こんな人にオススメ
WordPressでのサイト運営中に親カテゴリーに子カテゴリーを追加したいんだけど、どうしたらいい?
記事のURLにはカテゴリーを入れているから、子カテゴリーを追加したら今のURLから変更されるけど影響はない?
ということで、今回はWordPressでのサイト運営中にリンクを変更した時のリダイレクト対処法について解説する。
執筆者の運営しているこのサイト「M天パ」はカテゴリー直下に記事が並んでいる構造だった。しかし、以前ようりカテゴリー直下(親カテゴリー)にサブカテゴリー(子カテゴリー)を追加してサイトを整理したかった。
そうすることで以下のようにサイトの構造がわかりやすい。しかもSEO的にも効果があるとのこと。やるっきゃない。
これまでのサイト構造
pythonカテゴリー(親カテゴリー)
├ plt.barの記事
├ plotlyのbuttonsの記事
├ plotlyのgo.Scatterの記事
├ plotlyのpx.scatterの記事
├ PEP8とflake8の記事
└ plotlyのpx.barの記事
ガジェット(親カテゴリー)
├ MX ERGO
└ SONY WF-1000XM4
これからのサイト構造
pythonカテゴリー(親カテゴリー)
├ plt(子カテゴリー)
│ └ plt.barの記事
├ plotly(子カテゴリー)
│ ├ 一般的(孫カテゴリー)
│ │ └ buttonsの記事
│ ├ go(孫カテゴリー)
│ │ └ go.Scatterの記事
│ └ px(孫カテゴリー)
│ ├ px.scatterの記事
│ └ px.barの記事
└ pythonの基礎(base)
└ PEP8とflake8の記事
ガジェット(親カテゴリー)
├ マウス(子カテゴリー)
│ └ MX ERGO
└ 完全ワイヤレスイヤホン(子カテゴリー)
└ SONY WF-1000XM4
ということで、親カテゴリーに子カテゴリーを追加したいんだけど、そこで問題となるのがリダイレクトとSEOリセット。
