今回はただのテンキーを魔改造してアプリ起動やワイヤレスイヤホンの接続ができるような左手デバイスにする方法を紹介する。魔改造に使用するアプリはお馴染みのKarabiner-Elements。
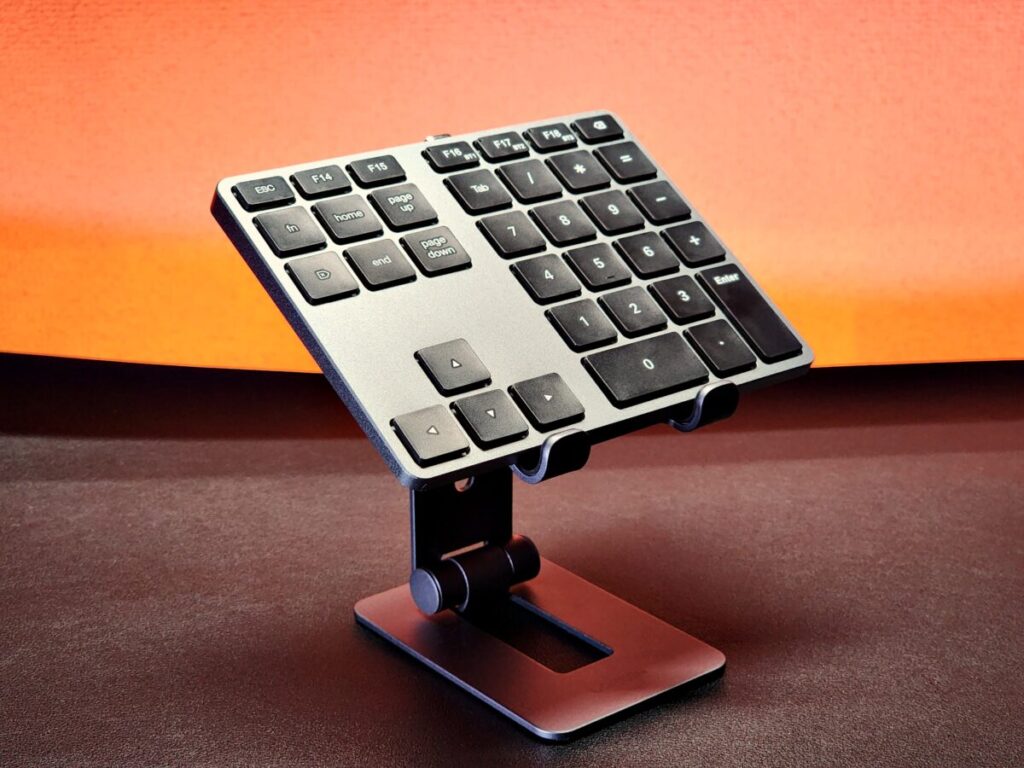
本記事で魔改造したテンキーは以下。テンキーの数字に加えdelキーやhomeキー、さらには矢印キーにファンクションキーもある。ちょうどフルサイズキーボードからテンキーレスサイズにしたときに削られた領域だ。
もちろんこのテンキーはただのテンキーなので一般的にはテンキーとしか使えない。しかし、Karabiner-Elementsを使うことでキーの割り当てを変更したり長押しや連打に操作を割り当てることが可能。
左手デバイスを買うにはハードルが高い、しかし魔改造することには抵抗がない人は読み進めてコチラの世界に来てほしい。本記事の最後には魔改造用のjsonファイル全体を置いておく。
なお、本記事の内容で何かトラブっても責任は取らない。
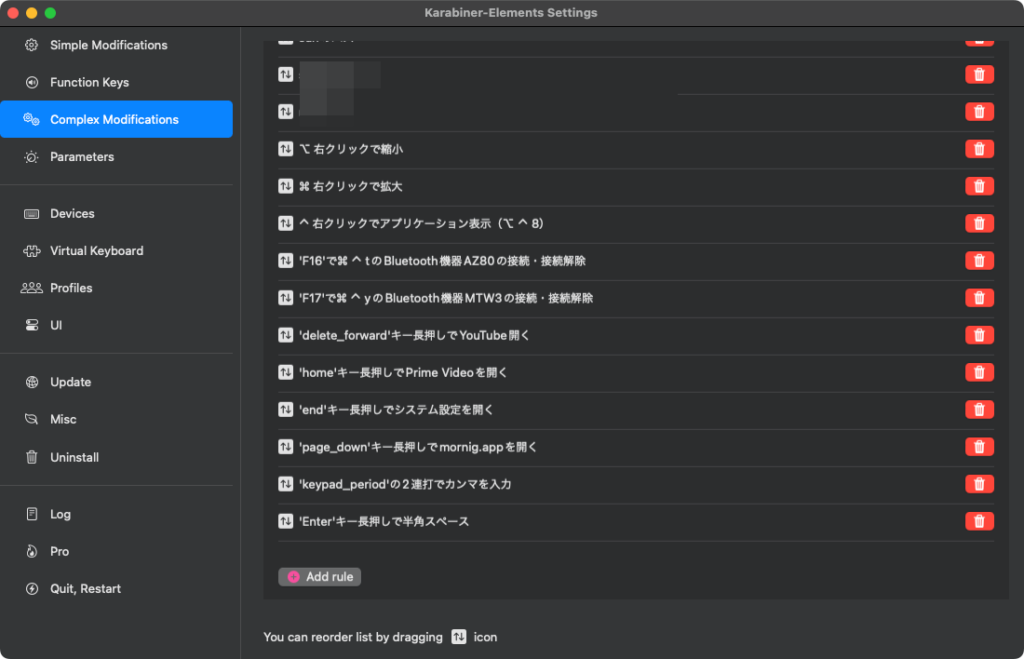
魔改造したテンキーの操作内容

初めに本記事で魔改造の目に遭った悲しきテンキーという名のモンスターの操作内容を紹介する。上の画像の通り基本的に元の配置を使いつつ、長押しや連打に追加の機能を割り振っている。
もちろんより多くの機能を割り振ったりレイヤー機能を作成したりってのはできるんだが、複雑かつメンテナンス性が下がるのは避けたいので現状はこれくらいの魔改造にとどまっている。
テンキーを魔改造するワケ

というわけでテンキーを魔改造し左手デバイスとして使えるようにしたんだが、そもそもテンキーを魔改造する意味とは何かについて書いておく。
わざわざテンキーを頑張って魔改装しなくても左手デバイスを買えば事足りるのは事実。でもテンキーにした。
左手デバイスは高すぎる

左手デバイスってのは便利なのは確かだが圧倒的に高すぎる。有名どころだと以下の6製品。基本的に2万円オーバーで割り引かれて3万円がザラな世界。
用途に応じてこれらを導入するのが一番いいんだが、初めての左手デバイスでいきなりこれらを購入するのはハードルが高い。また、どれも魅力的なのでおいそれと決められないのも事実。
一応XPPen ACK05は5,999円で圧倒的に安いんだが、メインのキーの数が8つなのでテンキーとしては使いづらく泣く泣く除外。
ただ、この記事でテンキーの真改造をしたのちに実際に購入してみた。
-

-
【XPPen ACK05レビュー】コンパクトなのに高機能の安価な左手デバイス
続きを見る
コンパクトでボタン数もガチ左手デバイスとしては少ないが、ダイヤルによる回転動作もできるので左手デバイス初心者には打って付け。
現状は魔改造テンキーはテンキー+アプリ起動+Bluetoothイヤホン接続用、XPPen ACK05はDaVinci Resolveでの動画編集用に使っている。
テンキーがメインで左手デバイスがサブ

