本記事ではキー割り当て変更アプリ「Karabiner-Elements」で複雑な設定をするために必要なJSONファイルの作成例を紹介する。
簡単な設定や有名な設定だとMacのシステム設定やKarabiner-Elementsの簡単な設定で実現可能。しかし、より自由度高く設定するにはJSONが必須だ。
本記事の内容は難しいと感じるかもしれないが、慣れると普段の作業がより効率的になること間違いなしだ。
US配列の基本的な設定
本記事は、より複雑な設定をしたい人向けだ。US配列の⌘キーで英かな変換がしたいなどの基本的な設定は以下の記事で解説している。
購入したばかりの人はまずはこの記事の設定から始めてほしい。
-

-
【Mac×US配列キーボード】v14.5.0以降SwiftUIのKarabiner-ElementsでJIS風に使いやすくする
続きを見る
JSONファイルの作成と保存と設定方法
そもそもJSONファイルとは何か、ということは各自で調べてもらうとして、Karabiner-ElementsにおいてJSONは非常に重要な役割を持つ。
この設定ファイルを使うことでKarabiner-Elementsのあらゆる設定が可能になる。
ファイルの保存場所は.config内
Karabiner-Elementsの設定JSONファイルは.configという「.」から始まる隠しディレクトリ(隠しフォルダ)に中になる。具体的には以下。
/Users/(ユーザー名)/.config/karabiner/assets/complex_modifications
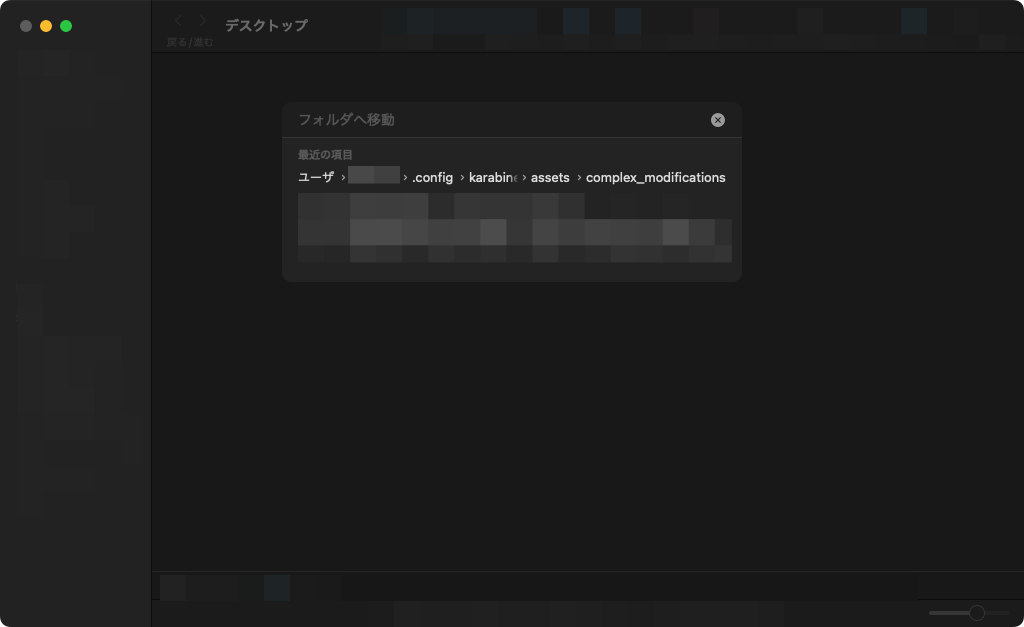
隠しファイル・隠しフォルダはデフォルトでは⌘ ⇧ .で表示・非表示の切り替えが可能だ。表示状態にしたらそのままこのパスまで辿ってほしい。
もしくはFinder上で⌘ ⇧ Gのショートカットで上の画像のようにパス検索が可能なので、この検索窓に上記のパスを入力して場所を得るのも良いだろう。
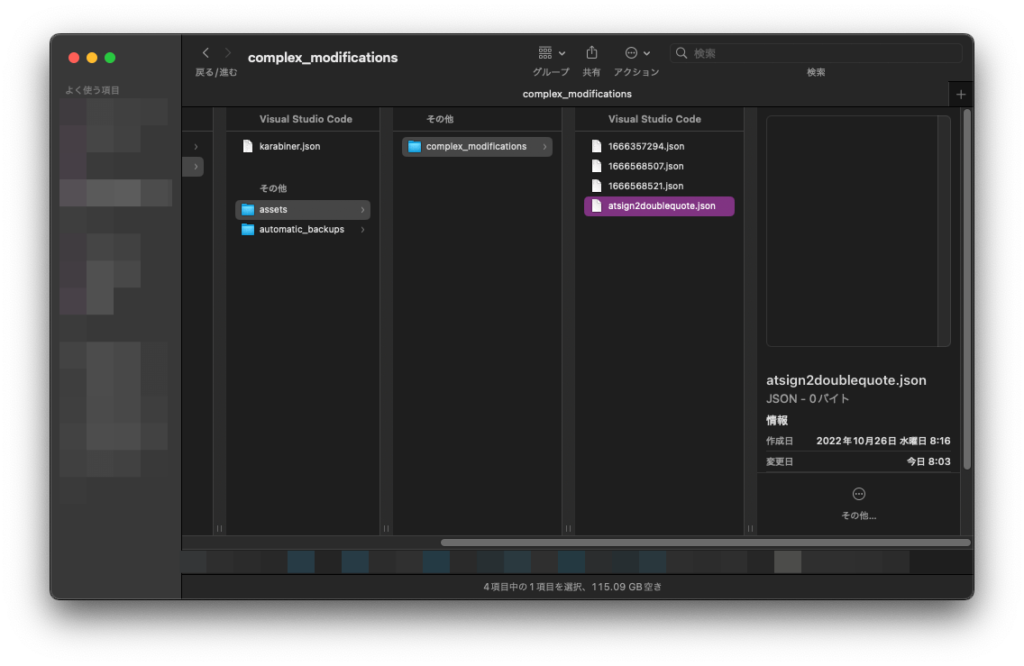
complex_modificationsフォルダに移動したら、ファイルが何もないかもしれないが、それはそもそも設定ファイルがないから。
執筆者は既存のルールをウェブからインポートしたり自作したりしているからファイルがあるだけ。
本記事でインポート・作成したJSONはすべてこのフォルダに入る。ブックマークなどしておくと良いだろう。
ファイルを自分で作成する方法
ファイルの作成方法はテキストエディットやVScodeなどのテキストファイルを作成するファイルで行う。Windowsのように右クリックで作成できないのが難点。
あとは作成したファイルを「(適当なファイル名).json」の形式で保存し、ファイルの中身を書き始める。
ファイルをサイトからインポートする方法
Karabiner-Elementsはメジャーなアプリということもあり、有名な設定についてはファイルが公開されている。
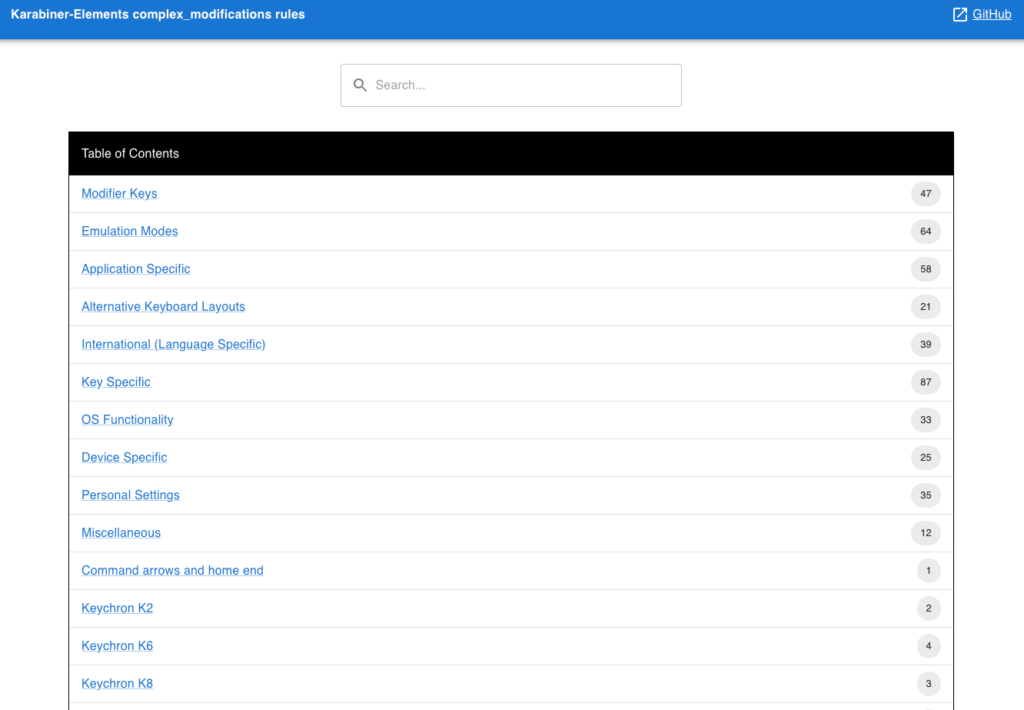
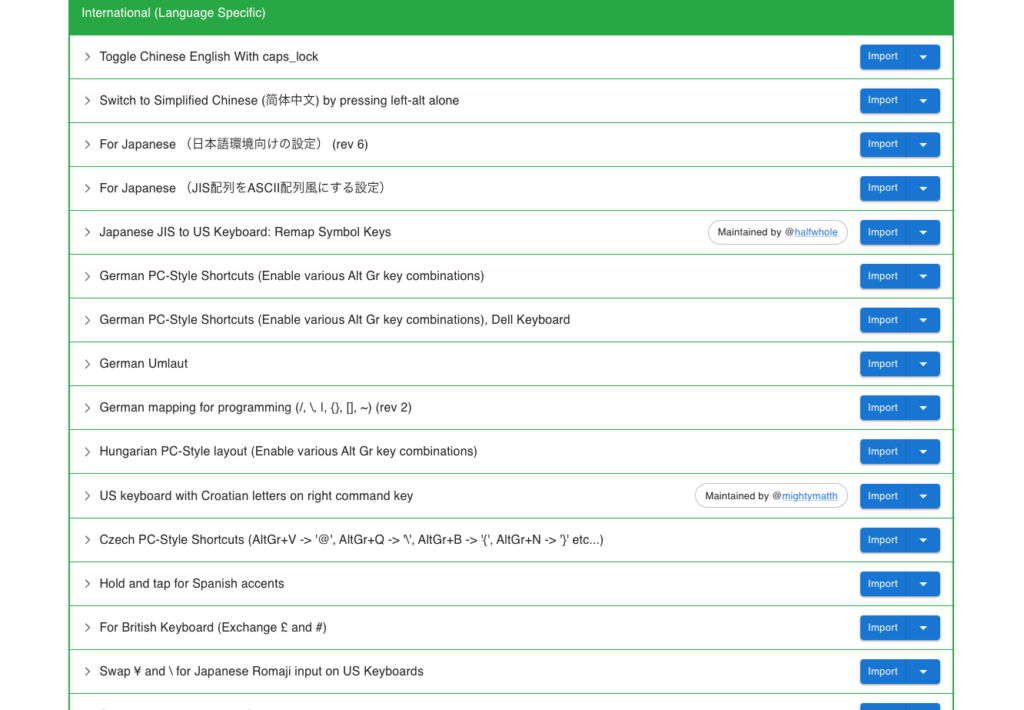
Complex Modificationsの「Add rule」を選択し一番下の「Import more rules from the Internet (Open a web browser)」を選択するとルール一覧が表示される。
この中の好きなファイルをインポートすると、先ほどのcomplex_modificationsに保存され、このファイルを次の項目の手順でKarabiner-Elementsに読み込ませればいい。
⌘キーで英かな変換などの有名な設定はこの方法が一番早い。執筆者も英かな変換はインポートで設定した。
Karabiner-ElementsでJSONを読み込み
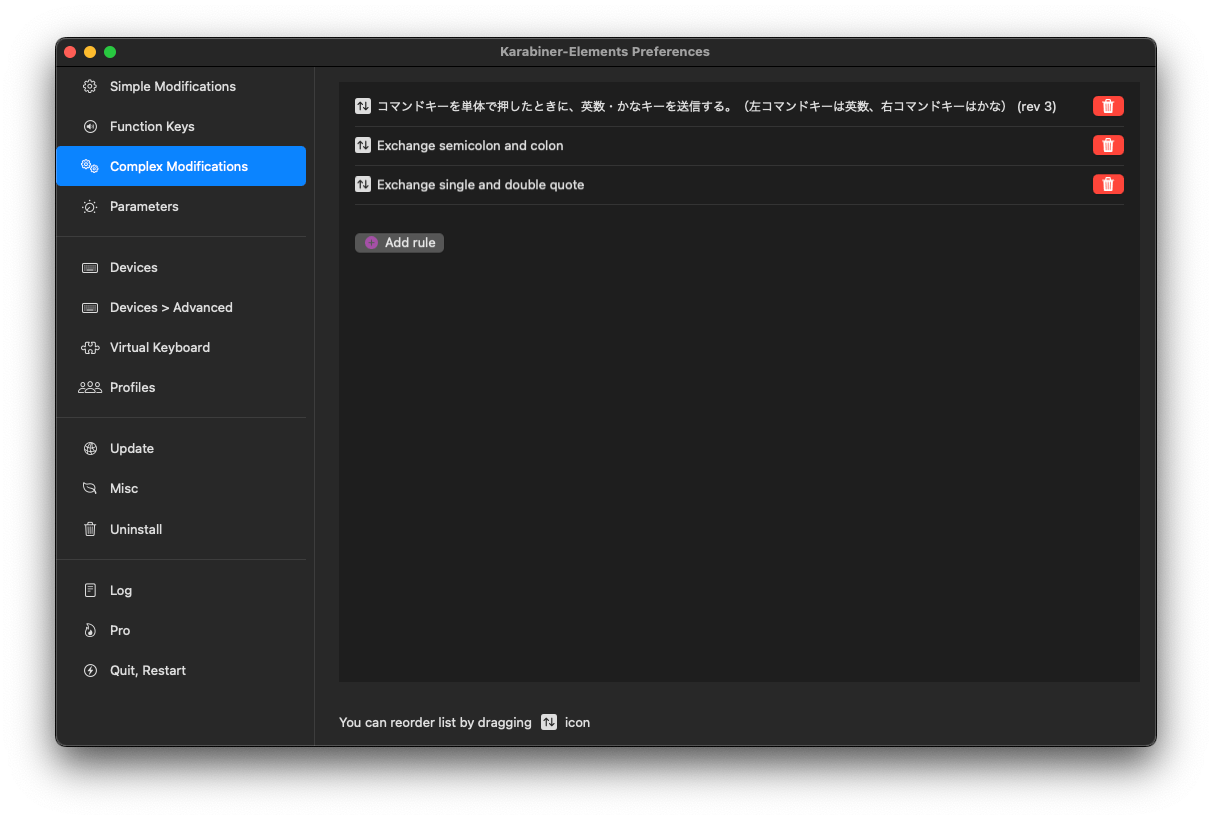
JSONファイルを作成・インポートできたらKarabiner-ElementsのComplex Modificationsの項目から設定ファイルをEnable(有効)にする。
1ファイルに複数の設定がある場合は任意の設定を選択して有効にする。これで設定は完了。
設定後はKarabiner-Elementsを再起動
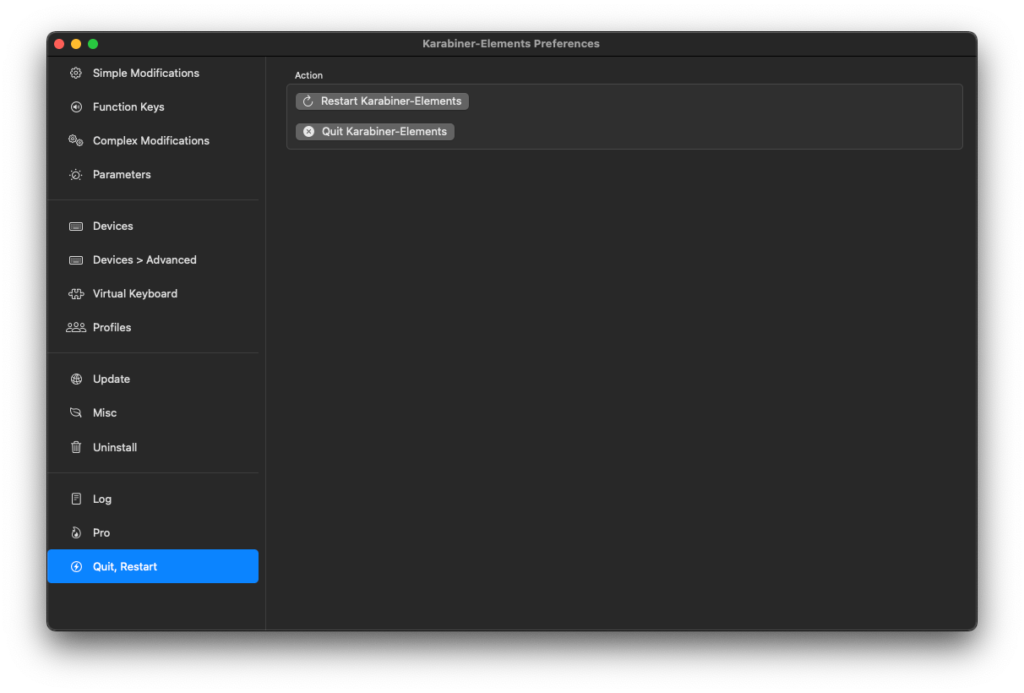
あとは設定がちゃんと反映されるよう一度Karabiner-Elementsを再起動する。Karabiner-Elementsの「Quit, Restart」の項目から可能だ。
再起動しても思った動作にならないときは基本、作成したファイルに難がある。一度ファイルを見返しておかしい部分を修正してほしい。
設定ファイルの簡単な構造
{
"title": "Karabiner-ElementsのComplex Modificationの設定タイトル",
"rules": [
{
"description": "Karabiner-ElementsのComplex Modificationの設定説明",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "変更したいキー",
"modifiers": {
"optional": [
"同時に押すキー"
]
}
},
"to": [
{
"key_code": "変更後のキー",
