こんな人にオススメ WordPressのテーマをSANGOからAFFINGER6に乗り換えたいけど、具体的にどういう方法で乗り換えたらいい?
ということで、今回は本ブログ「M点パ」のWordPressテーマをSANGO→AFFINGER6に変更する方法を紹介する。
WordPressテーマを変更することで、ガラリと変更することは可能。しかし、テーマ乗り換えにはいくつかのステップが必要。
本記事では乗り換えステップの中でも一番大変な記事内のショートコードの修正について、実際に執筆者が行った方法を解説していく。具体的なステップは以下。
- プラグインWP Theme Testを導入
- WP Theme Testで新テーマを有効に
- 不具合が起きている箇所を確認
- プラグインSearch Regexの正規表現で置換
- 置換漏れをFind & Replace for Text Editingで手動置換
WordPressテーマ変更で見た目が変わる
Before(SANGO、前)とAfter(AFFINGER6、後)
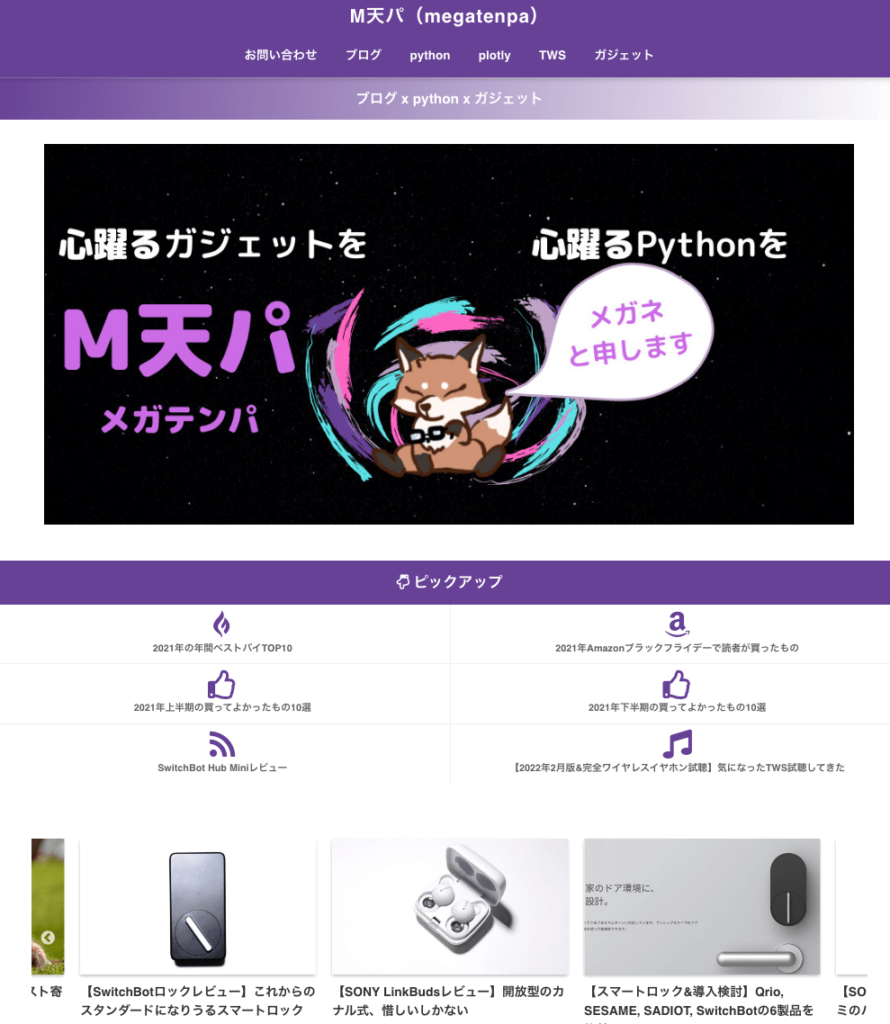
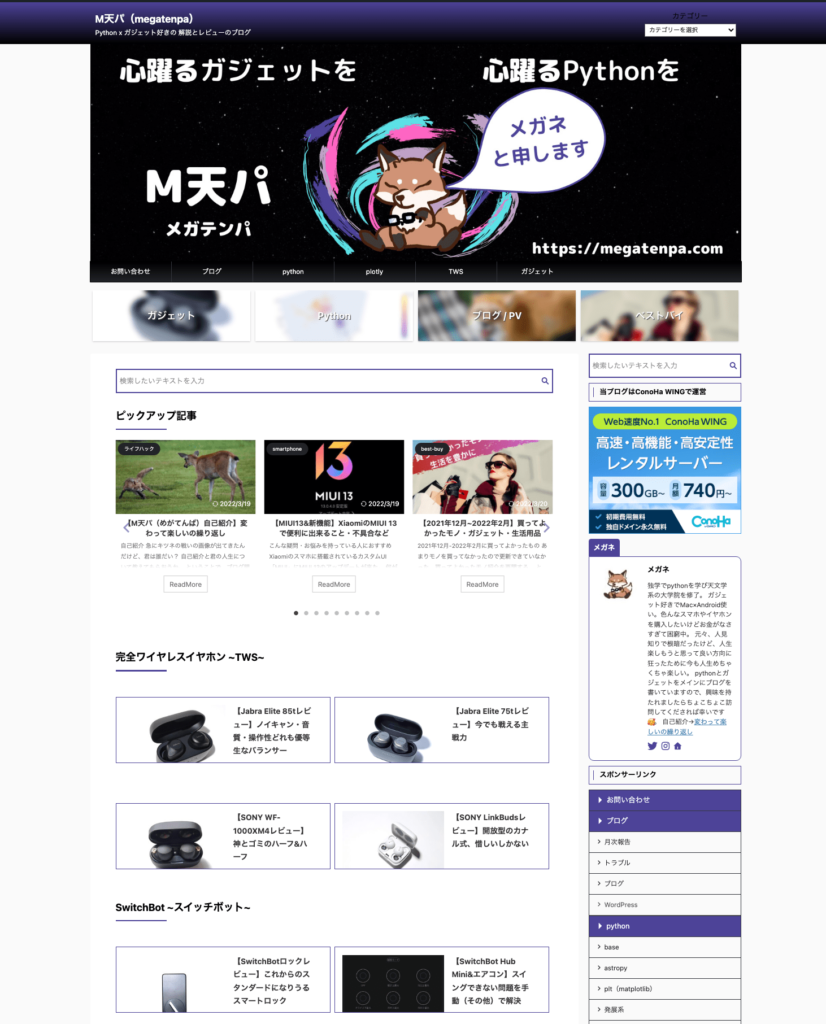
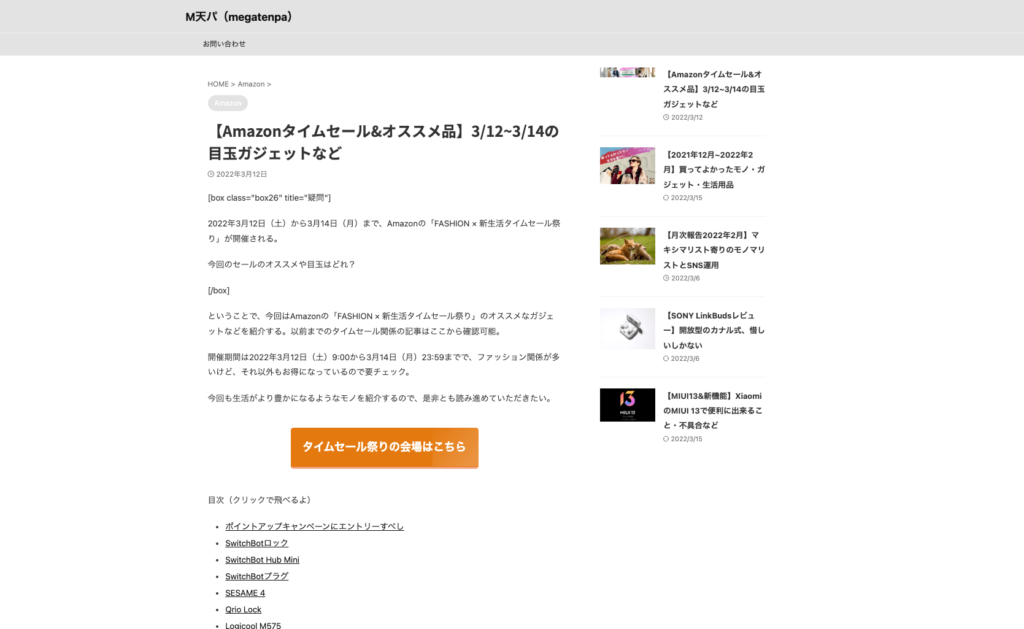
まずは結果的にどうなったかから。ミスったことにSANGOの時のトップページをスクショし忘れていた。上の画像は後で出てくる画像の切り取り。まあ同じだからいい。
SANGOの場合は紫色を基調にシンプルに構成していた。一方で、AFFINGER6では黒と紫を基調に構成。
さらにSANGOの場合はトップページは新着記事をメインにしていたが、AFFINGER6への変更後はおすすめ記事をメインにして下の方に新着記事を羅列した。
これでどれだけ効果があるかはわからないが、とりあえずはこんな感じにして様子見。
本記事ではここら辺のレイアウトについては割愛する。レイアウトは長期間AFFINGER6を使っている人のを参考にするのがいいだろう。
テーマを非公開で変更できるWP Theme Testを導入
いきなりWordPressテーマを変更してもいいけど、それだと変更後の状況把握から始まってしまう。
そうすると何から手をつけるべきなのか、見通しが立たずに終わる。
ということで、ブログ管理者などにだけ限定的にWordPressテーマを変更できるプラグイン「WP Theme Test」を導入。
要するに、一般的な読者からは元のSANGOのテーマで表示、管理者など権限を持つ人からはAFFINGER6のテーマでブログを閲覧できるということ。
メリットは以下。
- こっそりテーマを変更して見た目を確認できる
- 不具合箇所・変更箇所の事前の把握が可能
- レイアウトなどを予め構想できる
まとめると、ぶっつけ本番じゃなくて、ちゃんとテスト勉強するイメージ。準備してから本番に臨める。
注意点は、あくまでもブログの見た目を変えているだけなので、ウィジェットなどを削除すると元のテーマ(SANGO)でもウィジェットが削除されるという点。
執筆者はビビって試していないけど、変に削除や追加はせずに後で解説するショートコードの確認用で使うのが安全。
テーマ変更を閲覧できる人に権限を与える
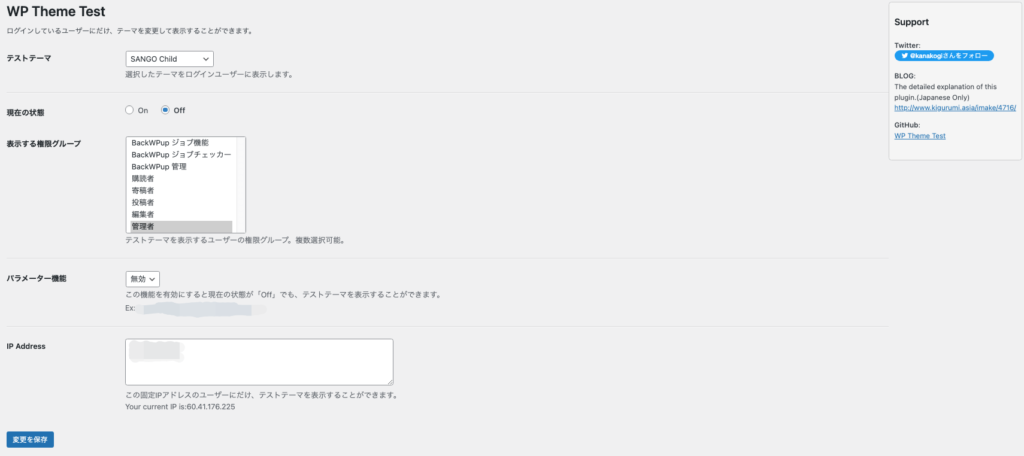
WP Theme Testをインストールできたら管理者画面の「外観」→「WP Theme Test」で設定を行う。デフォルトでは以下のようになっている。
SANGO Childを使っていたので「テストテーマ」には「SANGO Child」となる。ここを新しいテーマに変更する。
テストテーマを変更したr「現在の状態」を「On」にすることで権限を持つ人だけ新しいテーマを反映できる。
権限はいろいろ種類があるけど、本ブログの場合は執筆者1人での運営なので、「管理者」だけにした。⌘キー(macOS)を押しながら選択することで複数人の選択も可能。
試しにTwenty Twenty-Twoで変更
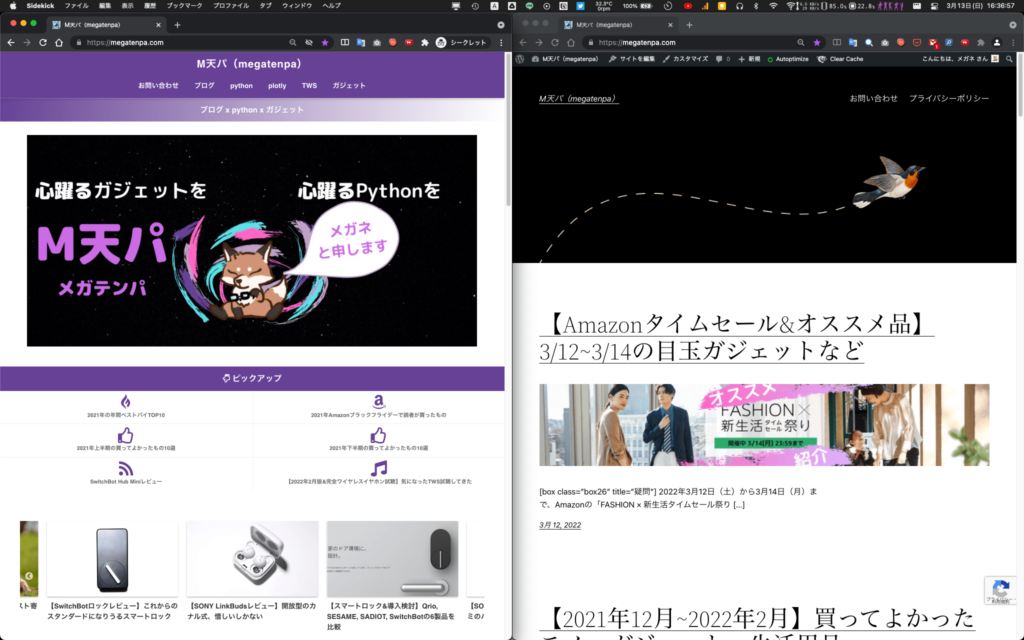
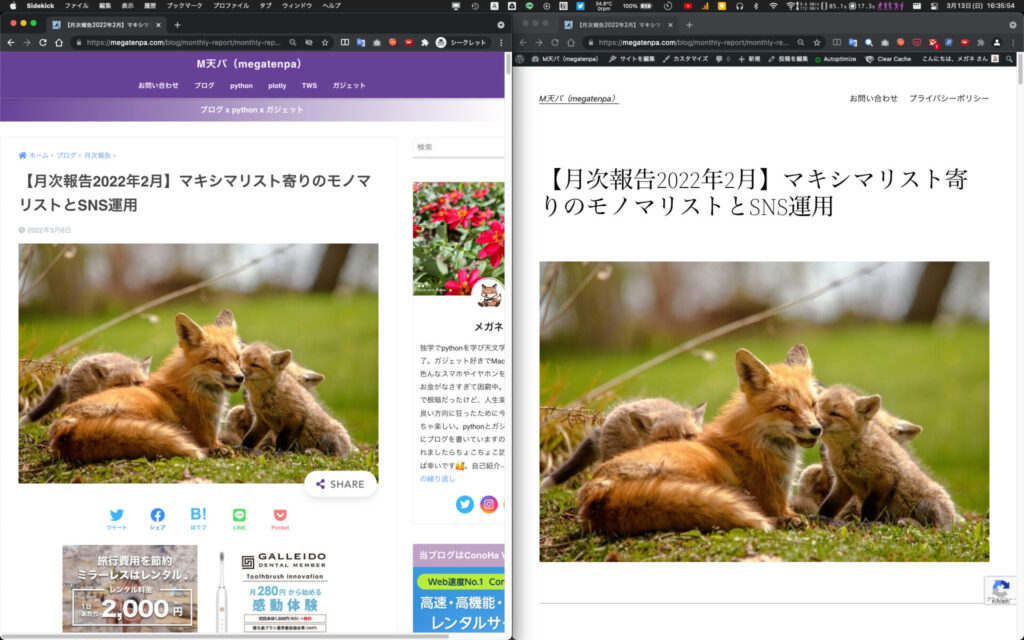
シークレットブラウザ(SANGO、一般読者)と通常ブラウザ(Twenty Twenty-Two、権限持ちのみ)
ってことで試しにデフォルトで入っている「Twenty Twenty-Two」というテーマに変更した。というのも、試した段階ではまだAFFINGER6を買っていなかったから。
変更してみると、左のシークレットブラウザで開いた方はSANGOのまま、右の管理者としてログインしている状態でのブラウザではTwenty Twenty-Twoに変更されている。