そこを解説したのちに、どうやって子カテゴリーを追加したのかを解説する。一旦サイトを作成したけど、カテゴリーを追加したいって方に刺されば幸いだ。
リダイレクトとは
そもそもリダイレクトとはってことだけど、これはサイトのページのURLが新しいものになった時に、昔のURLを踏んでも自動で新しいURLへ飛ばしてくれる仕組みのこと。
上の例でいえば、python-go.Scatterの記事からpython-plotly-go-go.Scatterの記事にURLを変更しても、リダイレクトを適用していたら昔のpython-go.ScatterのURLを踏んでも新しい方のURLに飛ばしてくれる。
なので、ユーザー側からすると勝手にURLが変わっているけど、内容は変わっていないって感じ。
SEO的に必要
ちゃんとリダイレクトをしていないとGoogle側が旧ページと新ページがわからないからSEO的にはよくない。
なのでその観点からもリダイレクトの設定を行う必要がある。
301と302
リダイレクトには301と302という2種類がある。301ってのは恒久的なリダイレクトで、新ページに移行した時に使う。今回だとこっち。
一方で、302ってのは一時的なリダイレクト。こちらはサイトのメンテナンスなど、一時的に移動させたい時に用いる。
今回はURLを変更してそっちに乗り換えるので301の方になる。
子カテゴリーでは自動でやってくれない
WordPressの場合、.../python/plotly...ってURLを間違えて.../python/ploty...と打ってしまっても自動で修正してくれる自動リダイレクト機能がついている(実際にこのURLでうまくいくかは知らん)。
しかし、この自動リダイレクトは子カテゴリーを追加する場合は自動でやってくれないっぽい。
なので、今回のように親カテゴリーに子カテゴリーを追加したい場合は地道にへこうしないといけない。
Export any WordPress data to XML/CSVで既存URLを抽出
まずは既存の記事のURL(リンク)を取得する。1記事ずつ管理画面から取得したり、してもいいんだけどそれだと一生かかる。