"modifiers": [
"同時に押すキー"
]
}
]
}
]
}
]
}
Karabiner-ElementsのJSONの基本的な構造は上の通りで、fromの欄に変更したいキー入力、toの部分に変更後のキー入力を記載する。
あとは同時に押すキーを選択したり指定のアプリだけ反映させたりといった設定が可能。詳しくは公式リファレンスや自分で調べてほしい。
コンマ1つでエラーになる
JSONファイルはプログラミング言語っぽくはないがイメージはプログラミング言語と考えてもらえるとわかりやすい。
コンマが1つ多いだけで文法ミスでエラーになるし、カッコがちゃんと閉じられていないともちろんエラー。
JSONを扱う時はテキストエディットなどのただの文章アプリではなく、VScodeなどの文法チェックしてくれるアプリがおすすめ。
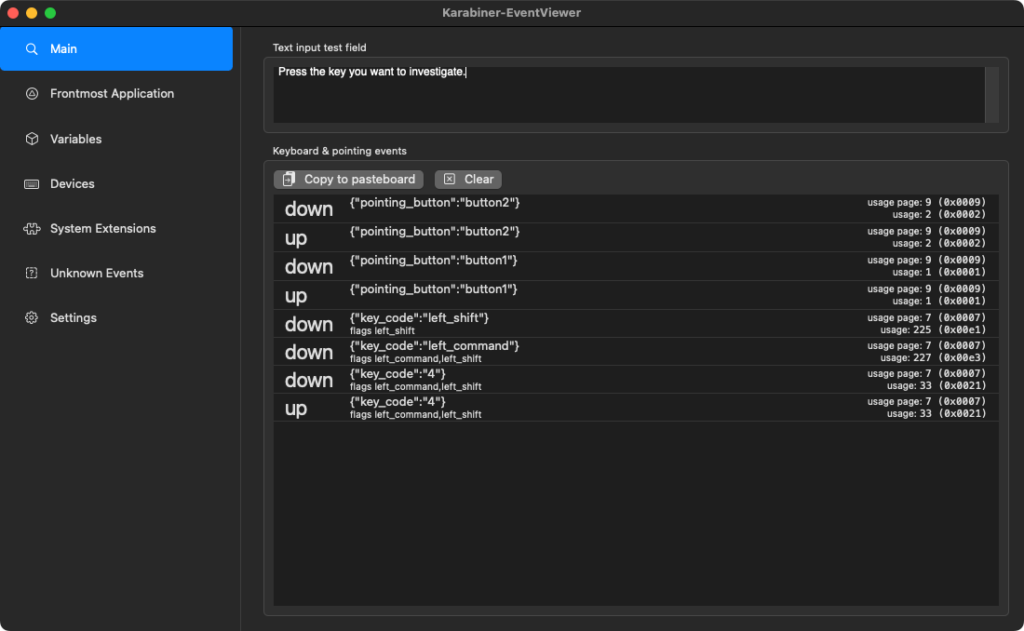
キー入力はKarabiner-EventViewerで確認
実際に変更したいキーがあるもののどの名称で指定すればいいのかわからない。その時はKarabiner-Elementsと同時にインストールされるアプリ「Karabiner-EventViewer」を使用する。
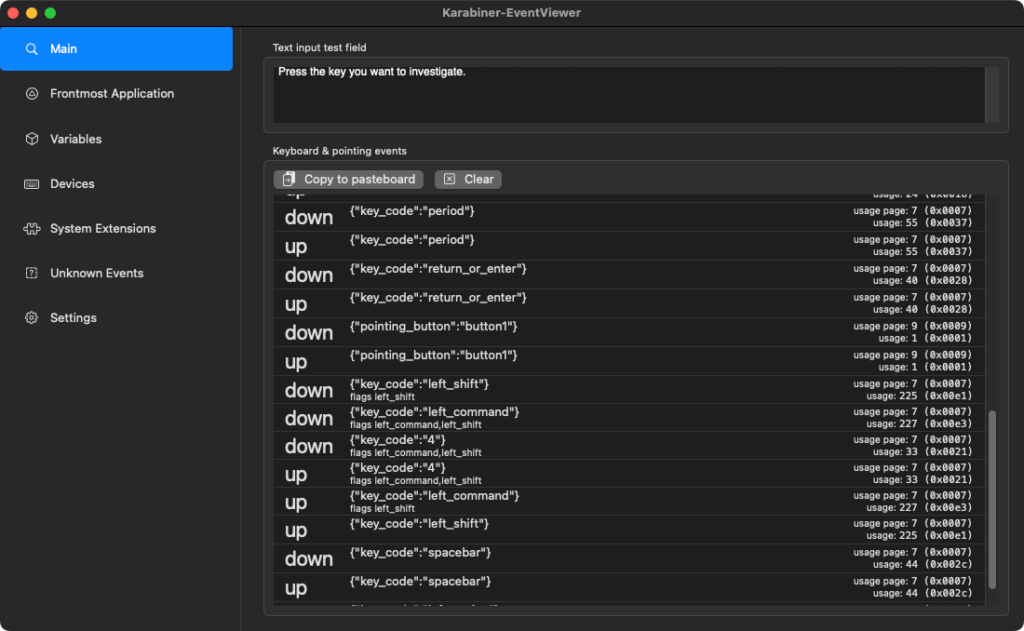
このアプリを起動してキー入力やマウスのクリックをすると、そのキー・ボタンがどのようなキーコードなのかを表示してくれる。
Karabiner-EventViewerに表示されるkey_codeをそのままJSONファイルで指定すればキーの割り当てが可能だ。
ソフト指定もKarabiner-EventViewerで確認
{
"title": "Karabiner-ElementsのComplex Modificationの設定タイトル",
"rules": [
{
"description": "Karabiner-ElementsのComplex Modificationの設定説明",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "変更したいキー",
"modifiers": {
"optional": [
"同時に押すキー"
]
}
},
"to": [
{
"key_code": "変更後のキー",
"modifiers": [
"同時に押すキー"
]
}
],
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"アプリのパス"
]
}
]
}
]
}
]
}
特定のアプリにおいてキーの割り当て変更をしたい時もKarabiner-EventViewerでそのアプリのパスを確認できる。
Karabiner-EventViewerの「Frontmost Application」画面で特定のアプリをクリックするとそのアプリのパスを取得できる。
com.pushplaylabs.sidekick /Applications/Sidekick.app/Contents/MacOS/Sidekick ↓ ^com\\\\.pushplaylabs\\\\.sidekick$
ただし、上のように実際にJSONに入れる際にはコピーされる文字の上だけかつ最初に「^」が必要で、さらにスラッシュは2重にして最後に$が必要。注意してほしい。
以下から具体的に作成したJSONの設定例を紹介する。
コマンドキーで英かな変換をカスタム
US配列は英語を使う人用に設計されたキーボード配列なので日本語に変換するという概念自体がない。なので英語と日本語を切り変える設定(英かな変換)を設定しないといけない。
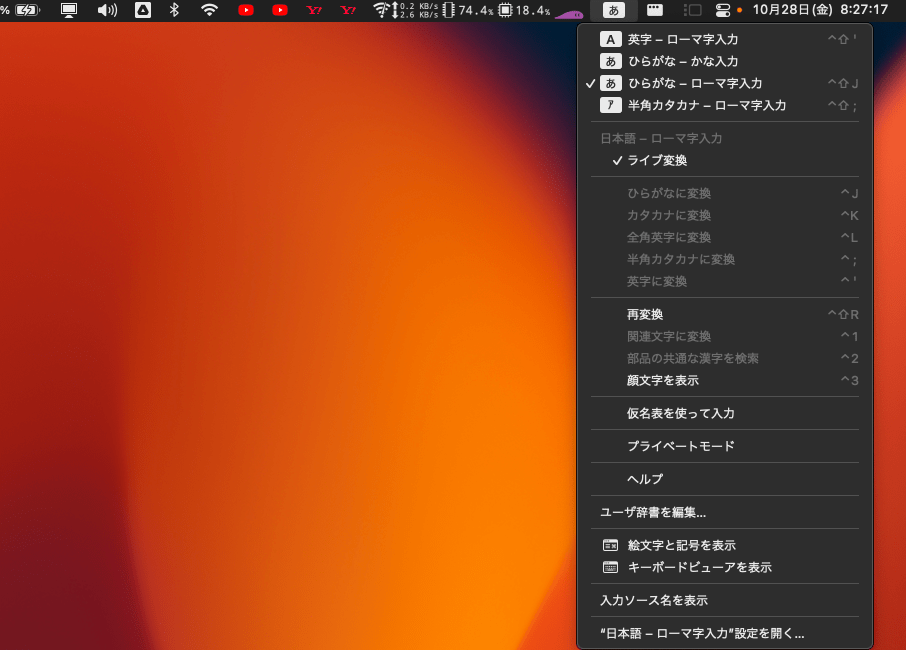
厳密には以下のようにメニューバーから選択して英かな変換したり、メニューバーで設定されているショートカットから変更することが可能。
しかし、何度も行う英かな変換のたびにいちいち複数のショートカットを使用するのは面倒でミスタイプも増える。
ということで、メジャーなのがコマンド(⌘)キーを短く押した時に英かな変換するというもの。逆に長く押した時は通常の⌘入力となるので安心してほしい。
既存のルールがあるのでそれで十分
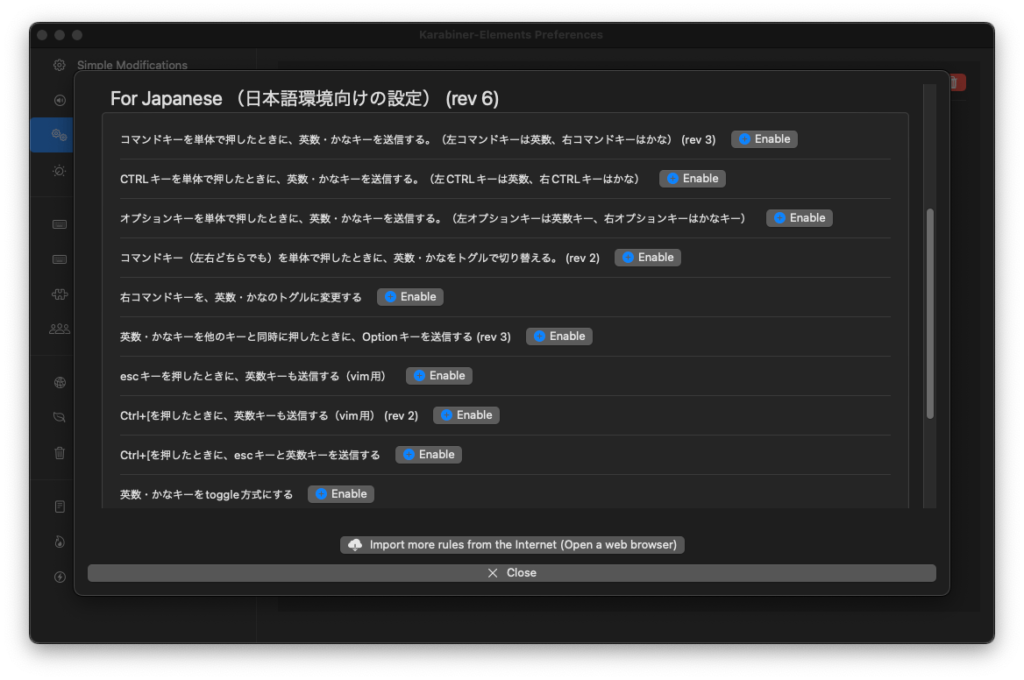
英かな変換を⌘キーで行うのはかなりメジャーな設定で既存のルールが存在する。ルール一覧から「For Japanese (日本語環境向けの設定)」を探してインポート。
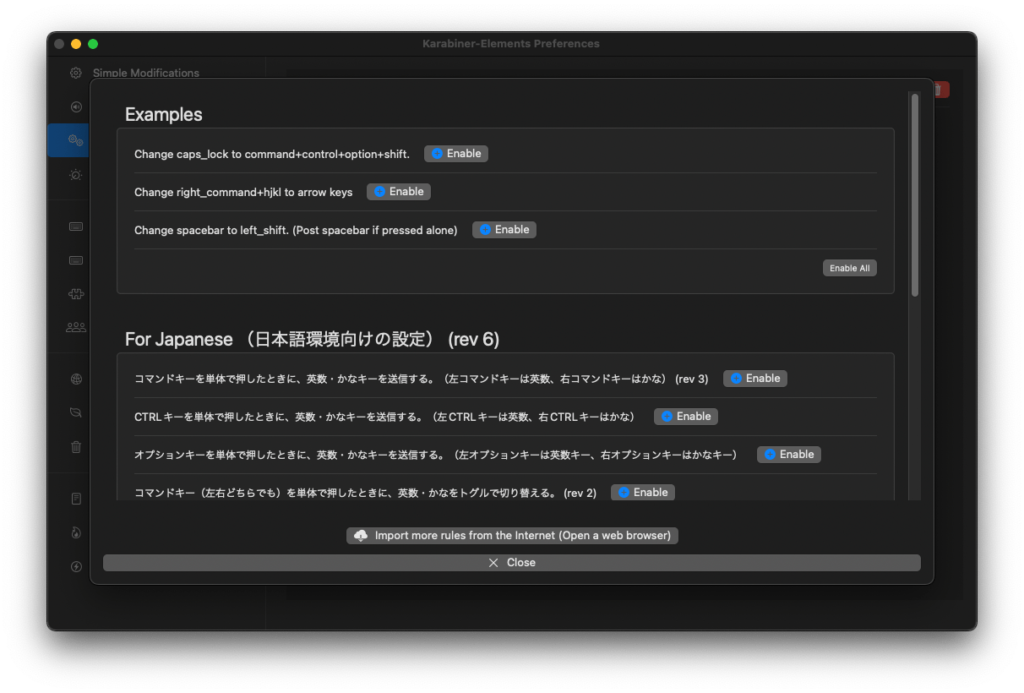
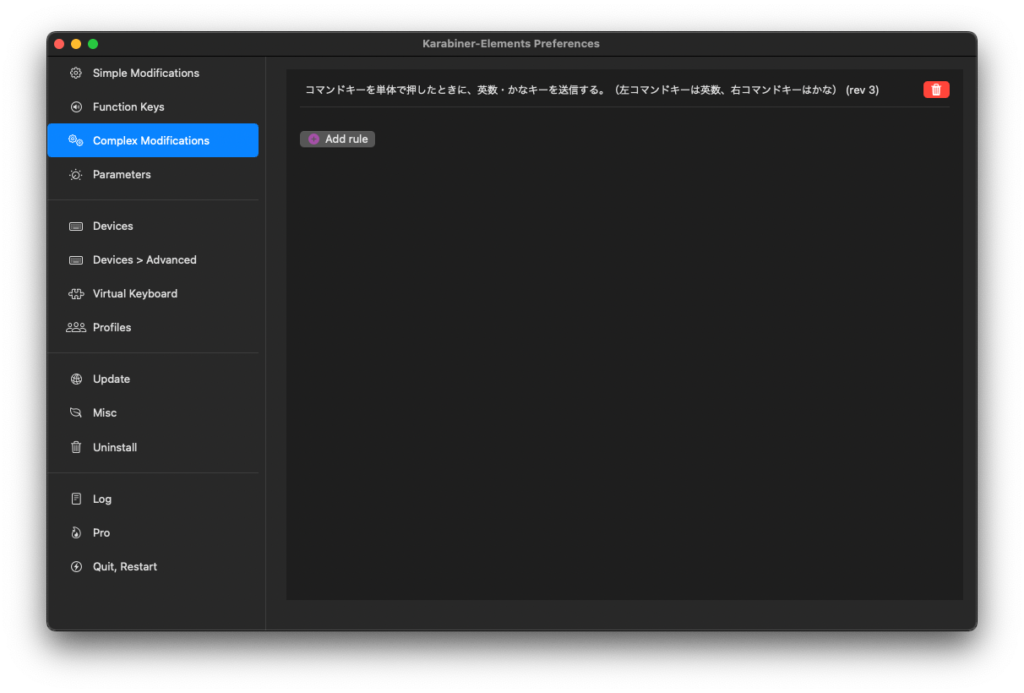
Karabiner-ElementsのComplex Modificationsでこの設定ファイルの「コマンドキーを単体で押した時に、英数・かなキーを送信する」の設定をEnableする。
あとは他と同じようにKarabiner-Elementsを再起動して設定できているか確認してほしい。
判定時間を変更したい場はJSONを修正
設定自体は上の方法で完了するが、普段のタイピングで英かな変換したいのに⌘キーが入力される、もしくはその逆が起きてしまうことがある。執筆者がそうだった。
その時は「英かな変換」「⌘」の判定時間が自分のタイピングと合っていないのが原因。設定JSONファイルで判定時間を調節することで解消するだろう。