トップページがかなり変わっているけど、各ページもガラリと変更されている。
ってことでこれでテスト的にテーマを変更することができた。
WP Theme Testでのテーマ変更の直後にサイトを開いても反映されていない時がある。また、たまに元のテーマ(SANGO)に戻る時もある。
その時はしばらく待ってみてブラウザをリロードするか、ブラウザのキャッシュ・サーバーのキャッシュを削除すると上手くいくだろう。
不具合箇所を確認
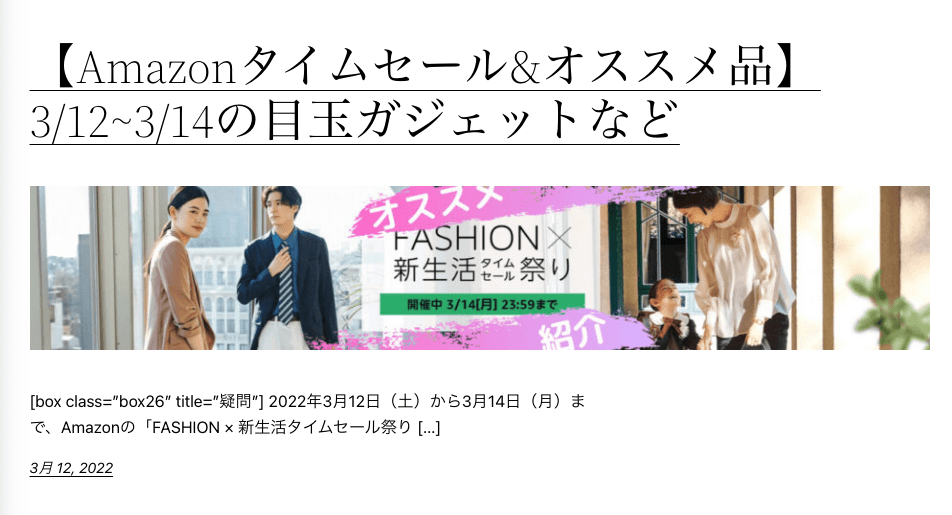
WP Theme Testでテーマを変更できたのはいいんだけど、上の画像のように[box class...というような文字が並んでしまっている。
これはSANGOのショートコードで、複雑なコードを書く代わりにこの[box class...を書くだけで簡単にキレイな四角とかを配置できるというもの。
ただし、この[box class...SANGO専用の書き方なので、予めテストしたTwenty Twenty-Twoではただの文字として認識される。
このようにただの文字として認識される部分をWP Theme Testで洗い出す。
このブログの場合な以下のような感じ。
- 記事最初の四角
- 箇条書き
- 番号付きの箇条書き
- アコーディオン
- タイムライン(時系列のやつ)
- 内部リンクのブログカード
- 外部リンクのブログカード
- 同じカテゴリーの記事の表示
- 同じタグの記事の表示
この洗い出しがちゃんとできていないと、修正漏れが出てきてしまう。
実際、本ブログでも1記事でしか使っていないようなショートコードがあると抜けていると思う。
ショートコードの変更イメージ
shortcode
# SANGO
[card2 id="ID"]
# AFFINGER6
[st-card myclass="st-no-shadow" id="ID" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
SANGOとAFFINGER6のショートコードの変更イメージは上。ここでは関連記事についての内部リンクのブログカードを一例に挙げる。
SANGOの場合はシンプルだが、AFFINGER6はカスタム性に富んでいる反面、複雑。
ショートコードの交換(修正)を[card2 id="ID"]を設置している全ての記事の全ての箇所で変更しないといけない。1つ1つしていたら人生終わる。
shortcode
# ショートコード変更のイメージ
[card2 id="32"]
↓
[st-card myclass="st-no-shadow" id="32" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
[card2 id="4096"]
↓
[st-card myclass="st-no-shadow" id="4096" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
ってことで、次に紹介するプラグイン「Search Regex」で一括変更する。
AFFINGER6の導入
執筆者の場合はAFFINGER6を購入前に試しで「Twenty Twenty-Two」で見た目のチェックをした。修正箇所が多くあるのは確認したので、本番環境のAFFINGER6を導入。
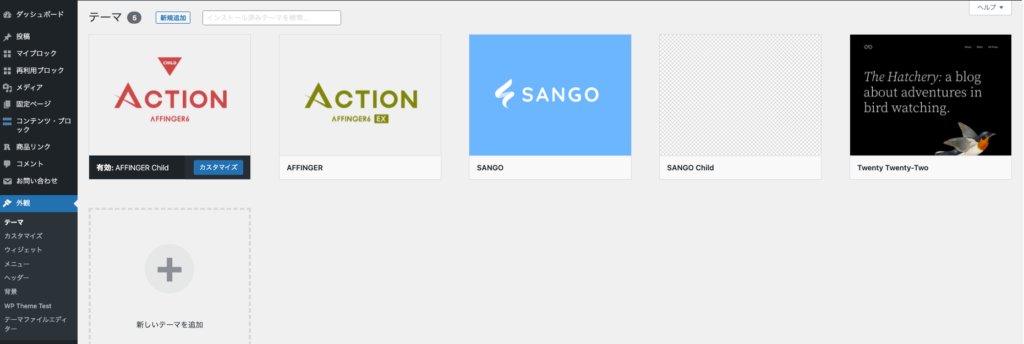
公式サイトから決済して指示に従ってダウンロード、そしてWordPress管理者画面の「外観」→「テーマ」→「新規追加」からダウンロードしたファイルをアップロード。
すると上の画像のようにAFFINGER6(Action)が入るのがわかるだろう。あとは有効にするとテーマが有効になる。
AFFINGER6 EX版とACTION PACK3
画像引用: 公式サイト
AFFINGER6 EXのEXはプロ版。AFFINGER6のテーマに加える形。価格も跳ね上がるんだけど、その分、限定の特別機能が搭載されている。
さらにこのEX版に追加でタブ管理プラグインとテストプラグインがセットになった「ACTION PACK3」ってのも存在。
こっちはさらにお値段が上がるが、その分、機能が増える。んだけど、その詳細は極秘扱いなので言えない。
なお、ACTION PACK3を買う方が個々で購入するよりも安く購入できる。執筆者は1つひとつ揃えるのが面倒だし、1つの覚悟としてACTION PACK3を購入した。
通常版だけでも高機能との声も多いので、まずは試しにということであれば単体でも十分だろう。
ショートコードの確認
Before(SANGO、前)とAfter(AFFINGER6、後)
