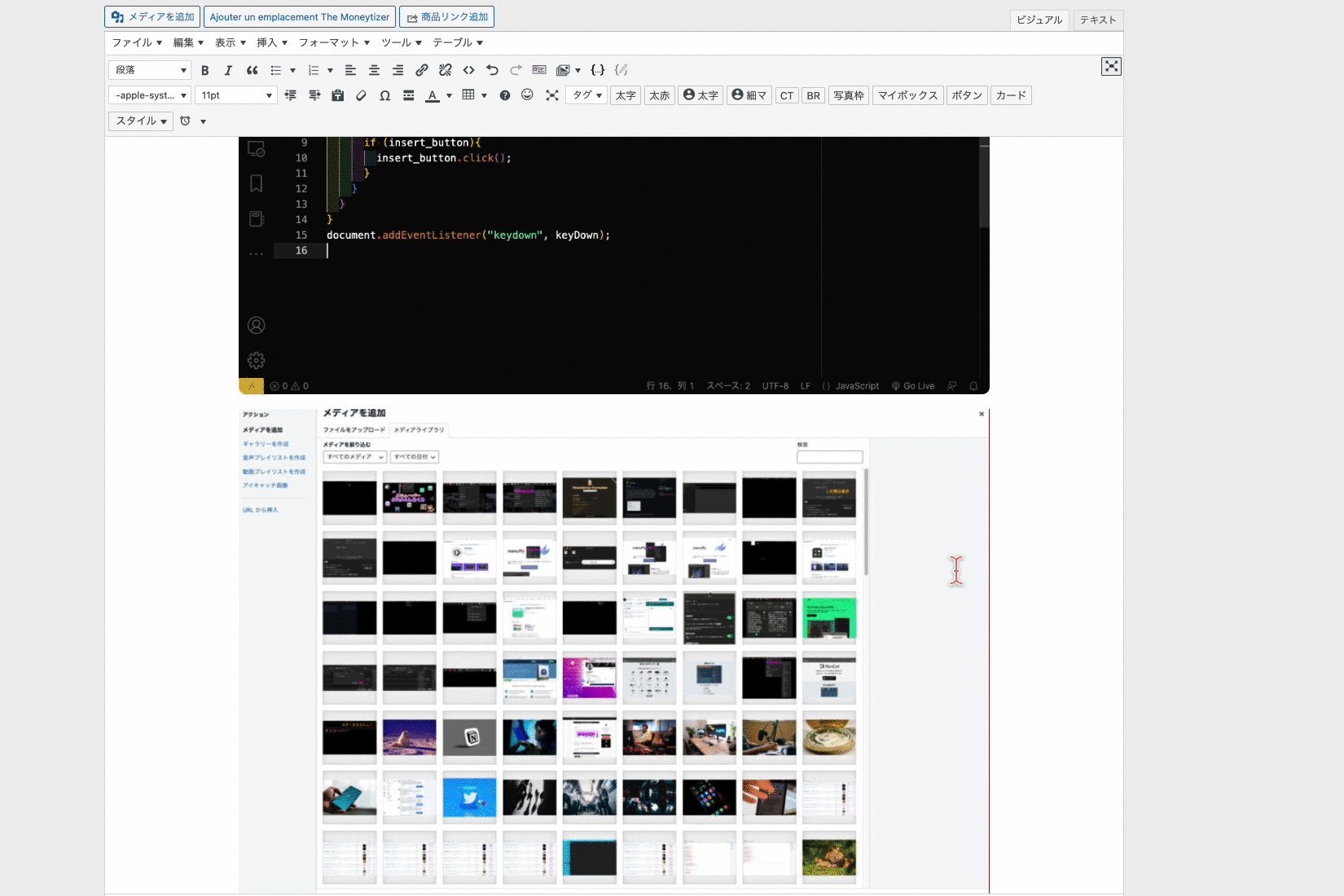
移動できたらテキストエディットなりVScodeなりで新規のファイルを作成、拡張子を「.json」として移動した先のフォルダに保存。
ちょうど先ほどの画像でチラッと見えている「1666568522.json」のような感じだ。ファイル名は自由。このファイルはKarabiner-Elementsからダウンロードしたもの。
iv. ショートカット変更のコードを入力
ファイルを作成できたら上のコードをコピペ。ただ単にコピペするだけでも使えるが、簡単に必要な項目を説明する。
fromに記述するキーは自由だがWordPressや他のショートカットと同じだと思わぬ動きをすることがあるので注意。
title:Karabiner-Elements上のタイトルdescription:設定内容の説明from:変更前のキー入力"key_code": "f2":F2キーを押した時の意味to:fromのキーを押した時の実際の入力"key_code": "japanese_eisuu":英数変換キーを押すの意味"key_code": "m":mキーを押すの意味modifiers:同時押しの内容conditions:from,toのキーの変更を行う条件frontmost_application_if:指定のアプリが開いているときのみ実行"^com\\\\.pushplaylabs\\\\.sidekick$":Sidekickアプリを開いているとき
ポイントは必ず英数入力に変換すること。日本語入力のままだとショートカットではなく謎の文字が入力される。
いちいち英数変換をしてもいいが、必ず英数変換するなら初めから処理に加えたほうが楽だ。
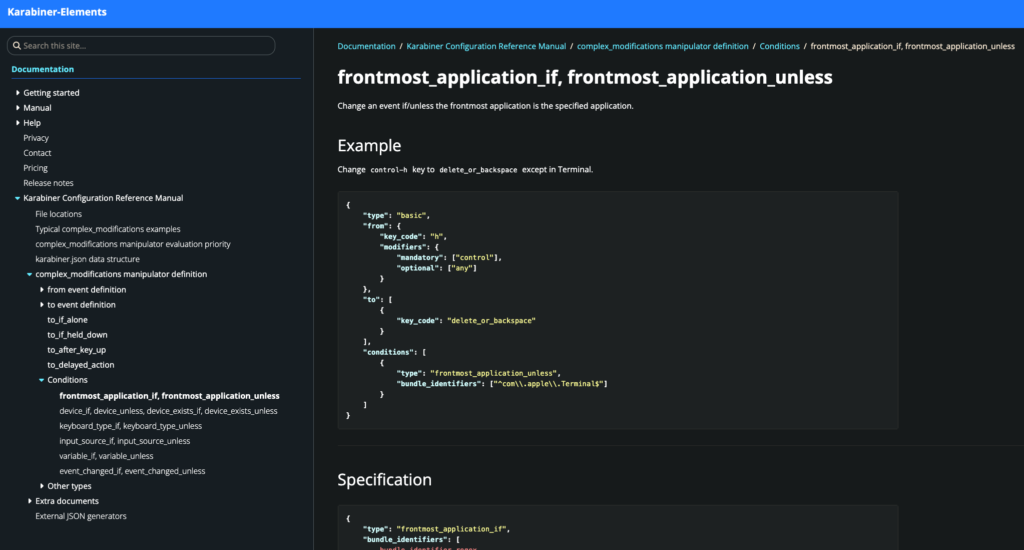
なお、この設定はブラウザ上で開いたWordPressページのみに適用したいので、conditionsでブラウザを指定している。詳しいアプリパスの確認方法は以下のリンク参照。
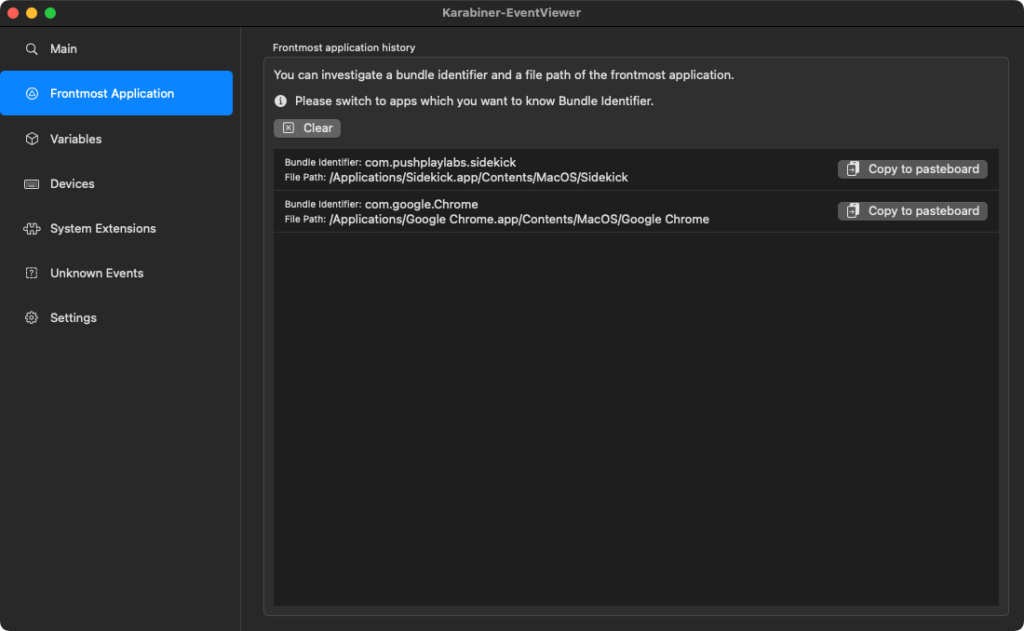
確認方法をザックリ解説するとKarabiner-Elementsと同時にダウンロードされるキー入力確認アプリ「Karabiner-EventViewer」の「Frontmost Application」から。
このタブを開いた状態でブラウザをクリックすると、そのブラウザのパスをコピーできる。ChromeとSidekickはそれぞれ以下の文章をコピー可能。
com.google.Chrome /Applications/Google Chrome.app/Contents/MacOS/Google Chrome com.pushplaylabs.sidekick /Applications/Sidekick.app/Contents/MacOS/Sidekick
ただし、使用するのはこれらのうち「com.」で始まる部分だけ。この文字の先頭に「^」をつければいい。
Chrome↓ "^com.google.Chrome" Sidekick↓ "^com.pushplaylabs.sidekick"
v. Karabiner-Elementsで設定ファイルを読み込み
