こんな人におすすめ
MacでサクッとWebサイトを確認したいけど、何か良い方法はある?
確認するだけでいちいちブラウザを起動してられない。
ということで、今回はmonograph/ 堀口さん(@infoNumber333)のYouTubeで話題となったMacアプリ「MenubarX」を紹介する。
MenubarXはメニューバーにWebサイトを常駐(常に置いておくこと)できるアプリだ。
できることは基本これだけだが、これが地味に便利なんだ。サクッと確認したいだけの時に重宝する。
また、BGMをMenubarXで登録しておくことで、いつでも曲の選択ができてかなり楽だ。
今回はMenubarXでできることからおすすめの使い方なども含めてご紹介する。
本記事でのMenubarXのバージョンはv1.5.3 (144ASP)だ。
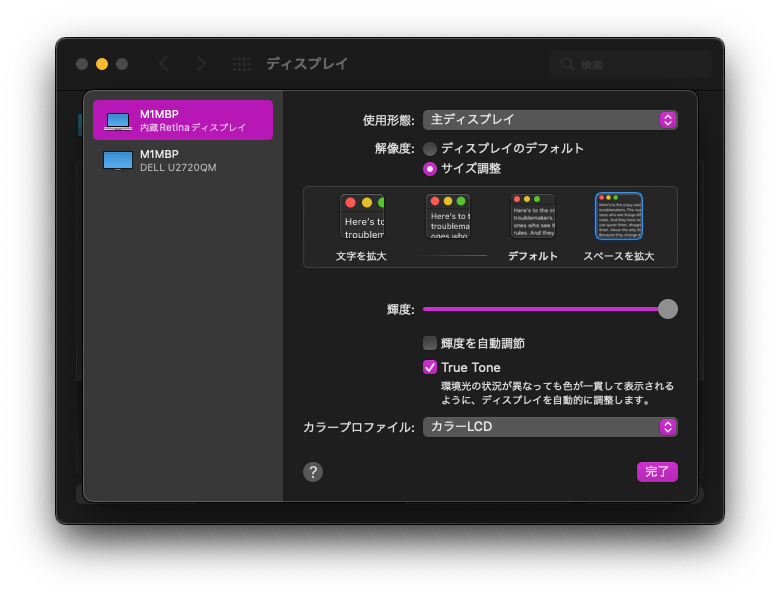
また、使用しているMacはmacOS Monterreyのバージョン12.5.1(21G83)のM1 MacBook Proだ。
画面解像度で若干の違いはあるので画面解像度も記載しておく。使用しているM1 MacBook Proは「スペースを拡大」の状態で紹介する。
MenubarXでメニューバーにサイトを置ける
MenubarXでできることは至ってシンプル、MacのメニューバーにWebサイトを配置すると言うものだ。
TwitterやInstagram、Googleカレンダーなどをメニューバーから確認できる。
いちいち調べる必要がないから、時短にもなるしムダな動きも減って効率的だ。