AFFINGER6購入後、改めてWP Theme Testでテーマの雰囲気を確認。初期状態だと何もないようなもの。あっさり。
そして、ショートコードはSANGO仕様なので、AFFINGER6に変更するとただの文字となる。ここは修正対象。
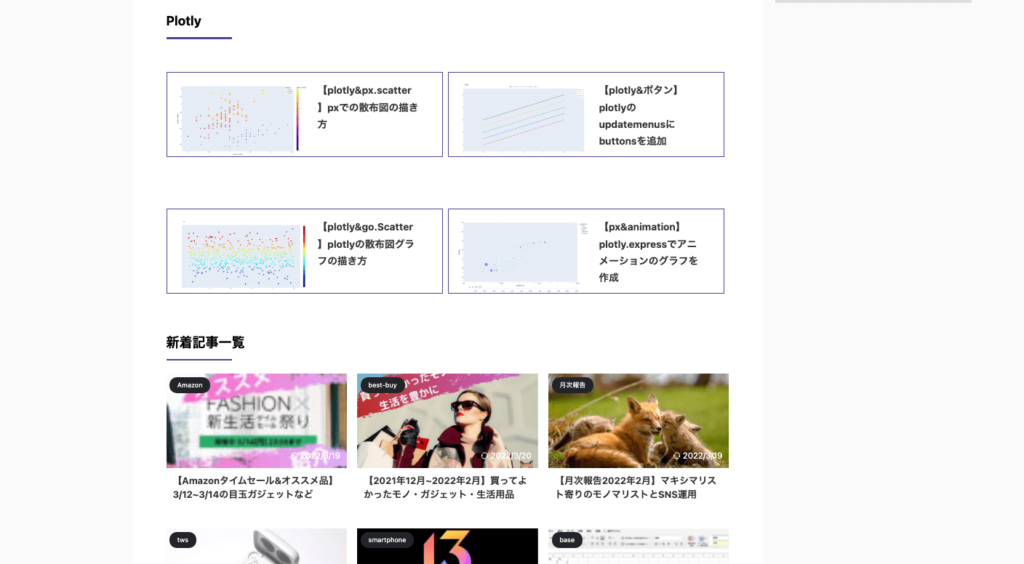
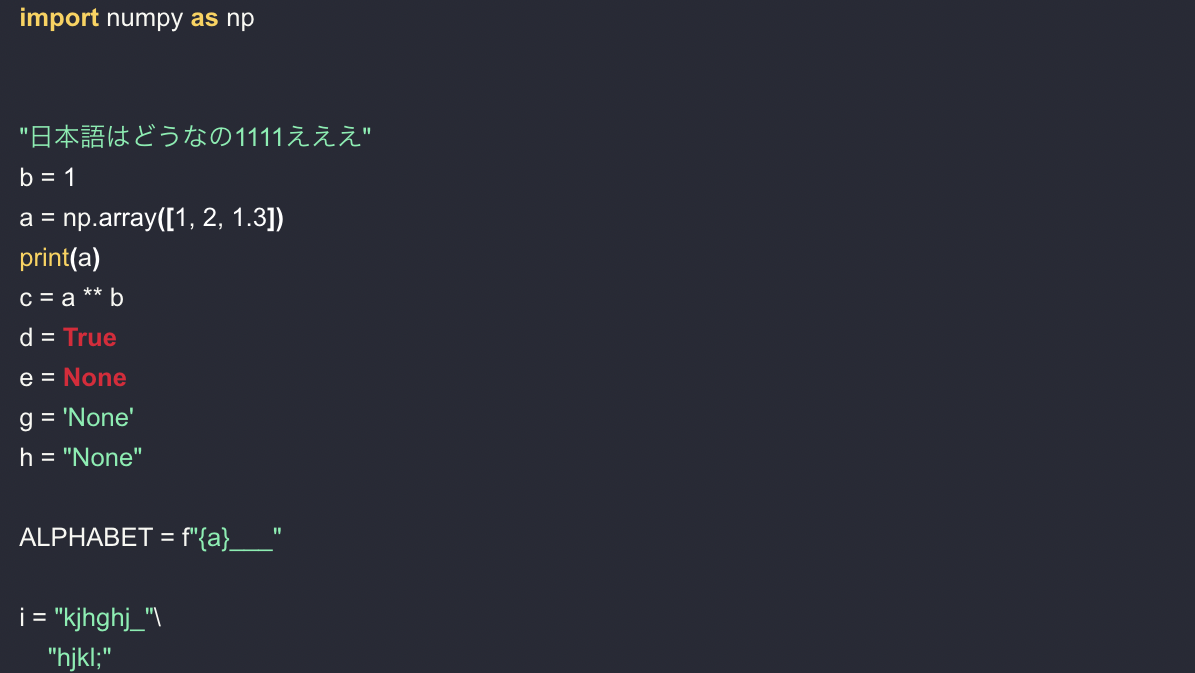
Ploltyのグラフとプログラムコード
本ブログではPythonのPlotlyで作成したグラフを動かせるようにしている。ここも1つの修正点になるかと思ったけど、ちゃんと動いたので安心。
また、プログラムのコードも心配だったがちゃんと表示されている。コードの見た目をキレイにするためにプラグイン「Enlighter」を使っている。
Enlighterのカスタム方法については以下の記事参照。
-

-
【備忘録】Enlighterのテーマカスタム
続きを見る
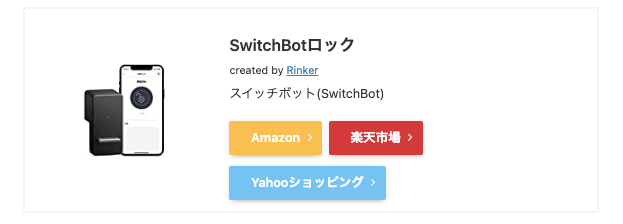
Rinker
商品の購入リンクとして使用しているプラグイン「Rinker」も正常に動作している。安心。
アプリーチ
スマホアプリをキレイにブログに載せるためのコード作成ツール「アプリーチ」も正常に動作しているので安心。
ってことで、ショートコードだけを変更したら良さそうなので変更する。
Search Regexと正規表現
ってことで、ショートコードだけが修正対象に当たりそうなので修正する。
しかし、本ブログ「M天パ」はWordPressテーマ変更時には200記事を超えている。1記事ずつ変更するとなるとかなり時間も労力もかかる。これは面倒。
ということで楽をするためにWordPressのプラグイン「Search Regex」の正規表現で楽に置き換え(置換)をする。
Search RegexではWordPressの記事内の言葉を検索することができ、そのまま置換可能。
この時に使うのが「正規表現」という手法。これはある法則に則って文字を選択するというもの。後述する。
1行のショートコードはそのまま置換
shortcode
# SANGO
[card2 id="ID"]
# AFFINGER6
[st-card myclass="st-no-shadow" id="ID" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
上のコードのように1行だけのショートコードの場合はシンプルに修正したらいいだけ。
ただし、IDの部分は個々で異なるため、修正前後で変わらないように工夫が必要。
2行のショートコードは始めと終わりで分ける
shortcode
# SANGO
[open title='タイトル']
中身
[/open]
# AFFINGER6
[st-slidebox webicon="" text="タイトル" myclass="" bgcolor="#f3f3f2" color="#000000" margin_bottom="20"]
中身
[/st-slidebox]
2行あるショートコードは一括で修正すると中身に不具合が出そうなので、1行目と2行目で分けて修正する。
こうすることで、中身に影響が出ない。
正規表現
Search Regexを使うと一括で記事内の文字を置換できるが、この時に使うのが正規表現。とっつきにくいけど、やってみると簡単。
例えばSANGOの関連記事のショートコードは以下のようになる。
shortcode
# SANGO
\[card2\ id="ID"\]
正規表現では「
[」「]」「 」はそれぞれ「\[」「\]」「\ 」として表現する決まりとなっている。この他にも決まりはあるが、とりあえずはこれでいい。
ただ、関連記事のショートコードだとIDが個々で異なるので一括置換できない。
そこで使うのがグループ化「()」。これを使うと検索は以下のようになる。
shortcode
# SANGO
\[card2\ id="(\d{1,4})"\]
「
\d」が数字部分、{1,4}が1文字から4文字、そして()が\d{1,4}をグループ化という意味。
要するに「1~4文字の数字を1つのグループとして扱う」ということ。
この他にも任意の文字を任意の数までなら以下のようになる。
shortcode
# 任意の文字「.」を任意の数「*」
(.*)
置き換えのイメージ
本当はもっと凝ったボックスにしたかったが、複雑なコードだったので暫定的に簡易的なものに変更とする。
上の画像の初めがSANGO(変更前)、後がAFFINGER6(変更後)。後々、工夫したりする予定。あくまでも暫定的、簡易的。
コードについては以下のような変更となる。AFFINGER6のコードがかなり長いが、あくまでも暫定的な変更のつもりなので気にしない。