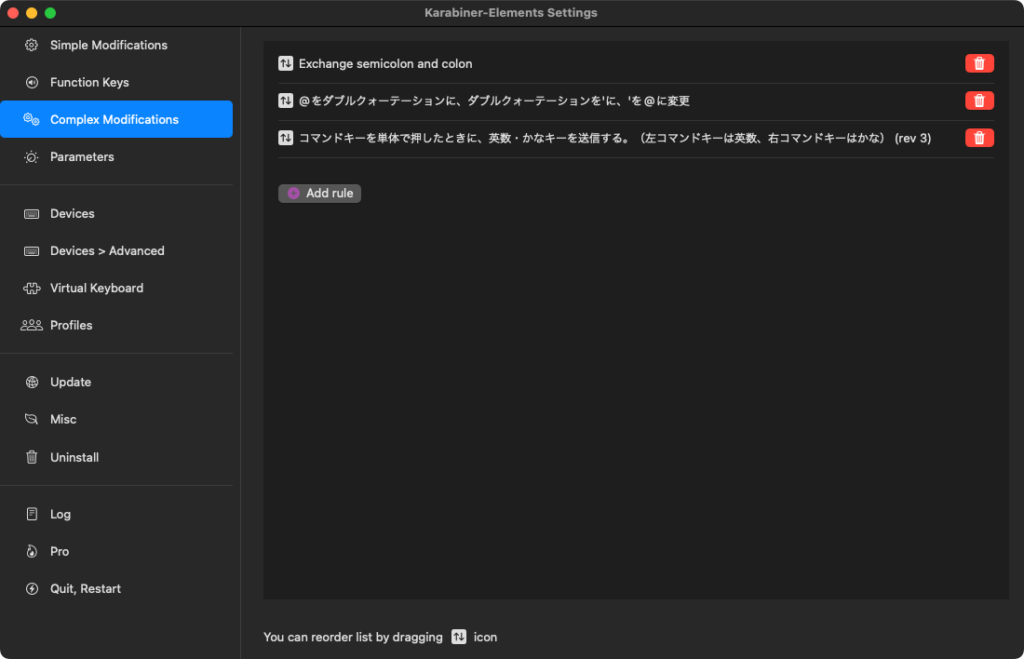
ファイルを作成できたらKarabiner-Elementsの「Complex Modifications」の「Add rule」から作成した設定を読み込む。
「Add rule」を押すと作成した設定ファイル一覧が表示されるので、その中から今回作成したWordPressのショートカットを探し「Enable」を押す。
これで設定ファイルを読み込むことができた。
vi. Karabiner-Elementsを再起動して設定を反映
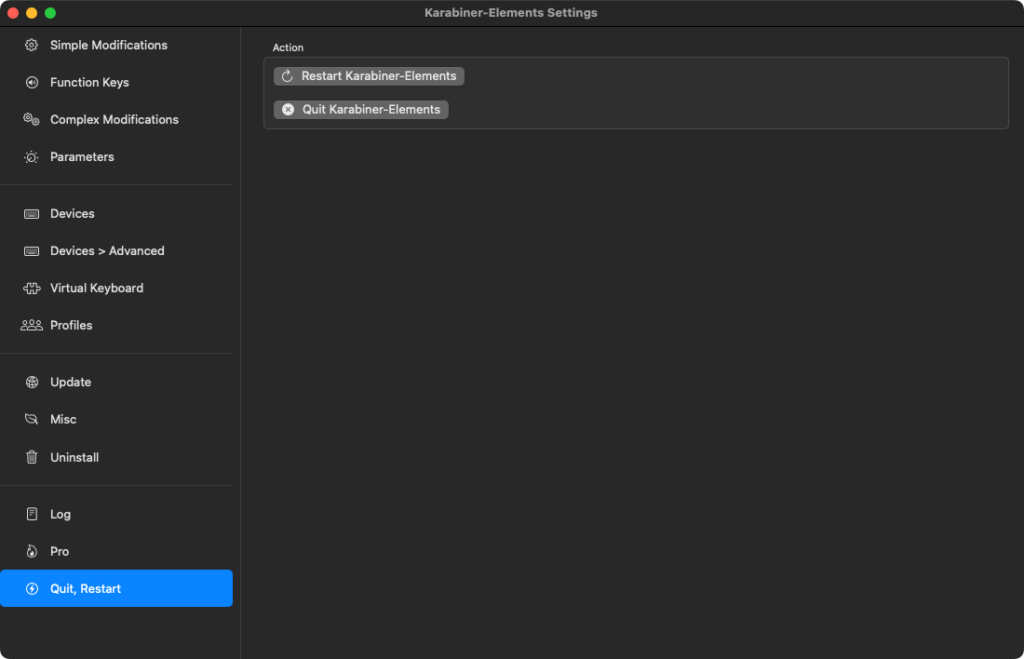
ただ、このままだとまだ反映されていない可能性があるので、Karabiner-Elementsの「Quit, Restart」タブからKarabiner-Elementsを再起動するか落とす。
vii. 実際にWordPress上で動作するか確認
最後にWordPress上で正常に動作するのか確認するために、新規記事などでショートカットを押す。
今回はF2キーを英数変換→Ctrl Option mに設定したので、実際の入力も2段階のキー入力となっている。
注意:キー設定はアプリ単位でページ単位ではない
今回はKarabiner-ElementsでF2キーをメディアを追加ボタンのショートカットに設定したが、この設定はあくまでもアプリ単位での設定に過ぎない。
なので、別のサイトやアプリ特有のショートカットでF2が必要になっても今回の設定が優先されるだろう。
Karabiner-Elements上でサイト・リンク・URLなど固有の設定ができれば良かったが、探した感じできそうになかったので苦肉の策だ。注意してほしい。
2. 画像挿入ボタンをショートカットで実行できるようにする
長々とショートカットの変更について記述したが、ここからが本番だ。ついてきてほしい。
WordPressの画像を挿入するボタンにショートカットを追加する方法は大きく分けて以下の3ステップ。
処理を作成する順番は1, 2のどちらからでもいいが、実際にファイルをWordPressに配置する際は2→1の順番が安全だろう。
ここからはわかりやすさの観点で1, 2の順で解説する。
i. ショートカット自体を設定する処理を作成
// 記事編集画面にショートカットを追加
function myadmin_shortcut() {
// 記事編集以外の画面では読み込まないようにする
global $hook_suffix;
if ('post.php' != $hook_suffix && 'post-new.php' != $hook_suffix) {
return;
}
wp_enqueue_script('wpmyscript', '(自サイトのトップページURL)/(子テーマまでのパス)/keyevent.js');
}
add_action('admin_enqueue_scripts', 'myadmin_shortcut');
まずは記事の編集画面でのみショートカットを起動する処理を作成する。これがないとショートカットが効かない。
テキストエディットでもVScodeでもいいから上のコードをコピペ。wp_enqueue_scriptに記載の2つのかっこ()を自分のサイト・環境に応じて変更する。