で発想の転換をした結果、テンキーをメインにして左手デバイスとしての役割をサブにした。上で紹介した左手デバイスは、メインが左手デバイスでその中の1つの機能でテンキーをつける。考え方が逆。
ちょうど使っているキーボード「Shurikey SAIZO」がテンキーレスで数字が入力しづらかったのでテンキーの導入は考えていた。
-

-
【Shurikey SAIZO Sakura軸レビュー】Varmilo静電容量メカニカルスイッチ搭載の最高の打鍵感
続きを見る
テンキーなので価格は高くても¥5,000ほどと左手デバイスに比べると圧倒的に安い。仮に左手デバイスが使いづらくテンキーを使わなくなってもダメージは少なくて済む。
魔改造はツラい

ただ、安めのテンキーなので設定アプリが存在しない。ということは改造するには己の力を使うしかない。一応Karabiner-Elementsなどのアプリをベースにキー割り当ての変更はできるがどのキーをどう変えるのかは自分で設定しないといけない。
しかも単に「endキーを右矢印にする」といった簡単なものではなく「endキーを長押しでアプリ起動、短押しではend」というように複雑だとそのためのファイルが必要。
ひとつひとつ調べて試して、というのを繰り返して魔改造するので時間と労力がかかる。それでも魔改造したい人はようこそ、コチラの世界へ。
テンキーの魔改造でやりたいこと

魔改造後のテンキーのキー割り当てはすでに書いた通りだが、テンキーを魔改造する上でやりたいことは以下。より楽に作業したいから魔改造したが、よくよく考えると普段の作業で左手デバイスが必要となる機会がそこまでないのでは、思うようになってきた。
- テンキー入力を楽に
- よく使うアプリの起動
- Bluetooth機器の接続切り替え
1つ目はテンキーそのものの機能の改良、2つ目のアプリの起動は左手デバイスがメインで担っている機能だ。3つ目はマルチポイント接続でのイライラを解消するためにやりたかったこと。マルチポイントについては以下のYouTube動画を参照。
魔改造した結果、普通のテンキーにプラスしてこれらの操作を可能にするだけでかなり作業が楽になった。Spotlightやショートカットを多用する執筆者でさえそう思うのだから一般人は尚更そう思うだろう。
次からはテンキーの魔改造の設定方法を紹介する。起動に必要なキー割り当てや起動するアプリなどを変更できるので個々人に合わせて応用できる。
テンキーの魔改造の設定内容

ということでテンキーの魔改造でやったこととその設定方法やスクリプトを紹介する。テンキーに追加した機能は上の画像の通り。まだまだキーが余っているので改造の余地あり。
ほぼ全ての項目をKarabiner-ElementsのComplex Modificationsで実装している。詳し作り方や設定の方法は以下の記事参照。
-

-
【Karabiner-Elements】Complex ModificationsのJSONカスタム設定のコード例
続きを見る
なのでプログラミングやスクリプトなどがさっぱりの人には厳しい。というより本記事の内容がムリって人はそもそも魔改造はしない方がいい。自分でリカバーできないなら触れないのが吉。
ということで以下で魔改造の設定内容の紹介と簡単な解説をする。なお、各スクリプトで登場する以下のコードは、スクリプトを実行するデバイスを特定するためのもの。
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
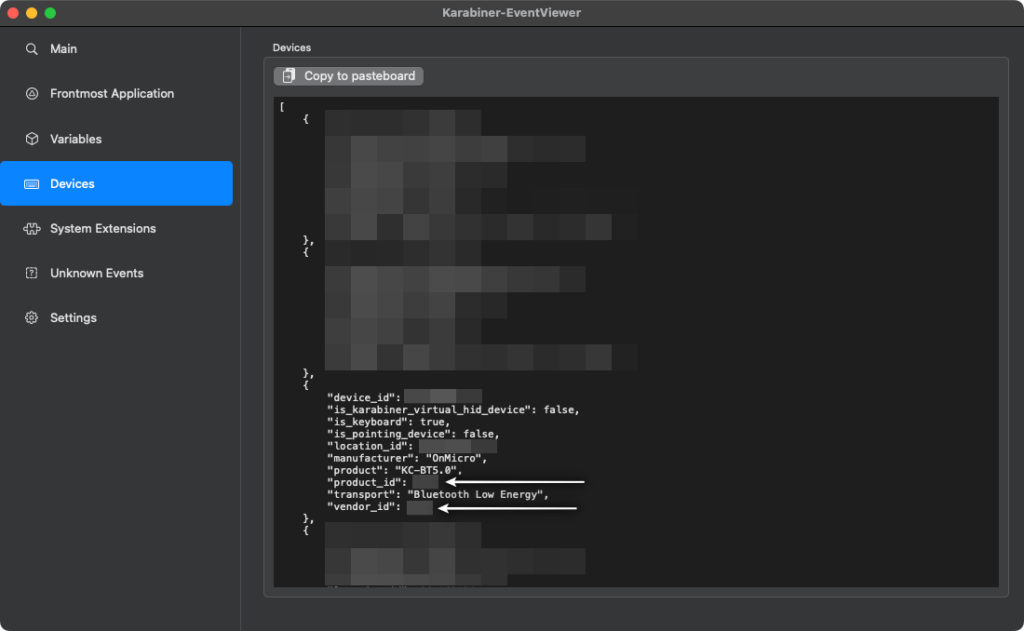
idの確認はKarabiner-EventViewerの「Devices」の項目で確認可能。

特定のデバイスにだけスクリプトを適用したいときは使ってほしい。
delキーの長押しでYouTubeを開く
+ クリックでオープン
{
"description": "'delete_forward'キー長押しでYouTube開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "delete_forward"
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "delete_forward"
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'YouTube.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
delキー(delete_forward)の長押しでYouTubeを開く処理を設定。MacにはYouTubeアプリがないから正確にはブラウザでYouTubeを開く処理をアプリ化したものを、delキーの長押しで呼び出している。
執筆者はYouTubeのヘビーユーザーなのでブックマークとかだとアクセスが面倒。ということでアプリを作成し自動で開くようにした。
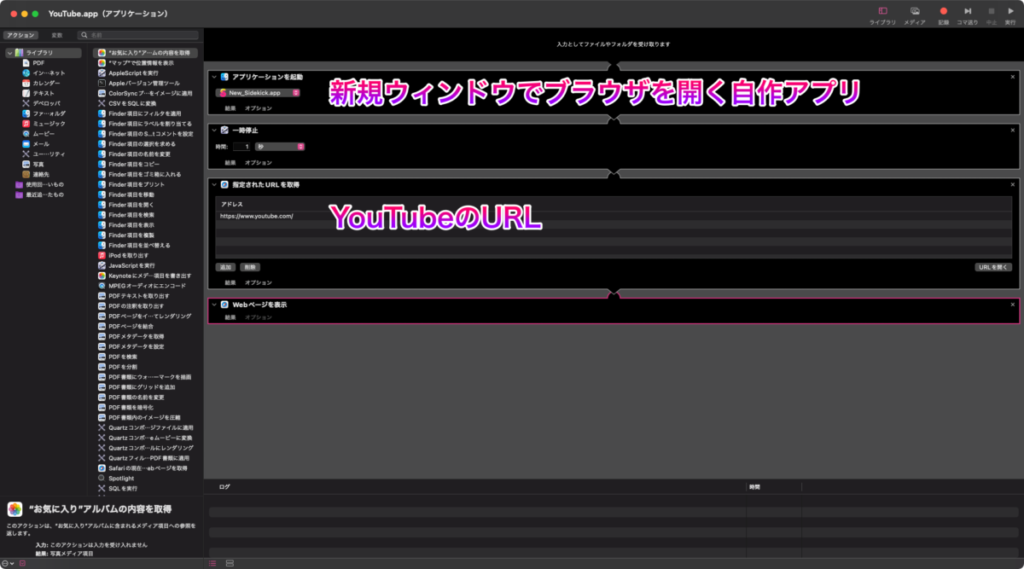
作成はApple標準アプリのAutomatorで以下のように設定すればいい。