⌘キーで英かな変換する設定JSONファイルを開くとかなり長いコードとなっている。
{
"title": "For Japanese (日本語環境向けの設定) (rev 6)",
"rules": [
{
"description": "コマンドキーを単体で押したときに、英数・かなキーを送信する。(左コマンドキーは英数、右コマンドキーはかな) (rev 3)",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "left_command",
"modifiers": {
"optional": [
"any"
]
}
},
"parameters": {
"basic.to_if_held_down_threshold_milliseconds": 300
},
"to": [
{
"key_code": "left_command",
"lazy": true
}
],
"to_if_held_down": [
{
"key_code": "left_command"
}
],
"to_if_alone": [
{
"key_code": "japanese_eisuu"
}
]
},
{
"type": "basic",
"from": {
"key_code": "right_command",
"modifiers": {
"optional": [
...
それもそのはずで、日本人向けの設定ファイルには様々な機能が1つのJSONに入っているから。今回使用するのはこのファイルの一番上の「コマンドキーを単体で押したときに、英数・かなキーを送信する。」だ。
この設定の中から「basic.to_if_held_down_threshold_milliseconds」を探してその数値を変更する。デフォルトは100のはず。
"parameters": {
"basic.to_if_held_down_threshold_milliseconds": 300
},
この数値は長押しと判定される時間を表していて、300の場合は300ミリ秒(0.3秒)間押した時、この項目の下の「to_if_held_down」のleft_commandもしくはright_commandが入力される。
この数字を左の⌘と右の⌘それぞれで好きに設定しファイルを保存、Karabiner-Elementsで一度Enableを削除して再度Enableにする。
その後、Karabiner-Elementsを再起動して設定できているか確認してほしい。
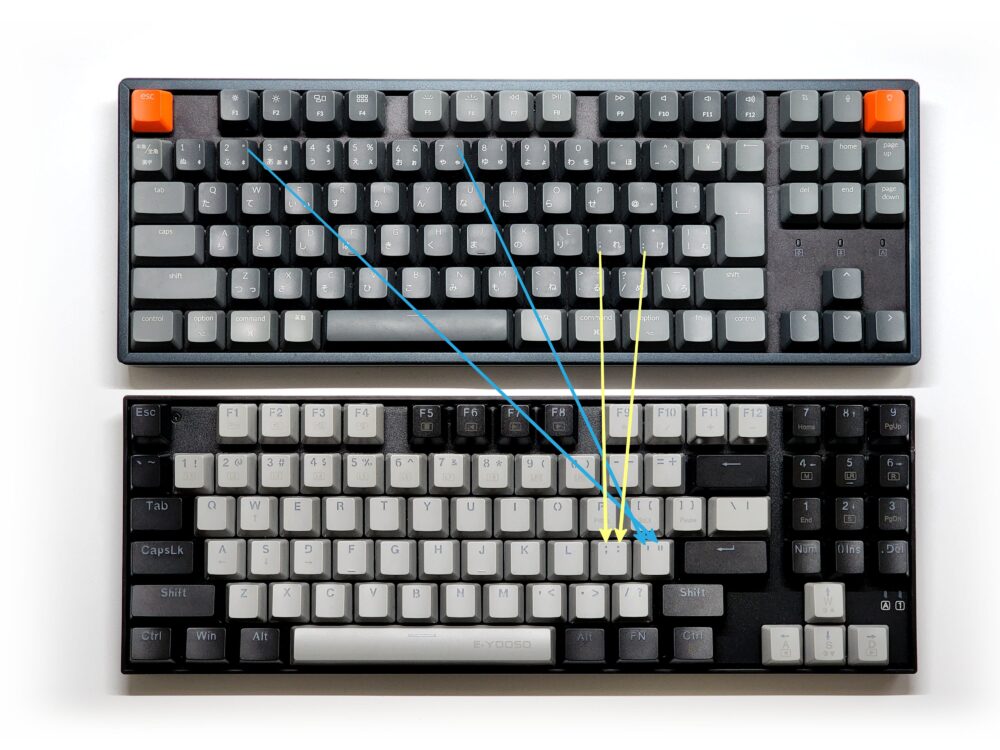
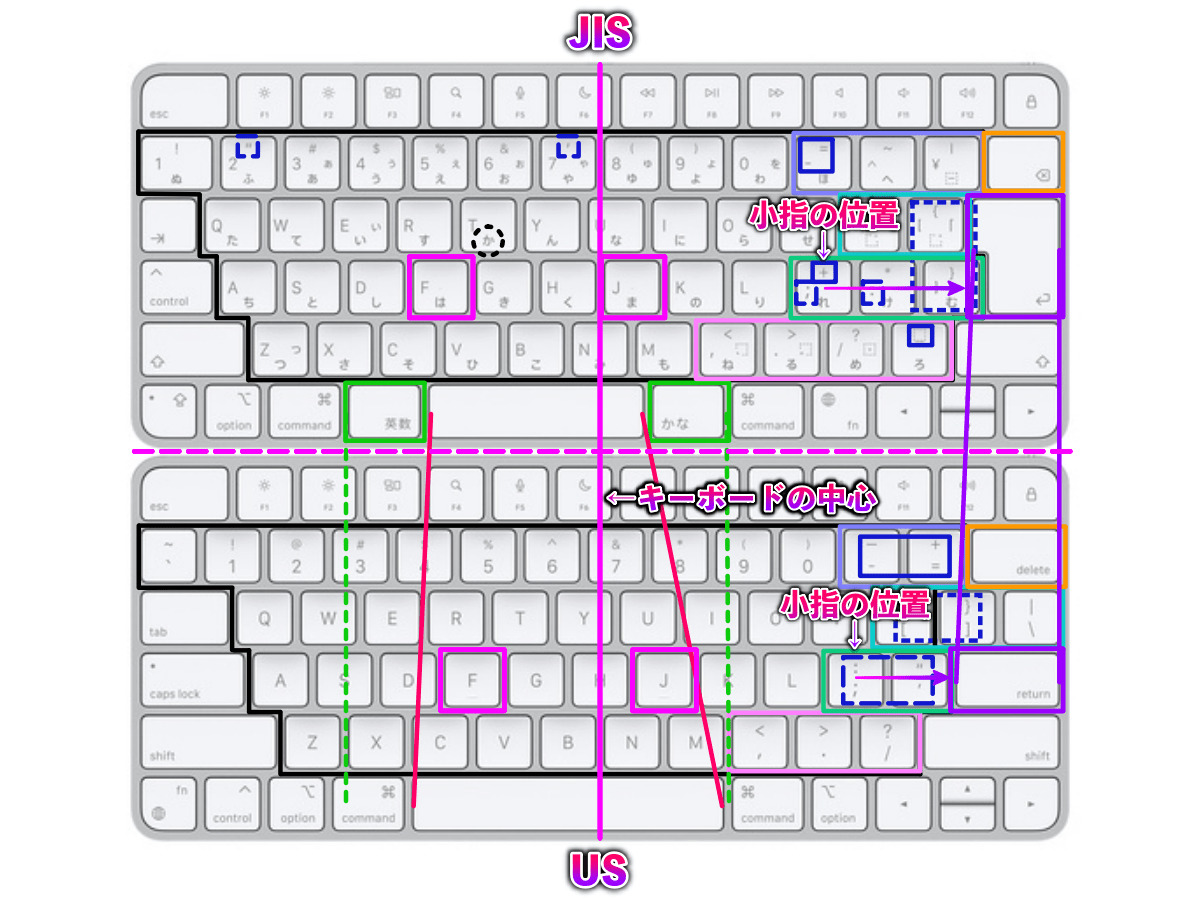
コロン系とクォーテーション系をシフトなしで入力
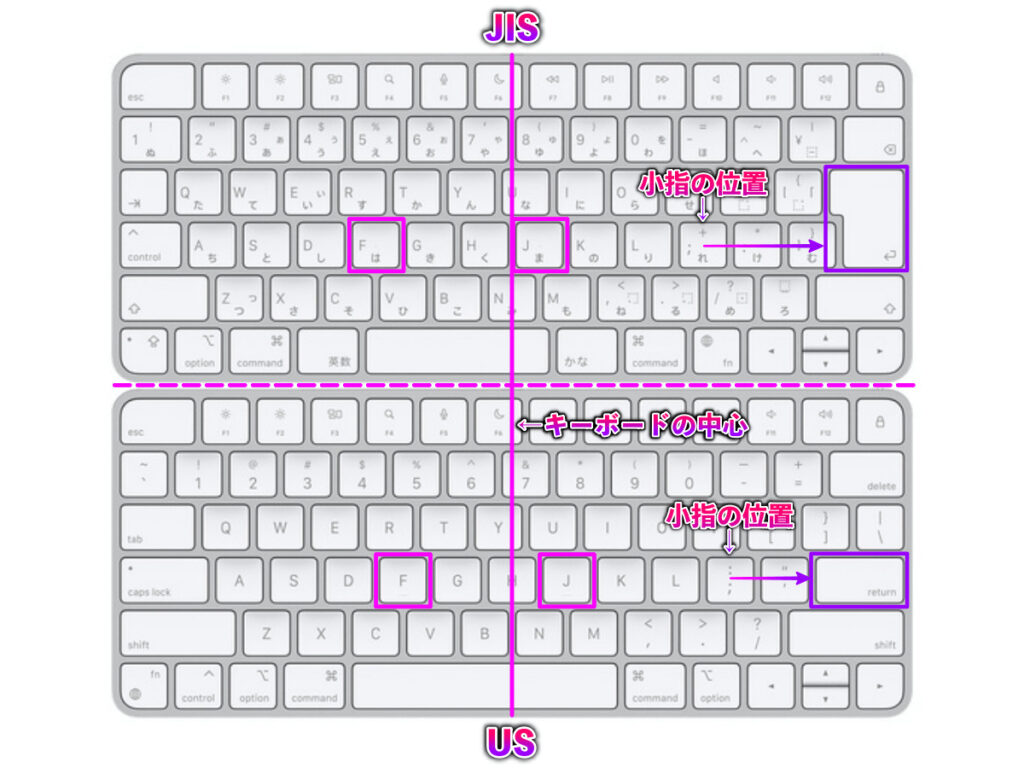
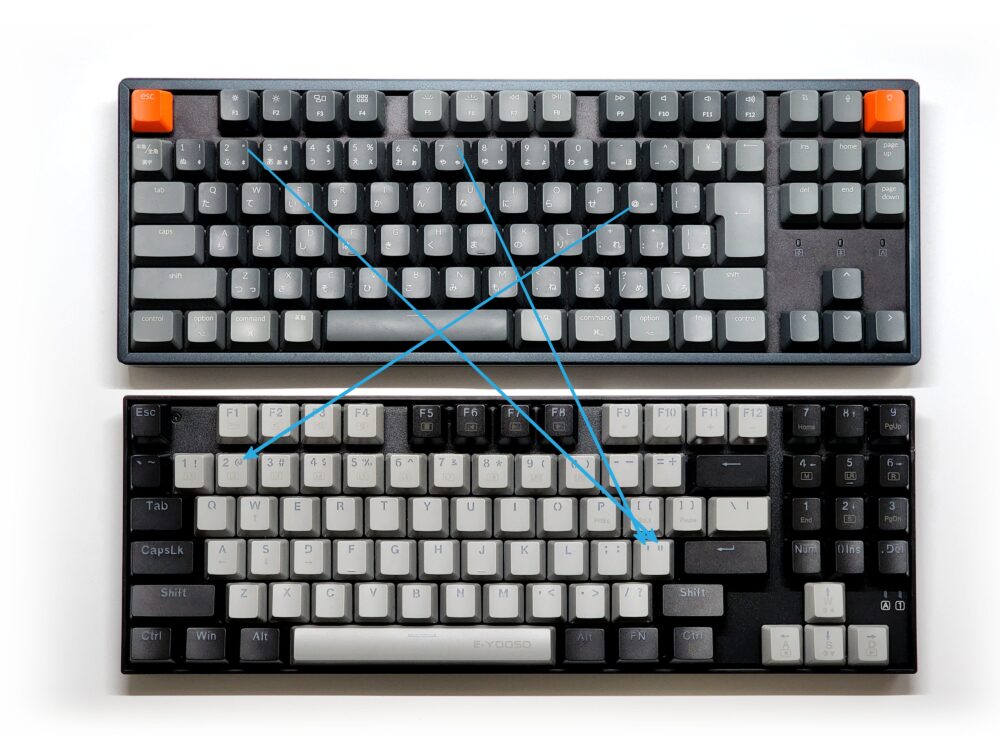
US配列ではコロン系(:, ;)とクォーテーション系(”, ‘)の位置が右側に集約されており、右手だけで完結するのは合理的と感じる。
しかし、コロン系とクォーテーション系が使用頻度と配置を比較すると逆な気がするので変更する。
| 名称 | 半角イメージ | 用途 | 入力方法 |
|---|---|---|---|
| セミコロン | ; | 特になし | : |
| コロン | : | 補足説明 | ⇧ ; |
| シングルクォーテーション | ‘ | 特になし | ‘ |
| ダブルクォーテーション | “ | 完全一致の検索 | ⇧ ‘ |
この表のように用途が特にないセミコロン「;」とシングルクォーテーション「’」が単発入力、逆によく使うコロン「:」とダブルクォーテーション「;」は⇧付きで入力しないといけない。
よく使うキーで毎回2キーを押すのは面倒。ということで、コロン系とクォーテーション系のキー割り当てを逆にする。
ルールは既存であるのでインポート
コロン系とクォーテーション系のキー入力の入れ替えは既存のルールとして公開されている。まずは英かな変換の時と同じようにKarabiner-Elementsの「Complex Modifications」から「Add rule」をする。
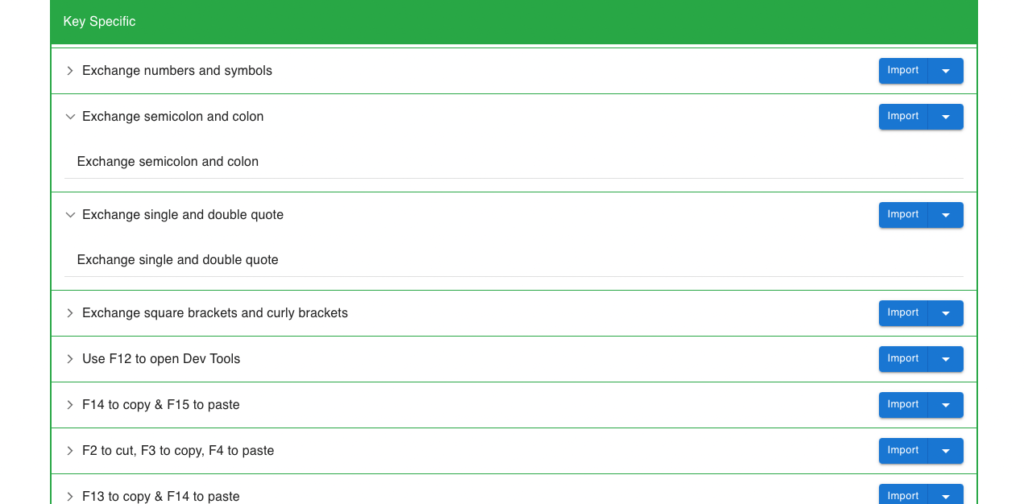
以下の画像のように設定一覧が表示されたら下の方の外部からインポートのボタンでサイトに飛ぶ。
設定ファイルのインポート用のルール一覧に移動できたら、その中の「Key Specific」の項目に進む。
この項目の中の「Exchange semicolon and colon」「Exchange single and double quote」の2項目をimportする。
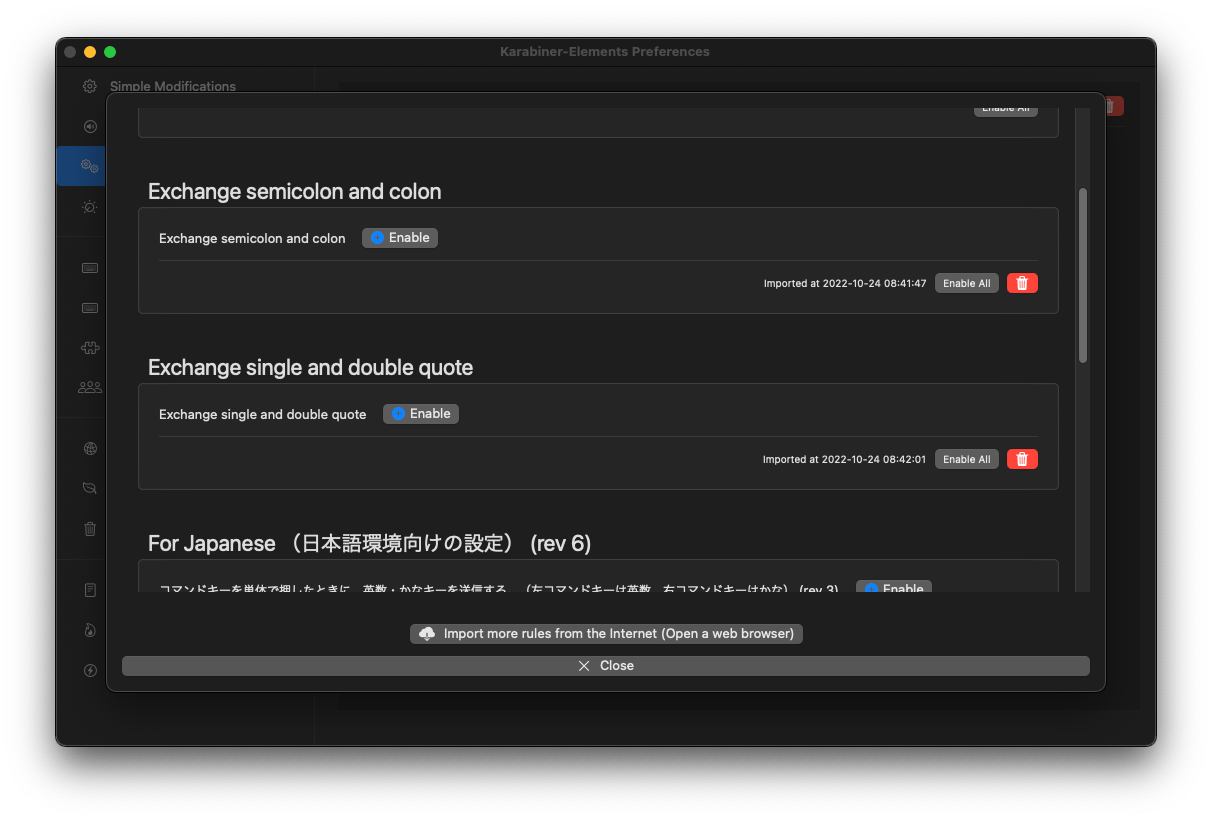
それぞれの設定をEnable(有効化)する。
これでセミコロン「:」とコロン「:」、シングルクォーテーション「’」とダブルクォーテーション「”」の入れ替えができる。
反映されていない場合はKarabiner-Elementsを再起動してほしい。
インポートしたJSONファイル
実際にインポートしたJSONが以下。単純にセミコロンとコロン、シングルクォーテーションとダブルクォーテーションを交換しているだけだ。