例えばこのブログならトップページのURLは「 https://megatenpa.com/ 」で子テーマまでのパスはwp-content/themes/affinger-childなので以下のようになる。
「https://megatenpa.com/wp-content/themes/affinger-child/keyevent.js」
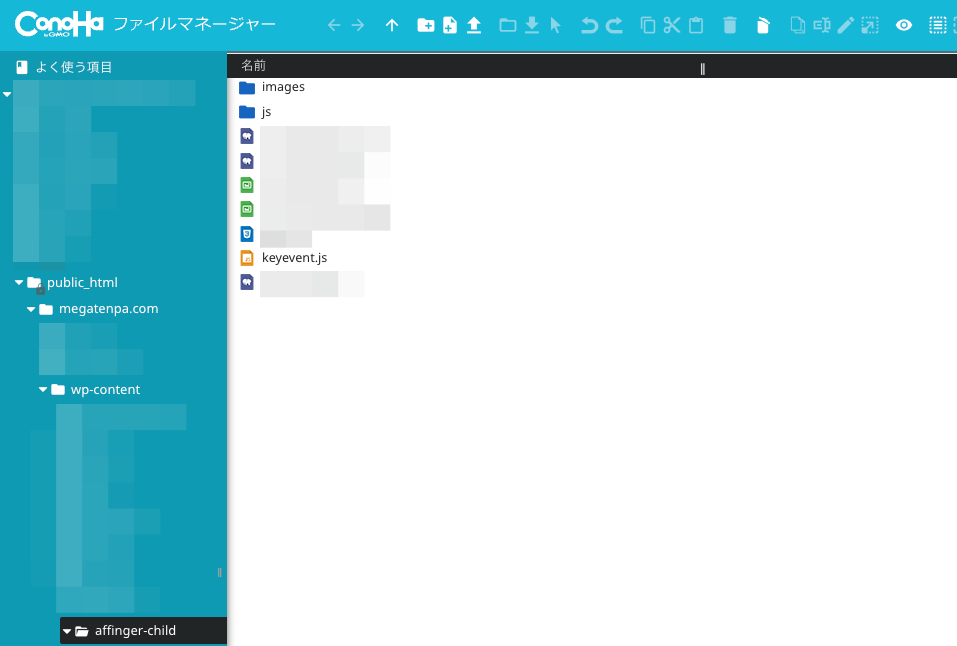
を使用している人は管理画面の「サイト管理」「ファイルマネージャー」からサーバー内に入ると操作しやすい。
あとで作成するkeyevent.jsがすでに存在しているが、現段階ではまだないはずなので安心してほしい。
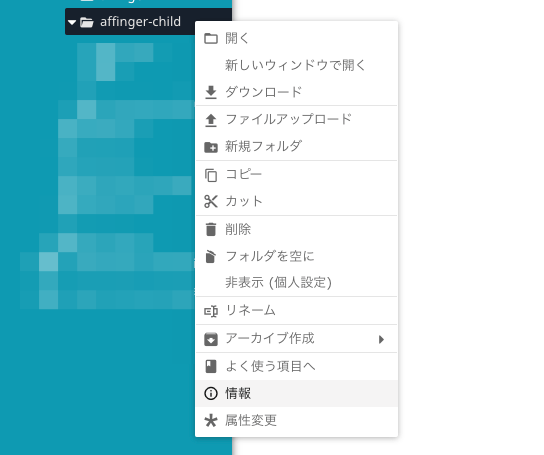
子テーマまで行けたら子テーマのフォルダで右クリックし「情報」を選択、すると子テーマのフォルダの情報が表示される。
この中の「パス」から(自サイトのトップページURL)/(子テーマまでのパス)に当てはまる箇所を抜き出し記述すればいい。
ConoHa WINGではない人はそれぞれのサーバーの機能やFTPクライアントなどを使って確認してほしい。
処理を記述できたらそのままにするか一時的にファイルを保存する。中身だけ使用するので、Clipyでコピーだけしていてもいい。
i-1. ショートカット自体の設定は編集画面のみ適用
// 記事編集以外の画面では読み込まないようにする
global $hook_suffix;
if ('post.php' != $hook_suffix && 'post-new.php' != $hook_suffix) {
return;
}
設定自体は先ほどのままでいいが、上の部分は他にも応用できるので解説しておく。
まず$hook_suffixはURLの一部を表し、WordPressの既存記事の編集画面ではpost.php、新規記事の編集画面ではpost-new.phpとなる。
で、!=は「ではないとき」を表すので、要するに記事の編集画面でない時はreturn、すなわち処理を終了(中断)するということに相当する。
この処理を書かなくても動くだろうが、編集画面以外のページでもショートカットが起動すると面倒。なのでこの処理が入っている。
ii. ショートカット内容を設定するファイルを作成
function getElementByXpath(path) {
return document.evaluate(path, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
}
function keyDown(e) {
if(e.shiftKey) {
if(e.key == 'Enter') {
insert_button = getElementByXpath('/html/body/div[11]/div[1]/div/div/div[4]/div/div[2]/button');
if (insert_button){
insert_button.click();
}
}
}
}
document.addEventListener("keydown", keyDown);