shortcode
# SANGO
[box class="box26" title="疑問"]
ここに文章
[/box]
# AFFINGER6
[st-mybox title="こんな人にオススメ" webicon="st-svg-exclamation-circle" color="#ef5350" bordercolor="#ef9a9a" bgcolor="#ffebee" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
ここに文章
[/st-mybox]
Search Regexで置き換え
置き換え前にバックアップを
Search Regexのプラグインを有効化し、WordPress管理画面の「ツール」から「Search Regex」のページにいくと上の画像のようにバックアップについての警告を喰らう。
記事の内容を変更するからバックアップはしておいたほうがいいだろう。万が一、致命的な変換ミスなどがあった場合にバックアップから復元できるから。
ということでこの文章を書いている間にバックアップをしておいた。執筆者の使っているバックアップ用プラグインはメジャーな「BackWPup – WordPress Backup Plugin」。
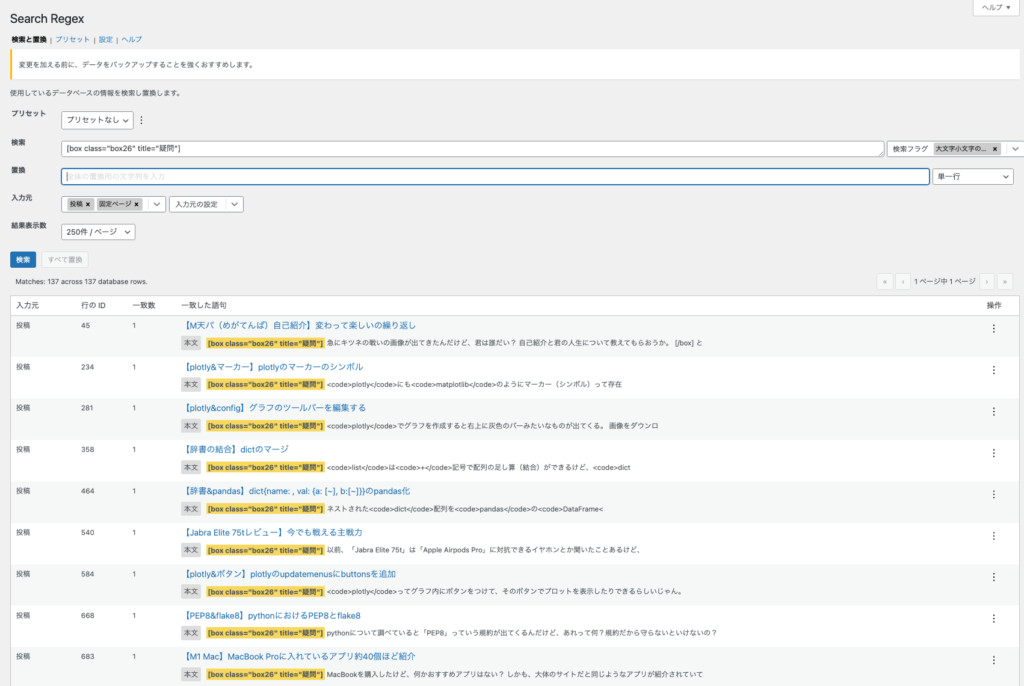
Search Regexで検索
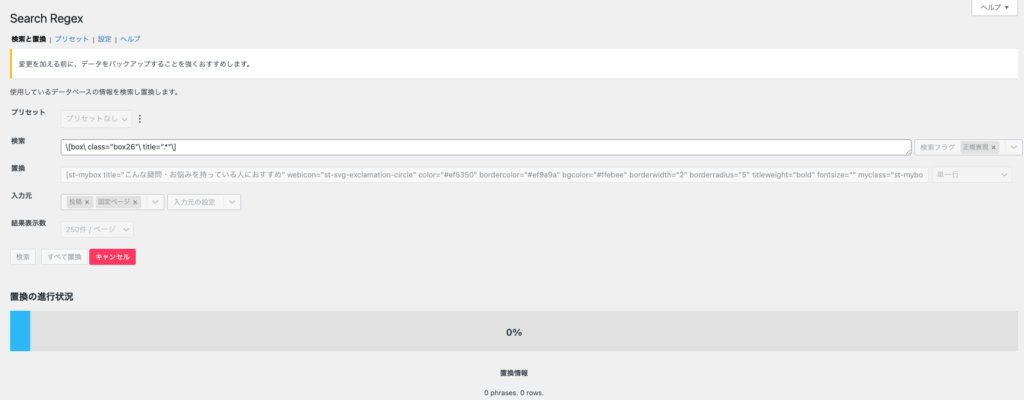
Search Regexの「検索」ボックスに検索したいワード(置き換えしたいワード)を入力。検索ボックス右の「検索フラグ」では「正規表現」と「大文字小文字の区別なし」を選択可能。正規表現は使用せず、単発で検索してみる。
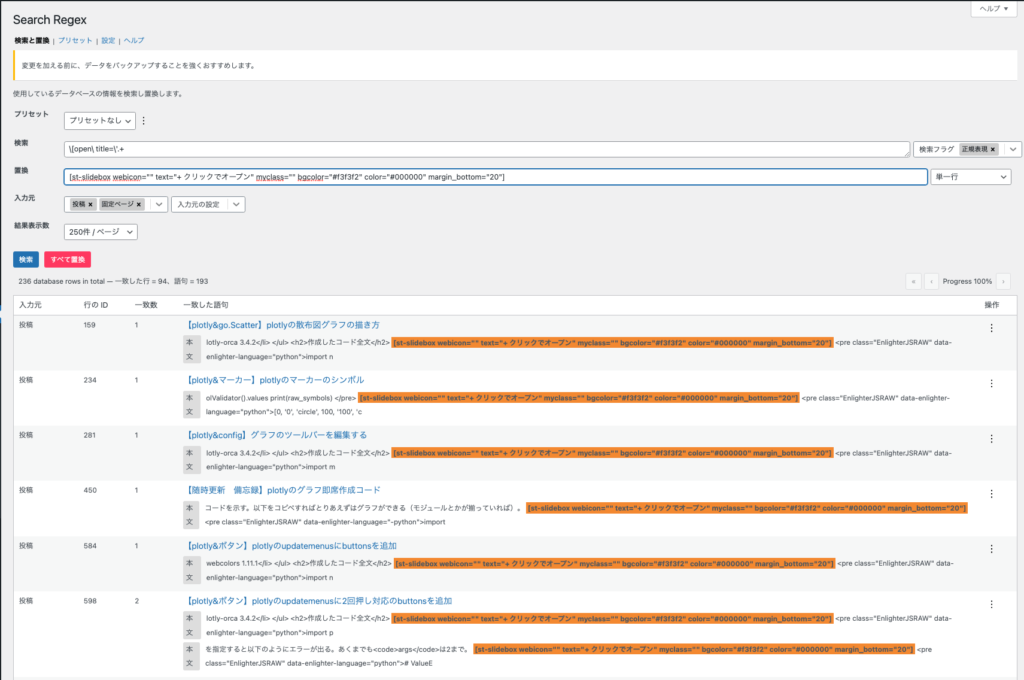
検索した結果が上の画像の黄色マーカー部分。わかりやすく検索できている。この状態で「置換」ボックスに置き換え後のワードを入力。
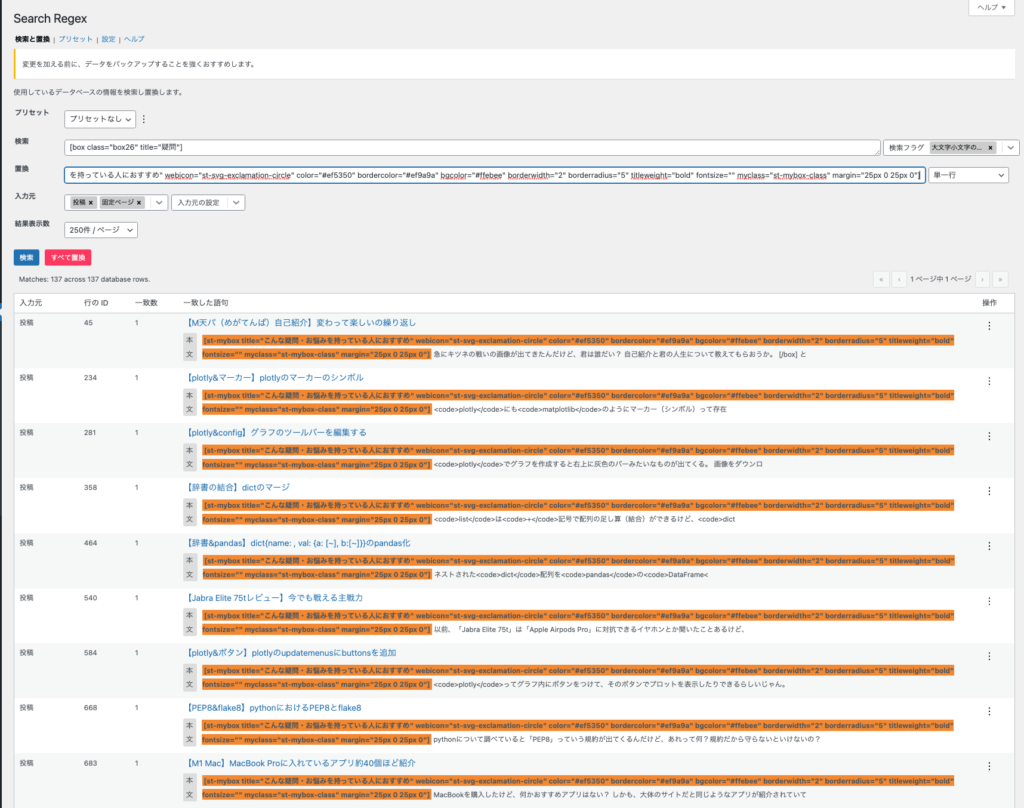
すると以下の画像のようにオレンジ色で置換後のイメージが表示される。なるほどわかりやすい。
あとはピンク色の「すべて置換」を押せばおそらく置換されるはず。ただし、一応、全ての置換対象のワードを検索して引っかかるか確認しておく。
正規表現で一括変換
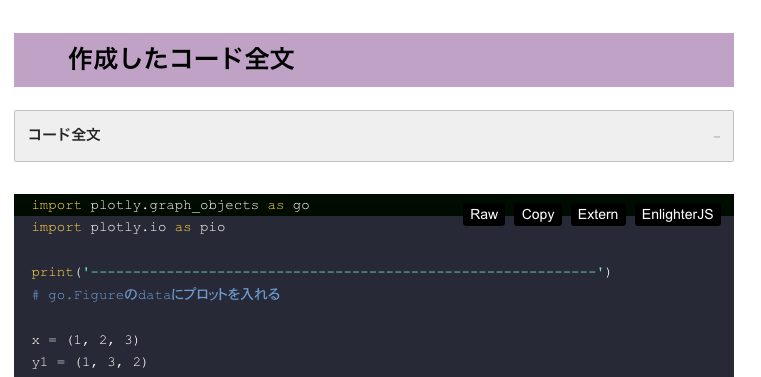
例えば初期状態で文章を隠しておき、読者が見たい時に開くSANGOの「アコーディオン」は、AFFINGER6では「スライドボックス」という。
スライドボックスは以下の感じで指定。SANGOの「タイトル」の部分が上の画像でいう「コード全文」に該当する。
shortcode
# SANGO
[open title='タイトル']
ここに文章
[/open]
# AFFINGER6
[st-slidebox webicon="" text="+ クリックでオープン" myclass="" bgcolor="#f3f3f2" color="#000000" margin_bottom="20"]
ここに文章
[/st-slidebox]
ただ、「タイトル」部分は記事ごとに表現が変わる。これを1つ1つ検索して置き換えるのは骨が折れる。ということで活躍するのが「正規表現」。
なかなか聞きなじみがないと思うが、ザックリいうと「ある法則にのっとって文章を検索する」機能というイメージ。例えば文章の間にある数字を検索対象にする場合は以下のように指定すると可能。
以下では文章の間に数字がある場合に「文章の間に(数字)数字がある場合の」という言葉を抜き出している。
# 検索対象の文字列 文章の間に1数字がある場合の検索 文章の間に1000数字がある場合の検索 文章の間に1, 2, 3数字がある場合の検索 # 検索したい時の正規表現 文章の間に\d.*数字がある場合の # 検索結果 文章の間に1数字がある場合の 文章の間に1000数字がある場合の 文章の間に1, 2, 3数字がある場合の
もし正規表現を使用しない場合は、「1」「1000」「1, 2, 3」それぞれで検索するか、その他のプラグインなどを使用する必要があるだろう。
使用した正規表現のコマンド(法則、公式)は以下。「数字」+「任意の1文字」を「0回以上繰り返し」となる。「1」「1000」だと「任意の1文字」がなく、「1, 2, 3」なら「,」「 」が任意の1文字に該当。
- 数字:
\d - 任意の1文字:
. - 0回以上の繰り返し:
*
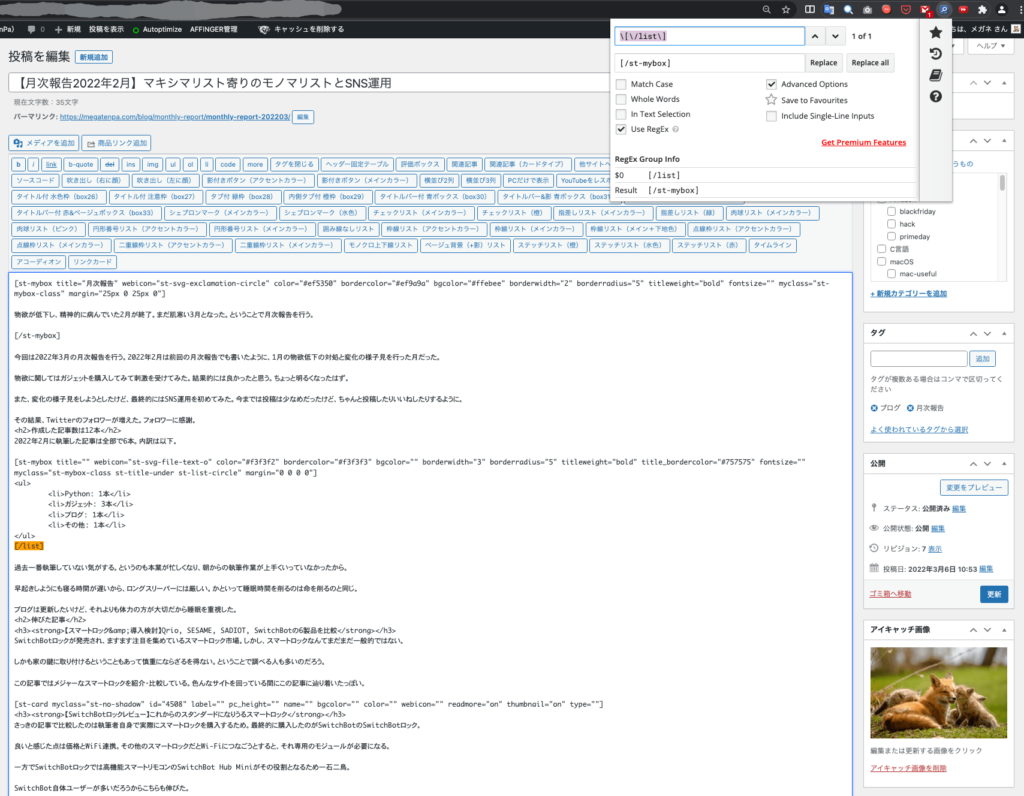
今回だとSANGOのアコーディオンのtitle=’タイトル’の「タイトル」部分を正規表現で工夫して置換する。