最初の新規ウィンドウの部分は左のサイドバーの検索欄から「起動」で調べてブラウザ名を起動するでもいける。ただし新規タブで開くなどの処理が必要になるので工夫してほしい。
執筆者と同じように新規ウィンドウで開くアプリを作りたいなら下記の記事参照。他にも便利なAutomator術を紹介している。
-

-
【Automator活用術】Macで生産性を上げる作業の自動化術
続きを見る
なお、Chrome系ブラウザのショートカット作成でアプリを作ることもできる。その場合はAutomatorを使用しなくてもいい。ただ、執筆者はM1 MacBook Proで作成したアプリがフリーズしまくったのでAutomatorで作った名残なだけ。
endキーの長押しでシステム設定を開く
+ クリックでオープン
{
"description": "'end'キー長押しでシステム設定を開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "right_arrow",
"modifiers": {
"mandatory": [
"left_command"
]
}
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "right_arrow",
"modifiers": [
"left_command"
]
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'System Settings.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
カーソルを文末に移動するendキー(⌘ →)を長押しすることでシステム設定を開くようにもした。執筆者はよくMacの設定を変更して自分に最適化するのでシステム設定を開くようにしたが、delキー同様もちろん他のアプリでも対応可能。
一応Spotlightでのアプリ検索・起動で「システム」と入力して開くこともできるが、たまに「システム設定」ではなくMacの情報を表示する「システム情報」アプリがヒットすることがある。
一方でキーに割り当てれば確実にシステム情報を開くことができる。
page_downキーの長押しで朝のセットアップ処理を実行
+ クリックでオープン
{
"description": "'page_down'キー長押しでmornig.appを開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "down_arrow",
"modifiers": {
"mandatory": [
"left_command"
]
}
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "down_arrow",
"modifiers": [
"left_command"
]
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'morning.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
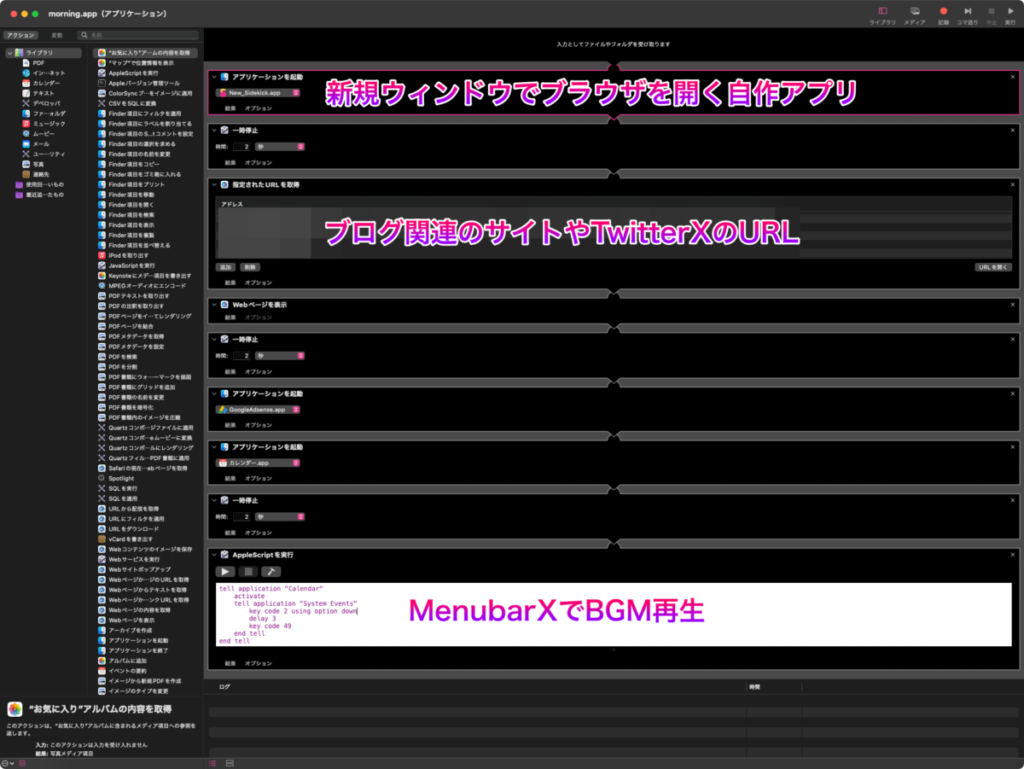
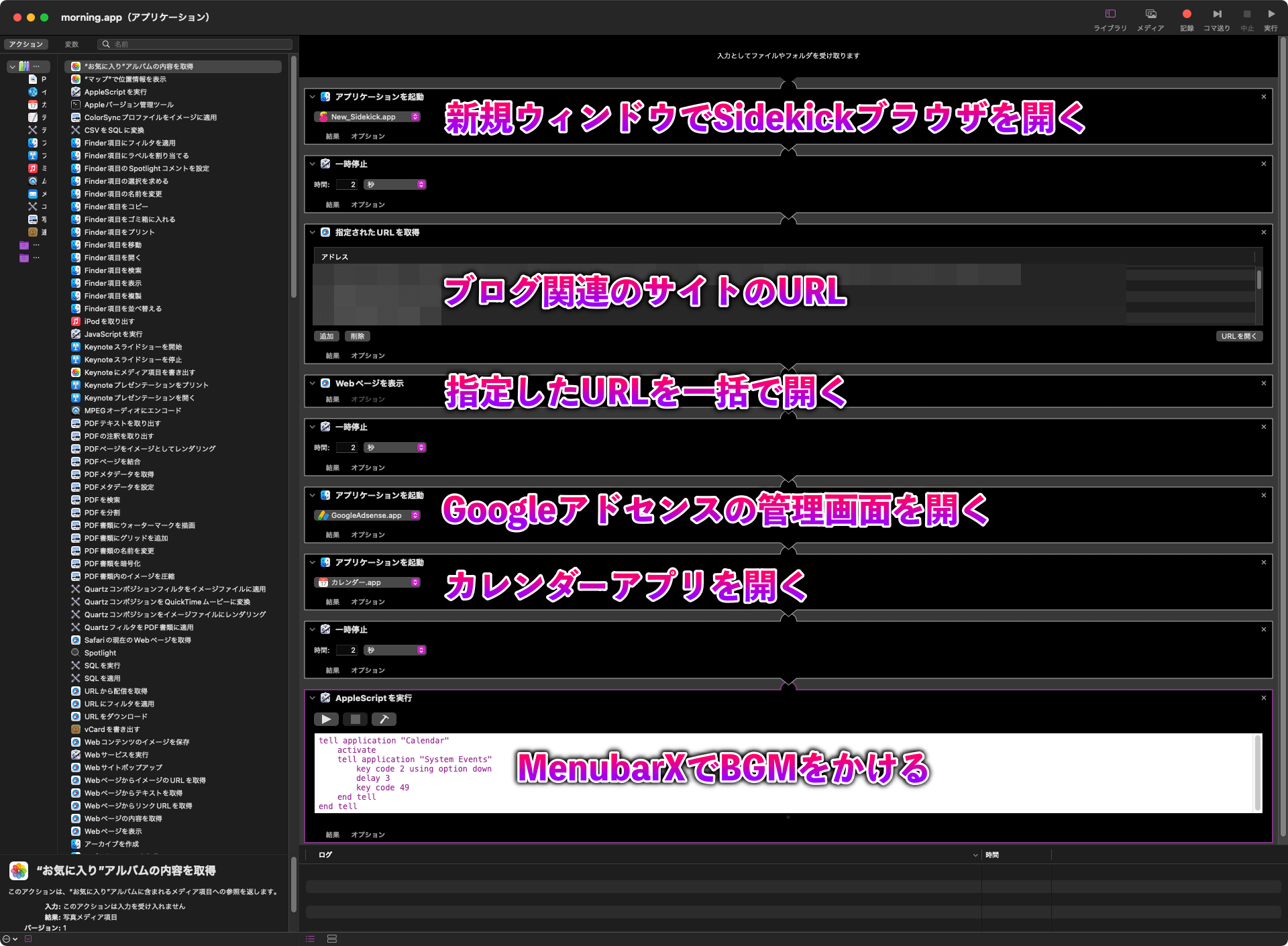
執筆者は毎朝ブログ・YouTube関連のサイトを確認しているんだがいくつもののWebサイトをいちいち開くのが面倒ということで自分でアプリを作成。やっていることは以下。
- 新規ウィンドウでSidekickを開く
- 確認したいサイトを全て開く
- Vivaldiで別のサイトを開く(アカウントの関係)
- Apple純正カレンダーを開く
- MenubarXのジャズのYouTubeを開いて再生