MenubarXでできることTips
画像引用: 公式サイト
MenubarXでできるメインのことはわかったので、ここでは深掘ってできることを紹介する。
ここで紹介する機能以外の機能も搭載しているので、気になる人は是非とも試してみてほしい。
複数サイトを置く
MenubarXで置けるサイトは1つだけではない。実際、執筆者も3つほどサイトを常駐させている。
複数サイトを置くことで必要な時にすぐにアクセスできる。
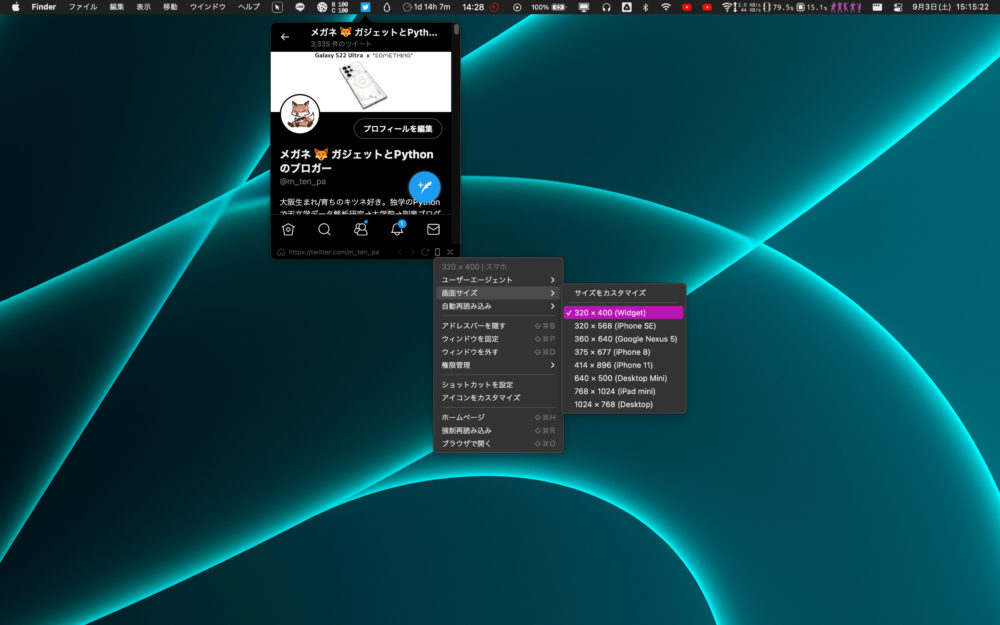
ウィンドウサイズを変更
- カスタマイズ
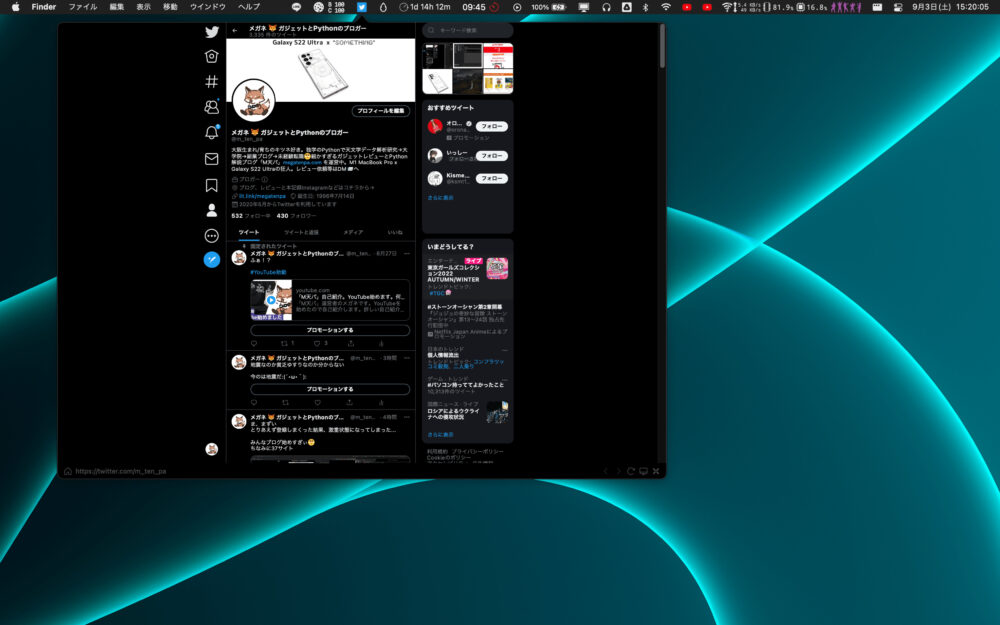
- 320 × 400 (Widget)
- 320 × 568 (iPhone SE)