どうやらCapsLock経由で判定しているようだが、ここら辺は賢い人が考えたことなのでこのまま使用する。
// コロン系
{
"title": "Exchange semicolon and colon",
"rules": [
{
"description": "Exchange semicolon and colon",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "semicolon",
"modifiers": {
"optional": [
"caps_lock"
]
}
},
"to": [
{
"key_code": "semicolon",
"modifiers": [
"left_shift"
]
}
]
},
{
"type": "basic",
"from": {
"key_code": "semicolon",
"modifiers": {
"mandatory": [
"shift"
],
"optional": [
"caps_lock"
]
}
},
"to": [
{
"key_code": "semicolon"
}
]
}
]
}
]
}
// クォーテーション系
{
"title": "Exchange single and double quote",
"rules": [
{
"description": "Exchange single and double quote",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "quote",
"modifiers": {
"optional": [
"caps_lock"
]
}
},
"to": [
{
"key_code": "quote",
"modifiers": [
"left_shift"
]
}
]
},
{
"type": "basic",
"from": {
"key_code": "quote",
"modifiers": {
"mandatory": [
"shift"
],
"optional": [
"caps_lock"
]
}
},
"to": [
{
"key_code": "quote"
}
]
}
]
}
]
}
設定ファイルをEnableできたら、他と同じようにKarabiner-Elementsを再起動して設定できているか確認してほしい。
アットマークとクォーテーションを入れ替え
US配列ではコロン系(:, ;)とクォーテーション系(”, ‘)の位置が右側に集約されていることはすでに書いたが、ダブルクォーテーションが右側というのが使いづらい。
というのもダブルクォーテーション「”」はGoogle検索の完全一致を表しかなり便利なので多用する。その一方で、右手はマウスにある。
なので完全一致検索をする際はいちいち右手をキーボードの右側まで持っていく必要がある。これは面倒だしムダな行為。
ということで以下のようにキー入力を変更した。
⇧ 2の@→"(⇧ ’)”(⇧ ’) →‘(’の単押し)’(’の単押し)→@
要するに@と’と”を1つずらしたようなイメージだ。
既存ルールにはないので自作する
執筆者が調べた限りにおいては今回の操作は既存のルールにはないので、サイトからインポートしてそのまま使用ができない。
既存ルールにない場合は自分で作成するしかないということで、以下でそのコードを紹介する。
3回入れ替え操作を作成すればいい
{
"title": "アットマークとダブルクォーテーションを入れ替え",
"rules": [
{
"description": "@をダブルクォーテーションに、ダブルクォーテーションを'に、'を@に変更",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "2",
"modifiers": {
"mandatory": [
"left_shift"
]
}
},
"to": [
{
"key_code": "quote",
"modifiers": [
"left_shift"
]
}
]
},
{
"type": "basic",
"from": {
"key_code": "quote",
"modifiers": {
"mandatory": [
"shift"
],
"optional": [
"caps_lock"
]
}
},
"to": [
{
"key_code": "quote"
}
]
},
{
"type": "basic",
"from": {
"key_code": "quote",
"modifiers": {
"optional": [
"caps_lock"
]
}
},
"to": [
{
"key_code": "2",
"modifiers": [
"left_shift"
]
}
]
}
]
}
]
}
ということで作成したコードが上の通り。かなり長いように思えるが、基本的には以下のfromとtoの構成が3回続いているだけ。
fromとtoの構成が把握できればあとはコンマ,でそれぞれの構成をつないで並べて記述すればいい。
"from": {
"key_code": "2",
"modifiers": {
"mandatory": [
"left_shift"
]
}
},
"to": [
{
"key_code": "quote",
"modifiers": [
"left_shift"
]
}
]
}