記事の編集画面上でショートカットを設定する処理の内容を書けたら、今度はショートカット自体を設定する処理だ。
このファイルも同じようにテキストエディットなどで作成し、ステップ1のwp_enqueue_scriptの部分と同じkeyevent.jsというファイル名で保存。
スクリプト自体は長いが編集する箇所は3カ所だけなので頑張ってついてきてほしい。注目するのは以下の3カ所。
if(e.shiftKey) {:Shiftキーを押した時if(e.key == 'Enter') {:Enterキーを押した時insert_button =...:メディア挿入ボタンの位置
上2つはメディアを挿入する際に押したいショートカットの組み合わせ、最後の1つはメディアを挿入するボタンの位置を表す。以下で解説する。
ii-1. ショートカットキーを設定
まずはメディアを挿入する際のショートカットキーを設定する。ShiftとEnterでいいなら上記のままでいい。
例えばCommandキー⌘を使いたい(e.metaKey)といった場合は下記のリンクから自分に合ったキーを探してほしい。
また、aなどのアルファベットキーを選択する場合は下記の方法を使うとできる。ただ、いろいろな方法があり、WordPressのバージョンに対応・非対応などがあるから調べてから設定してほしい。
event.key === 'a'
ショートカットキー設定のコツは自分が使いやすいか。他のショートカットキーと被らないようにとタイプしづらいキーに割り当てると意味がない。
なるべく自分がタイピングしやすいキーを割り当てて楽に作業できるようにするのが重要。
ii-2. メディア挿入ボタンにはidがないXPathで代用
続いてはinsert_button =の部分。getElementByXpathという処理でボタンの位置を指定しているが、これは自分の環境に合わせてほしい。確認手順は以下。
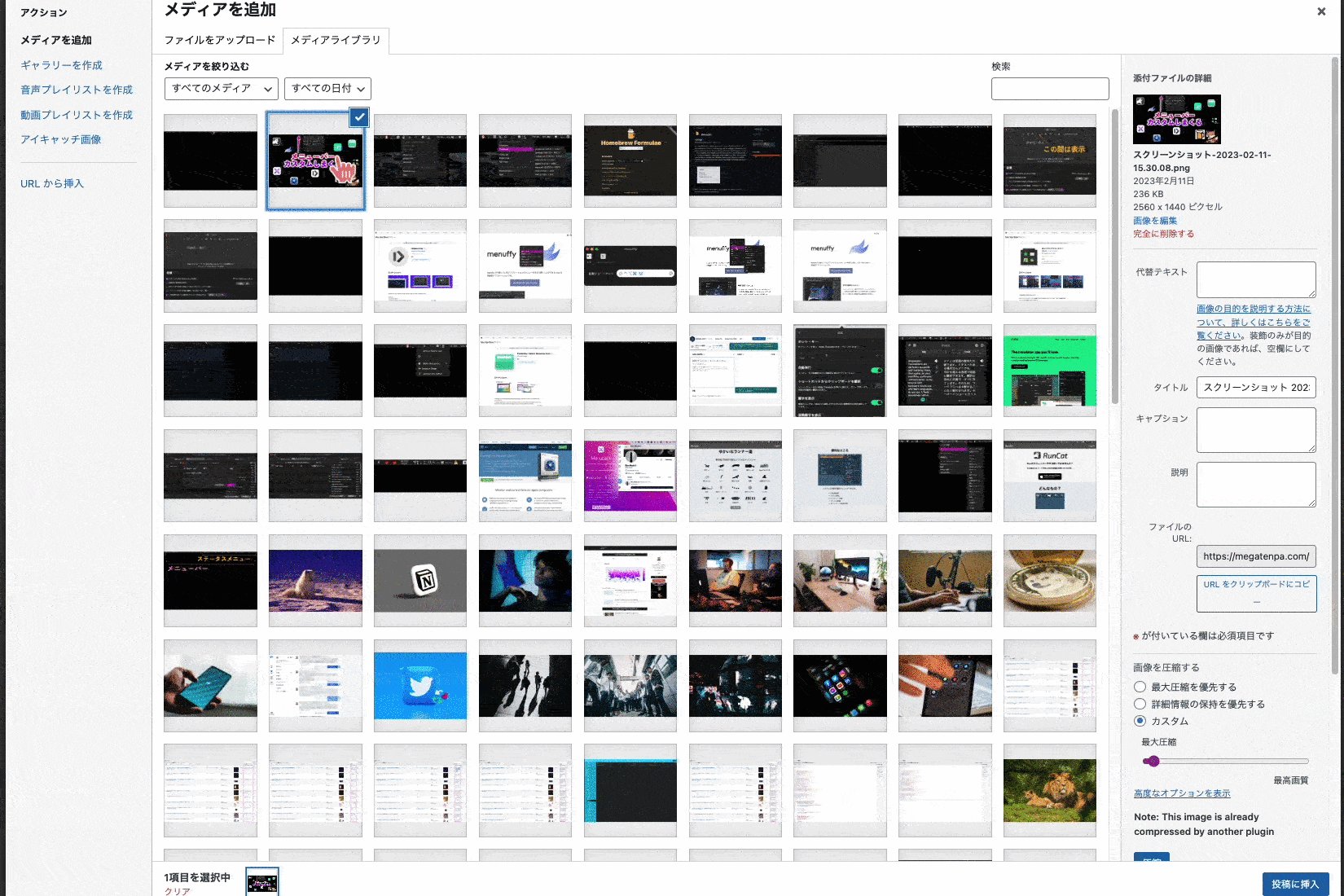
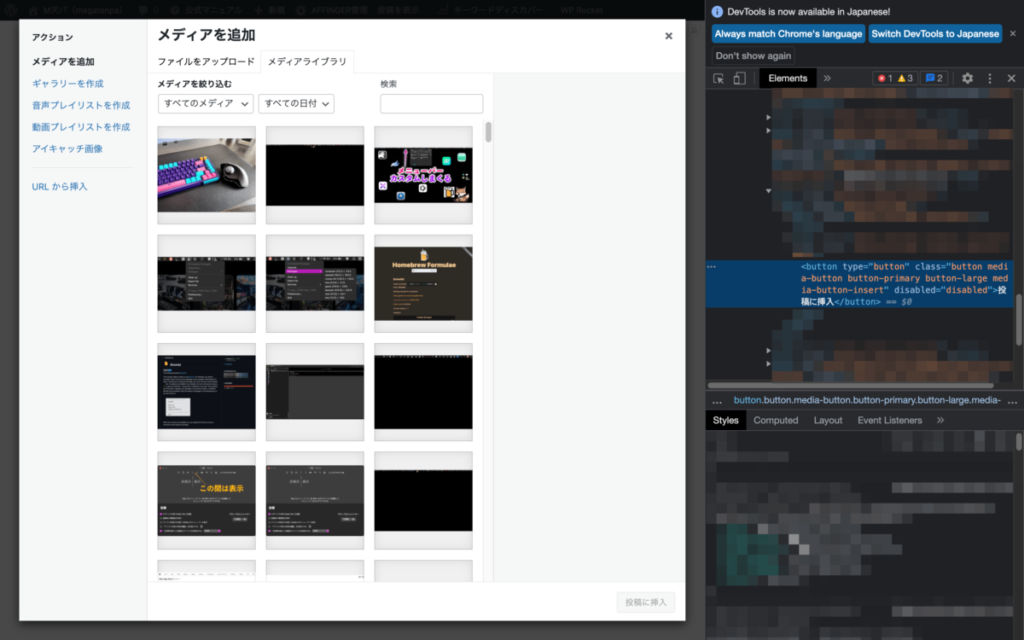
1. WordPress記事の編集ページを開く
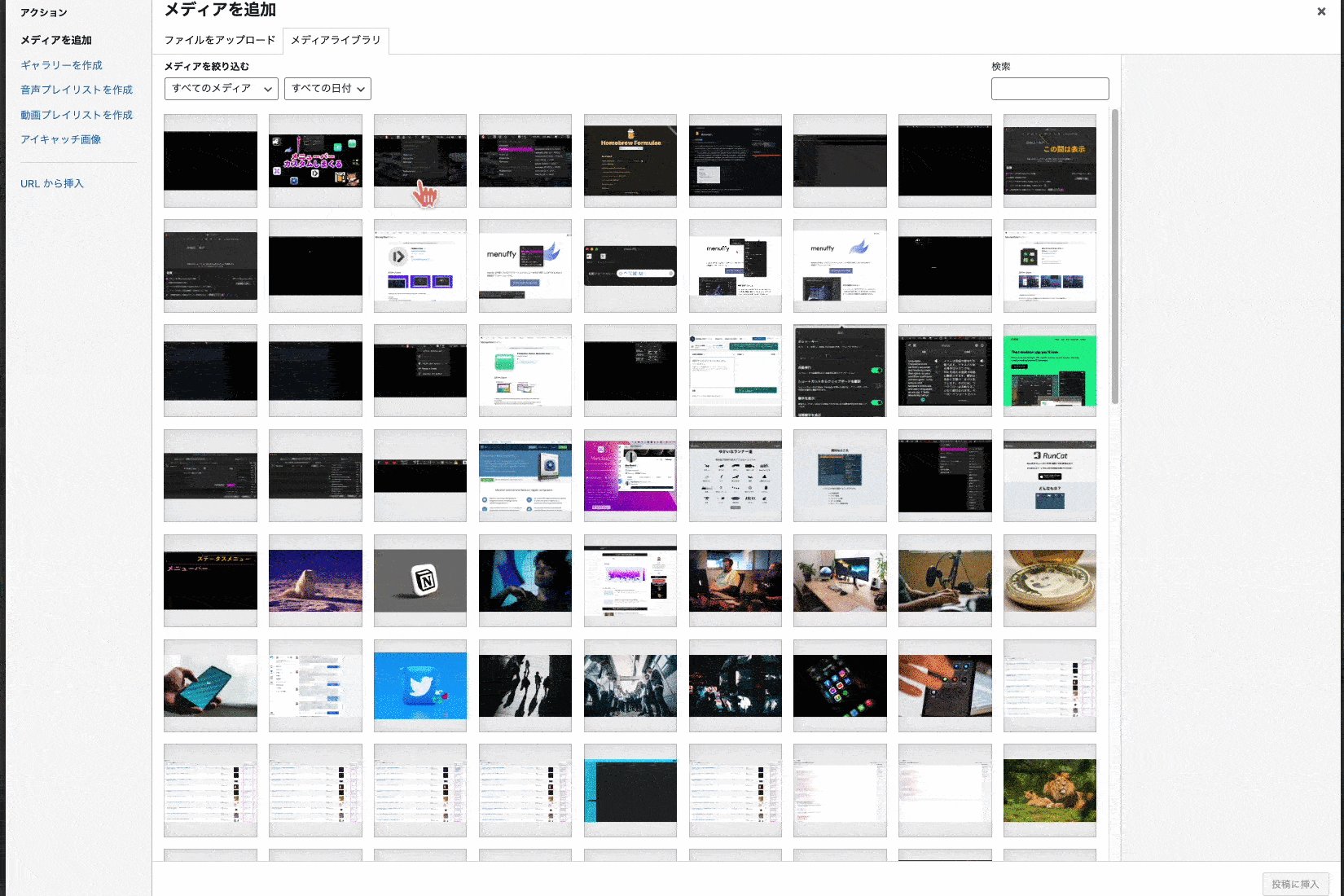
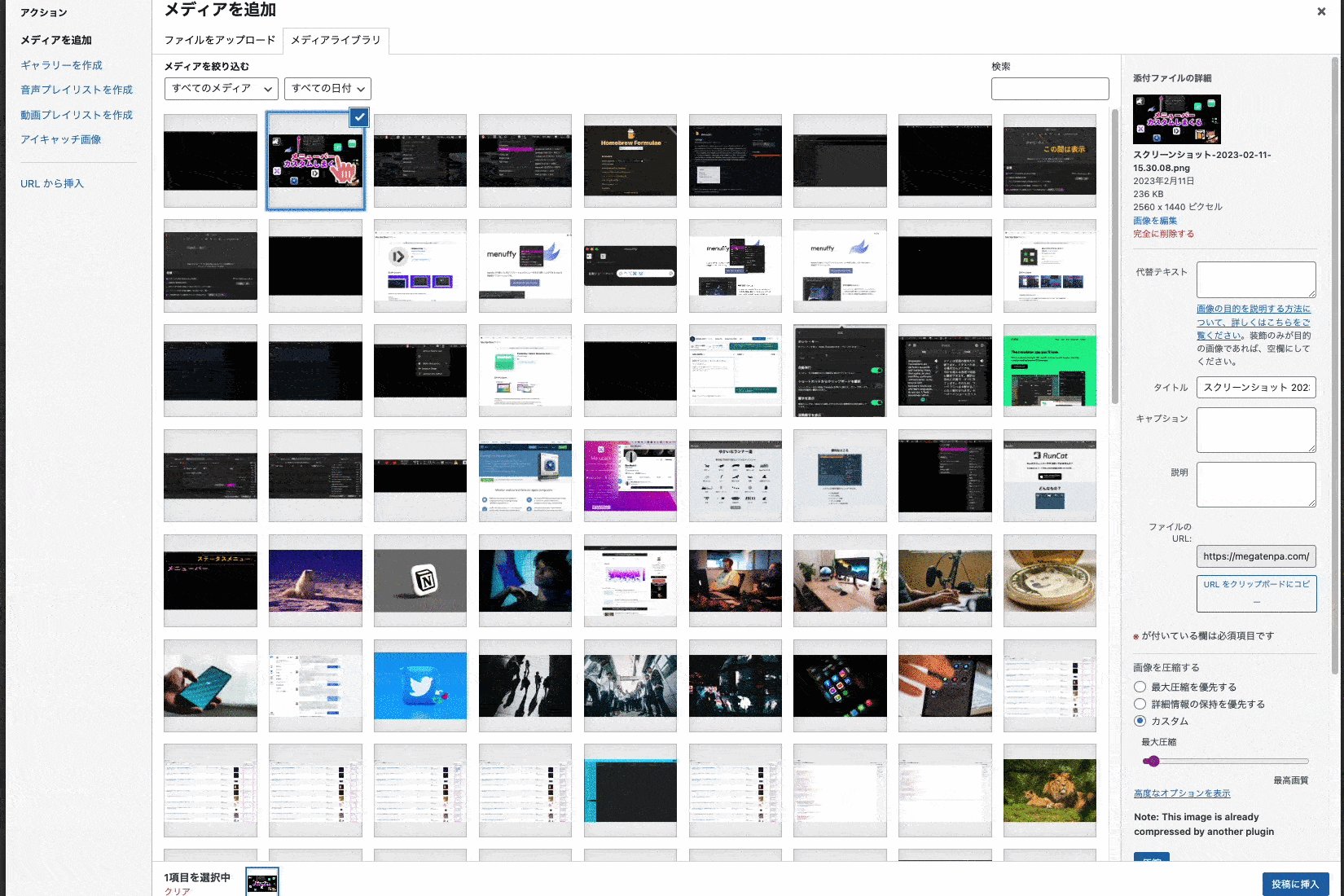
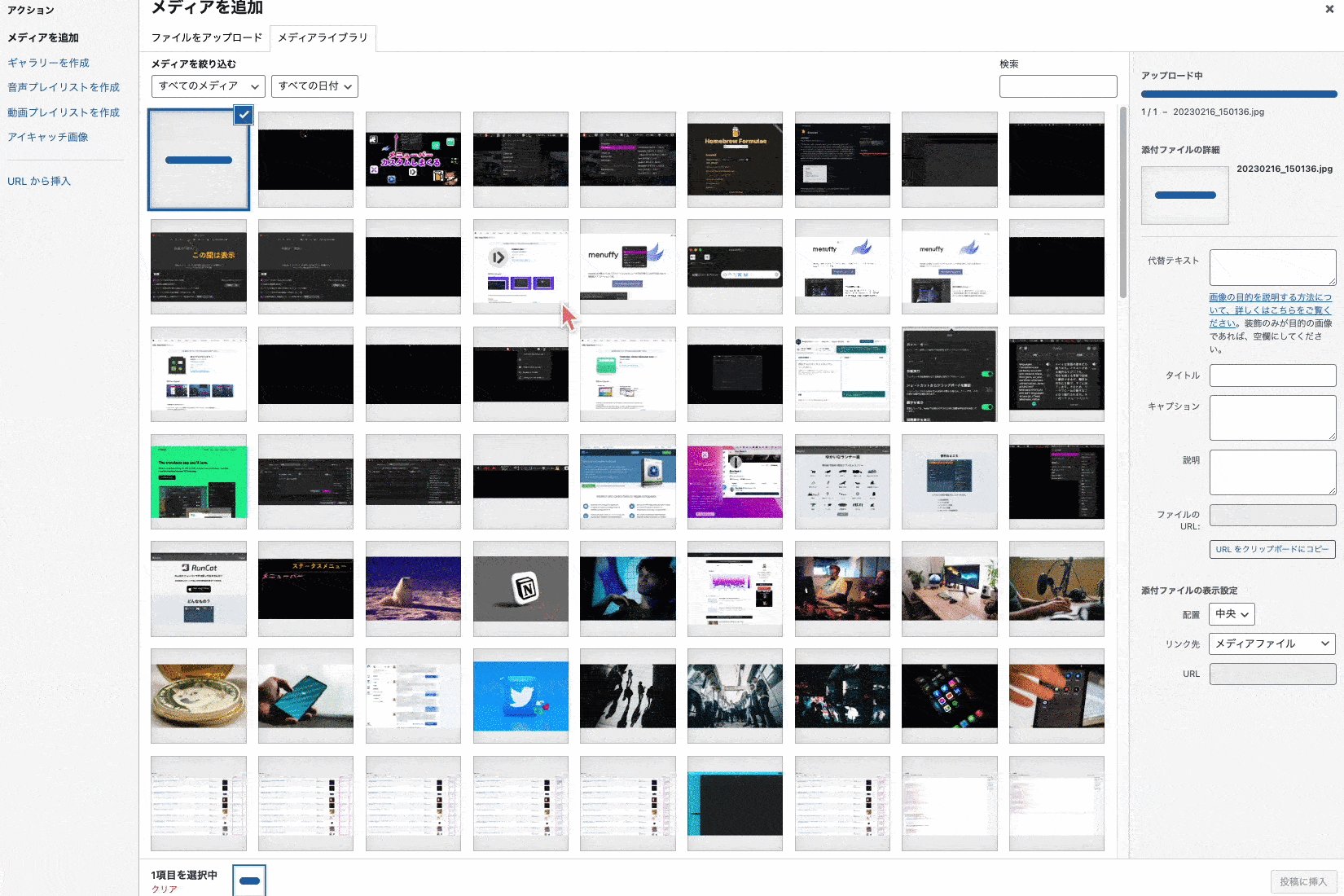
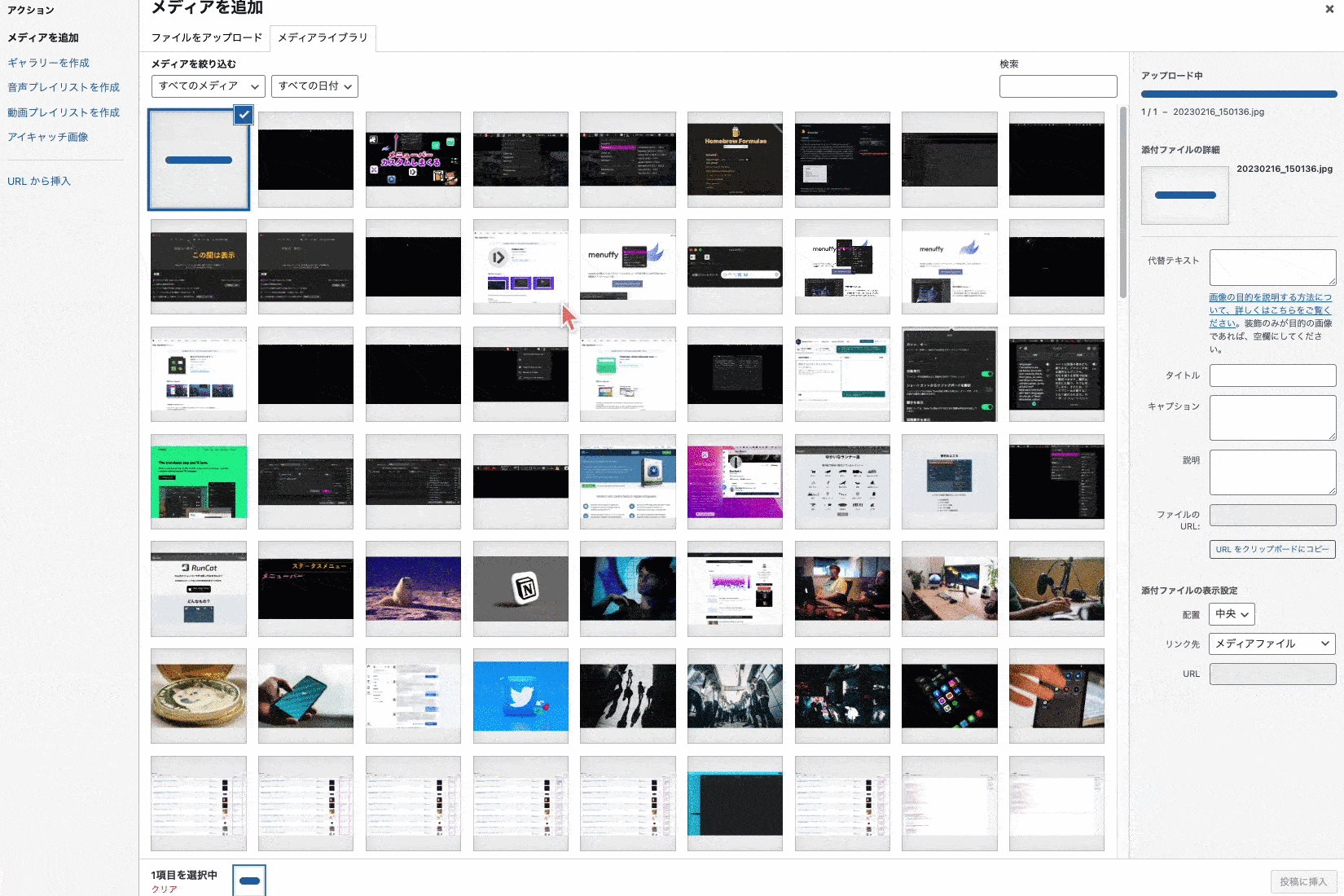
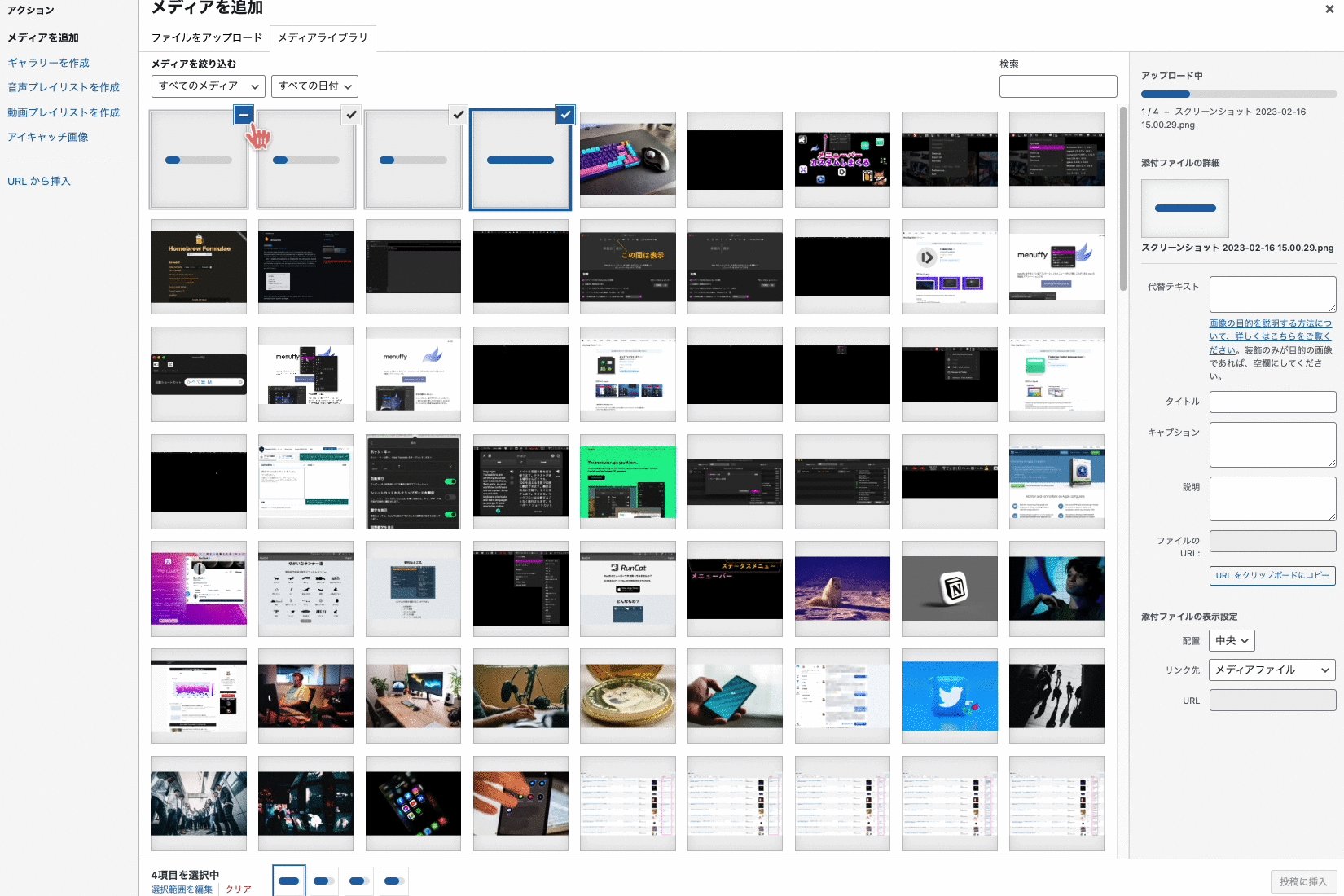
2. メディア追加ボタンからメディア一覧を開く
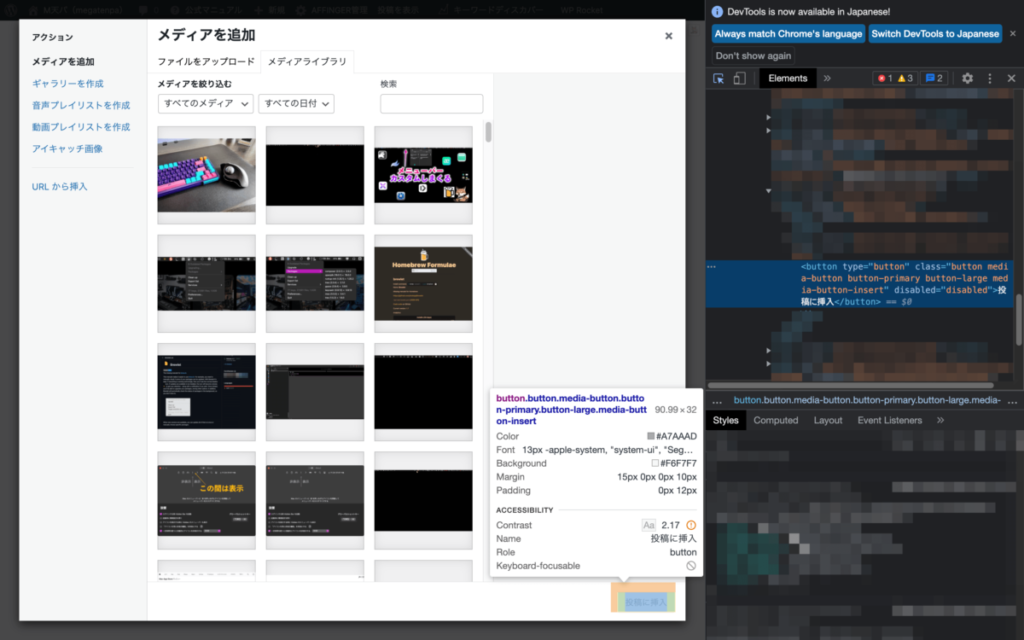
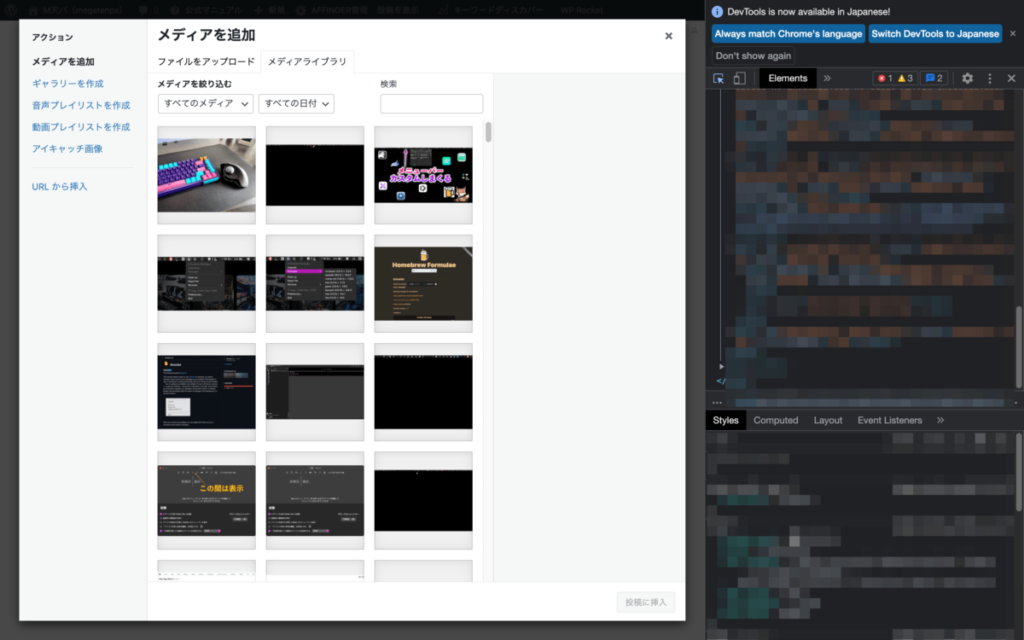
3. Command Shift cで検証ツールを開く
4. メディアを挿入ボタンをクリック
5. 右側の検証ツールで該当のコードがハイライトされる
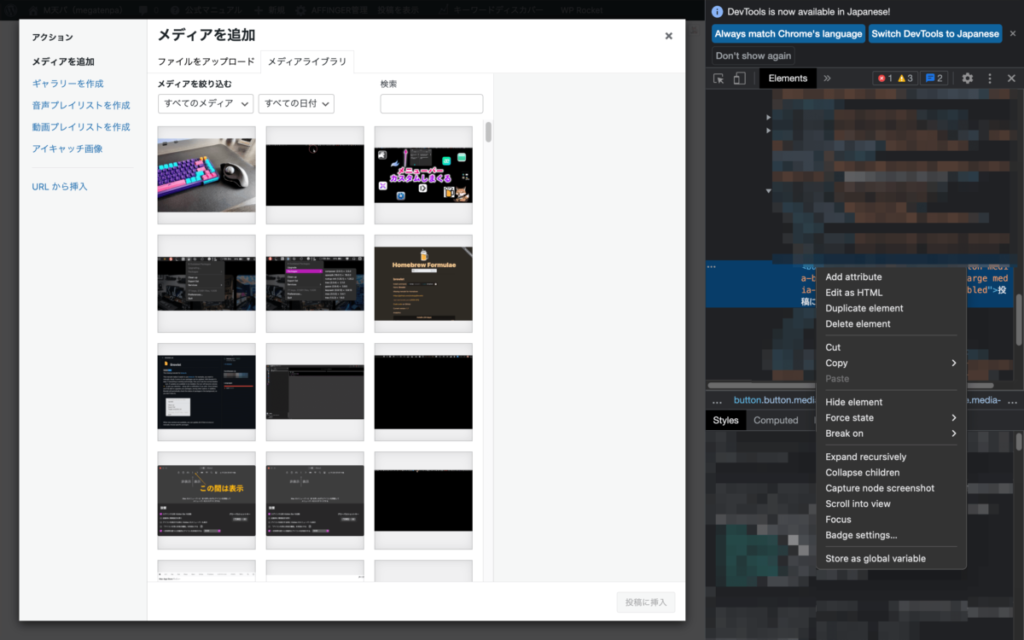
6. ハイライトされた<buttonを右クリック
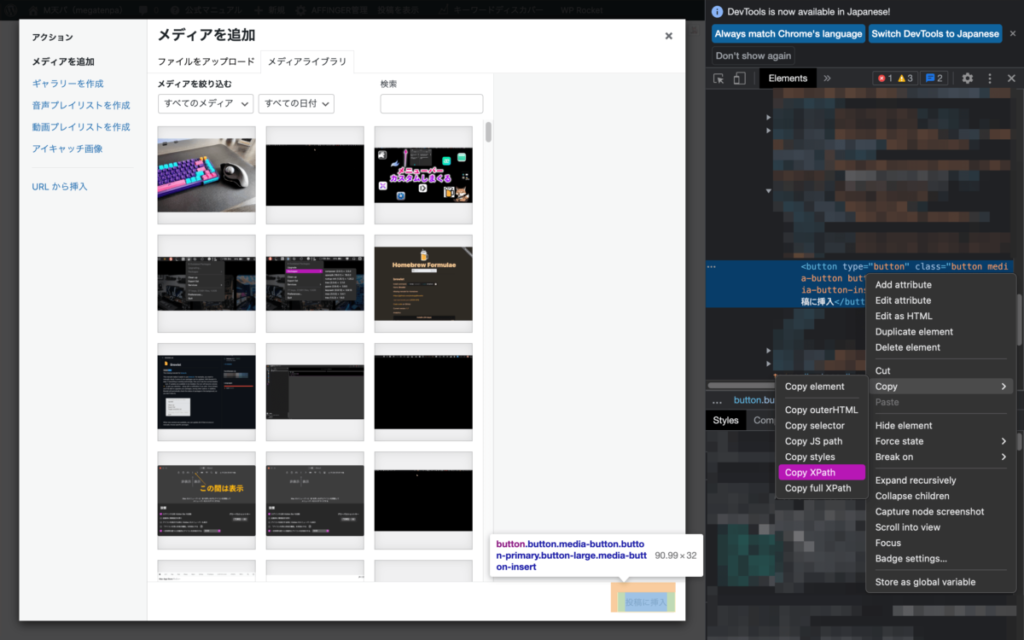
