こんな人におすすめ
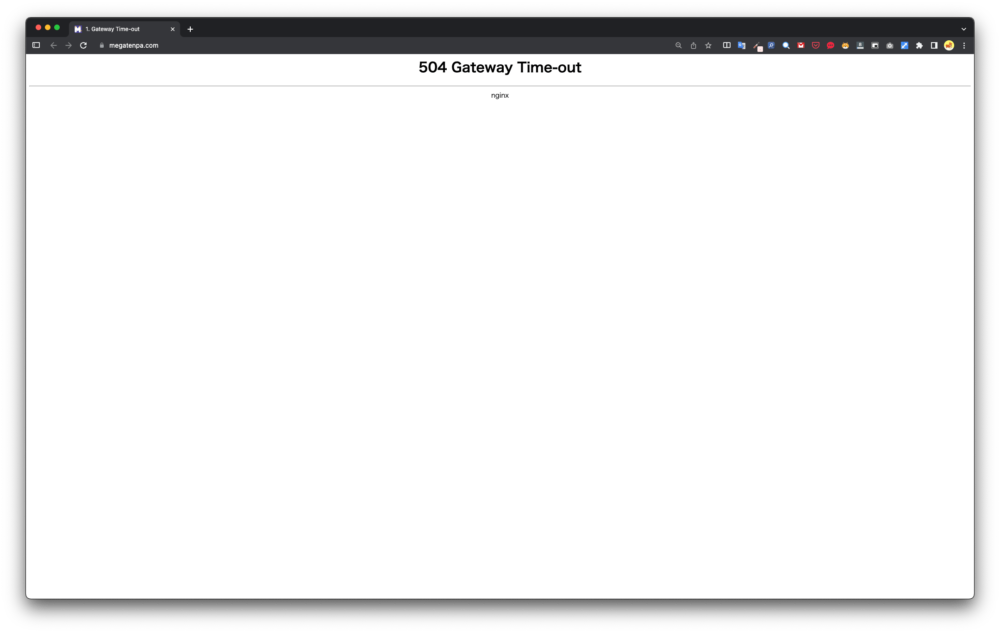
ある日、自分が運営しているブログを開くと真っ白の画面に「504 Gateway Time-out nginx」の文字が!
PCでもスマホでもこの表示で対処法がわからない!どうしたらいいの!!!
ということで、今回はこのブログ「M天パ」に起きたエラー「504 Gateway Time-out nginx」の解決例を紹介する。
ブログの立ち上げ方については至るところで書かれているし、一般的なエラーについても至る所に転がっている。
しかし、今回、出会ったエラーは調べても特に有力が情報が見つからなかったので、執筆者の体験談と共にご紹介する。
実際に「504 Gateway Time-out nginx」で調べてみると以下のような情報が多数見つかる。
- サーバー側の問題なのでユーザーではどうにもできないよ
→いや、こっちがサーバー側やねん - タイムアウトの時間を伸ばせば大丈夫!
→根本解決になっていない - 再読み込みしたらええよ
→んなもんやっとるわ - nginxを再起動しませう
→一般人に理解できるのか?
→レンタルサーバーでできるの? - そもそも英語の記事が多い
→情報量的に当たり前だが一般人にはハードルが高い
もちろん本記事でも上記の内容に触れる部分はあるが、なるべく噛み砕いて説明しているつもりだ。
最終的に執筆者環境では解決したので、是非とも参考にしていただきたい。
なお、本記事の内容は執筆者の以下の環境での解決の一例に過ぎない。
一例なだけなので解決に至らないかもしれないが、参考にしていただければと思う。
もちろん、本記事での内容によって何か不利益などがあっても一切責任は負わない。
結論(このブログの場合)
初めに本記事での結論を書いておく。
本記事の最後にはもう少し詳しく書いてあるので、そちらも見ていただきたい。
- 504エラー
- WordPress5系→6系のアップデート
- 6系とConoHa WINGのWEXALの相性
- Amazon APIが切れた時のRinkerの設定不足
- 504回避
- ConoHa WINGのWEXALをオフ
- 表示速度を元に戻す
- RinkerのAmazon設定を変更
504 Gateway Time-out nginx
執筆者は毎朝このブログのトップページが問題ないか確認しているんだが、ある日この画像のような表示となった。
「504 Gateway Time-out nginx」
トップページのリンクを踏んでから数十秒経ってからこの画面が表示されたので、URLが間違っているわけではない。
サーバーからの応答がない?