ということで使ったのがプラグイン「Export any WordPress data to XML/CSV」。このプラグインを使うことで自動で記事のURLをCSVなどに吐き出すことができる。
パーマリンクPermalinkだけ吐き出せばいい
プラグインを入れると管理画面の左側にタコみたいなマークでプラグインが表示されるので、そこから新規エクスポートを選択。
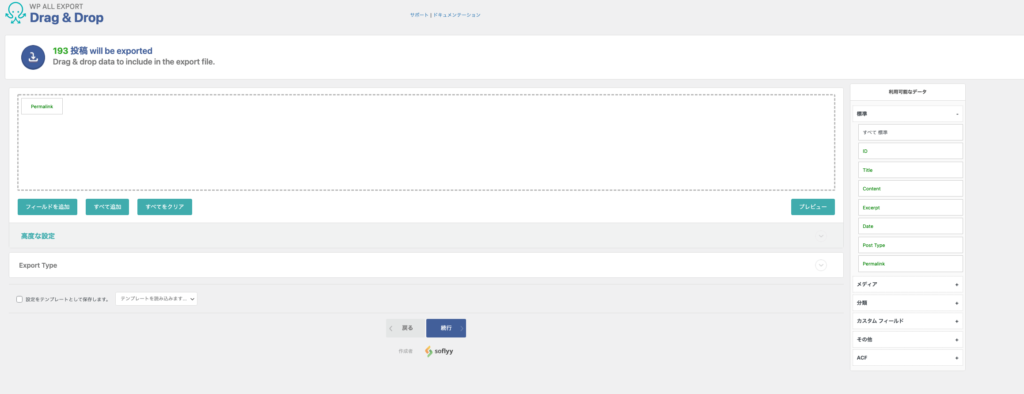
投稿タイプを投稿にしてエクスポートファイルをカスタマイズする。以下のような画面になるので、そこで抽出したいデータを選択する。今回はパーマリンクだけあればいいのでPermalinkだけドラッグ&ドロップすればいい。
この画面で、右側の「利用可能なデータ」のボックスがバグって位置が下にずれることがあるけど、ウィンドウのサイズを変更すると下の画像のようにいい感じの位置関係になる。
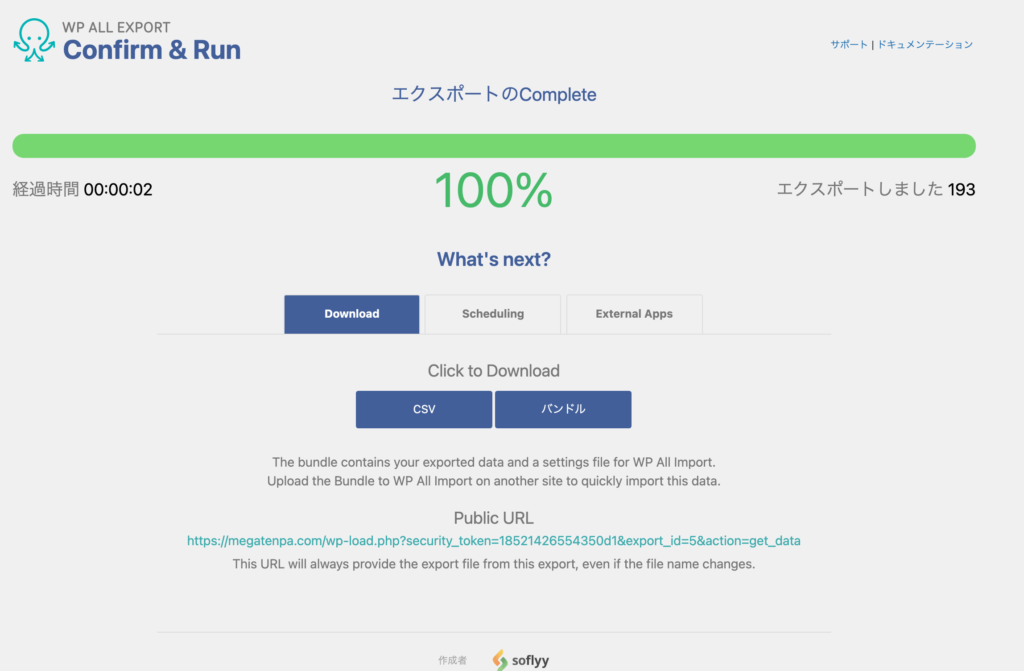
あとは続行してエクスポートするとエクスポート内容が作成される。この時の記事数は193だったけど、エクスポートにかかる時間は2秒くらい。一瞬。
完了したらDownloadボタンとSCVボタンが出るのでそこを押せば完了。
親カテゴリー下に子カテゴリーを追加
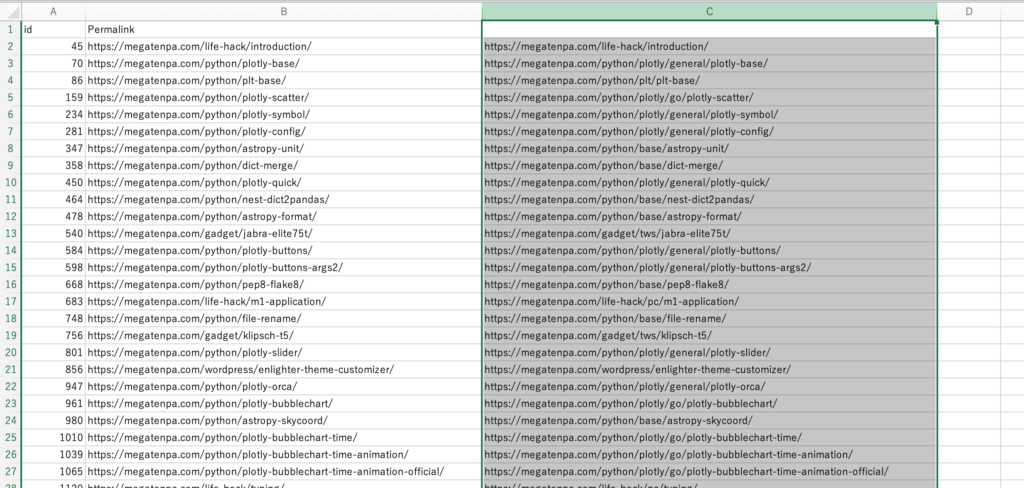
リダイレクトした時に記事のidも合ったほうがいいだろうってことでidも吐き出したけど、今回は使用しなかったので別になくてもいい。さっきの解説だとPermalinkだけにしたし。
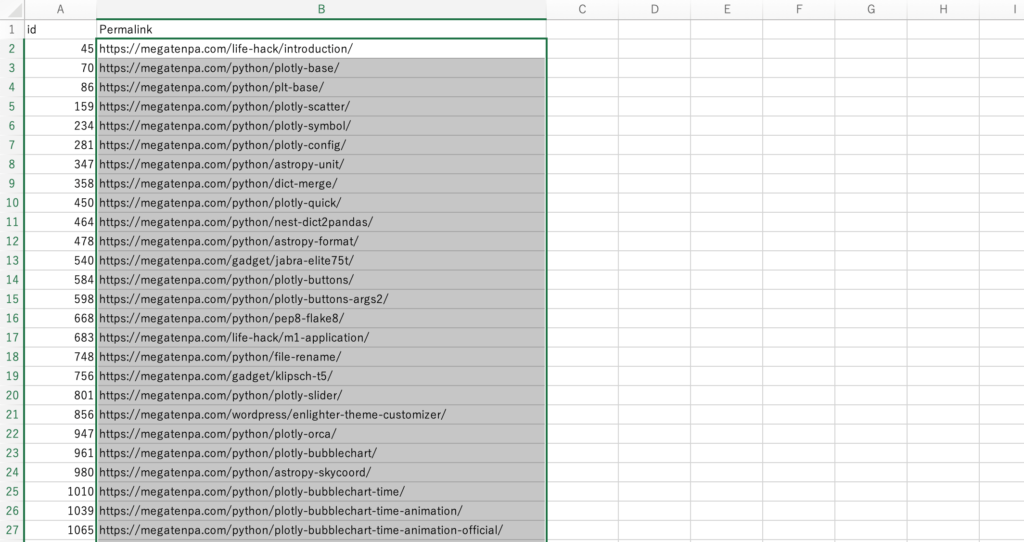
吐き出した後のCSVファイルには上の画像のB列のようにPermalinkの下にズラーっとリンクが並ぶ。ここから自分の好きなようにリンクを改造する。
リンクの変更はエディタがおすすめ
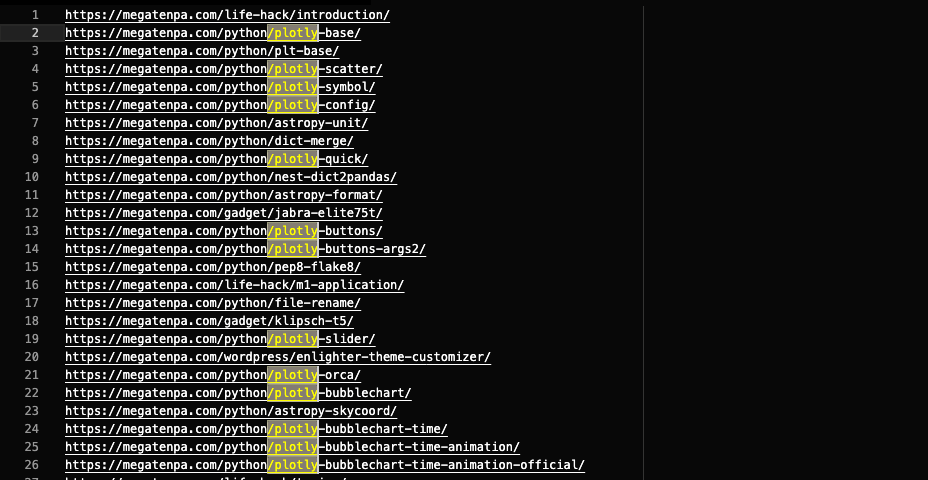