もちろんショートカットアプリとかでできそうだが、新規ウィンドウを開くとかMenubarXにアクセスするとかを自分で作成する方が楽なのでAutomatorでアプリを自作した。設定内容は上の画像の通りで、詳しい設定などは以下の記事を参考にしてほしい。
-

-
【Automator活用術】Macで生産性を上げる作業の自動化術
続きを見る
で、この処理をpage_downキーの長押しで実現した。長押しに割り当てることでpage_downキーの操作はそのままにすることができる。長押しの時に1回押しの通常のpage_downキーの操作はされず、あくまでも長押しだけされる。要するに長押ししたいのに1回押しのpage_downは実行されないということ。
もちろん開くアプリは朝のセットアップではなく他のアプリでも可能。開くアプリ名を変えるだけ。
homeキーの長押しでPrime Videoを開く
+ クリックでオープン
{
"description": "'home'キー長押しでPrime Videoを開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "left_arrow",
"modifiers": {
"mandatory": [
"left_command"
]
}
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "left_arrow",
"modifiers": [
"left_command"
]
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'Prime Video.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
やっていることはYouTubeを開く処理と同じ。単に開くアプリをPrime Videoに変更しただけ。ただし、新規ウィンドウで開いてPrime Videoを検索・開く場合はYouTube同様、自作する必要があるので注意。
すでに書いたがChrome系のショートカット作成でアプリを作ったならそのアプリ名を指定するだけでいい。
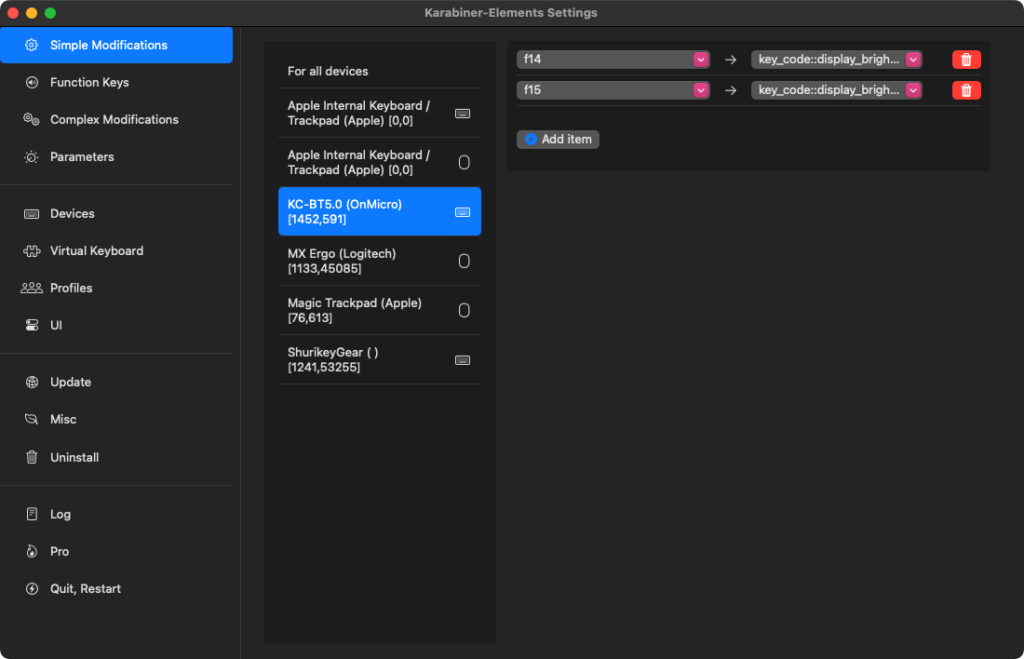
F14, F15キーをディスプレイ輝度調節に設定

執筆者の使っているテンキーにはF14~F18キーまであり、F15とF16の間には空間がある。ということでキリが良いF14, F15キーをディスプレイの輝度に割り当てた。
この設定は単にF14とF15をディスプレイ輝度の変更に変更しただけなのでスクリプトは不要。Karabiner-Elementsでポチポチ設定だけでいい。
F16, F17キーにイヤホンの接続・接続解除を設定
+ クリックでオープン
{
"description": "'F16'で⌘ ⌃ tのBluetooth機器AZ80の接続・接続解除",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "f16"
},
"to": [
{
"key_code": "t",
"modifiers": [
"left_command",
"left_control"
]
}
]
}
]
},
{
"description": "'F17'で⌘ ⌃ yのBluetooth機器MTW3の接続・接続解除",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "f17"
},
"to": [
{
"key_code": "y",
"modifiers": [
"left_command",
"left_control"
]
}
]
}
]
}
F16, F17キーに特定のイヤホンのBluetooth接続・接続解除を設定した。この設定をするだけで以下のメリットがある。
- 特定のBluetooth機器の接続を1ボタンで完結
- 接続解除も1ボタンで完結
- マルチポイント時の再生の誤判定を1ボタンで解消
特に執筆者が深刻に考えているのが最後のマルチポイントの再生判定。世間的にほとんど取り沙汰されないのが怖いが、イメージは以下のツイート。
スマホで再生したいのにPCで再生していると判定されて(もちろんPCからは再生されていない)スマホの再生ができない。しかもMacを閉じた状態だといちいちMacを開いてBluetooth設定から該当のイヤホンの接続を解除したりしないといけない。ダルすぎ。
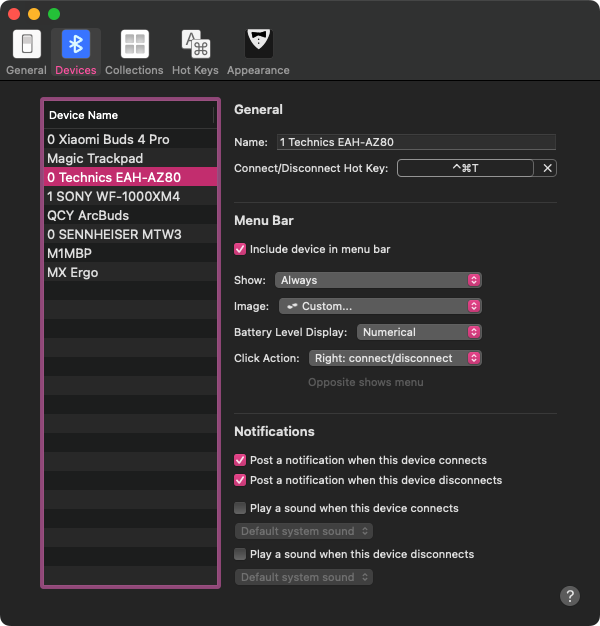
ということでテンキーに割り振ることで家での作業中の誤判定を軽減するという目論見。ただ、Macデフォルトの機能では簡単にできないのでToothpicksというBluetoothデバイスの管理アプリでショートカットを設定してキーに割り振った。