で、調べてみると要するにページを表示する手順のサーバー側で問題が起きているらしい。
- ユーザーがリンクを踏む
- ブラウザとサーバーと通信する
- サーバーがリンクのページをブラウザに送る
- ブラウザにページが表示される
細かい部分や厳密には違うかもしれないが、ざっくりとした理解は上の通り。
504 Gateway Time-outは2と3の部分でサーバーが応答しない、もしくは応答に時間がかかっているからタイムアウト(時間切れ)になったとのこと。
だからユーザー側(ブラウザで閲覧する側)からはどうにもできない。
早急に対処する必要あり
しかし、執筆者はこのブログの運営者。表示する内容やサーバー側の契約も執筆者が行なっている。
また、ユーザー体験が損なわれるだけでなく、検索の親元のGoogleのSEOから見放される可能性もある。
ということで、以下でこの現象が起きる前に行ったことと実際に504エラーが起きた後に執筆者が行なった内容を書いておく。
起きる前にやったことを探す
まずは504エラーが起きる前に執筆者が行なったことから。外部的な要因もあるかもしれないが、一番大きいのは内部的な要因と判断。
WordPressのバージョンを5系から6系にアップデート
2022年5月25日にWordPressの大型アップデートのWordPress6.0がリリースされた。
すぐにアップデートしてバグで画面が真っ白になっては困るということで、半年近く放置していたが、特に問題はなさそうと思ったのでアップデート。
多分このアップデートが一番影響したと予想している。が、アップデートして1週間くらいのラグがある気がするのが気がかり。
目次上にウィジェットを置くプラグインを導入→削除
執筆者の使っているWordPressテーマ「AFFINGER」にはデフォルトで目次上のウィジェットがない。
ということで今まではfunction.phpに目次上にウィジェットを追加するためのコードを書いていた。
が、ウィジェットを簡単に追加できるプラグイン「Ad Inserter」を見つけたのでそれを導入した。
ちなみに今回の504エラーが起きた後にこのプラグインを消したが問題は解決しなかった。
目次上にウィジェットを置くためのfunctions.phpの記述を削除
Ad Inserterを導入したのでそれまで使用していたfunction.phpの追記部分が必要なくなったので削除。
これについても今回の504エラーには特に影響はなかった。
functions.phpが保存できないのはWordPressのアップデート
何かうまくいかなかったようです。変更が保存されていないかもしれません。 手動で修正し、FTP 経由でファイルをアップロードすることもできます。
ちなみに編集後のfunctions.phpが保存できないのはWordPressのアップデートに伴うfile.phpの書き換えが原因のようだ。
コメントアウトすることで保存可能になる。以下の記事を参考にしてほしい。
原因はWordPressのアップデートとRinkerか
ここまでの話では今回の504エラーで一番大きな影響を起こしそうなのはWordPressのアップデート。
これに加えて、後述するが、商品リンクを作成するプラグイン「Rinker」とAmazonの組み合わせも影響していると考えられる。
どちらがどう影響しているのかは正確に把握できないが、おそらく上記2点が原因かと思う。
もちろんこれは執筆者の環境なだけであって、他の人の場合は他の部分が原因であることは多いにあることは留保しておく。
リロード→504のまま
まずは王道のリロードから。たまたまこの表示になったのならリロードすれば表示される可能性がある。
ブラウザの左上の円を描いた矢印かMacだったら⌘ rでページを再読み込みできる。
しかし、リロードしても数十秒待ってから同じく「504 Gateway Time-out nginx」の画面に。
スーパーリロードというすごいリロード⇧ ⌘ rをしても変わらずの状態。小手先でどうにかなるものではない。
シークレット→504のまま
もしかしたらブラウザ側のキャッシュが問題かもしれない、ということでシークレットブラウザで表示しても変わらず。
シークレットブラウザは執筆者の使っているSidekickやChromeなら⇧ ⌘ nで表示できる。
他のブラウザ→504のまま
もしかしたら使っているブラウザがいけないのかと考えて、504が発生していたSidekickを含め以下のブラウザでも表示してみた。
こちらもキャッシュがあるとうまくいかない可能性があるからシークレットブラウザで試した。
- Chrome
- Sidekick
- Vivaldi
- Safari
上記4ブラウザで試しても変わらず504のエラーのまま。これは本格的に対処しないといけない事態だ。