3回の構成は以下のような意味だ。上で書いたように1つずらすように設定。
| from | to | 意味合い |
|---|---|---|
| left_shift + 2 | left_shift + quote | @を”に変更 |
| left_shift + quote | quote | “を’に変更 |
| quote | left_shift + 2 | ‘を@に変更 |
ファイルを作成したら他と同様、ファイルを保存してKarabiner-ElementsのComplex Modificationsで登録、Karabiner-Elementsを再起動して設定できているか確認してほしい。
OfficeソフトのCtrl+Hで文字削除
ExcelでCtrl Hの文字削除すると置換画面が出るのが面倒
ということでKarabiner-Elementsでbackspaceに割り当てる処理を作成
既存のルールであるっぽいけど探すより作る方が楽だったので作成
パワポとかにも応用できるが、これらは既存の機能でCtrl H無効にできるんだよな🥺https://t.co/mP4Wxzh2OI pic.twitter.com/dJCssonCjK
— メガネ 🦊 ガジェットブロガー/YouTuber/Webエンジニア (@m_ten_pa) February 26, 2023
Ctrl + Hは置換と認識される
以下のUS配列に慣れる方法の記事で紹介したEmacsのキー入力方法はかなり楽で執筆者も多用している。特に文字削除のCtrl + Hがいちいち右上のbackspaceを押さなくていいのでサクサク文字を消せる。
-

-
【JIS配列とUS配列】日本語配列・英語配列の違いとUS配列を選んでいい人
続きを見る
しかしOffice系ソフトではこのCtrl + HがMacのEmacsのキーバインドとは異なり、Office標準の「置換」として認識される。
文字削除は頻繁に行う操作なので、文字を削除するたびに置換のポップアップが出るとストレスしかない。
ということでOffice系ソフトでCtrl + Hを押して文字を削除できるようにしたい。
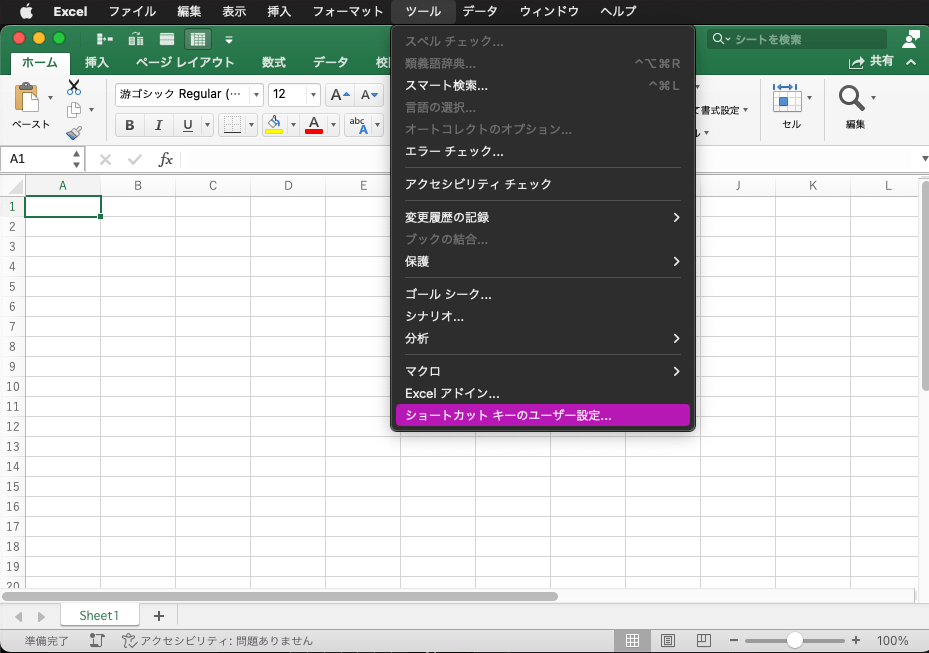
Officeの設定でショートカットを変更可能
実はOffice系のアプリではショートカットの変更が可能。画面上部の「ツール」「ショートカットキーのユーザー設定」と進む。
その中から操作を探してショートカットを変更できる。ただ、ライセンスがないとユーザー設定が開けないのか、執筆者環境では何も起きなかった。以前はできていたのに。
また、開けたとしてもなぜかCtrl + Hだけ設定がなく、カスタムするにはマクロを組む必要があったりとこの方法は使い勝手が悪い。
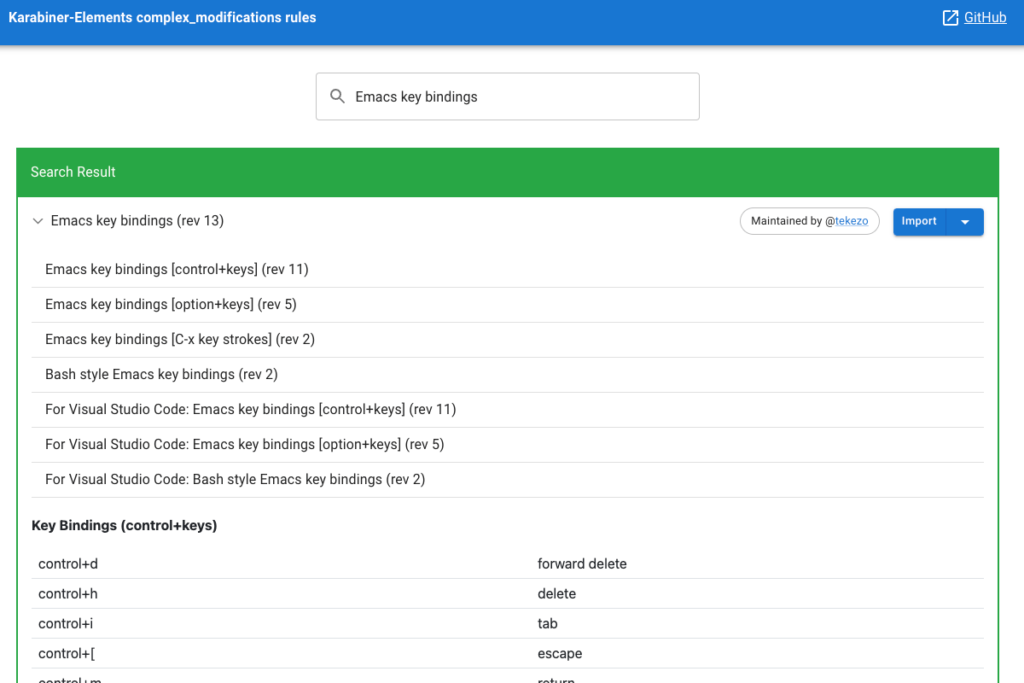
既存のemacsルールはアプリ指定が多い
実はemacsのキーバインドを設定するルールは既存で存在しておりルール一覧から「Emacs key bindings」で検索するとヒットする。
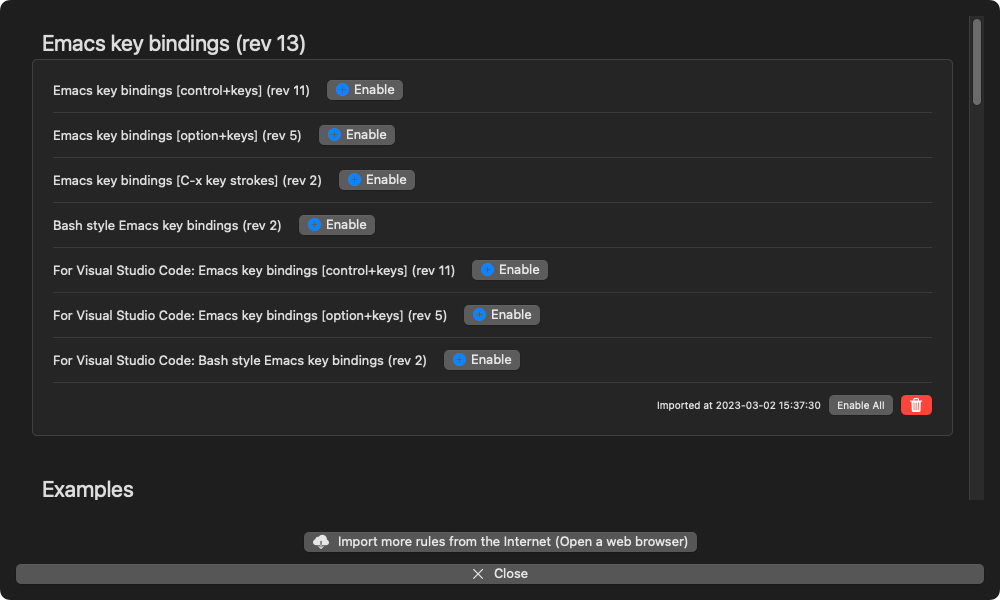
このルールをインポートしてKarabiner-Elementsで「Emacs key bindings [control+keys]」というルールだけをオンにするとOffice系ソフトでCtrl + Hで文字削除できる。
ただ、この設定ファイルは以下の問題をはらんでいる。
- emacsのキーバインドが複数登録されている
- オフィス系以外のソフトでも実行される
特に1つ目のキーバインドの複数登録にあるキー入力が他のアプリのショートカットキーと被ると、そのアプリのキー入力がKarabiner-Elementsに上書きされる。
もちろんコードを編集すればこの問題は解消するが、既存ルールを編集するのは個人的に好きではない。ということで自作した。
JSONはシンプルに上書き設定するだけ
{
"title": "ExcelでCtrl+Hで文字削除",
"rules": [
{
"description": "ExcelでCtrl+Hした時に置換のポップアップではなく文字削除になるようにする",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "h",
"modifiers": {
"mandatory": [
"control"
]
}
},
"to": [
{
"key_code": "delete_or_backspace"
}
],
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"^com\\\\.microsoft\\\\.Word$",
"^com\\\\.microsoft\\\\.Excel$",
"^com\\\\.microsoft\\\\.Powerpoint$"
]
}
]
}
]
}
]
}
自作したといってもかなりシンプルで、オフィス系ソフトでCtrl + Hをbackspaceに置き換えるだけだ。
ここではオフィス系のソフトのWord、Excel、PowerPointでキー割り当てを変更した。なるべく影響範囲を小さくしたい人は上のコードを参考にしてほしい。
Notionで⌘/入力時に先に英数変換する