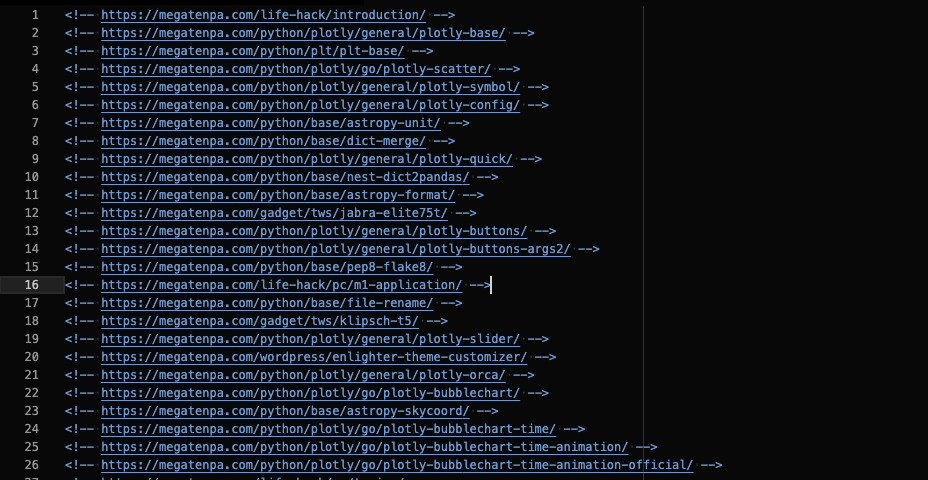
さっきのCSVのまま変更を加えてもいいんだけど、個人的にはVScodeなどのエディタを使うとかなり楽にできる。例えばplotlyの記事だけ見たいならplotlyを囲えば同じくplotlyの文字のある記事を一気に閲覧できる。
あとはショートカットは設定次第だけど、執筆者の場合だと⇧ ⌘ lで同じ単語を全選択したり、⌘ fで検索画面で色を変更して集中して変更する事ができる。
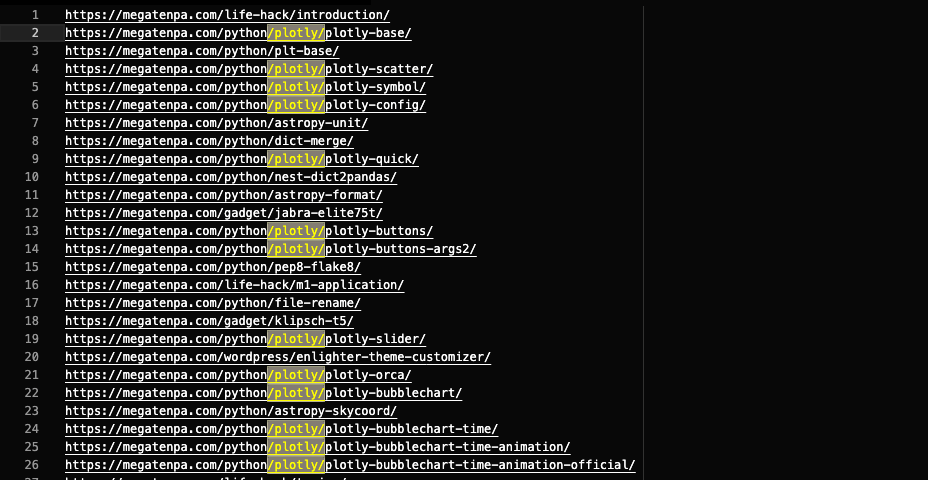
例えば以下の例だとplotly関連の記事に一括でplotlyという子カテゴリーを追加した。Excelとかでも置換でできるけど、エディタなら視覚的にわかりやすいかった。
また、完了したらコメントアウトしてあげればどこがまだできていないのかがわかりやすい。ショートカットは設定次第だけど、執筆者の環境だと⌘ /でコメントアウトできる。
リンクを変更しない記事については項目から削除する
ここで引っかかったためにめちゃくちゃ時間を使ってしまったんだけど、リダイレクトする必要のない記事のリンクはこの時点でCSVから削除すること。
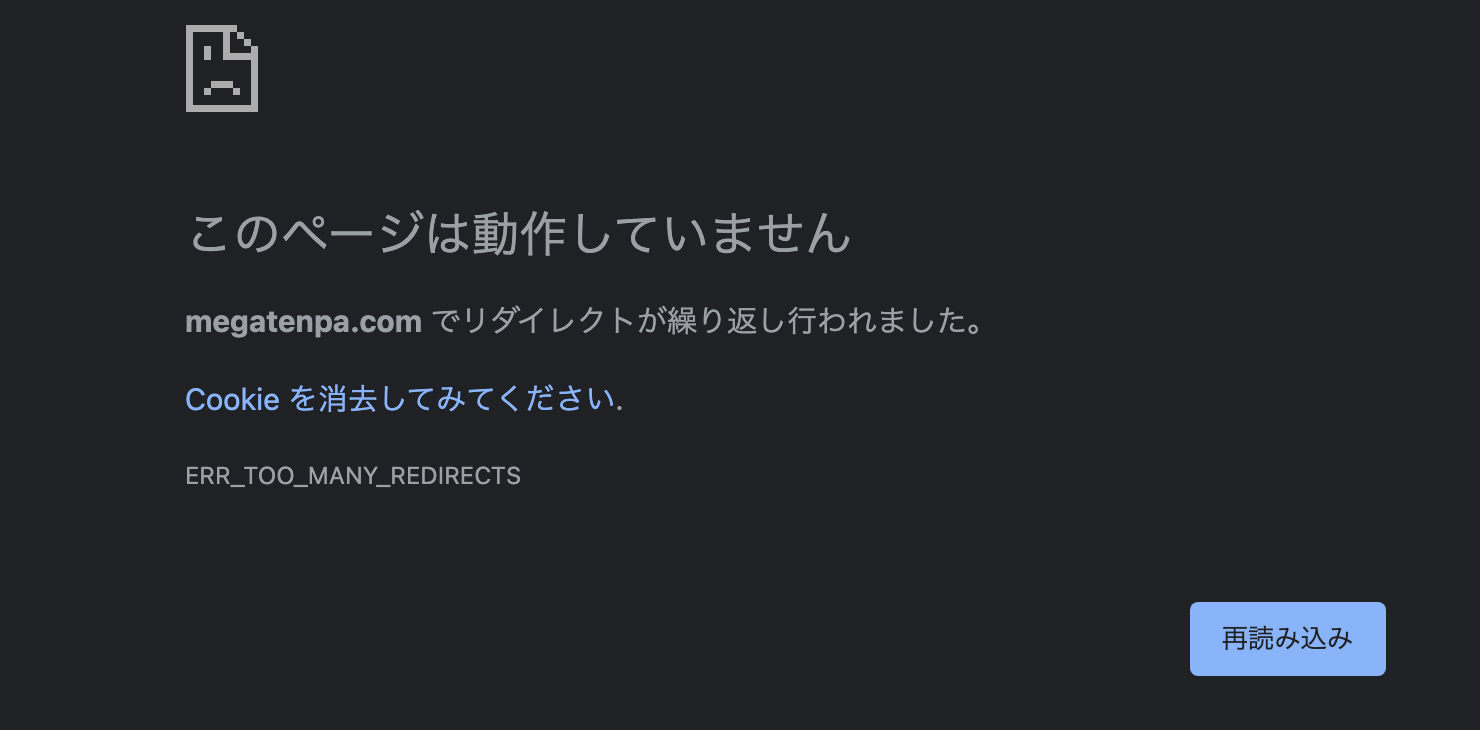
というのも、リンクを変更しないのにリダイレクトの設定をしてしまうと、以下のように無限ループに陥るから。
- 旧リンクを新リンクにリダイレクト
- しかし新と旧でリンクが同じ
- 新リンクから旧リンクへリダイレクト
- 旧リンクから新リンクへリダイレクト
- 以下、無限ループ
こうなってしまうと上の画像のようにリダイレクトが多発してリンクが開けなくなる。実際、これに気づかずにリダイレクトしてしばらく待ってうまくいかないと延々と繰り返していた。マジでアホ。
あくまでもリダイレクトの設定は、リダイレクトをしたいリンクにだけ行うように。これから解説するCSVでの設定だと例えばintroductionの記事はリダイレクトする必要がないのにCSVに書いてあるから、結果的に無限リダイレクトになる。