php.iniでタイムアウト時間を設定→504のまま
もしかしたら単純にサーバー側の応答時間がかかりすぎてタイムアウトになっているかもしれないのでタイムアウトの時間を伸ばした。
伸ばしたところで根本解決には至らないが、解決するまでユーザー体験を損なわないという意味での設定。
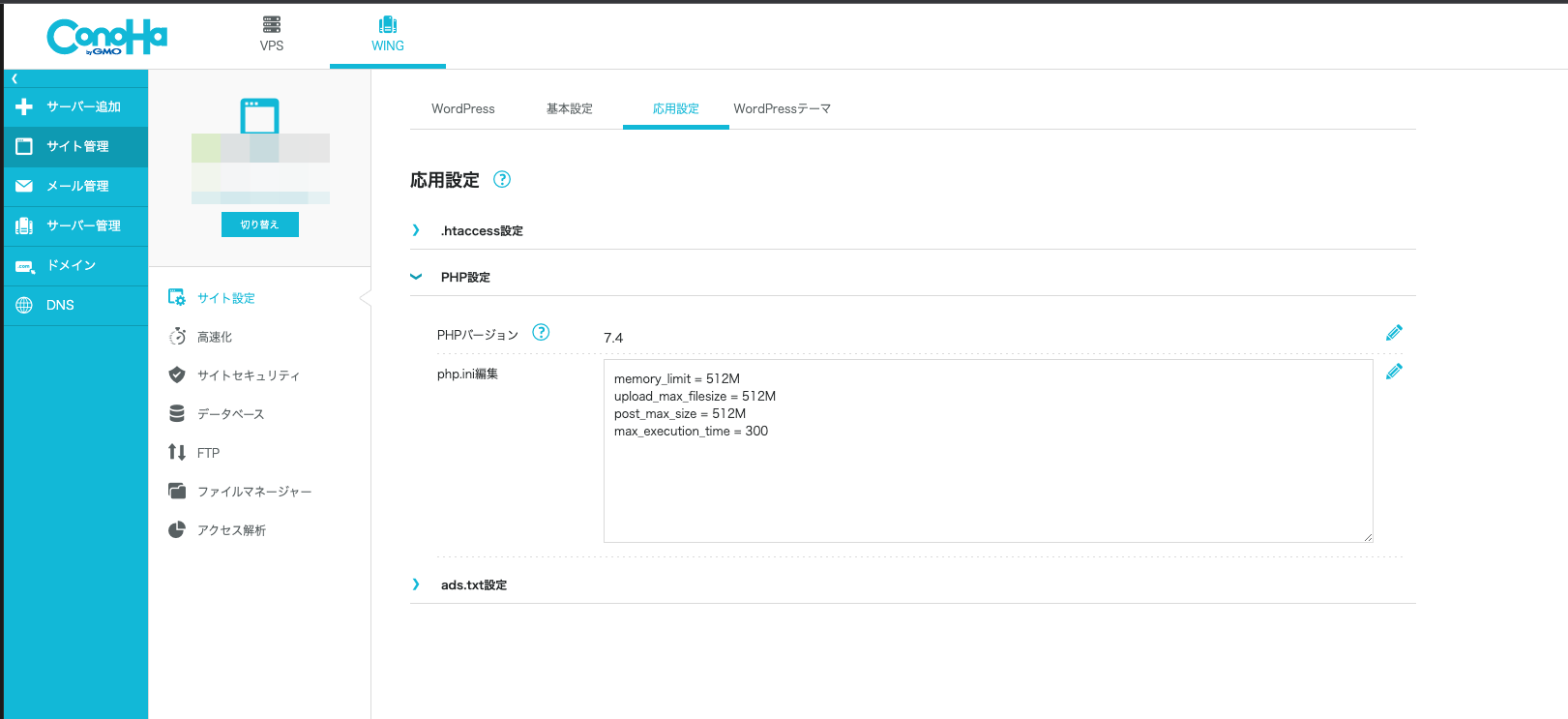
執筆者の使っているサーバー「ConoHa WING」だと以下の場所から設定可能。
- サイト管理
- サイト設定
- 応用設定
- PHP設定
- php.ini編集
このphp.iniの欄に以下の内容を記載。極端な例だが、実行時間をデフォルトの30秒から300秒に伸ばしてみた。
max_excution_time = 300
本当はサーバーか何かの再起動が必要らしいが、公式サイトを見る限り保存ボタンを押せば完了らしい。
300秒以外の部分はメモリの制限値などの設定だ。今回の件では関係ないかもしれないしあるかもしれない。
で、これらの設定をしても504のエラーのままだ。
.htaccessやfunction.phpなどでファイルサイズ上限などを変更→504のまま
このサイトを参考にphp.ini、.htaccess、function.phpでファイルサイズの変更した。
これは何らかの影響でファイルサイズが大きくなって容量オーバーになったかもしれないという予想のもとだ。
また、上のphp.iniで設定したタイムアウトの時間も.htaccess、function.phpで設定した。
php.ini↓
upload_max_filesize = 300M post_max_size = 300M
.htaccess
php_value upload_max_filesize 300M php_value post_max_size 300M php_value max_execution_time 300 php_value max_input_time 300
function.php↓
@ini_set( 'upload_max_size' , '300M' ); @ini_set( 'post_max_size', '300M'); @ini_set( 'max_execution_time', '300' );
これらのファイル上限値とタイムアウトの時間を変更しても変わらず504エラーが起きたままだった。
php-fpm.conf, nginx.confの時間を変更→そもそも存在しない
このサイトに書いてあるように、php-fpm.conf, nginx.confの2ファイルでもタイムアウトまでの時間を伸ばすことが紹介されている。
しかし、執筆者の環境ではこれら2ファイルが存在しないため編集することができなかった。
これもphp.iniと同じで根本解決はできないが、応答時間を伸ばすことで解決までのユーザー体験を保ちやすくなる。
Autoptimizeを無効化→504のまま
キャッシュ系のプラグイン「Autoptimize」を無効にしてみた。過去の情報が悪さをしているかもしれないからだ。
ただ、他のキャッシュ系のプラグインを無効にしても504エラーのまま変わらず。
人によったら無効化やキャッシュ削除の時点で解決すると思うが、今回の件では何も変わらず。
AFFINGER6管理をsave→504のまま
執筆者の使っているWordPressテーマ「AFFINGER6」では初期設定の際には管理画面をsaveして設定を更新する必要がある。
すでにAFFINGER6は導入しているからsaveする必要はないが、一応saveしておいた。
しかし504エラーは変わらず。
パーマリンクの更新→504のまま
また、AFFINGER6ではパーマリンク(URL部分)の更新も必要なので、こちらも実行。
しかし504エラーは変わらず。
ここまででPC版は表示されやすい、スマホは無理
ここまでの時点でこのブログを開くと、通常ブラウザでは開けずシークレットブラウザだと開けることがあった。
ただ、スマホだと執筆者環境だと確実に504エラーになるので問題は解決せず。
シークレットモードなら開けるからキャッシュかと思いきや、スマホだとシークレットでも開けないから謎が深まるばかり。
開けたのは多分、タイムアウトまでの時間でPCは表示できたからだろうが。
ConoHa WINGに問い合わせる
実は使っているサーバーのConoHa WINGには問題があった日に連絡入れていた。
しかし、連絡を入れたのが3連休の初日。もちろんConoHa WING側はお休みということなのでサポートに連絡を入れてもすぐに返信が返ってくることはない。実際に返ってきたのは連休明けだった。
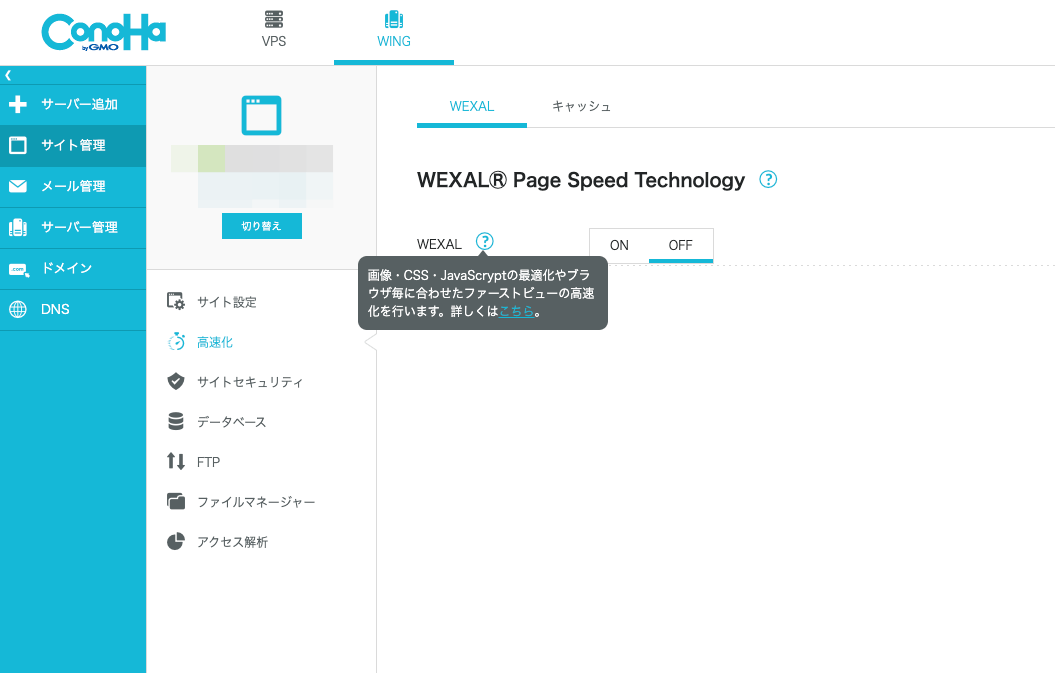
WEXALをオフにするのが有力?