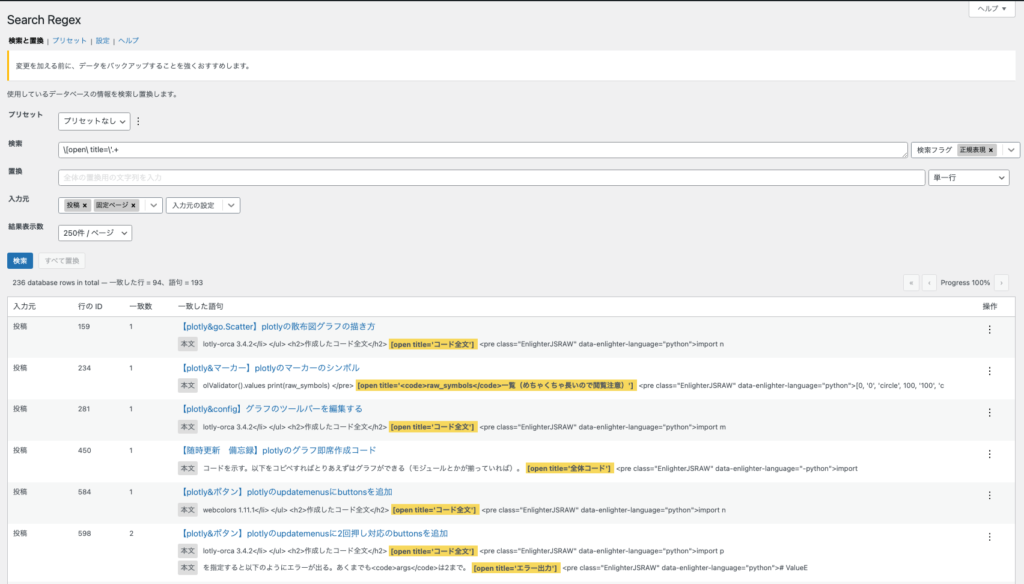
検索ボックスに「\[open\ title=\'.+」と入力すると上手くいくことを確認。最後のかっこ「]」の正規表現「\]」まで入力するとエラーになったので工夫。
置換後に表示したい文章を置換ボックスに入力して確認する。上手くいけてそう。
引き継ぎたい文字は()と$1
SANGOの場合、自分のブログの他の記事は「[card2 id="(記事のID)"]」というショートコードで引用可能。
ただ、記事のID(数字)は引用したい記事によって異なるので、\dを使って数字の検索することはできても、置き換えができない。
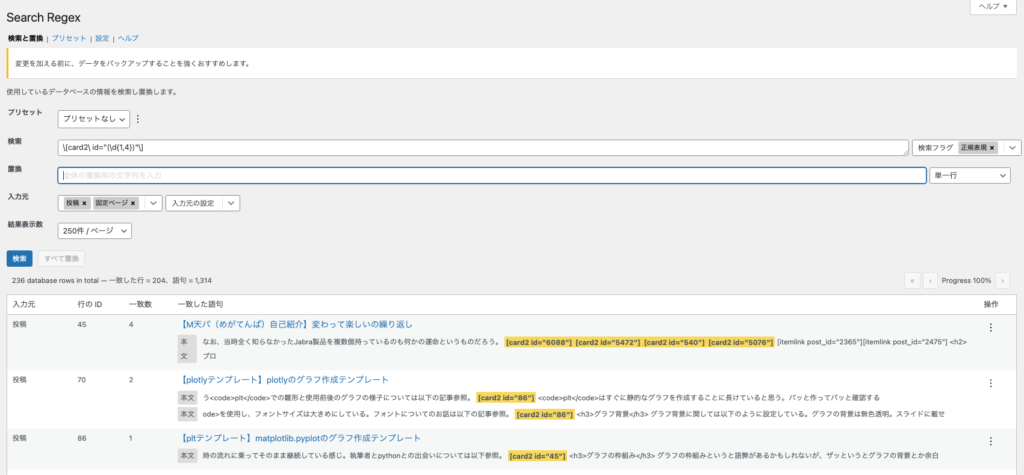
というわけではない。以下のように検索時に()を使って置換後も引き継ぎたい部分を囲い置換後のボックスに$1をつけることで、置換後もその部分を残せる。
なお、\d{1,4}は「1文字から4文字までの数字」という意味。本ブログの記事IDは2桁から4桁なので一応の余白で1文字からにしている。
shortcode
# このまま置換すると数字部分も置換される
\[card2\ id="\d{1,4}"\]
# 残したい部分をかっこでくくると引き継げる
\[card2\ id="(\d{1,4})"\]
# 引き継ぎ先(置換後)は$1で指定
(文章前半)$1(文章後半)
かっこは本来はグループ化の機能。これを活用する。SANGO、AFFINGER6の他記事の引用は以下のショートコードで対応可能。
AFFINGER6の置換後の正規表現がカオスだが、これは「[」「 」「 」「]」は正規表現ではそれぞれ「\」を使って表現するから。
で、置換後のAFFINGER6のショートコードのid=”$1”で各記事のIDを引き継げる。
shortcode
# ショートコード
# SANGO
[card2 id="ID"]
# AFFINGER6
[st-card myclass="st-no-shadow" id="ID" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
# Search Regexで検索対象・置換後の書き方
# SANGO(検索対象)
\[card2\ id="(\d{1,4})"\]
# AFFINGER6(置換後)
[st-card myclass="st-no-shadow" id="$1" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
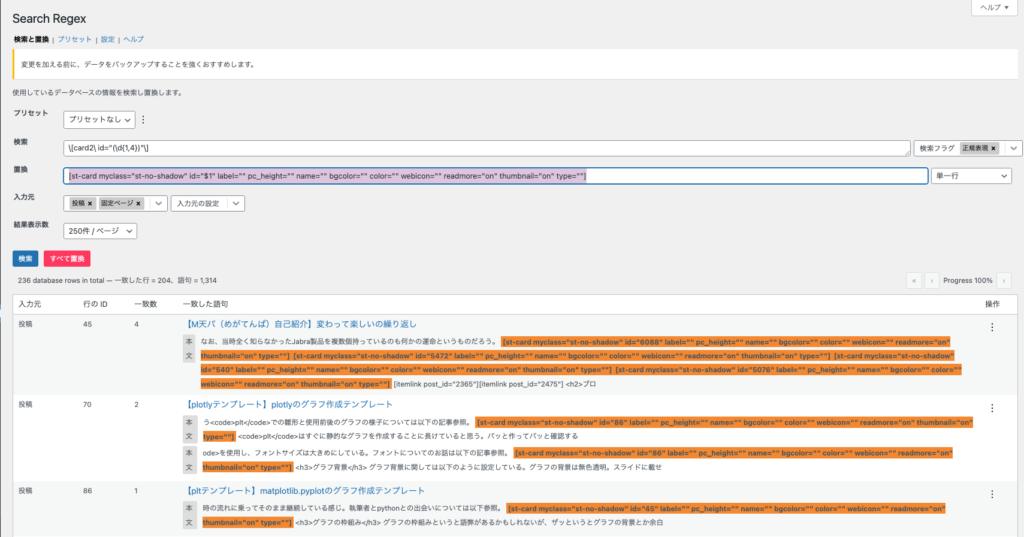
()と$1を使って記事IDを引き継いだ時の一例が以下。記事IDが45の記事がちゃんと引き継げていることがわかる。以下の画像でいう「【pltテンプレート】matplotlib.pyplotのグラフ作成テンプレート」の記事。 shortcode
# 置換前(SANGO)
[card2 id="45"]
# 置換後(AFFINGER6)
[st-card myclass="st-no-shadow" id="45" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]

SANGO→AFFINGER6のショートコード置換まとめ
置換内容が決まれば「すべて置換」から置換する。置換には数分かかり、さらに置換が完了しても置換されないときもある。
ちょっと時間を待てば上手く反映されるかもしれないが、しばらく待つ・キャッシュを削除しても反映されない場合は再度実行すると良いだろう。
以下で実際に執筆者がSearch Regexを使って置き換えたショートコードを紹介する。
ボックスboxをst-myboxに変換
shortcode
# SANGO
\[box\ class="box26"\ title=".*"\]
\[\/box\]
# AFFINGER6
[st-mybox title="こんな人にオススメ" webicon="st-svg-exclamation-circle" color="#ef5350" bordercolor="#ef9a9a" bgcolor="#ffebee" borderwidth="2" borderradius="5" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
執筆者は基本的にSANGOの
box 26を使用していたので26が大量に存在。そこで一括で置換した。
その他のboxも多少は使っていたけど、数が多くないので1つずつ見ながら最適なものに置き換え。
内部リンクカード[card2 id="ID"]をst-cardに変換