7. 「Copy」→「Copy XPath」 or 「Copy full XPath」を選択
コピーした内容は下記のような形式になるはずだ。どちらでもいいのでこのパスをgetElementByXpathの中に入れる。
最終的にこのパス(ボタン)をinsert_button.click();の処理でクリックする。
Copy XPath '/html/body/div[11]/div[1]/div/div/div[4]/div/div[2]/button' Copy full XPath //*[@id="__wp-uploader-id-0"]/div[4]/div/div[2]/button
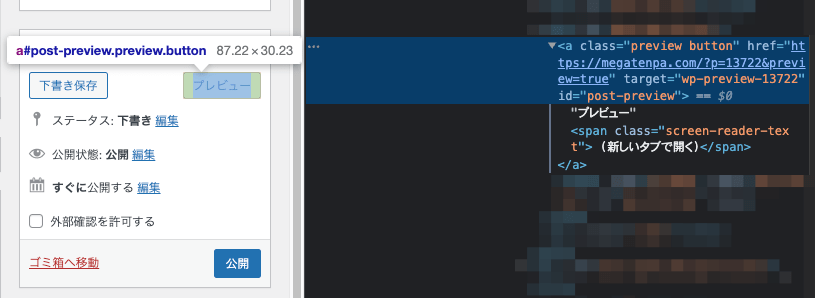
ただ、このXPathを使用する方法は本来はあまりおすすめされない。例えば記事の「プレビュー」ボタンを同じ要領で検証ツールで調べると、id="post-preview”のようにidが付与されている。
idは一意な(ダブらない)ので安心してボタンの位置を指定できる。一方でXPathはあくまでも単純にボタンの位置を示しているだけ。
なので、他のページで同じ構造でボタンがあれば誤爆するし、WordPressテーマのアップデートなどで位置が変われば調節が必要。
この点を踏まえて設定してほしい。
ii-3. ファイルを作成したら保存する
ショートカットの設定ファイルを編集できたらファイルを(上書き)保存する。本記事ではkeyevent.jsという名称にしたが好みで変えてほしい。
iii. それぞれの処理をWordPress内に配置
ここまでのステップ1と2で以下の処理・ファイルを作成した。
ステップ1で作成した処理
// 記事編集画面にショートカットを追加
function myadmin_shortcut() {
// 記事編集以外の画面では読み込まないようにする
global $hook_suffix;
if ('post.php' != $hook_suffix && 'post-new.php' != $hook_suffix) {
return;
}
wp_enqueue_script('wpmyscript', '(自サイトのトップページURL)/(子テーマまでのパス)/keyevent.js');
}
add_action('admin_enqueue_scripts', 'myadmin_shortcut');
ステップ2で作成したkeyevent.jsの処理
function getElementByXpath(path) {
return document.evaluate(path, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
}
function keyDown(e) {
if(e.shiftKey) {
if(e.key == 'Enter') {
insert_button = getElementByXpath('/html/body/div[11]/div[1]/div/div/div[4]/div/div[2]/button');
if (insert_button){
insert_button.click();
}
}
}
}