連休明けにConoHa WINGから返信が返ってくる前にこの記事にて有力そうな情報を手にした。
要するにConoHa WINGの高速化の機能「WEXAL」のキャッシュが強すぎて悪さをしているというもの。
以前まで使っていたWordPress5系では問題なく使用できていたので、そのままオンにしていたがこれを機にオフにした。
代わりにWEXALがオンにすることで強制的にオフになっていたコンテンツキャッシュ機能をオンにした。
参考にしたサイトではさらにコンテンツキャッシュのキャッシュクリアもしていたので、執筆者もこれにならってクリアしておいた。
恩恵はわからないが、多分この方法は有力だと思う。テーマやプラグインの状況で大きく変わるが参考になる。
ConoHa WINGサイドもWEXALオフを推奨
連休が明けてConoHa WINGから返信が返ってきた。
ざっくりと内容をまとめると以下の通り。
- ConoHaのホストサーバーやネットワークに異常なし
- ConoHa側では表示される(PCかスマホかは不明)
- 共用サーバーだから他のホストの利用状況で一時的に表示できなくなるかも
- PCとモバイルで挙動が変わるというシステムではない
- .htaccessファイルを無効化する(どうやって?)
- WAFを無効化する
- WEXALを無効化する
ConoHa側では表示されるということはやっぱりキャッシュ関連なのかと疑う。
で、ConoHa側でもWEXALの無効化を推奨していることから、やはりWEXALが原因の可能性が高いと思う。
ただ、キャッシュ関連の機能だから数時間で効果が出るのかは謎。気長に待つしかない。