子カテゴリー追加後のデータをCSVに貼り付け
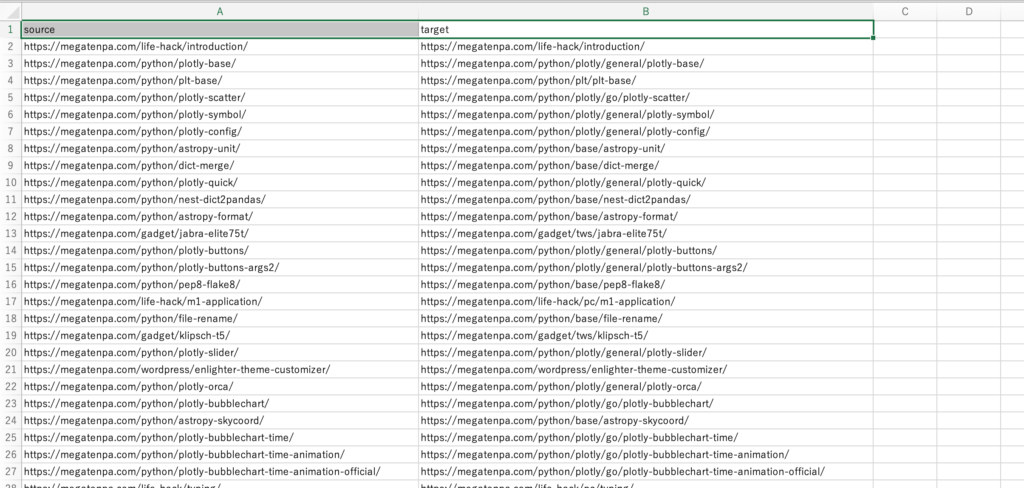
リンクを編集し終わったら元のCSVの道にペースト。リンクを編集しただけなので、元のリンクの数と編集後のリンクの数(Excelでいえば行数)は一致する。
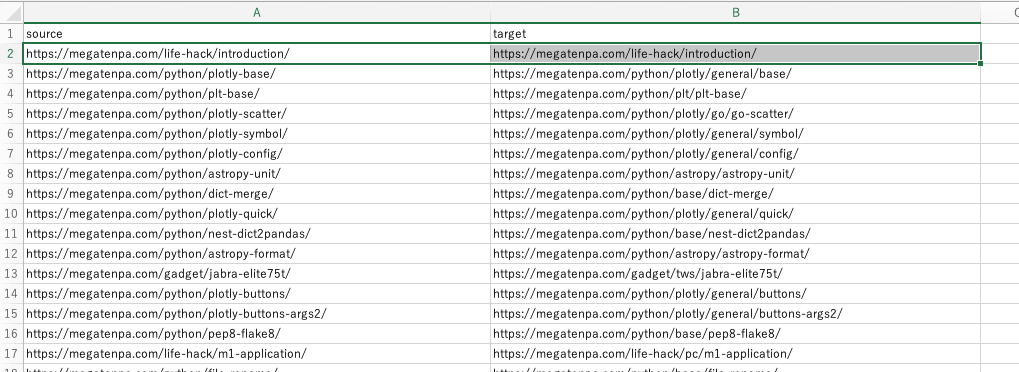
次にA列のidはいらないので削除しつつ、1行目にsource(旧リンク)とtarget(新リンク)を記載。これでsource側のリンクをtarget側のリンクにリダイレクトしてってことになるようだ。
リダイレクトは後ほど解説するプラグイン「Redirection」を使用するが、その時の設定となる。
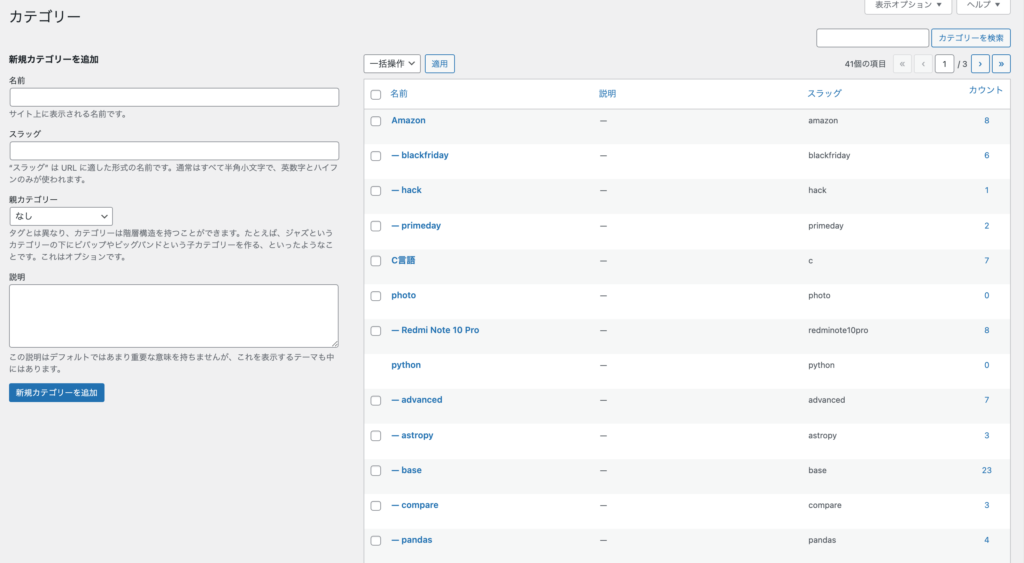
リダイレクト前に子カテゴリーの作成
ここをミスったがために、リダイレクトに時間を要してしまった。というのも、子カテゴリーを追加してリンクを新しくしても、WordPress側でカテゴリーの作成ができていないと意味がない。
上の画像でいえばpython-plotly-generalのカテゴリーが存在しない状態でリダイレクトしようとしてもそれは存在しないページを参照しているようなもの。すなわちページが見つかりません状態。
なので、リダイレクトをする前にWordPressの管理画面でカテゴリーを作成するのをお忘れなく。
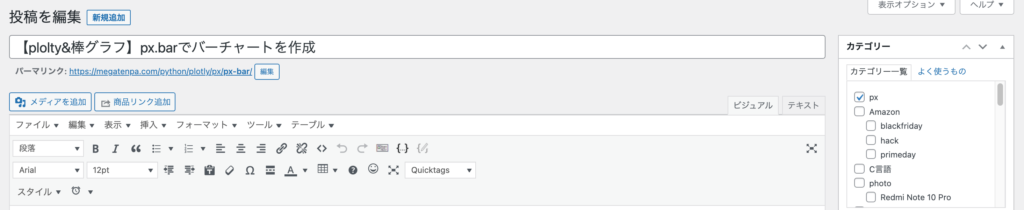
リダイレクト前か後に子カテゴリーの適用
執筆者の場合はリダイレクト設定を行った後に子カテゴリーの適用を行ったんだけど、これはどっちがいいのかの判断ができていない。どっちにしろ子カテゴリーとリダイレクトの整合性が撮れるまではリンク切れになるからどっちでもいい気がする。
なお、上の画像のようにpython/plotly/px/px-barっていう風に親カテゴリーと子カテゴリーを同時に表示したい場合は、右のカテゴリー欄で子カテゴリーだけを設定すればいい。