document.addEventListener("keydown", keyDown);
これらのファイルをそれぞれWordPress上に配置する。
iii-1. ステップ1の処理を子テーマのfunction.phpに追加
まずはステップ1で作成した処理を子テーマのfunction.phpに追加する。そのままコピペで貼り付けて更新すればいい。
すぐに反映されないだろうから、この時点でキャッシュのクリアもしておくと良いだろう。
iii-2. ステップ2のファイルを個テーマ直下に配置
ステップ2で作成した.jsファイルを子テーマ直下に保存。ConoHa WINGなら画面上部のツールバーからファイルをアップロードして追加可能。
もちろん新規ファイルで追加して中身をコピペ、ファイル名を指定して保存するでもいい。執筆者はこの方法で作成した。
なお、ファイル名はステップ1で指定したファイル名(ここではkeyevent.js)に合わせる必要があるので注意。
ショートカットの動作確認とFAQ
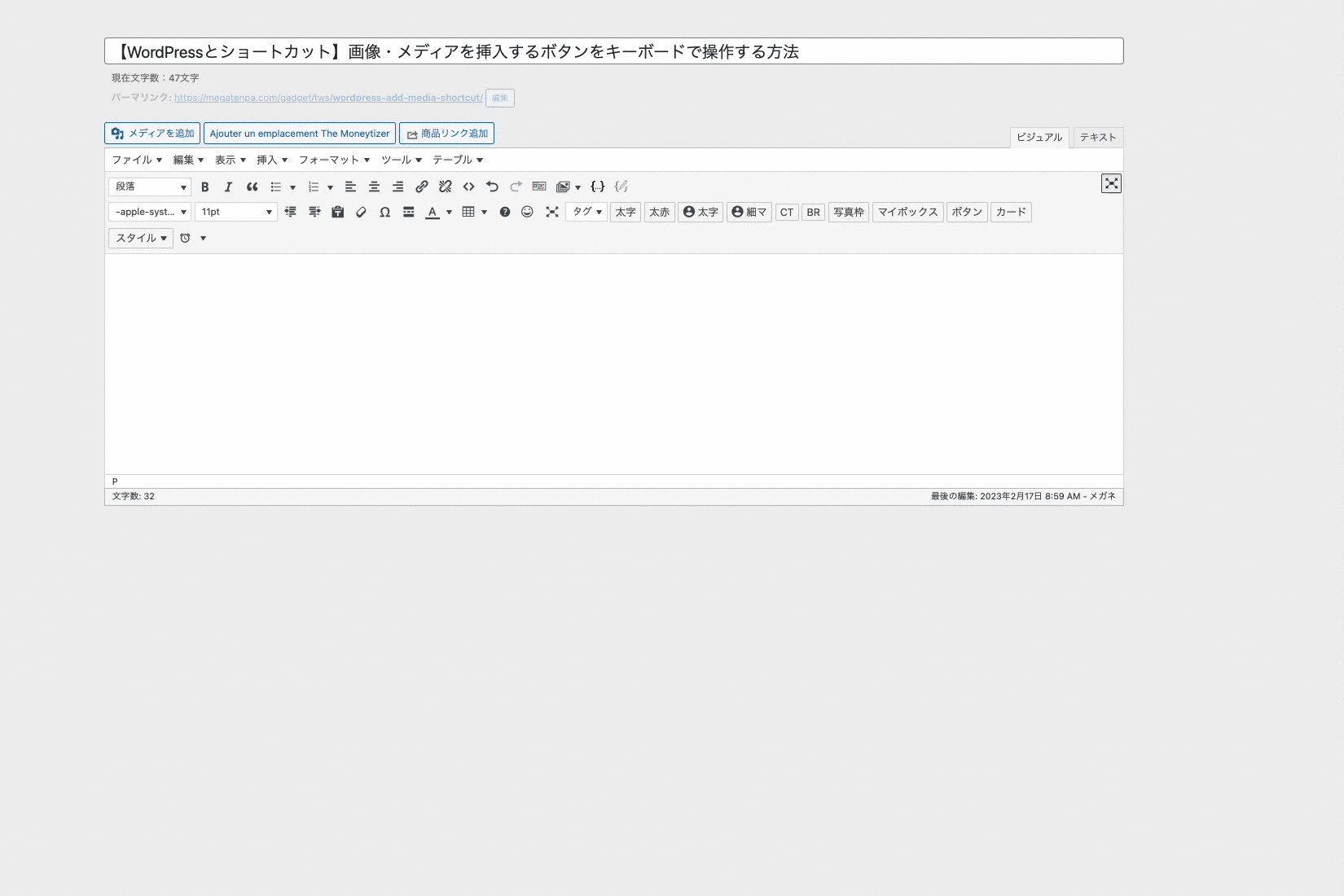
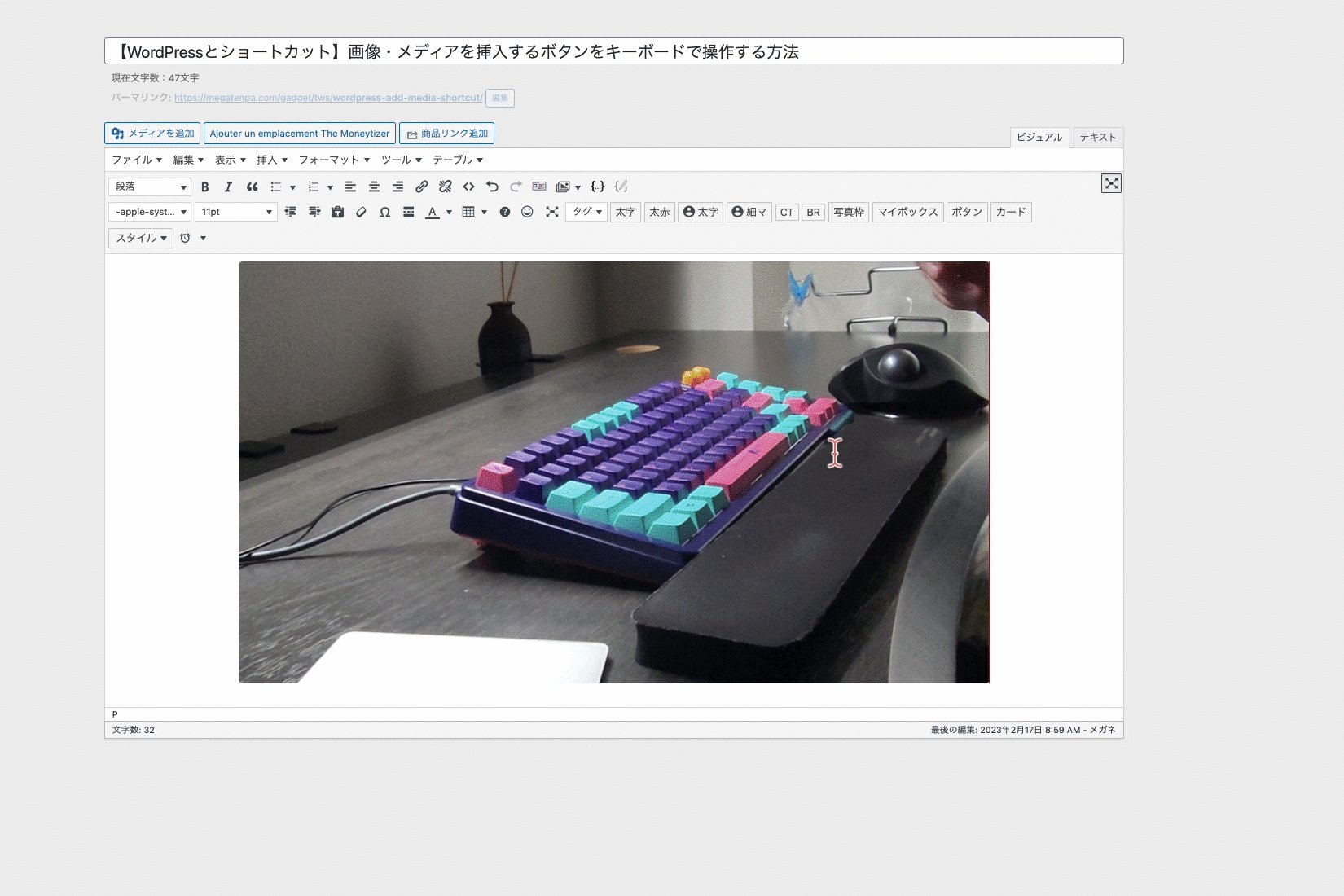
ここまでできたらあとは正常に動作するかどうかのチェックするだけだ。WordPressの編集画面でF2キーを押しメディア一覧を開く。画像選択後Shift Enterで画像が挿入されたら成功だ。
ただ、うまくいかない時もあるので、ここではその原因と対策などを執筆者の経験上で紹介する。
F2キーが効かない
F2キーを押しても反応しない場合は単にKarabiner-Elementsの設定が悪い可能性がある。再度Karabiner-ElementsとKarabiner-EventViewerで動作確認してほしい。
F2キーもCtrl Option mも効かない
デフォルトのCtrl Option mもショートカットが効かない場合はどこかで無効にしているか、記事の内容部分で押してほしい。
どうやらメディア一覧を開くショートカットは記事の編集部分内でないと動作しないようだ。下のgif参照。
Ctrl Option mで記事が下書き保存される
これもWordPressのデフォルトの機能のようで、タイトル欄でCtrl Option mのショートカットを押すと記事の下書きが保存される謎仕様だ。
先ほどと同様、記事の内容部分をクリックしアクティブな状態でCtrl Option mのショートカットを押してほしい。
上記に当てはまらないけど効かない
上記3項目を確認し大丈夫だが効かない場合は文法ミスの可能性がある。致命的なプログラミング言語の文法ミスだとWordPressが開かなくなるが、小さなミスだとスルーされる。
執筆者がミスったのはkeyevent.jsの書き方。どの行まで正常に動作したのか確認するためにファイルの上の方から順番に以下のコードを追加してほしい。
alert("Test0")
そもそもkeyDownの処理すら入れていない説を裏付けるには例えば以下のようにkeyDownの真下に位置させればいい。
function getElementByXpath(path) {