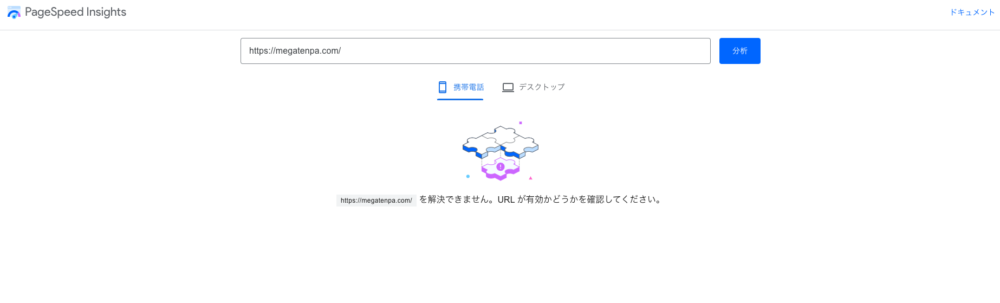
PageSpeed Insightsが正常に動作した
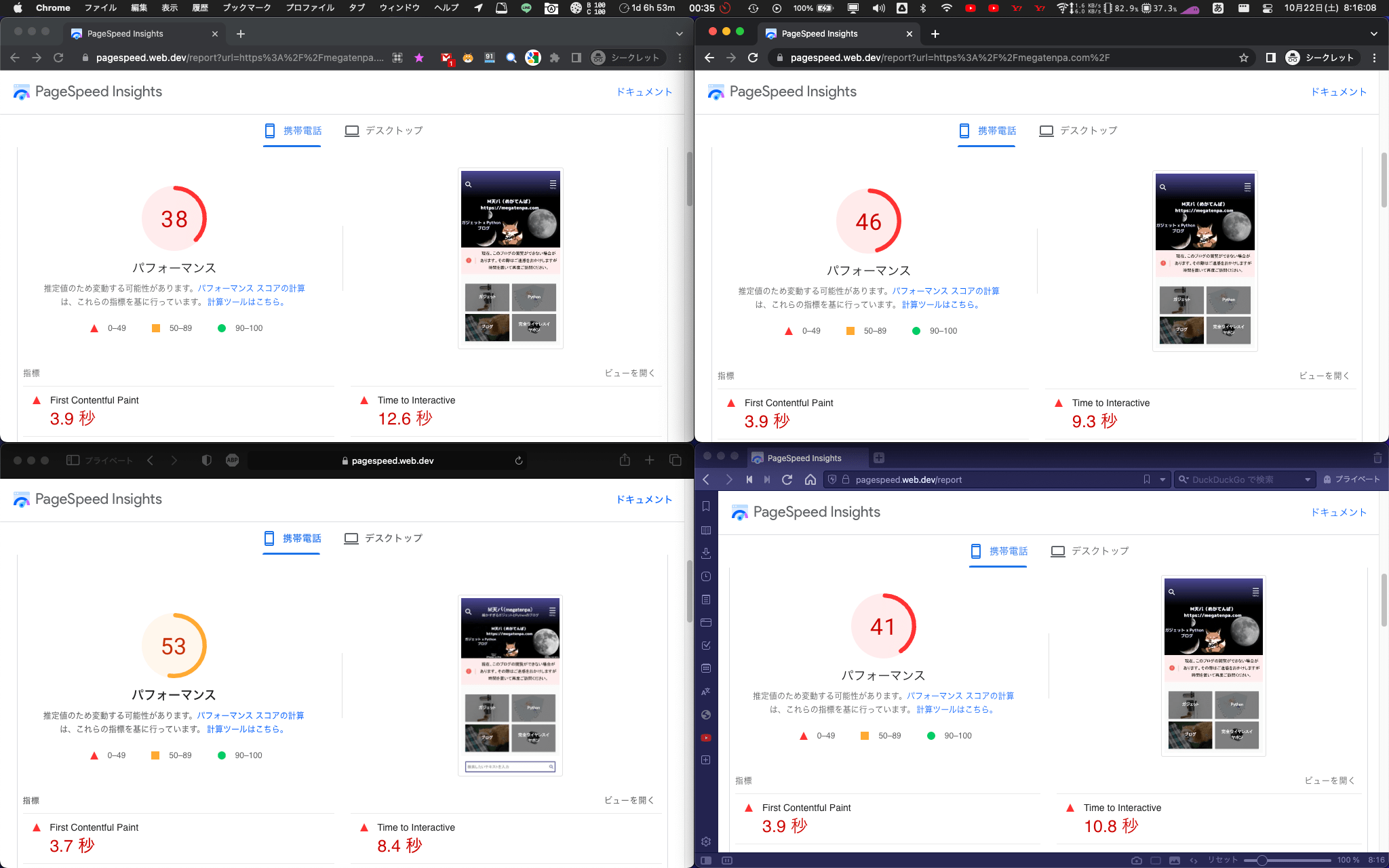
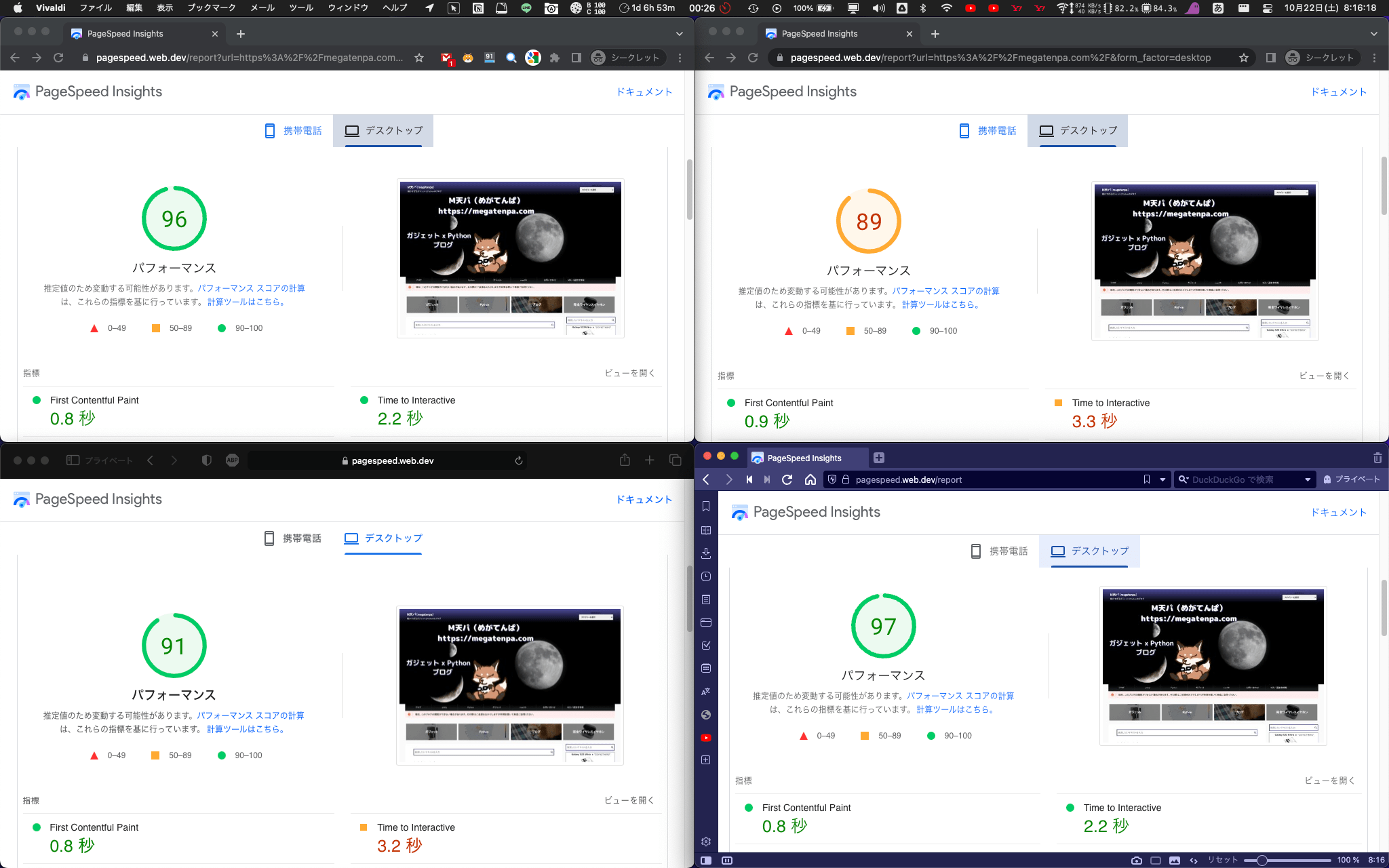
WEXALをオフにすることで、PageSpeed Insightsのスマホ測定が正常に動作するようになった。
というのも、WEXALをオフにするまで下の画像のようにそもそもスマホ版での測定自体ができていなかった。
ただ、WEXALをオフにした時点で測定ができたということは、504エラーが解消されつつあるということ。
かなり希望が見えてきた。が、この時点でもう万策尽きたようなものだ。
Query Monitor
打つ手がなくなった状態ではあったが、夢野千春さん @studio__de__からQuery MonitorというWordPressプラグインを紹介いただいた。
Query Monitorはページの表示速度やメモリの使用量、クエリ(データへのアクセス数)を調べることができる開発者向けのプラグインだ。
まだ重たいページがありますね^^;https://t.co/f6LC1Y5tUZ
↑ここで紹介されてる「Query Monitor」というのを入れてみてどこで処理に時間がかかっているかチェックされてみてはいかがでしょうか。— 夢野千春のガジェットレビュー (@studio__de__) October 15, 2022
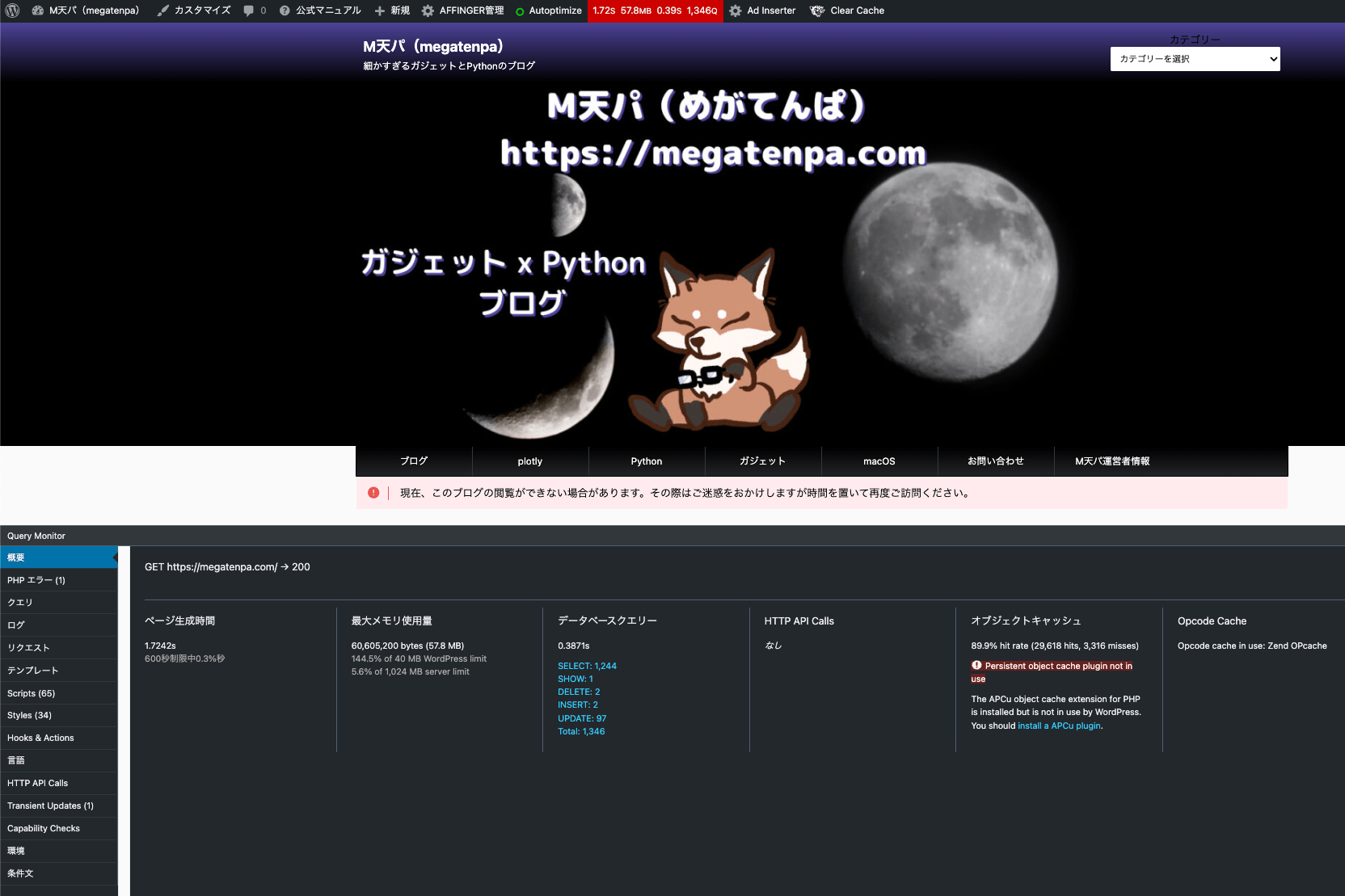