執筆者はこのブログの下書きをWeb版のNotionで作成しており、見出しH2, H3を入力する際は「⌘/ 2」「⌘/ 3」のように「⌘ /」と見出しの数字を入力するとポップアップでどれにするかを聞いてくれる。
この機能がない通常のマークダウンだと見出し2(H2)は「## 」を入力、見出し3(H3)は「### 」と入力する必要がありかなり面倒だ。
その一方で「⌘/ 2」「⌘/ 3」と入力すれば瞬時に候補が出てきて見出しを作成できるのはかなり楽。
で、入力する見出しの数字は半角でも全角でもいいけど、全角だと以下の動画のようにいちいち「文字の入力」「文字の確定」「見出しの項目を選択」と「文字の確定」のステップが入ってしまう。
手動で英数変換すればいいけど毎回するのが面倒。ということで「⌘/」と入力したあとに自動で英数変換するような処理を自作した。
2連続のキー入力は続けて書く
{
"title": "Notion用。Sidekickで⌘ /時は最初に英数変換する",
"rules": [
{
"description": "Notionのサイトで⌘ /する時にかな変換だと英数変換するの面倒なのではじめに英数変換をかます",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "slash",
"modifiers": {
"mandatory": [
"command"
]
}
},
"to": [
{
"key_code": "japanese_eisuu"
},
{
"key_code": "slash",
"modifiers": [
"command"
]
}
],
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"^com\\\\.pushplaylabs\\\\.sidekick$"
]
}
]
}
]
}
]
}
ということで作成したJSONファイルが上の通り。やっていることは「⌘/」の入力を「(英数変換)⌘/」と、先に英数変換の処理を追加しただけ。
複数の入力を続けて行いたい場合はtoの項目に{}を,で区切って続けて記述すればいい。
これで「⌘/」を入力すれば必ず英数変換になるのでそのまま数字を入力して見出しを選択すればいい。
URL単位で設定できないっぽい
ただし、この設定はあくまでも「アプリ単位」でしか設定できない。今回適用したいのはWeb版のNotionなので指定のアプリはメインブラウザのSidekick。
なので本当はNotionのトップページ「https://www.notion.so/」以下のURLだけに適用したいが、これはできない。
ならNotionのアプリ版を使えばいいじゃないかとなるが、これはこれで使い勝手が悪い。
- Web版ならChrome拡張機能が使える
- Web版なら多数ウィンドウを自由に使える
- アプリ版は重かった
ということで泣く泣くアプリ単位でブラウザ指定した。良い方法があれば教えてほしい。
Notionで⌘/入力後にhを入力する
NotionでH2やH3を入力する際には「⌘/ 2」「⌘/ 3」のように入力すると簡単に見出しを作成できた。で、とあるNotionのアップデートで内容を2列・3列で表示できる機能「2列」「3列」が追加された。
これだけなら高機能になってより自由度高くペーパーを作成できて良いアップデート。だった。
一番上が列表示で固定
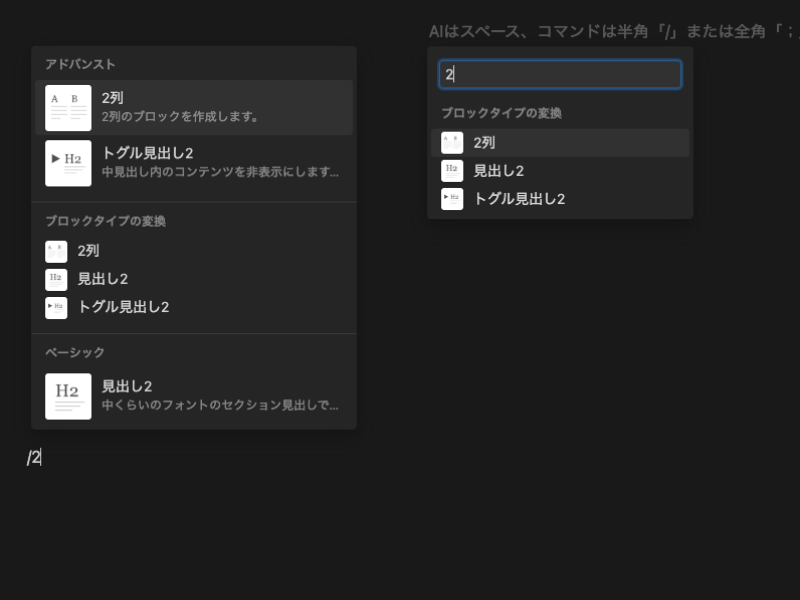
んだが、ショートカット「⌘/ 2」「⌘/ 3」で最初に表示されるのがこの2列・3列の項目なんだ。なので毎回、入力するたびに見出しの位置まで矢印キーで移動する必要がある。
さらに面倒なのが「/」で新しい行で見出しを作る場合(上図の左)と「⌘/」で今の行で見出しを作る場合(上図の右)で出てくるポップアップの順番が異なる点。
「/」だけなのか「⌘/」なのかなんていちいち意識してないから、毎回どこに見出しの項目があるのか目視する必要がある。面倒すぎる。
JSON
{
"title": "Notion用。Sidekickで⌘/時に英数変換してからhを入力",
"rules": [
{
"description": "Notionのサイトで⌘ /する時にかな変換だと英数変換するの面倒なのではじめに英数変換をかます。その後見出し選択のためにhを入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "slash",
"modifiers": {
"mandatory": [
"command"
]
}
},
"to": [
{
"key_code": "japanese_eisuu"
},
{
"key_code": "slash",
"modifiers": [
"command"
],
"hold_down_milliseconds": 100
},
{
"key_code": "h"
}
],
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"^com\\\\.pushplaylabs\\\\.sidekick$"
]
}
]
}
]
}
]
}
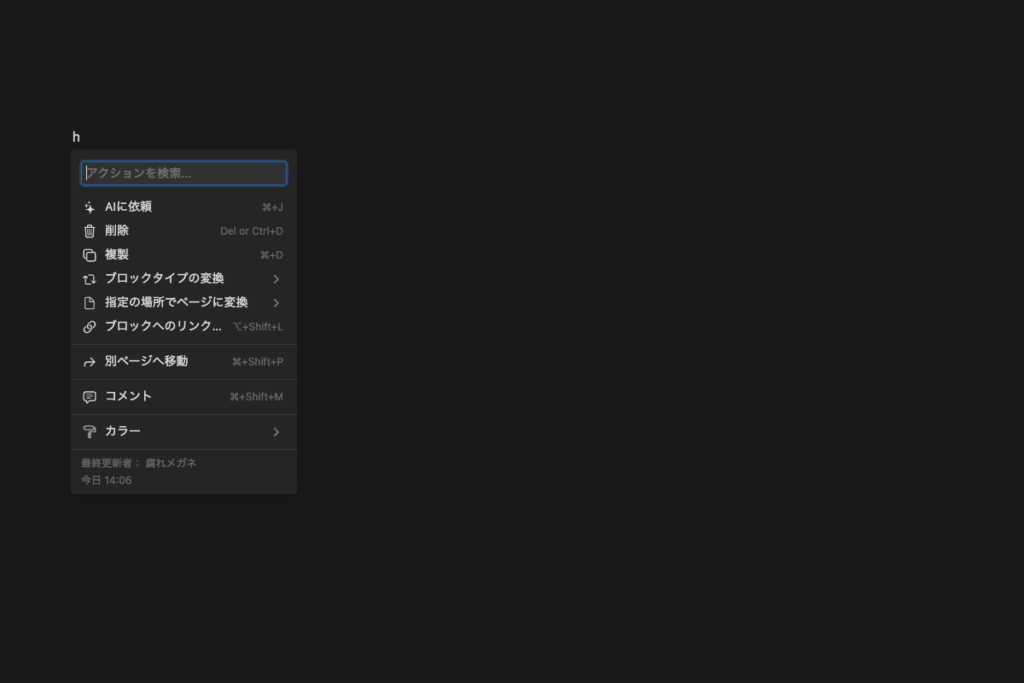
ということでJSONを作成したが、単にhキーの入力を⌘/の後に入れるのはうまくいかなかった。下の画像のようにNotion側のポップアップより先にhが入力されてしまう。