return document.evaluate(path, document, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null).singleNodeValue;
}
function keyDown(e) {
alert("Test0")
if(e.shiftKey) {
if(e.key == 'Enter') {
insert_button = getElementByXpath('/html/body/div[11]/div[1]/div/div/div[4]/div/div[2]/button');
if (insert_button){
insert_button.click();
}
}
}
}
document.addEventListener("keydown", keyDown);
こうすることで、処理が行われた時に以下のようにアラートメッセージを表示することができる。ここでのAlt + Enterのような中身はわかりやすければなんでもいい。
特にキャッシュクリアやファイルの保存忘れで更新されていないのにいつまでもテストするのを防ぐために、Test0のように数字をつけるのが有効。
とある行でアラートが出なくなるので、その行の真上の書き方や文法にミスがあると見ていいだろう。
特にXpathのパスが違っていたり、ネットに転がっているコードでgetElementByIdを使っていたりすると動作しない。よく確認してほしい。
正常に動いても油断は禁物
ショートカットでメディアを追加ボタンが押せ、記事内に挿入できたとしても油断は禁物だ。
すでに書いたように今回の方法はWordPressのアップデートで処理が変わったりそもそも通用できなくなる可能性もある。
その点を踏まえてこれから快適に使ってほしい。
(前提)メディアの挿入をクリックするのが面倒
最後にそもそもなぜこんな面倒なことをしたのかという話をする。設定のきっかけがわかると今後の応用にも活用できるだろう。
まとめると、メディア(画像や動画)一覧画面を開くボタンと挿入するボタンが遠すぎてマウスで押すのが面倒。だからショートカットを追加したい。
以下でそれぞれ解説する。どうでもいいって人は飛ばしてほしい。いや、読んでほしい。
クラシックエディタが対象
WordPressには「クラシックエディタ」「ブロックエディタ(Gutenberg)」の2種類が存在しており、今の定番はブロックエディタ。
今風の洗練された感じだが、執筆者がブログを始めたきっかけとなったブロガーがクラシックエディタユーザーだったのと、マークダウンっぽい感じが好きでクラシックエディタを使用。
なので本記事の内容は応用すればブロックエディタでも使えるだろうが、クラシックエディタユーザーが対象だということは押さえてほしい。
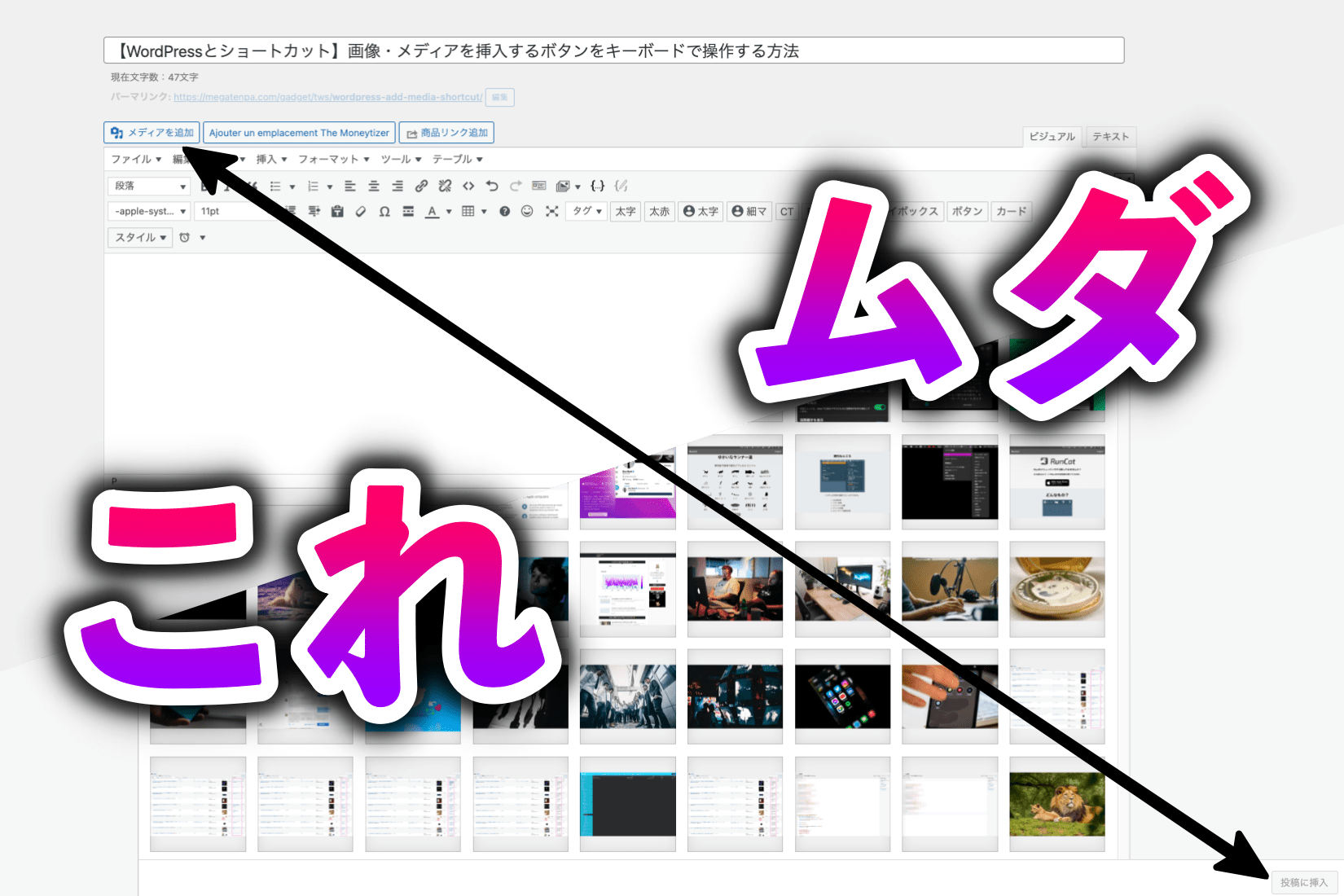
画面の左上と右下の移動がムダ
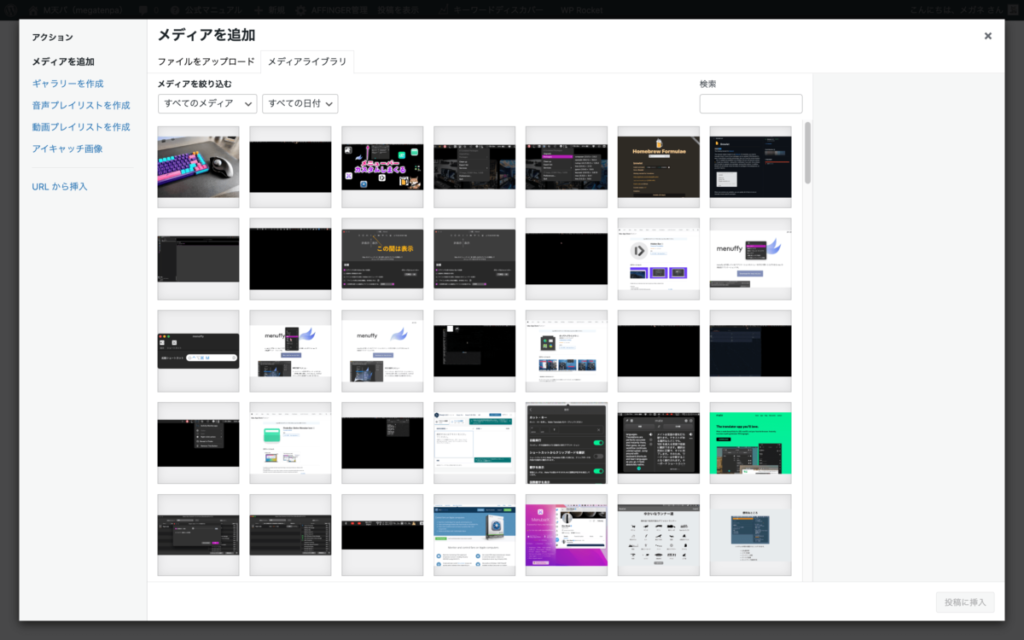
クラシックエディタでは編集画面の左上に画像・動画を挿入する「メディアを追加」ボタンがある。
このボタンを押すとアップロード済みのメディア一覧が開き、右下の「メディアを挿入」ボタンを押すと記事に画像・動画を入れられる。
が、メディアを追加するボタンは編集画面の左上なのに、最終的に記事に追加するための「メディアを挿入」ボタンは右下にある。この行き来がムダすぎる。