このプラグインを導入して実際にこのブログのトップページを表示してみるとハンパないことになった。
表示までの時間が86.05秒で1分以上もかかっている。また、一番右のクエリ数が通常は100以下くらいらしいので10倍以上だが、これは今でもそうなので解決したい課題の1つだ。
Query Monitorでは上の画像のような表示時間などの他にもクエリ数などもを詳細に確認することができる。
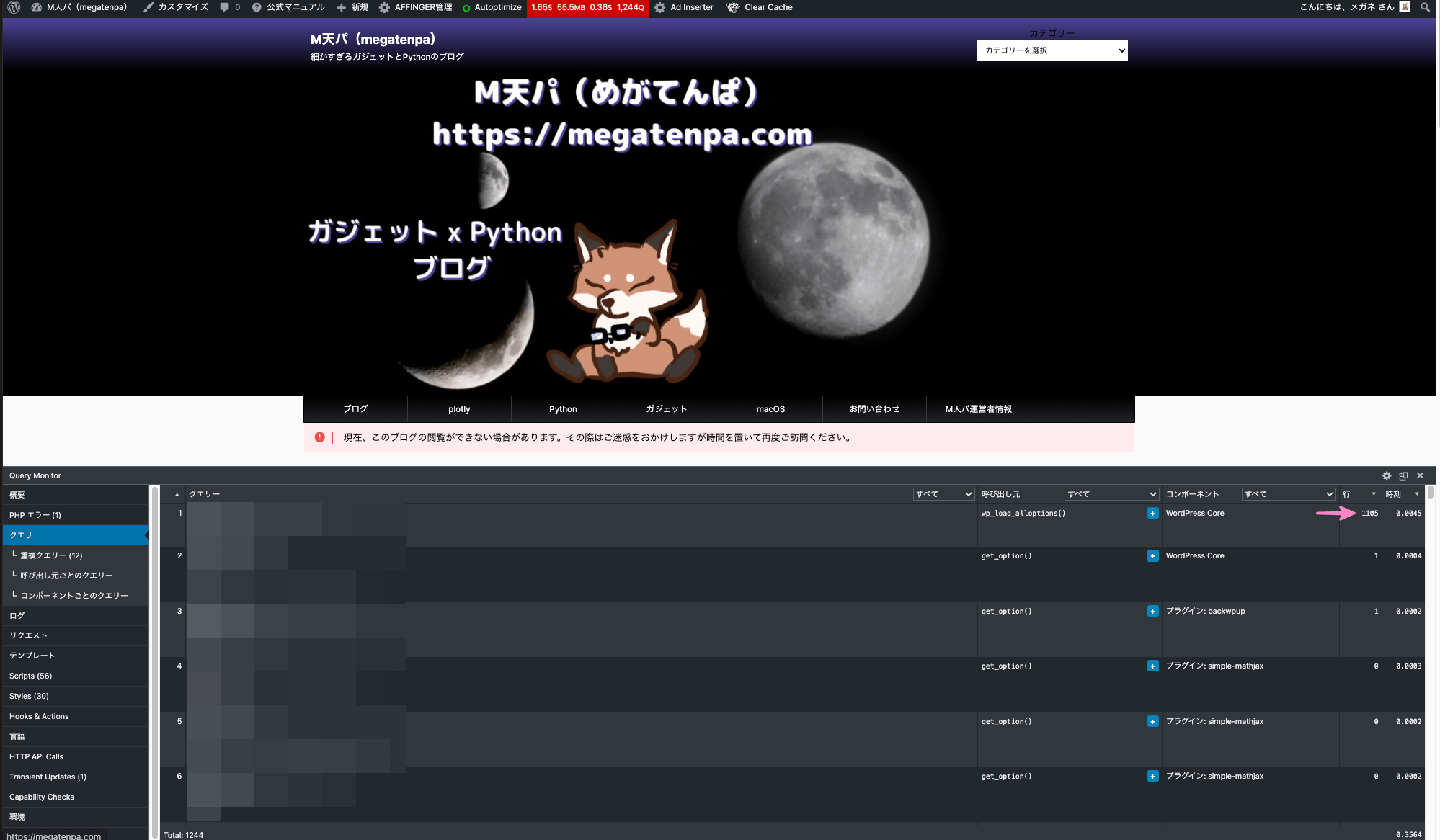
ここについてはスクショを撮っていなかったが、概要は以下の画像のような感じ。
画像の中の下の濃い灰色の部分がQuery Monitorの表示だ。それぞれの項目をクリックすることで詳細な情報を見ることができる。
今も直っていない巨大なクエリ部分を確認(クエリじゃなかったかも)したところ、最後の解決の一手が生まれた。
表示速度が遅いのはRinkerが原因だった
クエリを確認すると、「yyi_rinker_stylesheet」という文字を見つけた。見たままだが商品紹介のプラグインの「Rinker」関連だ。
実は、少しややこしいんだがもしもアフィリエイト経由でAmazonのリンクを作成しているとAmazon側で購入がカウントされないらしい。
Amazonでの売上が30日以上ない場合はAmazonのリンクが使えなくなる。この状態になるとRinkerで商品検索をすると以下のようなエラーになる。
【エラー】リクエスト回数が多すぎます。 TooManyRequests
どうやらこのエラーの状態でそのままRinkerでのAmazon設定をしているとブログ内へのデータアクセスに時間がかかるっぽいのが本件で分かった。