この問題を回避するために⌘/を入力後、一定時間待機したのちにhを入力するように処理を追加。一定時間待機するコマンドは以下。
デフォルトは0ミリ秒で単位はミリ秒。以下のように100を指定すると100ミリ秒という意味だ。
"hold_down_milliseconds": 100
この待機時間は「あるキーが入力して(down)その状態をどれくらいキープするか」ということを意味する。
なので、hの直前の入力である⌘/にhold_down_millisecondsを追記してあげれば⌘/を長押ししたイメージになる。
{
"key_code": "slash",
"modifiers": [
"command"
],
"hold_down_milliseconds": 100
},
長押ししている間にNotion側でポップアップが出て、ポップアップができったタイミングでhを入力している。これでいちいち見出しを探す必要がなくなった。
難点としては⌘/入力をしたら必ずhが入力されるという点。2列や引用を表すquoteを使いたくても先にhが入力されるので注意。
動画では多分0.3秒待機にしてたけど、0.1秒でも問題ないからこれでいく
ちなみにどんな状況でも⌘/でhが入力されるので注意
逆に2列やquoteなどを使う時は毎回hを消す必要あり使用頻度に合わせて改造しませう🤗 pic.twitter.com/ObDDQY6Hx0
— メガネ 🦊 ガジェットブロガー/YouTuber/Webエンジニア (@m_ten_pa) March 3, 2023
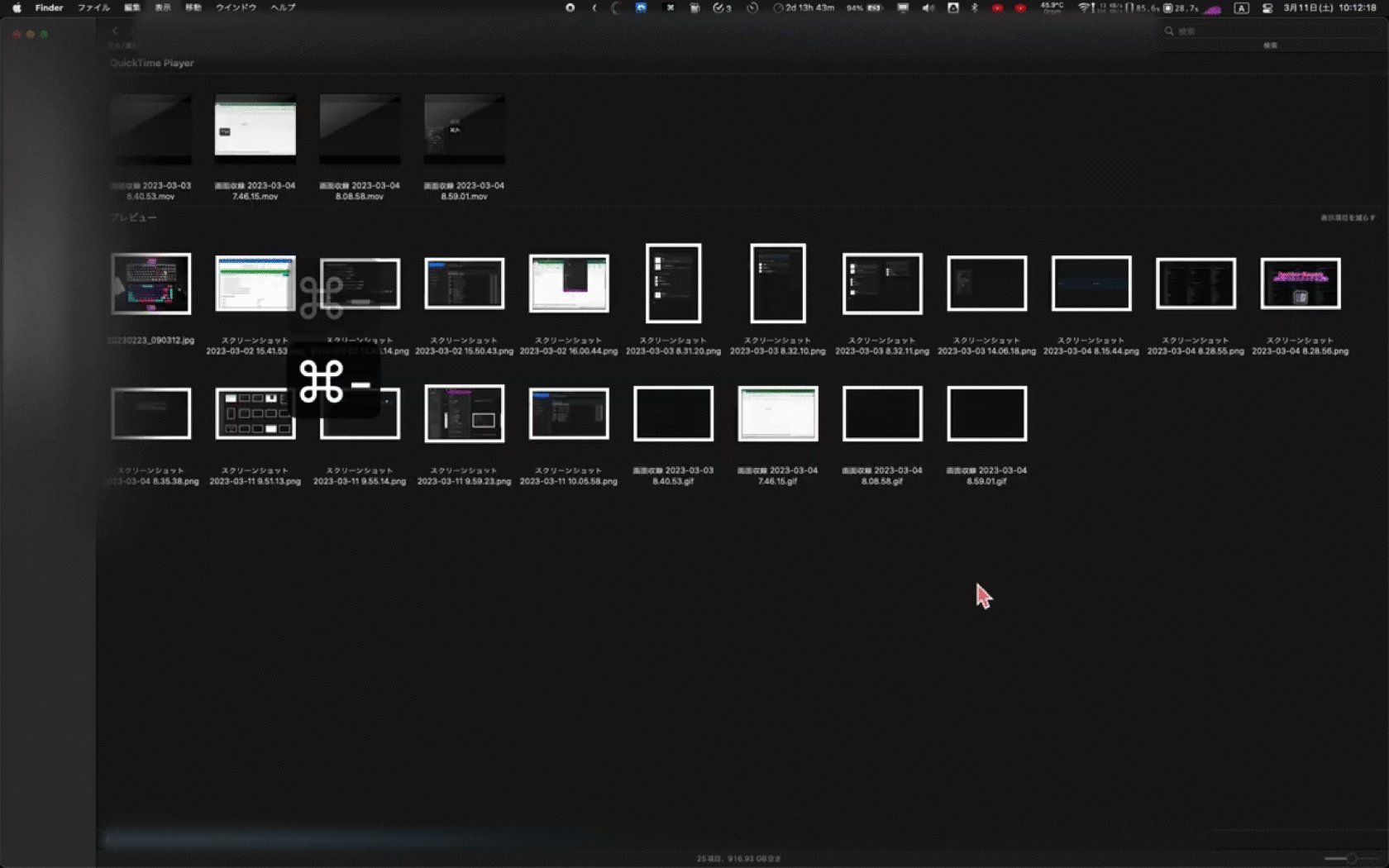
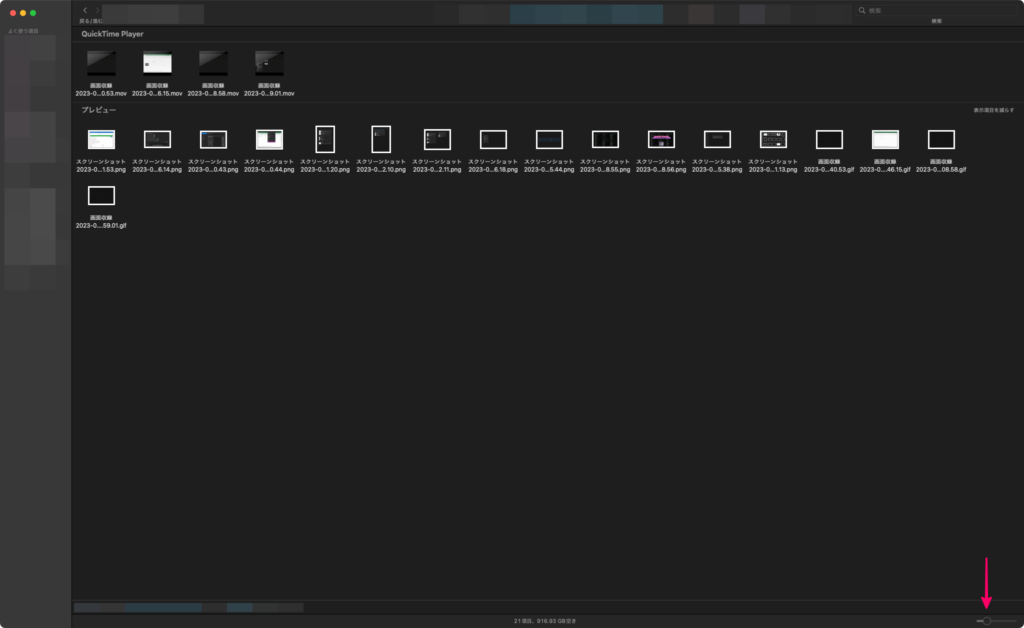
ウィンドウ単位のスクショを1ボタンで実行
Macのスクショにはいくつか種類があるのは既知だが、
- ⌘ ⇧ 3:画面全体のスクショ
- ⌘ ⇧ 4:範囲指定のスクショ
- ⌥を押しながら:起点を中心にスクショ
- ⌃を押しながら:クリップボードにコピー
- spaceからのEnter:ウィンドウ単位のスクショ
- spaceから⌃ Enter:クリップボードに影付きコピー
- spaceから⌥ Enter:影なしスクショ
- spaceから⌥ ⌃ Enter:影なしスクショをコピー
- ⌘ ⇧ 5:範囲固定のスクショ
- 動画も撮影可能
その中で「⌘ ⇧ 4からspaceから⌥ Enter」のウィンドウ単位の影なしスクショをよく撮影する。イメージは以下の画像のようなもの。
ただ、毎回「⌘ ⇧ 4からspaceから⌥ Enter」なんて複雑なキー入力をするのは面倒。ということで作成した。
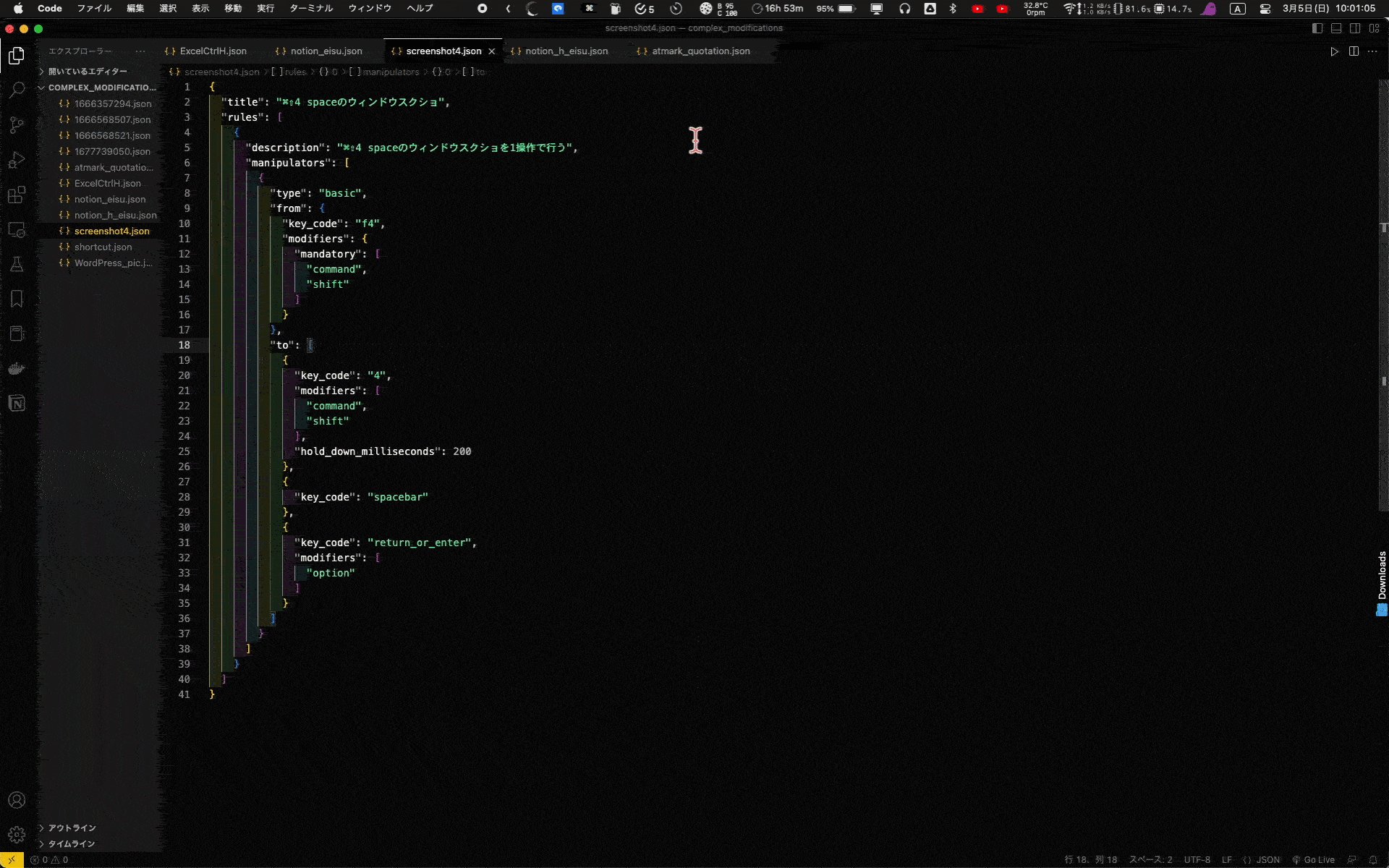
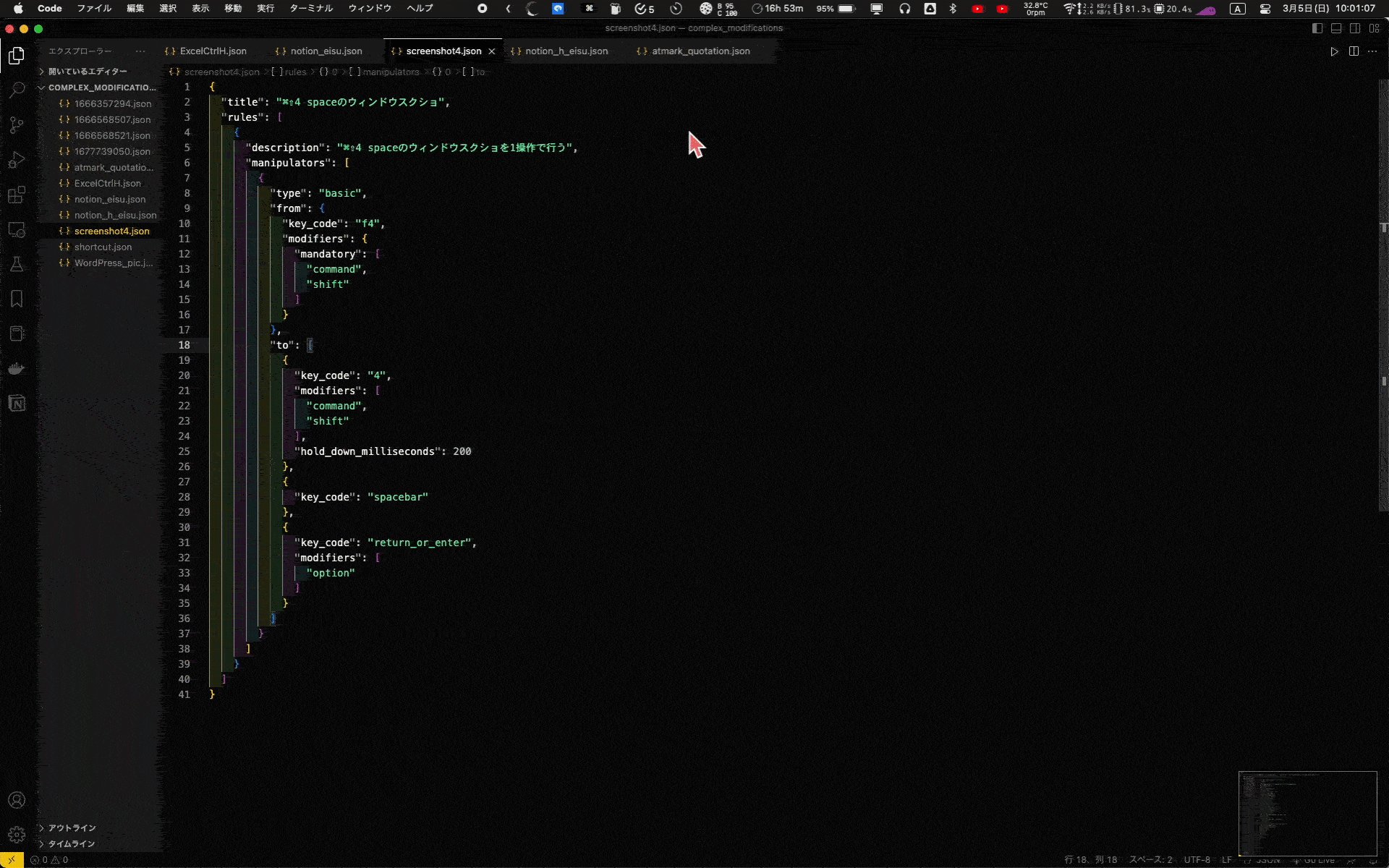
やっていることはシンプルで、「⌘ ⇧ F4」に「⌘ ⇧ 4からspaceから⌥ Enter」を割り当てた。ただし、⌘ ⇧ 4の後に待機時間を設けないとうまくいかなかったので、hold_down_millisecondsを記述している。
{
"title": "⌘⇧4 spaceのウィンドウスクショ",
"rules": [
{
"description": "⌘⇧4 spaceのウィンドウスクショを1操作で行う",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "f4",
"modifiers": {
"mandatory": [
"command",
"shift"
]
}
},
"to": [
{
"key_code": "4",
"modifiers": [
"command",
"shift"
],
"hold_down_milliseconds": 200
},
{
"key_code": "spacebar"
},
{
"key_code": "return_or_enter",
"modifiers": [
"option"
]
}
]
}
]
}
]
}
Sidekickの時だけF2キーをWordPressのメディア追加に変更
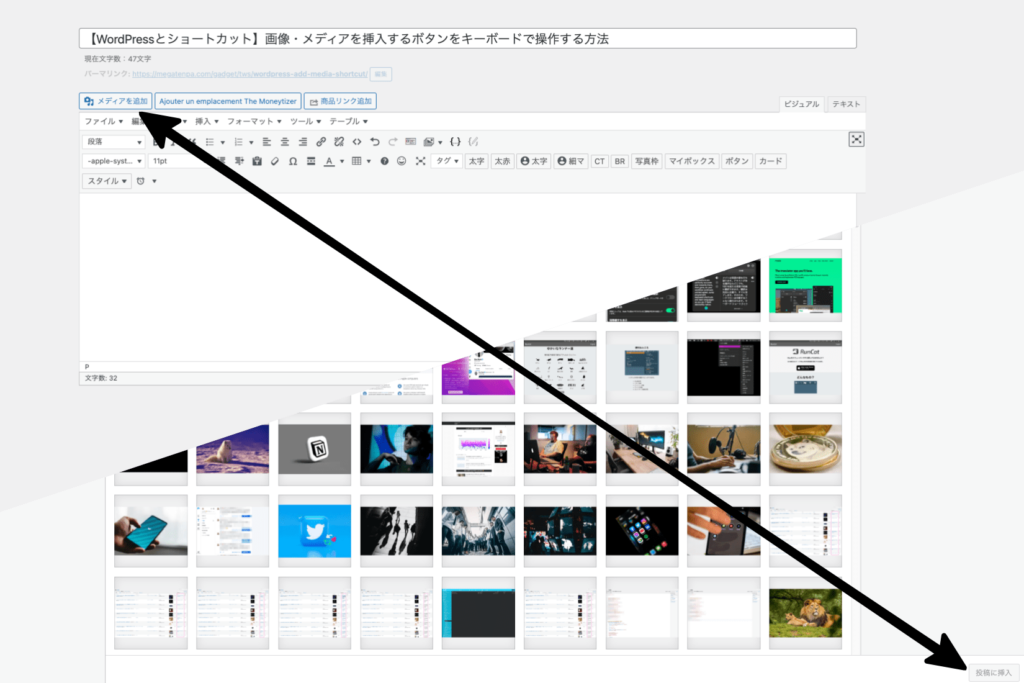
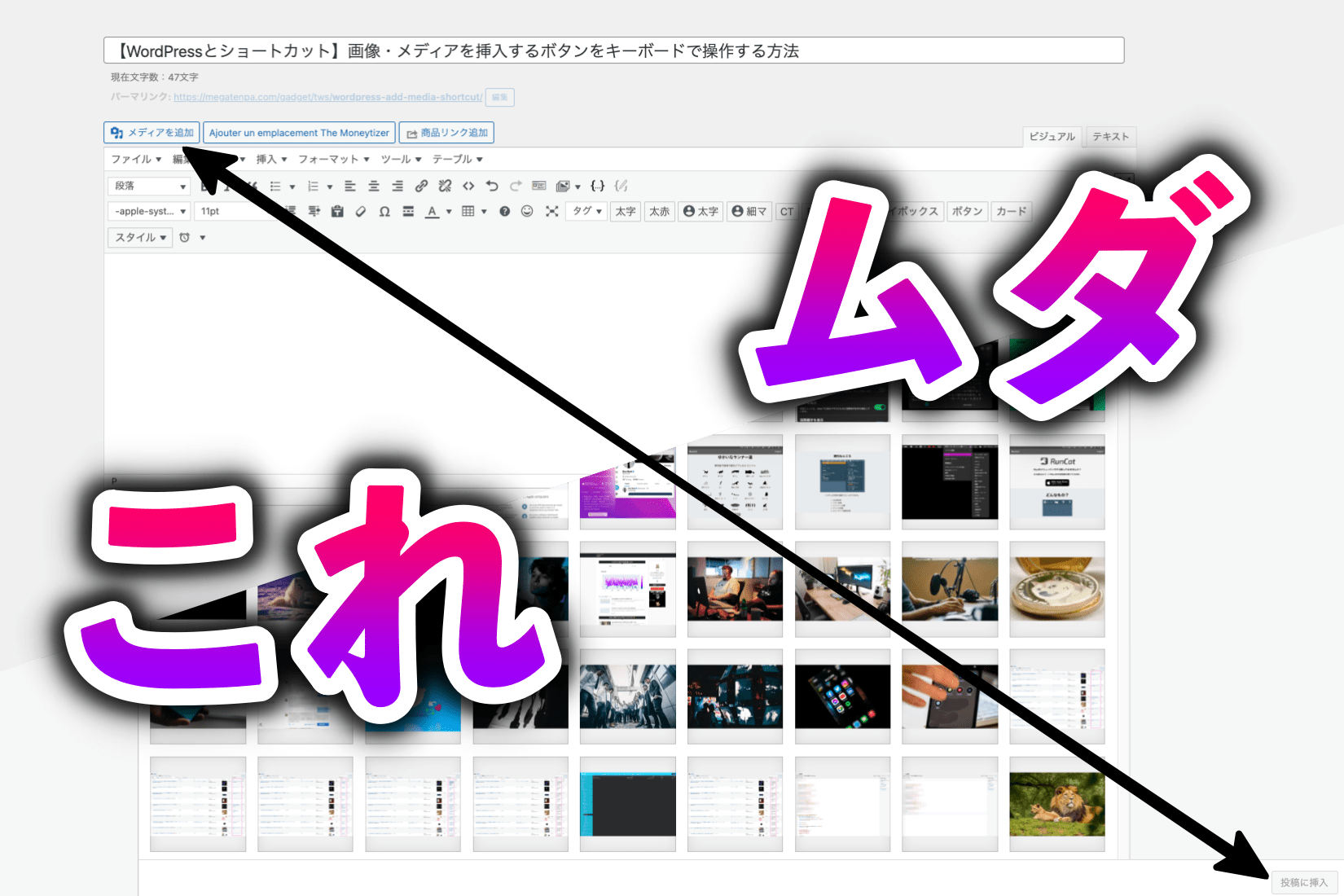
WordPressの旧エディタ「クラシックエディター」で画像を追加する際に使う「メディア一覧画面」を開くショートカットを作成した。
詳しい設定の方法は以下の記事で解説している。なお、この記事ではメディア一覧画面で画像を選択後、記事に挿入するショートカットも作成した。
-

-
【WordPressとショートカット】画像・メディアを挿入するボタンをキーボード操作する方法
続きを見る
マウスの右クリックでFinderのアイコンサイズを変更

Karabiner-Elementsではマウスについているボタンの操作内容を変更することも可能だ。
もちろん単発の左右のクリックを変更する事が可能で、その場合は本来の左右クリックが使えなくなるのは注意。
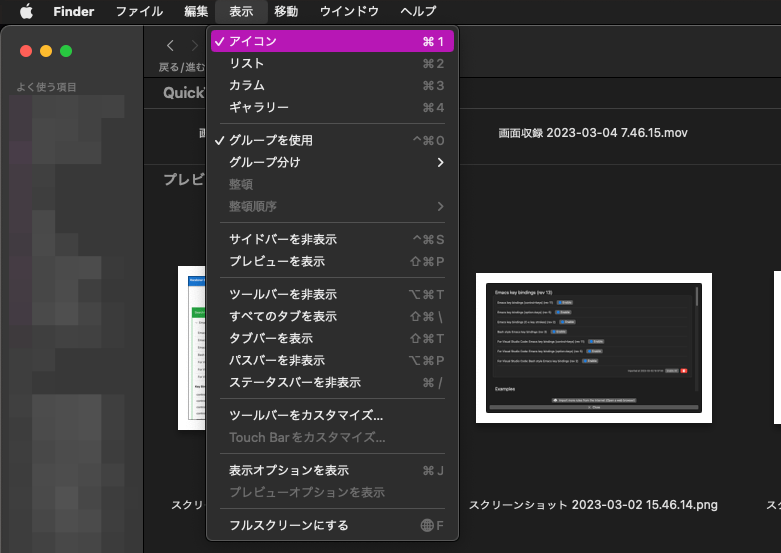
Finderには4つの表示形式がある

- アイコン
- リスト
- カラム
- ギャラリー
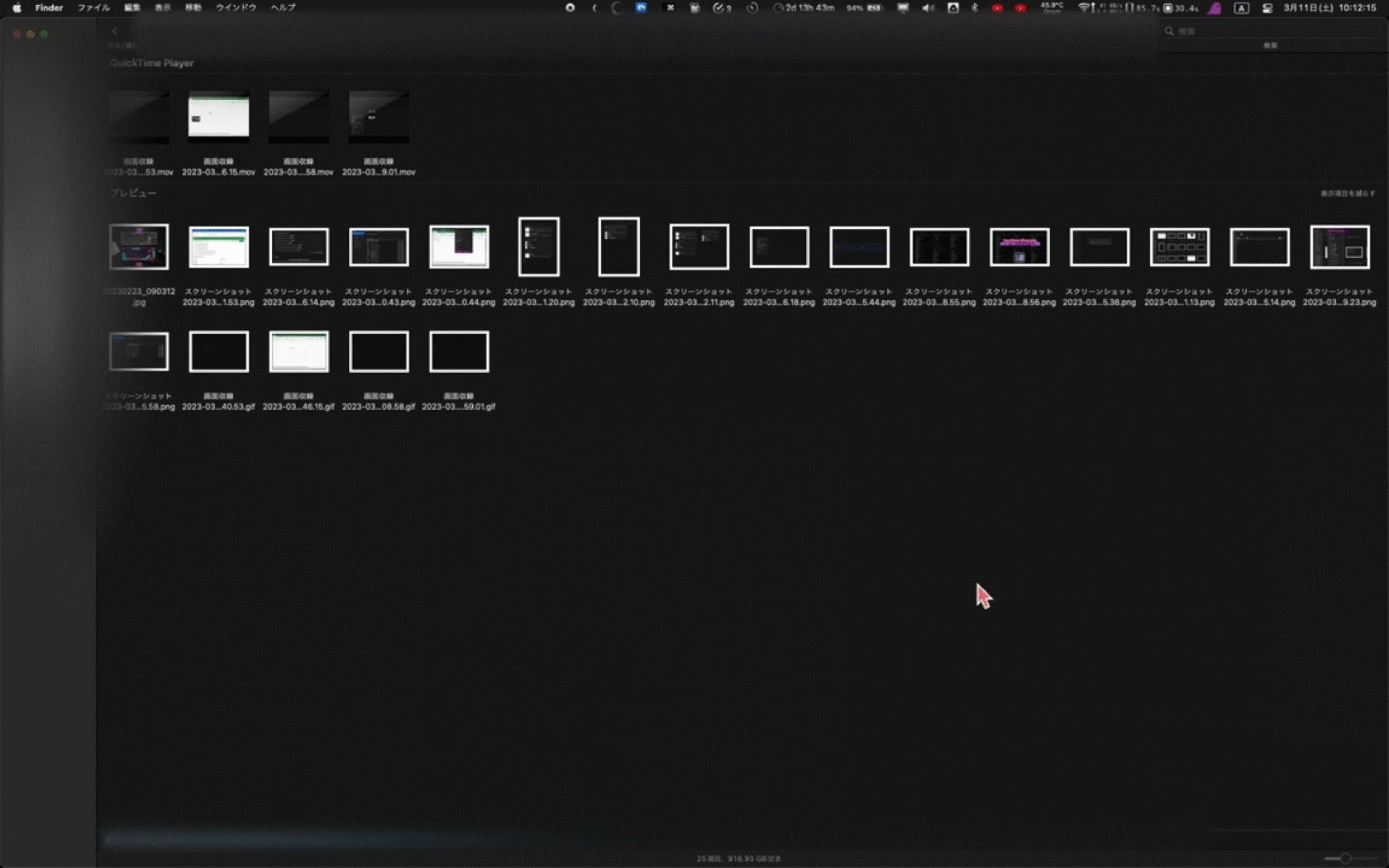
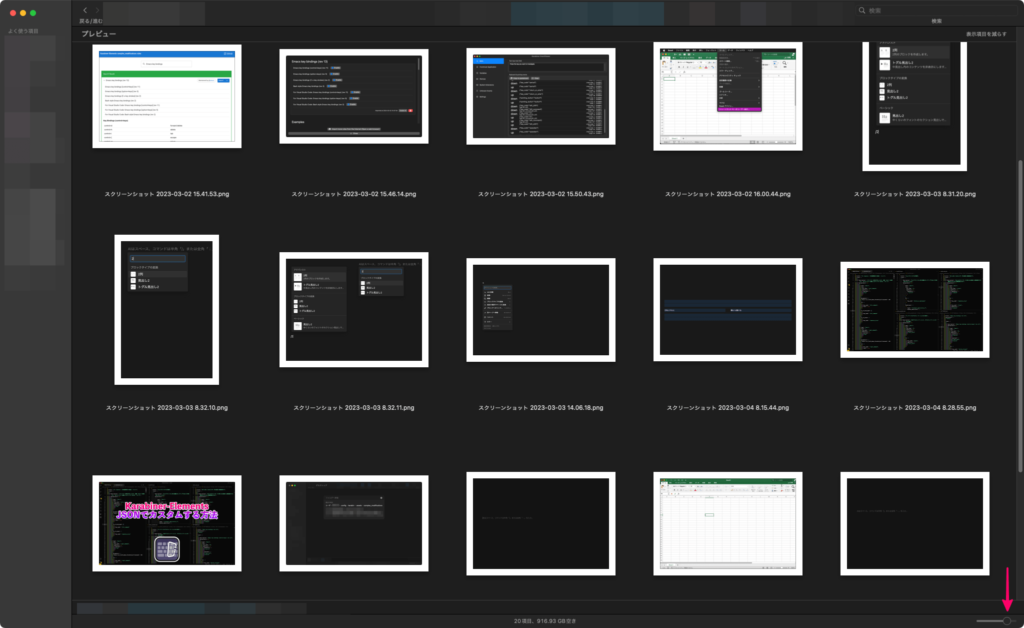