1ファイルでも挿入ボタンを押す操作は必須
1ファイルだけアップロード・挿入するなら編集画面にファイルをドラッグ&ドロップし、右下の挿入ボタンを押せばいい。
しかし、ドラッグ&ドロップしていちいち右下のボタンまで頑張ってマウスを移動させるのは面倒。
執筆者のように4K27インチディスプレイを使っているなら尚更、移動の距離が増えて大変だ。
複数ファイルだと行き来が発生
ただ、全てのファイルを1つずつ挿入するわけではない。複数ファイルを一気にアップロードし、適切な箇所に挿入することもある。
その場合は初めの1ファイルはアップロードからそのまま挿入すればいいが、それ以降の画像はいちいち「追加」ボタンを押して画像を選択、「挿入」ボタンを押す必要がある。
これが上で書いた「左上と右下の移動がムダ」だ。特に画像の多いこのブログでは苦痛となる。
ウィンドウサイズを変えるのが面倒
一応これまでは対症療法としてWordPressの編集画面とFinderの位置を調節することでなるべくパスが短く・ファイル挿入の時間が短くなるようにしていた。
具体的には左上1/6もしくは1/4の位置にWordPressの編集画面、左下2/3にFinder、右側に下書き用のNotionを配置。
これで右のNotionで必要な画像を確認しながら、FinderからWordPressにドラッグ&ドロップ、挿入ボタンまでのマウスのパスを短くしていた。
さらに、執筆者の場合はMacアプリ「Rectangle」の画面分割ショートカットでサクッと画面分割していてこの不満さ。
Rectangleを導入せずちまちまウィンドウサイズを変更していた人はかなり忍耐強いと思う。毎回マウスを全力で移動させていた人は尚更。
作業のハードルをいくらでも下げたい
ブログ記事を書くにはサイト設計や記事作成、記事内の画像の撮影や画像の選定・加工などがある。これらが終わればもう90%以上が終わったも同然。
最後の一踏ん張りとしてWordPressに本書きするのに、上で書いたようなハードルがあるとしんどくて仕方ない。
少しでも記事を書くハードルを下げ、その分のエネルギーを他に回すためにも楽をしたい。
WordPressもショートカットで動かしましょう
今回はWordPress記事の編集画面のメディア追加・挿入ボタンにショートカットを登録する方法を紹介した。少し難解な部分あっただろうが、慣れると簡単だ。
本記事の内容を実践してこれまで以上に効率的に作業してくれると、実装・紹介した甲斐がある。試してほしい。
これからも有用な情報を発信したいが、執筆者はAFFINGER6 × ConoHa WING環境なので、そのままコピペで実装したい人はこれらを使ってほしい。
プログラミングは学んでおいて損はない
本記事の内容はプログラミング未経験者には難しかったかもしれないが、そんな人はこの機会にでもちょっと学んでほしい。
執筆者は大学の研究で独学でPythonという言語を学んだが、この経験があるから本記事の内容もすんなりと実装できたしエラーが起きても落ち着いていられた。
プログラミングは言語が違えど心持ちや考え方は共通している点が多いので、学んでおいて損はない。Pythonを中心としたサイト「Pro天パ」のあるのでぜひ見てほしい。