実際、Rinkerで以下の設定をすることで表示速度が改善した。なお、この設定はAmazonアソシエイトの審査に通った場合での対処法なので注意。
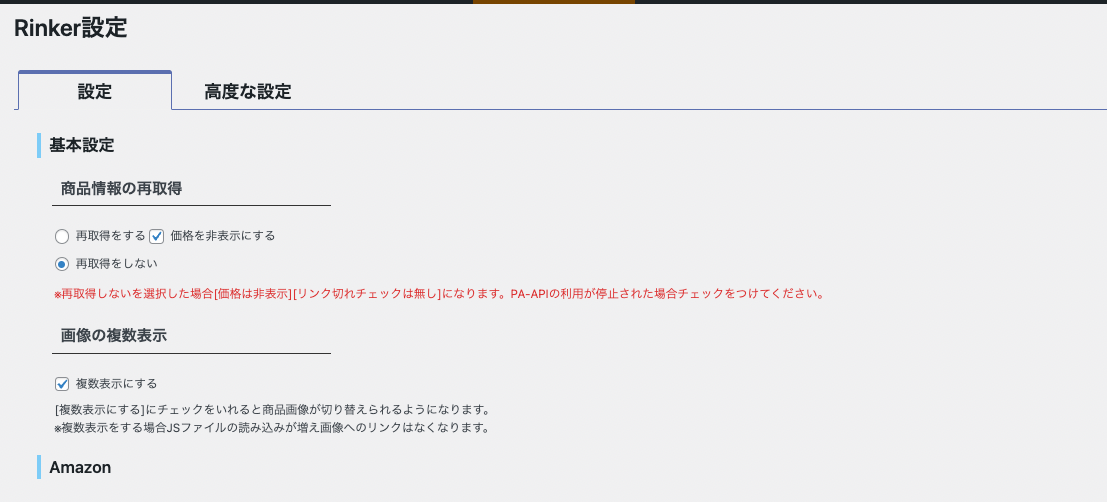
まずはRinerの設定画面の「設定」のタブの「基本設定」「商品情報の再取得」を「再取得をしない」に変更する。
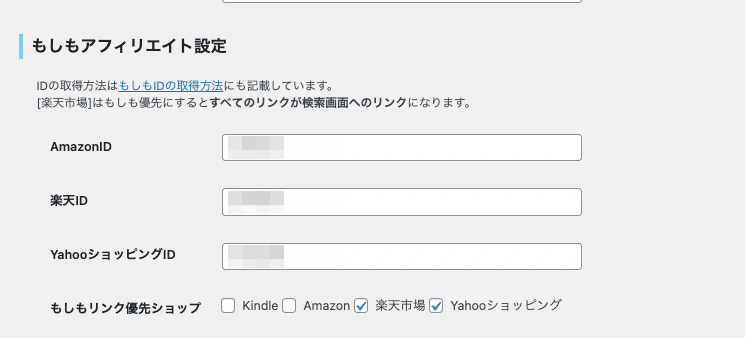
次は「もしもアフィリエイト設定」の「もしもリンク優先ショップ」の「Kindle」「Amazon」のチェックを外す。これだけだ。
この設定をしてページを確認するとすぐに表示されるではないか。感動した。
後日、Rinkerで商品検索をするとリクエストのエラーがなくなっていたので、上でしたRinkerの設定は元に戻しておいた。
結局の原因と対処例
ということで、結局、何が原因でどう対処して解決したのかを記録しておく。
ただし、ここで紹介するのはあくまでも執筆者のこのブログでの今回の件に限った、執筆者の推測と1つの解決策であることに過ぎない。
WordPressやPHPのバージョンやWordPressテーマ、使っているプラグインやその使い方で原因も対処法も変わってくるということには注意いただきたい。
504 Gateway Time-out nginxになった原因
504のエラーになった原因は以下の3点と思っている。
ただ、実際には最後のRinkerが原因かもしれないが、怖くて他の条件での検証はしていない。
- WordPressのバージョンを6系にした
- WordPress6系とConoHa WINGのWEXALとの相性が悪い?