shortcode
# SANGO
\[card2\ id="(\d{1,4})"\]
[st-card myclass="st-no-shadow" id="$1" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
内部リンクカードってのは、「詳しくは以下の記事で解説している」的なものを示す際のリンクカードのこと。
こちらはSANGOではcardとcard2の2種類が存在しており、違いはサイズが正方形か長方形か。たまにcardを使っていたけど、シンプルにしたいために統一する。
AFFINGER6では長方形の内部リンクカードを使用するため、上のコードのように変更。ID部分を(\d{1,4})→$1で引き継ぐようにした。
外部リンクカードsankoはプラグインPz-LinkCardで代用
shortcode
# SANGO
\[sanko\ href="(.*)"\ title=".*"\ site=".*"\ target="\_blank"\]
# AFFINGER6
[blogcard url="$1"]
外部のサイトへのリンクをつけたブログカードはAFFINGER6では標準非対応。
別途AFFINGER6のプラグインとして購入するのも手だけど、無料のプラグイン「Pz-LinkCard」で代用可能。
Pz-LinkCardなら自動でサイト名やタイトルを取得してくれるからURLだけ指定すればいい。
アコーディオンopen titleをst-slideboxに変換
shortcode
# SANGO
\[open\ title=\'.+
\[\/open\]
# AFFINGER6
[st-slidebox webicon="" text="+ クリックでオープン" myclass="" bgcolor="#f3f3f2" color="#000000" margin_bottom="20"]
[/st-slidebox]
読者が自ら開いたりするアコーディオンも変更。文頭の検索が謎にかっこ閉じるがいらないから不自然な指定方法となった。
箇条書きと番号付きリストはシンプルに
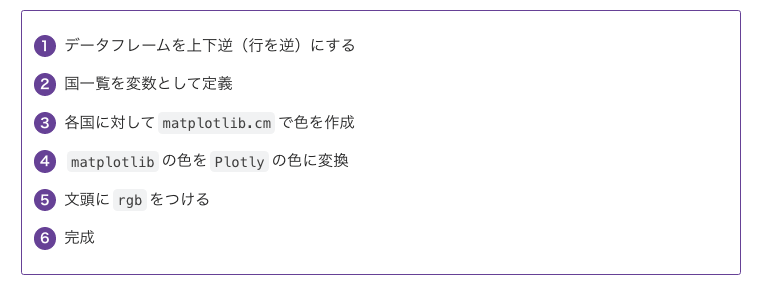
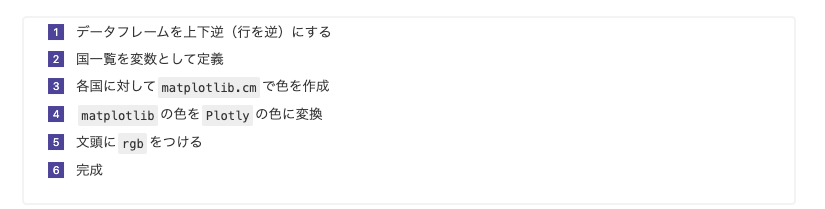
これまでリストと番号付きリストは上の画像のようにおしゃれにしていた。
ただ、これを多用してしまうとクドイので、この機会にシンプルな「・」だけのリストに変更。
そのため、以下のようにおしゃれにしていた部分のコードを削除した。
shortcode
# SANGO箇条書き
\[list\ class="li\-chevron\ li\-mainbdr\ main\-c\-before"\]
\[\/list\]
# AFFINGER6箇条書き
[st-mybox title="" webicon="st-svg-file-text-o" color="#f3f3f2" bordercolor="#f3f3f3" bgcolor="" borderwidth="3" borderradius="5" titleweight="bold" title_bordercolor="#757575" fontsize="" myclass="st-mybox-class st-title-under st-list-circle" margin="0 0 0 0"]
[/st-mybox]
shortcode
# SANGOの番号付きリスト
\[list\ class="ol\-circle\ li\-mainbdr\ main\-bc\-before"\]
\[\/list\]
# AFFINGER6の番号付きリスト
[st-mybox title="" webicon="st-svg-list-ol" color="#757575" bordercolor="#f3f3f3" bgcolor="" borderwidth="3" borderradius="5" titleweight="bold" title_bordercolor="#757575" fontsize="" myclass="st-mybox-class st-title-under st-list-no" margin="25px 0 25px 0"]
[/st-mybox]
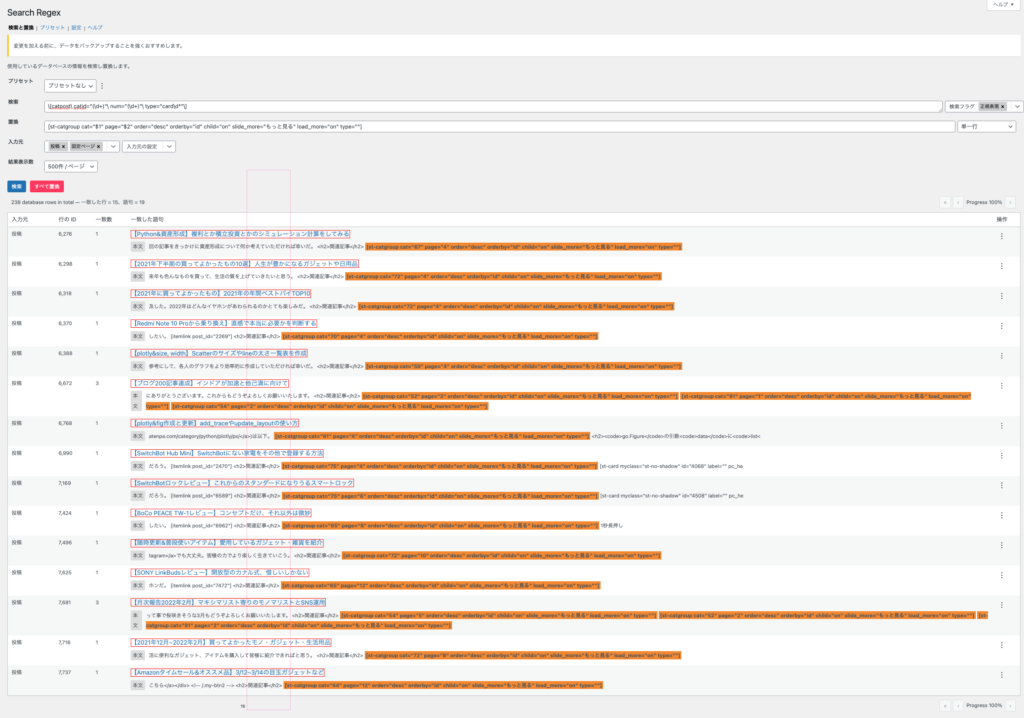
カテゴリー一覧
shortcode
# SANGO
\[catpost\ catid="(\d+)"\ num="(\d+)"\ type="card\d*"\]