また、Technics EAH-AZ80では問題なくすぐBluetooth接続・接続解除ができたが、SENNHEISER MOMENTUM True Wireless 3だとすぐには反応しなかった。Macを再起動したら使えるようになったので、もし反応しなかったら再起動してほしい。
これで外出前にマルチポイントの再生判定を喰らってもテンキーから強制的にBluetooth接続を解除できる。
-

-
【Technics EAH-AZ80レビュー】音質もノイキャンも機能性もこれがNo.1な完全ワイヤレスイヤホン
続きを見る
-

-
【SENNHEISER MOMENTUM True Wireless 3レビュー】全てが整ったイヤホン
続きを見る
ピリオドの2回連打でカンマを入力(to_delayed_action)
+ クリックでオープン
{
"description": "'keypad_period'の2連打で'comma'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"set_variable": {
"name": "press_period_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
},
{
"key_code": "keypad_period"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
},
{
"key_code": "comma"
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 0
}
]
}
]
}
執筆者が持っているテンキーはピリオド「.」はあるがカンマ「,」はキーにない。なので1,000といった3桁ごとにカンマ「,」を入力するにはわざわざキーボード側から入力する必要があった。カンマのためだけに一瞬キーボードまで移動するのは面倒。

ってことでピリオドのに連打でカンマを入力する処理を作成。キモはto_delayed_actionのto_if_invokedとto_if_canceled。それぞれの意味は以下。
to_if_invoked: 入力後、他のキーが入力されていない時to_if_canceled: 入力後、他のキーが入力された時
conditions
でフラグを管理すればどの部分を実行すればいいか制御可能。初期状態はpress_period_key=0で1回目のキー入力で2つ目のtypeの以下の部分を実行、フラグを1にする。
"set_variable": {
"name": "press_period_key",
"value": 1
}
}
他のキー入力がなければto_if_invokedでピリオドを入力、他のキー入力があればto_if_canceledでカンマを入力。このタイミングでフラグを0に戻す。
ただ、どうやら追加でpress_enter_key=1のブロックがいるっぽい。ないと連打した後にもto_if_invokedの処理が走る。処理を追ってみたがよくわからんが必要。
また、もし単発判定と連打判定の時間がうまくいかない時は"basic.to_delayed_action_delay_milliseconds": 150の値を調節してほしい。
Enterキーの2回連打で半角スペースを入力
+ クリックでオープン
{
"description": "'keypad_enter'の2連打で'spacebar'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"conditions": [
{
"type": "variable_if",
"name": "press_enter_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"to": [
{
"set_variable": {
"name": "press_enter_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_enter_key",
"value": 0
}
},
{
"key_code": "keypad_enter"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_enter_key",
"value": 0
}
},
{
"key_code": "spacebar"
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_enter_key",
"value": 0
}
]
}
]
}
Enterキーの2連打で半角スペースを入力できるように設定。2回目のキー入力で「delete_or_backspace」で文字を削除する方法でも可能なのは事実。
確かにキー入力ならこれでいいがEnterのように改行や文字の送信などいろんなパターンが考えられるキーだと文字を削除するのには条件分岐が必要で面倒。
ということでto_delayed_actionのto_if_invokedとto_if_canceledを使用する方法へシフト。
プラスキーの2回連打でコロンを入力
+ クリックでオープン
{
"description": "'keypad_plus'の2連打で'colon'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_plus"
},
"conditions": [
{
"type": "variable_if",
"name": "press_plus_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_plus"
},
"to": [
{
"set_variable": {
"name": "press_plus_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_plus_key",
"value": 0
}
},
{
"key_code": "keypad_plus"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_plus_key",
"value": 0
}
},
{
"key_code": "semicolon",
"modifiers": [
"left_shift"
]
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_plus_key",
"value": 0
},
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
14:12など時刻を入力する際にコロン:が欲しいがテンキーに非搭載なのでプラス+の2回連打に追加。やっていることはカンマや半角スペースと同じだがどうやらshiftを押しながらのselmicolonじゃないとcolonにならなかった。もしかしたらUS配列が原因かもしれないので適宜変更してほしい。
レイヤーは難易度高めと管理が大変そう

ということで魔改造の内容を紹介したが、ここからはテンキーの左手デバイス化でできそうなことについて触れていく。例えば同じキーでも異なる操作を可能にするレイヤー機能はKarabiner-Elementsでは難しい。
フラグを立てれば実現はできそう

レイヤー機能の作成方法はいろいろあるだろうがシンプルなのがレイヤーの階層の値をフラグとみなすこと。簡単に言えばレイヤーの階層の値を管理する。
Karabiner-Elementsではto.set_variableでフラグを立てることができる。例えばhomeキーを1回押せばレイヤー2にしてもう一度押せば1に戻すということが可能。ピリオドとカンマのところで使用した。
⇨to.set_variable | Karabiner-Elements
で、実際にフラグを使ってテンキーを魔改造した記事が以下。記事の最後の実際のコードを見るとかなり複雑で長いことがわかる。
⇨Karabiner-Elementsを用いて外付けテンキーを片手キーボード化する. - Qiita
この記事では複数のフラグを使っているのより複雑に見えるが、これを読み解きつつ自分のテンキーに当てはめるのはなかなか難しい。
確認・把握することが多すぎる

また、レイヤーを使うなら今どのレイヤーなのかを確認する必要がある。STREAM DECKやLOUPEDECKといった画面付きの左手デバイスの場合はディスプレイのボタンですぐに把握できるだろうが、ディスプレイのないテンキーだと不可。
一応、先ほどのQiitaの記事にあるようにMacの通知で確認はできるだろう。ただ、各レイヤーで各ボタンがどのような役割を持つのかを指定・把握する必要があり大変そう。
レイヤーは上級者向け
これらの点を踏まえてレイヤー機能の実装は可能だが、実装が複雑だしレイヤー階層の確認や各キーの役割把握が大変。なのでレイヤー機能の実装は上級者向け。
キー連打で処理を変える際は処理に注意