逆にpython/plotlypx-barだけのように親カテゴリーだけ表示したい場合はカテゴリー選択時にplotlyとpxの両方を選択すればいい。
プラグインRedirectionで一括リダイレクト
記事リンクの抽出と編集、子カテゴリーの設定が終われば本番のリダイレクト。執筆者はプラグインの「Redirection」を使用した。結構メジャーだから解説記事はたくさんある。
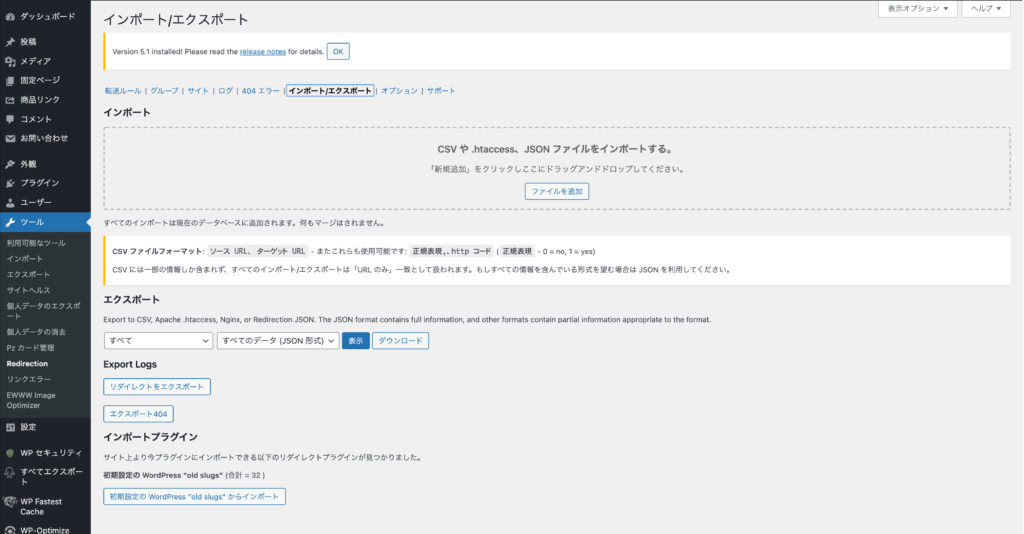
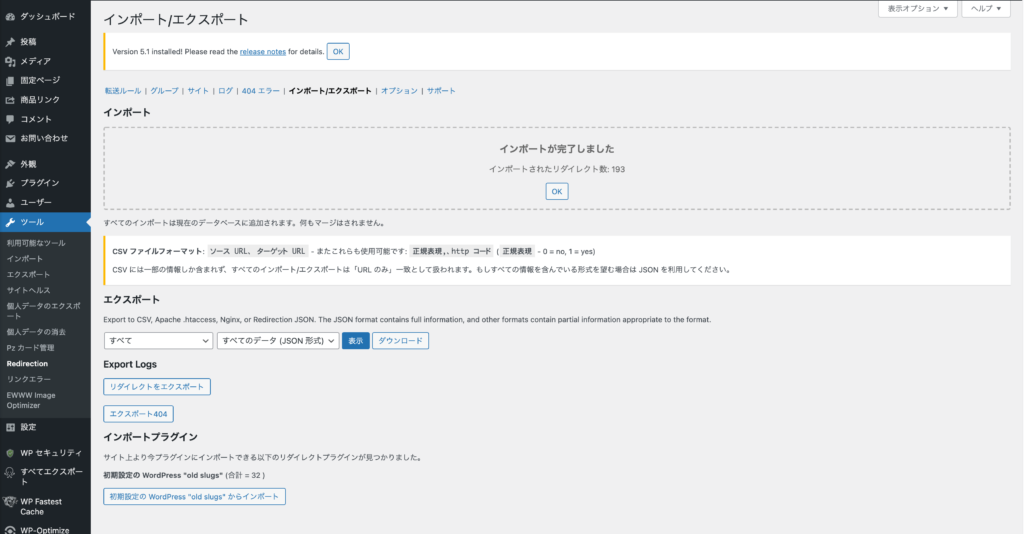
CSVファイルをインポート
リダイレクトをするために旧リンクと新リンクの設定を反映させないといけないけど、そこでさっきのCSVファイルが使われる。WordPress管理画面の左のタブからツール→Redirectionと進むとインポートタブがあるのでそこからインポートできる。
インポートが完了すると自動でリダイレクトされているので、反映まで少し時間を置いて旧リンクを押したときに新リンクに飛んでいるのかを確認する。
この時、ブラウザのキャッシュやCookieがあるとうまくいかないっぽいのでシークレットウィンドウで確認するのがいいだろう。
注意 予め子カテゴリーを作っておけ
予め子カテゴリー、孫カテゴリーを作成してからリダイレクトしないと、リダイレクトしてからあたふたしながらこの記事はこのカテゴリーにしたいからこれを作成してってなってミスる。執筆者がそう。
なので、もし子カテゴリーを追加したいってなったら、まずはどの親から派生させて孫はどうするのかとかをしっかりと考えるのがおすすめ。
注意 子カテゴリー追加しないURLはリダイレクトしない
これも大きな注意点。リダイレクトしないリンクはCSVファイルに載せない。載せた状態でリダイレクトすると、すでに述べたように無限リダイレクトになって後述のリダイレクト設定の削除をしないといけなくなる。
上の例だとintroductionが変更しないのにCSVに書かれている。これだと無限になる。