# AFFINGER6
[st-catgroup cat="$1" page="$2" order="desc" orderby="id" child="on" slide_more="もっと見る" load_more="on" type=""]
同じカテゴリーに属する記事を一括で表示してくれるカテゴリー一覧も変更。
表示するカテゴリーのID(catid)と何枚表示するのか(num)を指定する必要があるので、固定も2種類。
左の固定文字から順に$1, $2と指定すると対応可能。
タグ一覧
shortcode
# SANGO
\[tagpost\ id="(\d+)"\ num="(\d+)"\ type="card\d*"\]
# AFFINGER6
[st-taggroup tag="$1" page="$2" order="desc" orderby="id" slide_more="もっと見る" load_more="on" type=""]
タグ一覧もカテゴリー一覧と同じように
$1, $2を使用すると置換可能。
M天パではその他はほぼ使っていない
shortcode
# SANGOのタイムライン
[timeline]
[tl label='STEP.1' title='タイトル']
中身
[/tl]
[tl label='STEP.2' title='タイトル']
中身
[/tl]
[tl label='STEP.3' title='タイトル']
中身
[/tl]
[tl label='STEP.4' title='タイトル']
中身
[/tl]
[/timeline]
ってことでいろいろと紹介してきたが、これら以外のショートコードももちろん存在している。
ただ、本ブログではほぼ使っていなかったので、そのショートコードは次に紹介する手動置換で対応した。
特にタイムラインは複雑になるので1つひとつやるのが怖かったってのもある。できることはできる。対象範囲が広いだけ。
置換ミスは手動で変更
ってことでWordPressプラグイン「Search Regex」でSANGO→AFFINGER6のショートコード変更ができた。
んだけど、実はちゃんと置き換えができていない場合がある。Search Regexで検索すると引っかかるんだけど、実行すると100%という表記。
待てども待てども置換されなかったので、その部分だけは手動で変更する。
と言っても完全手動ではない
画像引用: 公式サイト
引っかかる記事が1, 2記事で、その中で変更する箇所が3箇所くらいなら問題ない。
ただ、最終的には50記事くらい置換ミスがあった。これを手作業で1つひとつ行うのはしんどい。
ということで、以下のように半自動で置換することにした。
- Search Regexで検索:手動
- Search Regexの該当記事を開く:手動
- 記事内の該当文字を検索:自動
- 該当文字を置換:自動
そのために使うのがChrome系の拡張機能「Find & Replace for Text Editing」。
これを使うことで、文字検索に正規表現を活用できる。さらにそのまま置換もできてしまう。有能すぎる。
執筆者はChrome系のブラウザ「Sidekick」を使用している。このブラウザはサイドバーが常駐しているから便利。
-

-
【M1 Mac】MacBook Proに入れている便利でニッチなアプリを21個紹介する
続きを見る
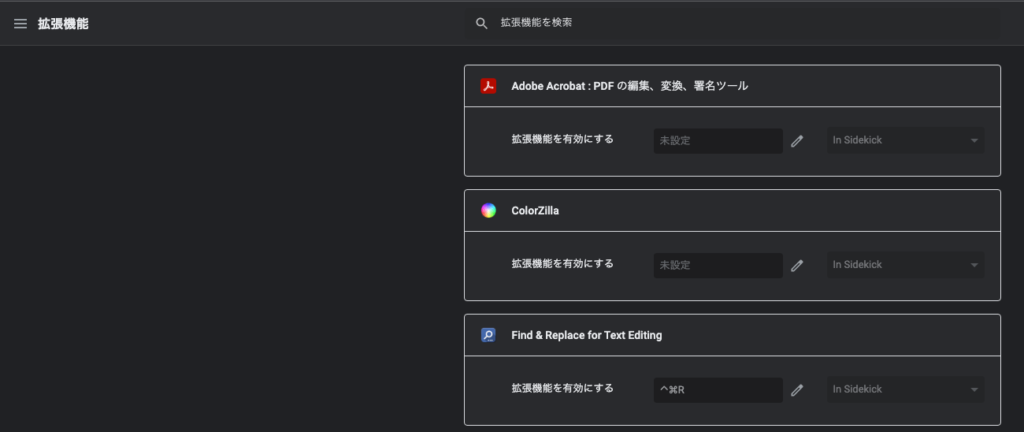
Find & Replace for Text Editingにショートカットを追加
ショートカットを作成して楽をする。いちいち拡張機能のボタンを押しているほどヒマじゃない。
Chromeならアドレスバーに「chrome://extensions/shortcuts」、SIdekickなら「sidekick://extensions/」と入力すると拡張機能の画面となる。
あとは左の欄から「キーボードショートカット」を選択するとショートカットを登録できる。
Search Regexの検索結果も拡張機能で開く
Search Regexで検索した記事が多数ある場合、いちいち開くのは骨が折れる。複雑骨折。
ということでこれも拡張機能で一括で開く。使う拡張機能はChrome系の「Linkclump」。
この拡張機能をONにし(デフォルトでは)zキーを押しながらドラッグすると、囲った部分のリンクを一括で開いてくれる。
Linkclumpは普段の検索でも使用できるので、調べ物の際にも活躍してくれるだろう。
-

-
【Chrome拡張機能】便利で効率的に作業できるおすすめの拡張機能を18個紹介する
続きを見る
半自動で置換しまくる
あとは「Search Regex」で検索→「Linkclump」で一括で記事を開く→「Find & Replace for Text Editing」で正規表現で置換のみ。