この記事で紹介したキー連打系の処理はアーカイブのカンマ・ピリオドとメインのEnter・半角スペースの2種類の方法がある。これらの処理は結果は同じく連打なんだけど中身の処理がまるっきり異なる。
アーカイブの連打の方がシンプルで使っているやつの方がキレイ、だと思う。
to_if_invokedとto_if_canceledをうまく使え
+ クリックでオープン
{
"description": "'keypad_enter'の2連打で'spacebar'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"conditions": [
{
"type": "variable_if",
"name": "press_enter_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"to": [
{
"set_variable": {
"name": "press_enter_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_enter_key",
"value": 0
}
},
{
"key_code": "keypad_enter"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_enter_key",
"value": 0
}
},
{
"key_code": "spacebar"
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_enter_key",
"value": 0
}
]
}
]
}
連打系の処理を作りたいならto_delayed_actionのto_if_invokedとto_if_canceledを使うのが良さそう。すでに書いたがこれらのif条件はザックリ以下の意味を持つ。
to_if_invoked: 入力後、他のキーが入力されていない時to_if_canceled: 入力後、他のキーが入力された時
なので1回押しの場合はto_if_invoked、2回連打の時はto_if_canceledの処理が実行されるようにスクリプトを書いたらいい。ただ、これだけだと2回目の連打入力のto_if_canceledの後にto_if_invokedが実行されてしまう。
ということでset_variableでフラグ(press_period_keyやpress_enter_key)を立てて管理する。初期状態ではフラグが0で1回目の入力でフラグを1にし、フラグ1だと1つ目の"type": "basic",に入っていい感じに連打できるようになる。
to_if_canceledはどのキーでも反応する
多分これは改善できるだろうがto_if_canceledの2回連打の対象のキーはなんでもいい。なのでEnterの後にEnterを押したら半角スペースになるのはもちろん、Enterの後に3を押しても半角スペースになる。
to_if_canceledの中で条件分岐ができたらいいがbasic.to_delayed_action_delay_millisecondsの値を自分がEnterで2連打できるギリギリの値にすればトラブルことはない。
文字削除前提の連打もあり

この記事ではアーカイブにした、2回目の入力時に1回目の文字を削除してから2回目の文字を入力する方法は文字のキー入力だと普通に使える。1文字削除しても問題ないから。
{
"description": "'keypad_period'の2連打で'comma'を入力",
"extra_description_level": 1,
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"key_code": "delete_or_backspace"
},
{
"key_code": "comma"
},
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
],
...
しかしendキーやEnterキーといった処理の場合はどうだろうか。Enterキーの改行なら上にいって一番右に戻るなどの処理ができるかもしれないが、文の途中なら・文字の確定なら、といったように考えられるケースが多すぎる。
またendキーの場合は1回押しの処理でカーソルが一番右に移動するのでまた連打の処理の後にカーソルを戻して作業を再開する必要がある。
なので文字削除バージョンの連打操作を作る時は文字入力なのかカーソル関係なのか考慮してほしい。
キーの長押しで処理を変えるのがおすすめ

本記事でよく使用しているのがキーの長押しの処理。公式ドキュメントは以下。
⇨ to_if_held_down | Karabiner-Elements
長押しなのでスピード感はなくなるが安定しているし連打の時のように1回押しのキー入力を削除する必要もなく楽。
長押しは長押しの処理だけ実行