注意 階層が異なっていても同じリンクは使用非推奨
以下のような2種類の階層でも同じスラッグが使われていると後からつけた方に自動でナンバリングが追加される。
以下ようにしたい
python/plotly/px/scatter
python/plotly/go/scatter
実際には以下
python/plotly/px/scatter
python/plotly/go/scatter-2
これは同じスラッグが使われているからっていう配慮。なんだけど、見た人からしたらなんの-2なのかがわからない。記事の中で-2要素があるなら別だけど、ないなら無駄なナンバリング。
なので、執筆者の場合は以下のように同じscatterでもどの派生かを示すようにした。
python/plotly/px/px-scatter
python/plotly/go/go-scatter
あとは新しくカテゴリーを作成するときにダブらないように気をつけるのみ。例えばgoだとGo言語とダブる可能性があるので、もし使用するな注意する。
対処 無限リダイレクトになったらRedirectionから設定削除
リダイレクトしたくないのにリダイレクト設定をしてしまったがために、無限リダイレクトになったらプラグインRedirectionから転送設定を削除したらいい。
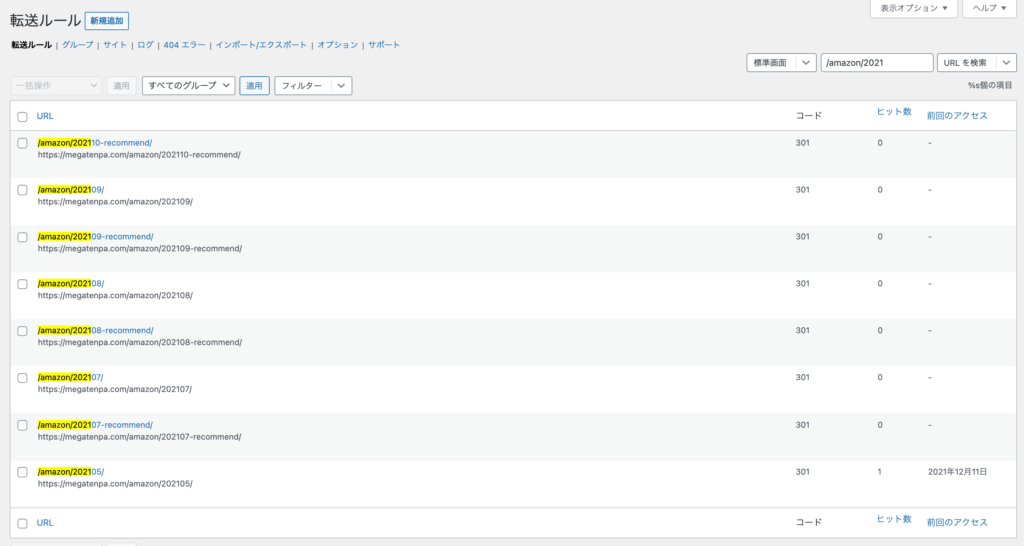
WordPress管理画面からRedirectionの画面に行き、転送ルールからうまくいかないリンクを検索。ここではAmazonのかってよかったもの関連がうまくいってなかった。
検索結果で出てきたリンクにマウスをかざすとリダイレクトを確認できるので、リダイレクトがうまくいっているかを確認。また、各リンクが無限リダイレクトになっているかどうかリンクを開いて確認。
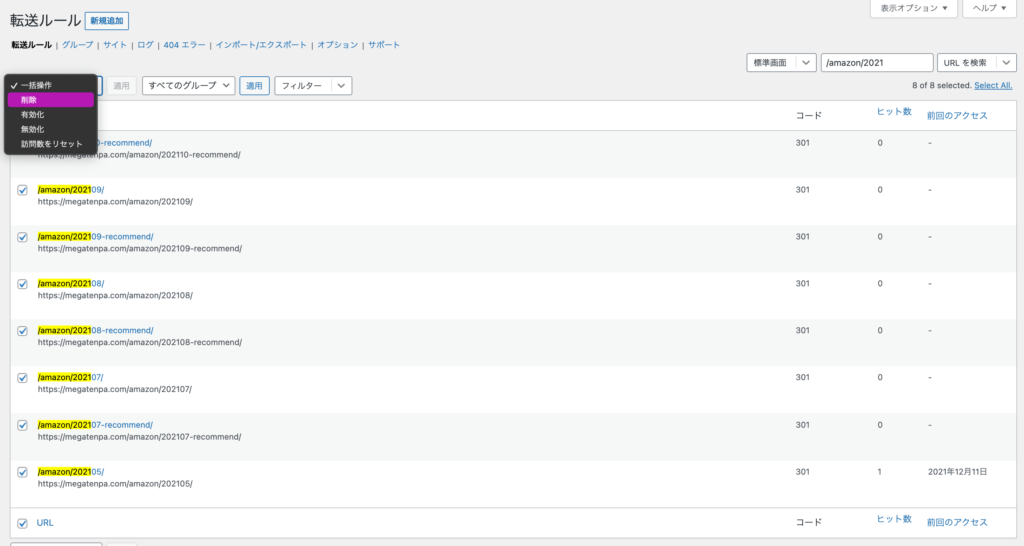
全ての検索結果のリンクで無限リダイレクトになっていたら一括で削除。これで設定を削除できた.