これを全記事に渡って行う。苦労するけど、1つひとつ検索して全自動で行うよりかは遥かに楽だろう。
WordPressテーマ乗り換えまとめ
WordPressテーマをSANGO→AFFINGER6に乗り換えた本ブログでやったことをまとめておく。
以下の手順で行ったが、本記事では前半部分を中心に解説した。後半のカスタムは個々人の好みで行なっていただきたい。
- WordPressテーマを決める
- プラグインWP Theme Testを導入
- WP Theme Testで新テーマを有効に
- 不具合が起きている箇所を確認
- プラグインSearch Regexの正規表現で置換
- 置換漏れをFind & Replace for Text Editingで手動置換
そもそもなぜテーマを変更したのか
ってかそもそもなぜWordPressテーマを変更したのかって話を最後にしておく。
ここまで記事を読む人はありがとうございます。もう少しお付き合いください。
SANGOを選んだ理由
SANGOを選んだ理由については以下。
- 比較的価格が安い(プランによってばらつきあり)
- 賢威:¥27,280
- DIVER:¥17,980
- SWELL:¥17,600
- THE THOR:¥16,280
- JIN:¥14,800
- AFFINGER6:¥14,800 ← ここ
- SANGO:¥14,800 ←ここ
- リベ大でおすすめされていた
- サーバのConoHa WINGで選べた
- 使いやすそうだった
当時はあまり意識せず、安いというのを最優先で選んでいた。次点で使いやすさ。
開設時点でAFFINGER6は候補に入れていたけど、なぜか選ばなかった。多分、AFFINGER6の情報が少ないからだと思う。
SANGOから乗り換える理由
続いてはSANGOから乗り換える理由
- ポップな感じが苦手だった
- もっとシャキッとした感じが良かった
- もっとカスタムしたかった
- 飽きた
導入当初からちょっとポップ過ぎるとは感じていた。内容とカスタムでどうにかなると思ったので放置。
ただ、実際にはカスタムはあまりできず(複雑なことをすればいける)可愛い感じのままで過ごしていた。
個人的にもっと角ばった感じのシャキッと感が欲しかった。
AFFINGER6を選んだ理由
最後に数あるWordPressの中でAFFINGER6を選んだ理由。
- 憧れのブロガーが使用
- カスタム性に富む
- 自分らしさを出せる
- SEO対策が強い
- アフィリエイトに強い
- AFFINGERという名前がかっこいい
- AFFINGER6のデメリットが「カスタム出来すぎて困る」だったから
- カスタムしたかった身としては大歓迎
- プログラミング経験者なので、カスタム自体に抵抗なし
この記事を執筆している時点で、このブログは副業として行なっている。で、最終的には本業の収入を超えられたらいいなと考えているところ。
しかし、実際にはそこまで収益が出ていない。今まで何も考えずに運営していたのが一番の問題だけど、環境を変えるだけでも伸びるのであればということで変えた。努力が必要なのは自明。
そして、SANGOでは乏しかったカスタム性もAFFINGER6なら問題クリア。逆にカスタム性が高すぎて困っているくらい。やはりデメリットと考えられるレベル。
使い始め、これから
まだ移行して数日しか経過していない。しかし、現時点で問題があれば乗り換えてよかったって思うこともある。
問題点は以下。
- 目次の上に自己紹介の吹き出しを出せない
- 目次の上にウィジェットを置けない
- 置けるようにカスタムするとバグる
- サイトの表示速度が遅過ぎる
- 使いこなせていない
反対に乗り換えてよかった点は以下。
- 自在にカスタムできるようになった
- スライダーなどをすぐに設置できるようになった
- これからが楽しみ
- 心機一転、励める
これからこのブログがどうなるのかは誰にもわからない。
ただ、読者がいる限り、有益でワクワクするようなガジェットとPythonの情報を提供できればと思う。
今後ともM天パ並びに運営者のメガネをどうぞよろしくお願いいたします。
関連記事
-

-
【WordPress&パーマリンク】サイト運営中の子カテゴリー追加時リダイレクト対処法
続きを見る
-

-
【月次報告2022年1月】物欲の低下と変化を様子見
続きを見る
-

-
【ブログ高速化】アクセス数を増やすための改善方法(最終的に完敗)
続きを見る
-

-
【月次報告2021年12月】ブログ危機と挑戦という名の1本道
続きを見る
-

-
【Mac&タイピング】タッチタイピングで分間300打を超える方法
続きを見る
-

-
【Mac&設定】M1 MacBookのおすすめ設定20選
続きを見る