- Amazon APIが切れてRinkerがうまく動作していない
504エラーの回避
続いては504エラー自体の回避方法だ。本記事で紹介していないものも含まれるが一応、対処しておくと良いだろう。
- ConoHa WINGのWEXALをオフに
- WP Fast cacheを入れているなら管理画面からキャッシュ削除
- php.iniとかで最大時間を変更(タイムアウトを少しでも回避)
これらの他にもメモリなどの最大許容値を変更したりしたので、これも影響しているかもしれない。
しかし、こちらも同様にまたエラーになるのが怖いので他の条件での検証はしていない。
ページの表示が極端に遅い場合の対処例
最後に504エラーは回避できたがページの表示速度が極端に遅い場合の対処の例を紹介しておく。
- Rinkerの商品作成からAmazonで商品検索
- リクエストのエラーが出たら次のステップへ(他は知らん)
- Rinkerの設定から再取得しないとAmazon系のチェックを外す
もちろんRinkerではなく他のプラグインで商品紹介している場合は関係ない対処法だが、あくまでも対処例なので参考程度に見ていただきたい。
巨大なクエリ数と表示速度が遅い問題は未解決
これで504エラーと表示に1分以上もかかっていた問題は解決した。
しかし、まだ問題は山積みだ。
クエリ数が多すぎる
この記事を書いている最中にトップページを開いてQuery Monitorでクエリ数を確認すると相変わらずの1,200オーバー。
WordPressテーマを開発する際にはこのクエリ数を100以下にするのを目標にしましょうというのが1つの指針とどこかで見たから軽く見ても12倍。
どうやらサイトURLやページごとの投稿数などが入ったWordPress Coreというコンポーネントが行数1,105でこれをクエリ数とすると89%くらいを占めている。
これを削減できればクエリ数は150くらいになるのでもっと高速に表示できると思う。思うだけ。
表示速度の改善の余地はまだまだあり
PageSpeed Insightsでの測定をタイミングをずらして異なるブラウザで試した結果、スマホ測定が壊滅的だ。
一方で、PC測定はそこおsこの値を出せているので、スマホをメインに高速化を図りたいところ。
ただ、PageSpeed Insightsの測定結果に固執してコンテンツがクソになると意味がないので、50~89点の黄色表示をキープできるように改善したい。
ご協力いただいた方々
うちのブログ、閲覧できるかアンケート
たまたまうちのブログに入ったってだけで大丈夫です
もしよろしければ回答いただけますと泣いて液体になります🫠
— メガネ 🦊 ガジェットブロガー/YouTuber/Webエンジニア (@m_ten_pa) October 15, 2022
うちのブログ、閲覧できる?(トップページ・各ページなどなど)
試してみよって感じじゃなくて、たまたまページに入ったなどの意見で大丈夫です
回答いただけると泣きます🦊
— メガネ 🦊 ガジェットブロガー/YouTuber/Webエンジニア (@m_ten_pa) October 13, 2022
最後に本件でお世話になった方をスペシャルサンクスということで紹介する。
各人の発信内容はどれも光るので是非とも訪れていただきたい。
超絶スペシャルサンクス
- 夢野千春さん
- Twitter:@studio__de__
- ブログ:Project Studio-D.E-
- YouTube:夢野千春のガジェットレビュー
まずは本件で超絶手厚くサポートしてくださった夢野さんから。
原因の推測から改善案の提示など幅広く・長期間にわたってサポートしてくださった。
特にRinkerを特定するに至ったQuery Monitorを紹介くださったのも夢野さんだ。本当に感謝いたします。ありがとうございます。
スペシャルサンクス
- 重藤 六さん(@shigetoroku1010):重藤録
- ポテイモさん(@poteimoblog):ポテイモブログ
- 平間亮一さん(@hirama1406):HIRAMAのひとりごと
- たいしょんさん(@taishonpresso):たいしょんブログ
- イチさん(@ichi_MILIBLO):MILIBLO
- ナンダさん(@nantehida03):なんぶろ
- みっちさん(@iPhone13mini_):みっちのガジェットブログ
本件について執筆者の環境以外の調査として意見をくださった方をご紹介する。
各人ともに貴重な意見をいただけてとても参考になりました。ありがとうございます。
また、Twitterのアンケートに投票くださった他の方々にも感謝いたします。ありがとうございます。
これからもM天パをよろしくお願いいたします
ということで、今回はこのブログ「M天パ」で発生した「504 Gateway Time-out nginx」エラーの対処例・解決例を紹介した。
何度も書くが本記事での方法はあくまでも対処の一例であり、他の環境では通用しない可能性がある。
なので参考にする程度にしていただきたい。もちろん何か不利益を被ったりしても一切責任は負わない。
と、ちょっと口が悪い執筆者ですが、今後とも運営している本ブログ「M天パ」をよろしくお願いいたします。
関連記事
-

-
【月次報告2024年3月4月合併号】ブログは捨てました -YouTubeチャンネル登録者数2,000人
2024/10/19
年度末が終わり新たな学期が始ま ...
-

-
【月次報告2024年1月2月合併号】AI到来でもあわてないあわてない 血反吐のブログ産業
2024/5/3
今回は2023年1月分と2月分の月次報告&# ...
-

-
【月次報告2023年12月】YouTuberはほぼ芸人
2024/1/4
今回は2023年12月分の月次報告として12 ...
-

-
【月次報告2023年11月】安定こそ人が終わる時
2023/12/19
今回は2023年11月分の月次報告として11 ...
-

-
【月次報告2023年10月】全ての人を救うことはできない
2023/12/19
この記事では2023年10月の月次報告と&# ...