連打とは異なり長押しの場合、長押しの時間判定前にキーを上げたか・判定後に上げたかで明確に処理が変わる。endキーの長押しでシステム設定を開く際、以下のように明確に条件が分岐される。
- 長押し判定前にキーを上げた;
endキー
- 長押し判定後にキーを上げた:システム設定を開く
要するに連打の処理のように長押し判定後にキーを上げても、判定前の処理(上の例だとendキー)が入力されることがない。だから連打の時のようにいちいち文字を削除したりフラグを立てる必要がなくなりスッキリする。
この点で長押しのキー入力は安定性があって使いやすい。
長押し判定の時間は短すぎると長押し判定されない
長押し判定のしきい値を決めるbasic.to_if_held_down_threshold_millisecondsの値は小さい方が早く長押し判定されるが、その反面、小さすぎると短押しでも長押し判定になるので注意。いくつかの数値を試して自分の長押しのタイミングを探ってほしい。執筆者は150msだった。
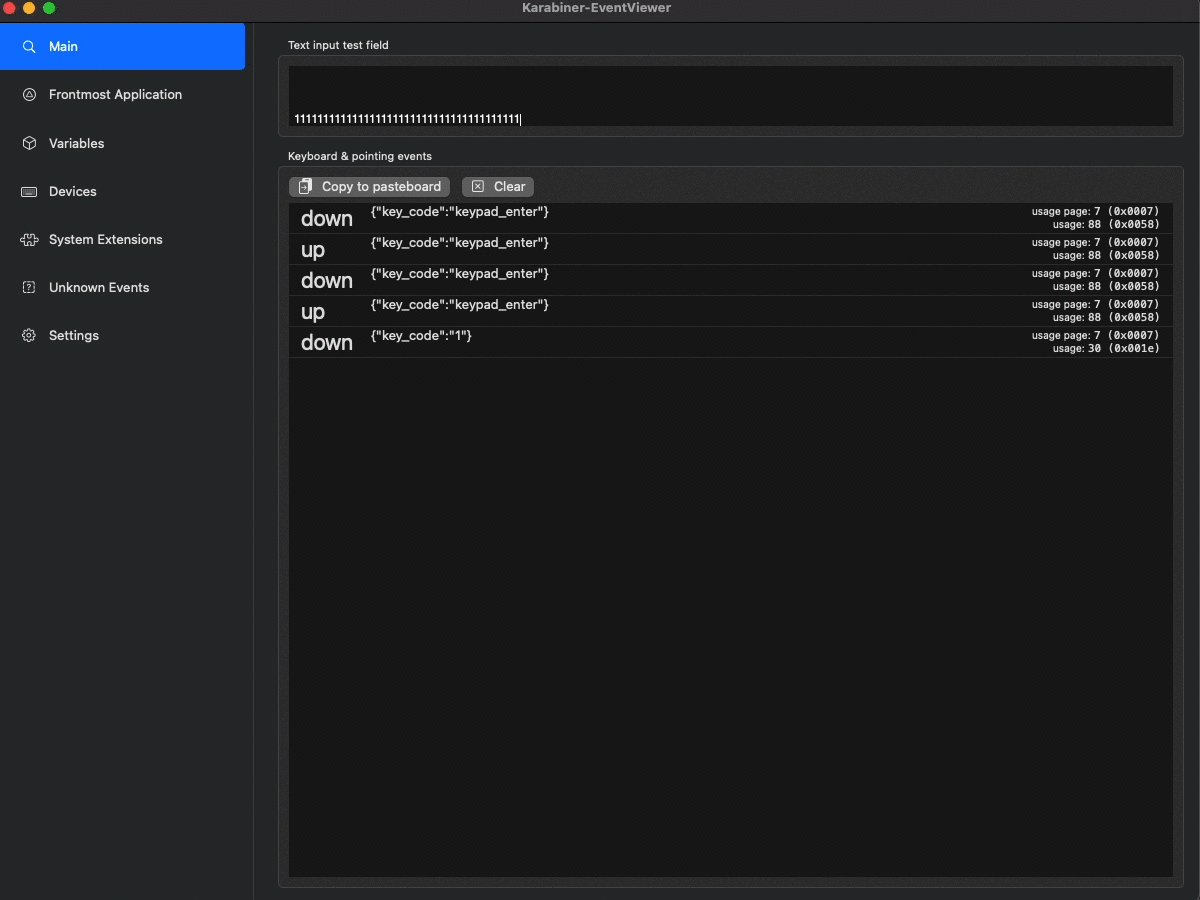
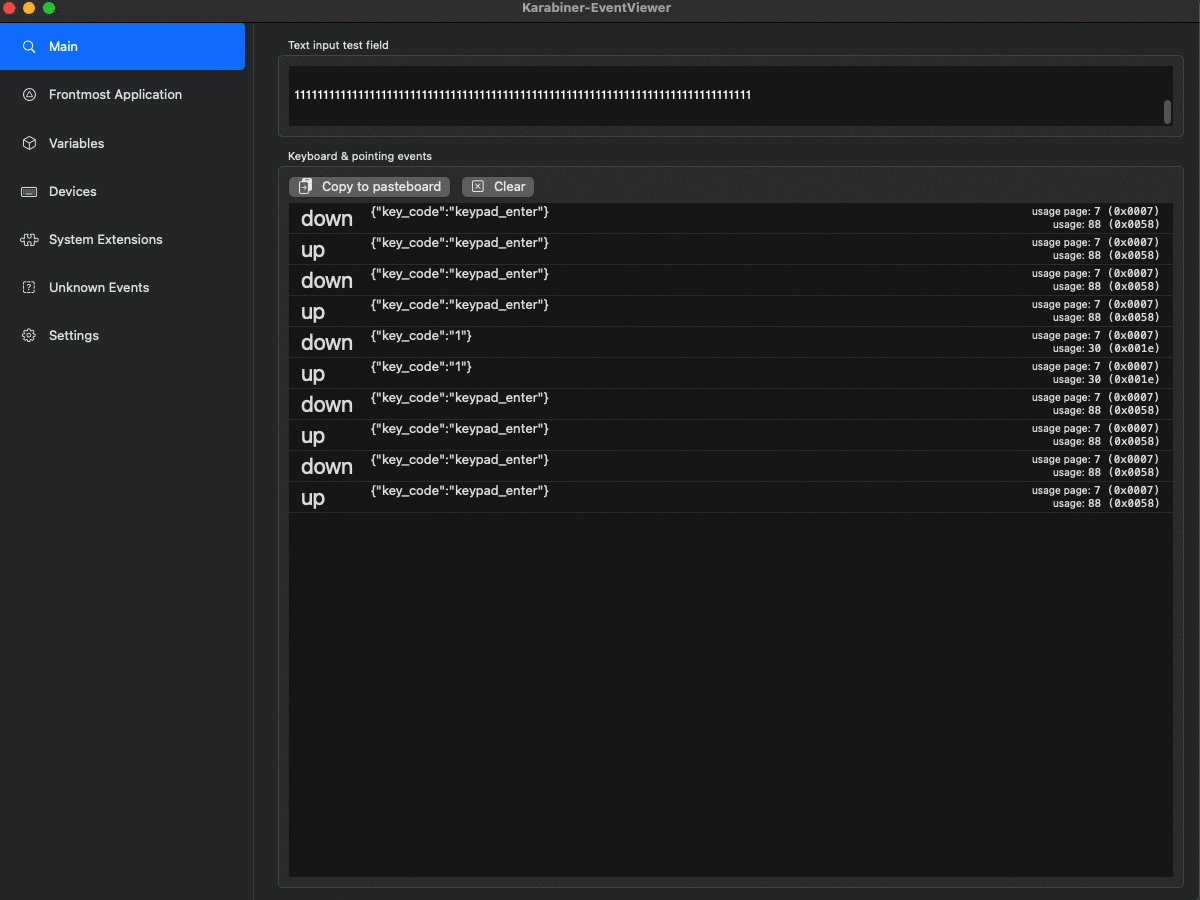
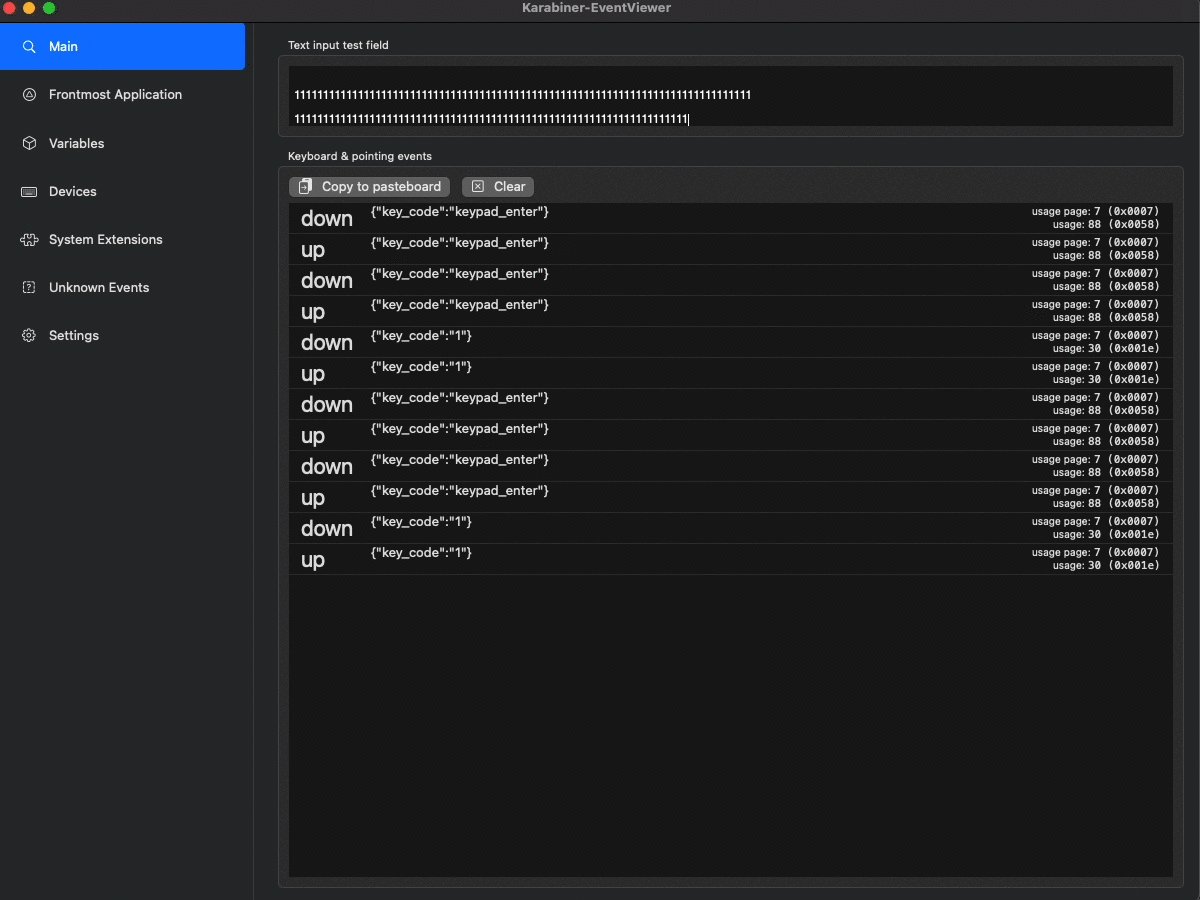
長押しでキー入力の連打をするrepeatに注意