多くの人は2つ目か3つ目のリスト表示かカラム表示を使うだろう。しかし、画像ファイルを一覧で見たいときは1つ目のアイコン表示が役に立つ。

アイコン表示は画像の中身を直接確認でき重宝するがその分、多くのファイルを見る事ができなくなる。
なのでこれまではパスバーの右下のスライダーからアイコンのサイズを変更していた。んだが、これが面倒。

画面の右端に小さくあるからマウスを持っていくの面倒だし、ちょっとずれてウィンドウぞ触ってしまうとウィンドウが移動したりサイズが変わったりしてしまう。面倒。
Finder標準でショートカットは搭載

ということでショートカットを探したところ、一応Finderにはデフォルトでショートカットが割り振られていた。
- 縮小:
⌘ - - 拡大:
⌘ +
ではそのショートカットを入力すれば良いんだけど、-も+もキーボードの右上のキー。普段の作業で右手はマウスにあるのでいちいち手を持っていくのは面倒。
ということでKarabiner-Elementsで楽にショートカットを割り振ろうってわけ。
⇨Shurikey SAIZO Sakura軸のレビュー記事
マウスのボタン指定はpointing_button

Karabiner-EventViewerでマウスのボタンを確認すると、Logicool MX ERGOでは左クリックがbutton1、右クリックがbutton2として認識された。
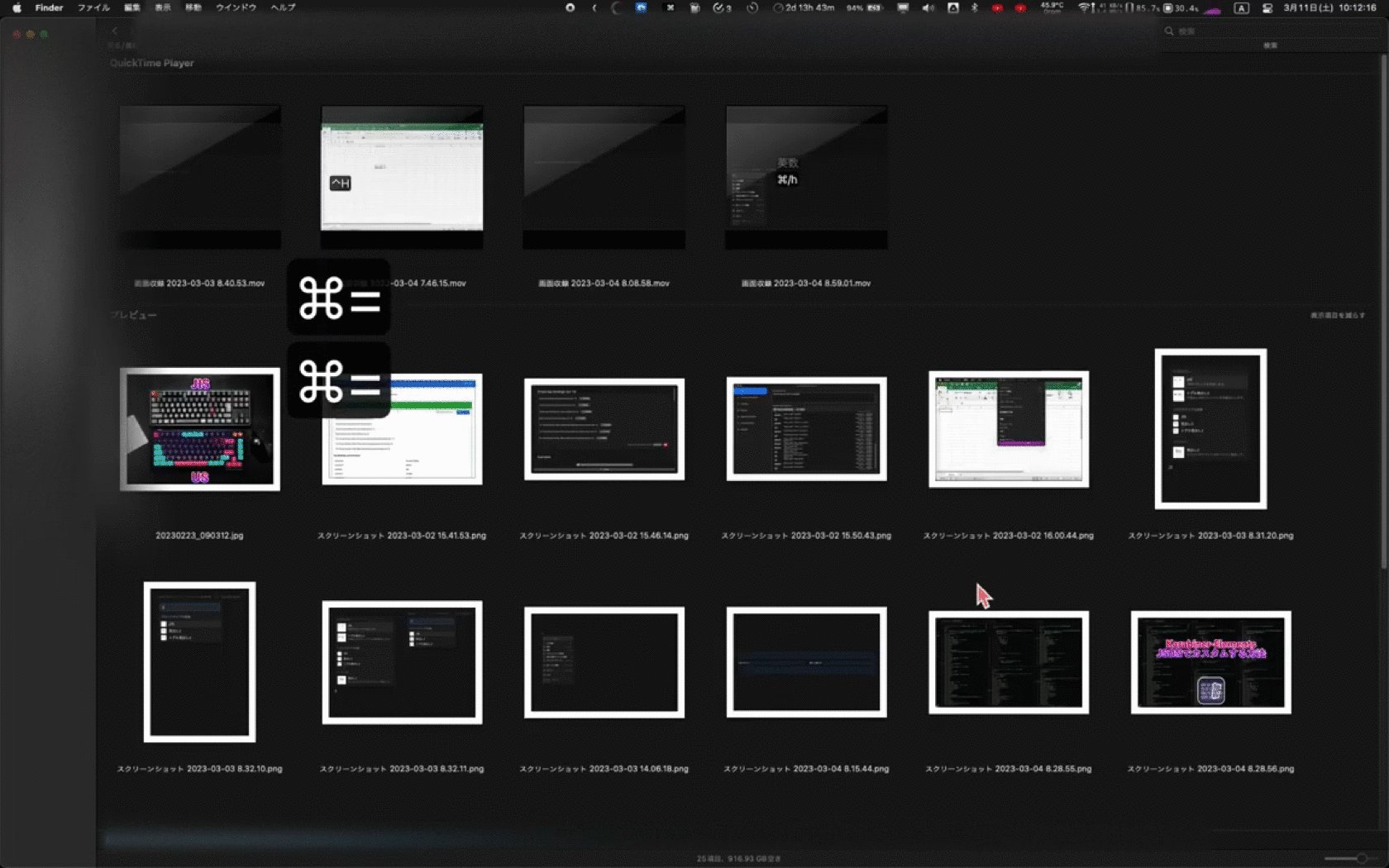
あとはこれを使ってコードを書くだけ。キー割り当ての変換は以下にした。
⌥右クリック→縮小(⌘ -):command hyphen⌘右クリック→拡大(⌘ +):command equal_sign
{
"title": "Finderのアイコン表示のサイズを変える",
"rules": [
{
"description": "⌥ 右クリックで縮小",
"manipulators": [
{
"type": "basic",
"from": {
"pointing_button": "button2",
"modifiers": {
"mandatory": [
"option"
]
}
},
"to": [
{
"key_code": "hyphen",
"modifiers": [
"command"
]
}
],
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"^com\\\\.apple\\\\.finder$"
]
}
]
}
]
},
{
"description": "⌘ 右クリックで拡大",
"manipulators": [
{
"type": "basic",
"from": {
"pointing_button": "button2",
"modifiers": {
"mandatory": [
"command"
]
}
},
"to": [
{
"key_code": "equal_sign",
"modifiers": [
"command"
]
}
],
"conditions": [
{
"type": "frontmost_application_if",
"bundle_identifiers": [
"^com\\\\.apple\\\\.finder$"
]
}
]
}
]
}
]
}
縮小と拡大それぞれの設定が必要なので、manipulatorsを2カ所で記述して設定を分けた。
あとはこれまでと同じようにComplex Modificationsから作成した設定ファイルをEnableにするだけ。
これで左手とマウスの右クリックで縮小と拡大が可能になる。
Finderのアイコン表示(⌘ 1)で、
・⌥ 右クリックでアイコンを小さく
・⌘ 右クリックでアイコンを大きく
するJSONを作成本当はスクロールで変えたかったけどfromに適用できない?っぽいので暫定的にクリックで代用
これでいちいちスクロールバーを動かす必要なし😤 pic.twitter.com/wEKlBqNmmg
— メガネ 🦊 ガジェットブロガー/YouTuber/Webエンジニア (@m_ten_pa) March 10, 2023
テンキーでアプリを開いたりイヤホンを接続したり

普通の一般的なテンキーでもKarabiner-Elementsを使えばアプリを起動したりBluetoothイヤホンの接続・接続解除が可能。いちいちLaunchpadを開いたりメニューバーにアクセスする必要がなくなる。
もともとのテンキーのキー割り当てに追加として2連打や長押しを追加するので少しややこしくはなるが、この記述方法を学ぶとさらにキー割り当てのカスタムの幅が広がる。
詳しくは以下の記事で解説している。参考にしてほしい。
-

-
【テンキーを魔改造】Karabiner-Elementsでカスタムして左手デバイスにする方法
続きを見る
自分が使いやすいようにカスタムする術を持つ
今回はMacのキー割り当て(キーバインド)変更アプリ「Karabiner-Elements」のComplex Modificationsの設定JSONファイル例を紹介した。
多くの人は既存のルールしか使わないだろうが、より自分が使いやすく効率的に作業できるようにするために是非ともJSONを触ってほしい。
これからのあなたのKarabiner-Elementsライフ・US配列キーボードライフが有意義になることを切に願う。