対処 無限リダイレクトが直らないならしばらく放置
無限リダイレクトが直らない時はしばらく放置しておく。その間に他のリンクがリダイレクトされているかを確認、他が確認できたらまた戻ってリダイレクトされているかを確認したらいい。
設定直後にすぐに反映されるわけではないので、しばらく待ってみる。
対処 無限リダイレクトが直らないならサーバー側からキャッシュ削除
それでも無限リダイレクトが消えずに無限リダイレクト地獄に陥っていた執筆者を最後に救ったのがサーバー側のキャッシュ削除。
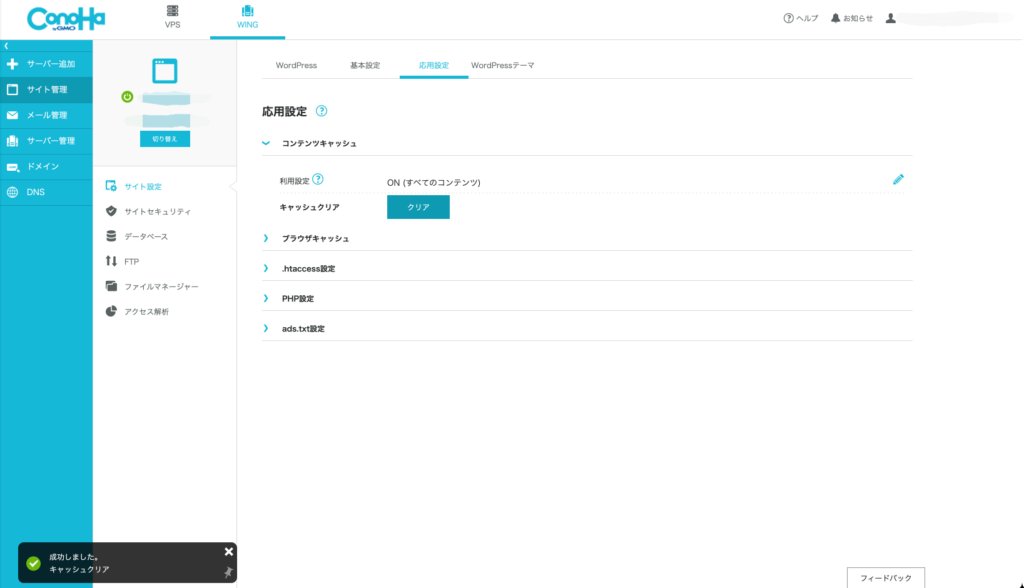
執筆者はConoHa WINGを使用しているんだけど、サイト管理の中のサイト設定からキャッシュクリアする事ができる。
キャッシュを削除してからしばらく放置していると無限リダイレクトのサイトがうまくリダイレクトされて表示されるようになった。
対処 404ページが見つかりませんの時はURLを確認
無限リダイレクト問題が解決したけど、一部記事でページが見つかりませんでしたとの表示が。
そんな時はまずはURLを確認。リダイレクト設定したURLと記事側でのURLがズレている可能性がある。例えば執筆者の場合だと以下のような感じ。
リダイレクト設定
python/plotly/go/go-scatter
記事画面でのURL
python/plotly/go/scatter-2
どうやら同じ文字が入ったために起きるナンバリングが残ったままだった。なので、記事管理画面でリンクを変更して解決。
また、子カテゴリーの反映ができていない時もページが見つかりませんでしたって表示が出るので、カテゴリー設定も確認した方がいい。
それでも直らないならリンクを変更
それでも解決できなかったの記事があったので、思い切ってリンクを変更した。イメージは以下の感じ。
こうしたかった
blog/monthly-report/202111
仕方なくこうした
blog/monthly-report/report-202111
統一感とかシンプルさがなくなるから嫌だけど、上記のように設定することで、ページが見つかりませんでした問題は解決した。
対処 ページが動いているか確認したいならシークレットウィンドウで
あとは、すでに述べたけどシークレットウィンドウでの確認をすることをお勧めする。
通常のウィンドウだとキャッシュとかが残っているのでうまく表示されない事がある。なので設定を変更したりしたときはシークレットウィンドウでそのリンクを開くといい。
通常ウィンドウのキャッシュも削除
ついでに通常のウィンドウでもキャッシュを削除しておく。効果があるかはわからんけど、通常ウィンドウでの過去のデータを削除して新しく更新したいって意味で実行した。
執筆者の場合はプラグイン「WP Fastest Cache」を使用している。
超重要 素早く行う
最後にこれから子カテゴリーを追加したいと思っている人に向けてのアドバイス。素早く行え。
リダイレクト設定がちゃんとできれば長期的に見れば問題ないけど、その設定をしているリアルタイムでは訪問者の方が一気に減ることになる。
なので、リダイレクトの設定・子カテゴリーの追加などをするときは時間に余裕を持って行うべし。くれぐれも執筆者のように用事の前にギリギリのタイミングで行う事がないようにしてほしい。
そもそも最初からちゃんとしろ
てかサイトを立ち上げるときに、子カテゴリーについては認識していた。んだけど、後からどうにかなるっしょという謎の自身でここまでズルズルと引きずってしまった。
その結果かなりの時間と労力をかけて改修してしまい、その間の時間は訪問者が激減してしまった。
もし、サイトを立ち上げようと思っている人がこの記事を見ているのなら、カテゴリーは初めに細かく構成しておくことをオススメしておく。
突っ走った結果、時間がかかっとるやないかい
ということで、今回はこのブログ「M天パ」に子カテゴリーを追加しつつ、URLのリダイレクトを一括で行う方法について解説した。
そもそもこの子カテゴリーの作成も突発的に行ったもので、今しかないっしょの勢い。もっと考えろ。その結果、用事が後につっかえているのにそのまま突っ走って無駄に時間を喰ってしまった。
一番時間がかかったのがリダイレクトしなくていい記事はCSVから消すことに気づくところ。気づかなかったからリダイレクト設定しまくって無限リダイレクトになりまくってた。
こういう改修工事は時間にたっぷりと余裕がある時じゃないといけない事を痛感した。こんなポンコツ執筆者ですが、これからも走り抜けますのでM天パをよろしくお願いいたします。
関連記事
-

-
【ブログ&2ヶ月】ブログ開設で文章の書き方を学ぶ
続きを見る
-

-
【100記事達成】書き方・伝え方の学習と深みを知った
続きを見る
-

-
【備忘録】Enlighterのテーマカスタム
続きを見る