長押しでキー入力を実装する場合、toに入力したいキーを書くだけでは不十分。上のgifのように長押しの期間ずっとキー入力される。これを解消するには以下のようにrepeatをfalseにすればいい。
"to_if_held_down": [
{
"key_code": "spacebar",
"repeat": false
}
]
repeat
の指定なしでリピート入力されるのでデフォルトはtrue。連打したい人はそのままでいいが、1入力だけしたい人はfalseにしてほしい。
テンキー魔改造用jsonファイル

最後に本記事で紹介したテンキー魔改造用jsonファイル全体を紹介する。この内容のjsonファイルを/Users/(ユーザー名)/.config/karabiner/assets/complex_modificationsに保存すればKarabiner-ElementsのComplex Modificationsですぐに使えるはずだ。参考にしてほしい。
+ クリックでオープン
{
"title": "KcBlueJP KC-M35i魔改造",
"rules": [
{
"description": "'F16'で⌘ ⌃ tのBluetooth機器AZ80の接続・接続解除",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "f16"
},
"to": [
{
"key_code": "t",
"modifiers": [
"left_command",
"left_control"
]
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'F17'で⌘ ⌃ yのBluetooth機器MTW3の接続・接続解除",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "f17"
},
"to": [
{
"key_code": "y",
"modifiers": [
"left_command",
"left_control"
]
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'delete_forward'キー長押しでYouTube開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "delete_forward"
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "delete_forward"
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'YouTube.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'home'キー長押しでPrime Videoを開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "left_arrow",
"modifiers": {
"mandatory": [
"left_command"
]
}
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "left_arrow",
"modifiers": [
"left_command"
]
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'Prime Video.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'end'キー長押しでシステム設定を開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "right_arrow",
"modifiers": {
"mandatory": [
"left_command"
]
}
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "right_arrow",
"modifiers": [
"left_command"
]
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'System Settings.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'page_down'キー長押しでmornig.appを開く",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "down_arrow",
"modifiers": {
"mandatory": [
"left_command"
]
}
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "down_arrow",
"modifiers": [
"left_command"
]
}
],
"to_if_held_down": [
{
"shell_command": "open -a 'morning.app'"
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'keypad_enter'の2連打で'spacebar'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"conditions": [
{
"type": "variable_if",
"name": "press_enter_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"to": [
{
"set_variable": {
"name": "press_enter_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_enter_key",
"value": 0
}
},
{
"key_code": "keypad_enter"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_enter_key",
"value": 0
}
},
{
"key_code": "spacebar"
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_enter_key",
"value": 0
},
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'keypad_period'の2連打で'comma'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"set_variable": {
"name": "press_period_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
},
{
"key_code": "keypad_period"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
},
{
"key_code": "comma"
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 0
},
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "'keypad_plus'の2連打で'colon'を入力",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_plus"
},
"conditions": [
{
"type": "variable_if",
"name": "press_plus_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_plus"
},
"to": [
{
"set_variable": {
"name": "press_plus_key",
"value": 1
}
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_plus_key",
"value": 0
}
},
{
"key_code": "keypad_plus"
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_plus_key",
"value": 0
}
},
{
"key_code": "semicolon",
"modifiers": [
"left_shift"
]
}
]
},
"parameters": {
"basic.to_delayed_action_delay_milliseconds": 150
},
"conditions": [
{
"type": "variable_if",
"name": "press_plus_key",
"value": 0
},
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "(アーカイブ)'keypad_period'の2連打で'comma'を入力",
"extra_description_level": 1,
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"key_code": "delete_or_backspace"
},
{
"key_code": "comma"
},
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
],
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"set_variable": {
"name": "press_period_key",
"value": 1
}
},
{
"key_code": "keypad_period"
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
]
},
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 0
},
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
},
{
"description": "(アーカイブ)'Enter'キー長押しで半角スペース",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "keypad_enter"
}
],
"to_if_held_down": [
{
"key_code": "spacebar",
"repeat": false
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
]
}
テンキーを魔改造して左手デバイスにする

本記事ではKarabiner-Elementsを使ってテンキーを左手デバイス用に魔改造する方法を紹介した。もちろん本家の左手デバイスのほができることは多そうだがKarabiner-Elementsでもそれなりのことができる。
左手デバイスの購入はなかなか難しいがKarabiner-Elementsでどうにか魔改造できるという物好きな人はチャレンジしてほしい。
以下の記事ではKarabiner-Elementsでキーボードを魔改造している。併せてご覧いただきたい。
-

-
【Karabiner-Elements】Complex ModificationsのJSONカスタム設定のコード例
続きを見る
-

-
【Keychron K3 JIS】Karabinerで矢印キーのレイアウトを変更する方法
続きを見る
テンキーの魔改造の内容が増えたらここに追記する。また来てほしい。
使わなくなったアーカイブ設定
ここでは以前は使用していたが別の方法を使うことにしたなどで最終的に使わなくなった設定を紹介して供養したことにする。もちろん使えないわけでないので、使用・参考にしてほしい。
(アーカイブ)ピリオドの2回連打でカンマを入力
+ クリックでオープン
{
"description": "'keypad_period'の2連打で'comma'を入力",
"extra_description_level": 1,
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"key_code": "delete_or_backspace"
},
{
"key_code": "comma"
},
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
],
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 1
}
]
},
{
"type": "basic",
"from": {
"key_code": "keypad_period"
},
"to": [
{
"set_variable": {
"name": "press_period_key",
"value": 1
}
},
{
"key_code": "keypad_period"
}
],
"to_delayed_action": {
"to_if_invoked": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
],
"to_if_canceled": [
{
"set_variable": {
"name": "press_period_key",
"value": 0
}
}
]
},
"conditions": [
{
"type": "variable_if",
"name": "press_period_key",
"value": 0
}
]
}
]
}
これは以下の記事のままなんだが、ピリオド「.」を2回連続で押すことでカンマ「,」を入力するというもの。
Karabiner-Elementsの設定(テンキーの"."の二度押しで","を入力する設定)
んだが、見てもらうとわかるように連打時に一回delete_or_backspaceで1回目のピリオドを消してからカンマを入力している。
キー入力だから特段問題はないし直感的だが、一度入力した内容を削除してから新しく入力するのは美しくないしバグの原因になる。ということで次に紹介するto_if_invokedとto_if_canceledをうまく活用した方法に変更。一度削除する方法はお蔵入りに。
(アーカイブ)Enterキーの長押しで半角スペースを入力
+ クリックでオープン
{
"description": "'Enter'キー長押しで半角スペース",
"manipulators": [
{
"type": "basic",
"from": {
"key_code": "keypad_enter"
},
"parameters": {
"basic.to_if_alone_timeout_milliseconds": 150,
"basic.to_if_held_down_threshold_milliseconds": 150
},
"to_if_alone": [
{
"key_code": "keypad_enter"
}
],
"to_if_held_down": [
{
"key_code": "spacebar",
"repeat": false
}
],
"conditions": [
{
"type": "device_if",
"identifiers": [
{
"vendor_id": 1452,
"product_id": 591
}
]
}
]
}
]
}
執筆者が持っているテンキーでは半角スペースもない。ガジェットの寸法を入力するときなどに半角スペースを使いたかったのでこれも設定。上のピリオド・カンマの連打と同じ方法では1回押しの時点でEnterが入力されてうまくいかなかったが、次に紹介する方法で連打できた。
なのでここに書いたEnterの長押しはお蔵入りになった。