- 360 × 640 (Google Nexus 5)
- 375 × 677 (iPhone 8)
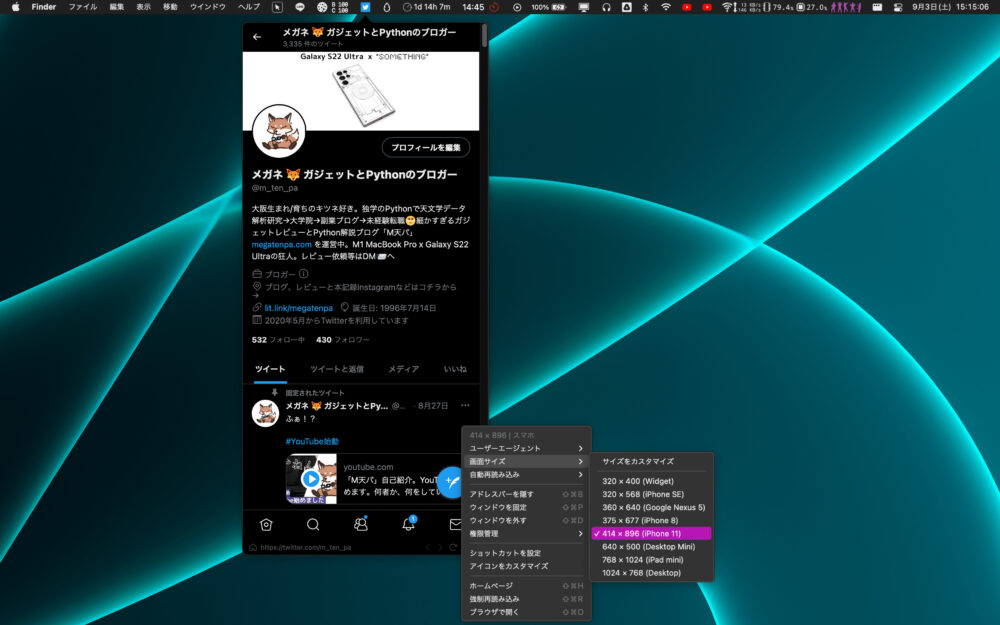
- 414 × 896 (iPhone 11)
- 640 × 500 (Desktop Mini)
- 768 × 1024 (iPad mini)
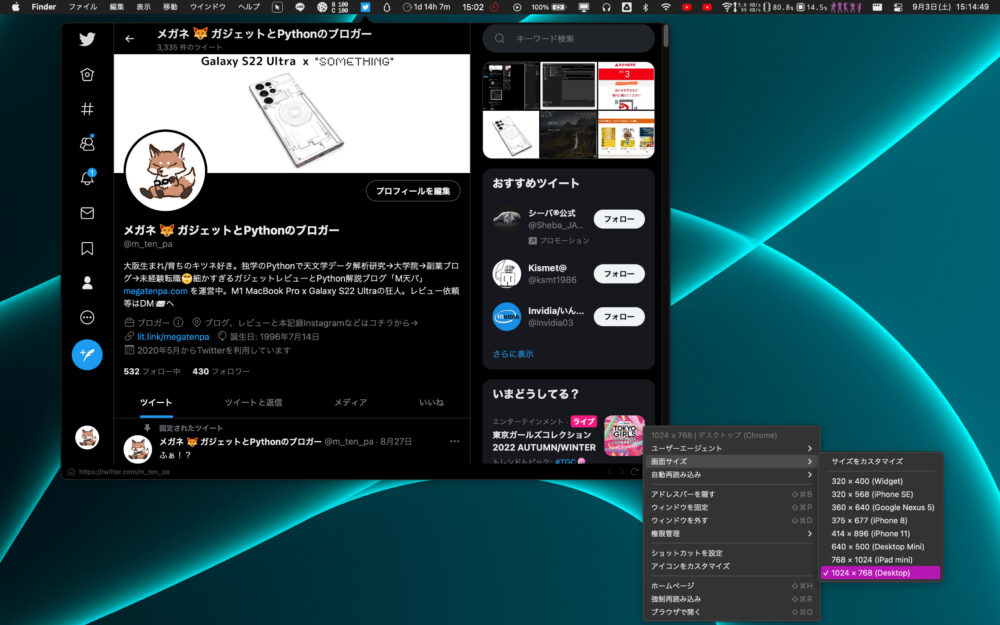
- 1024 × 768 (Desktop)
ウィンドウサイズは上の9種類から選択することができる。
2つ目以降は固定のサイズで、一番上が自分で好きなサイズに変更できるモードだ。
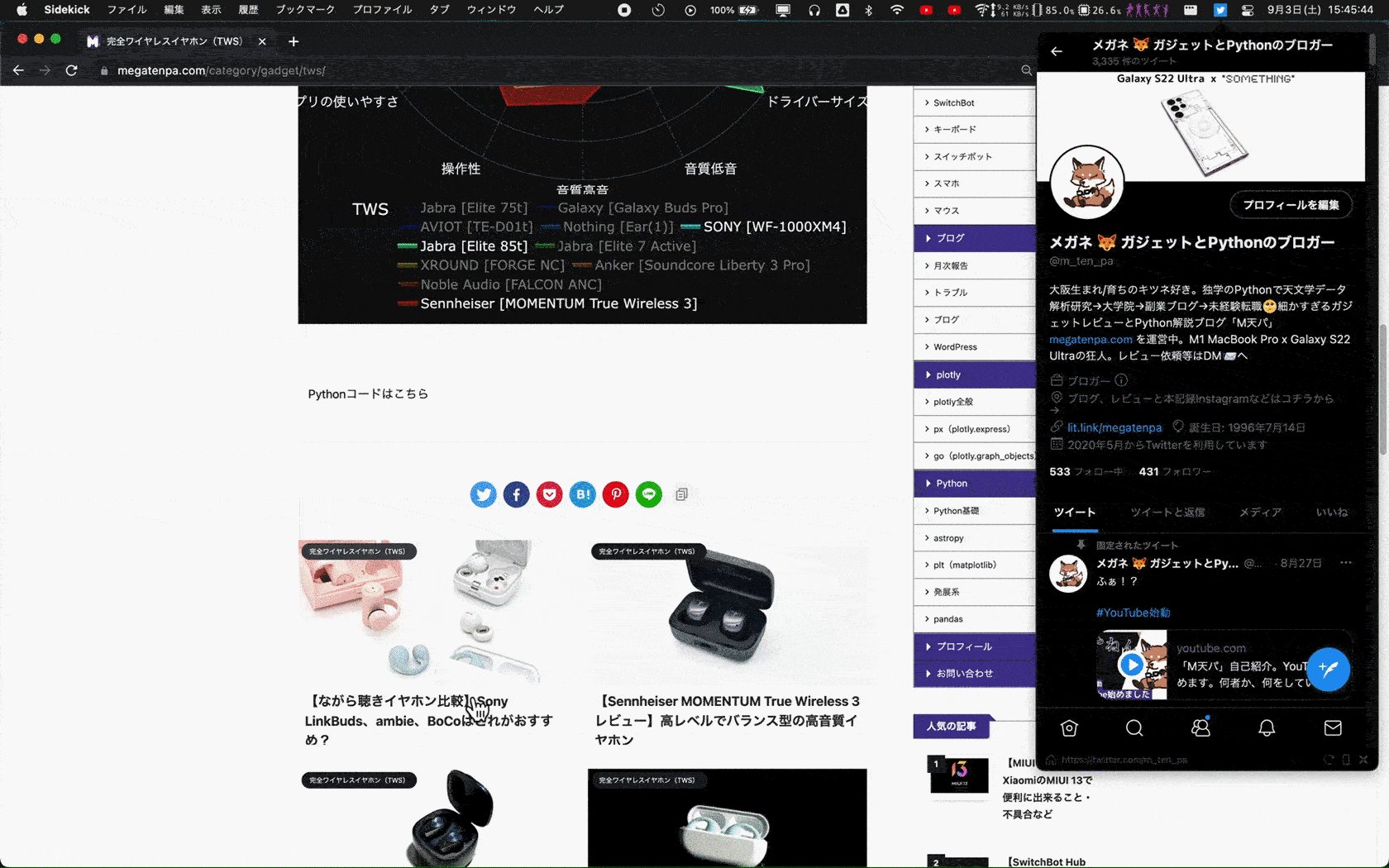
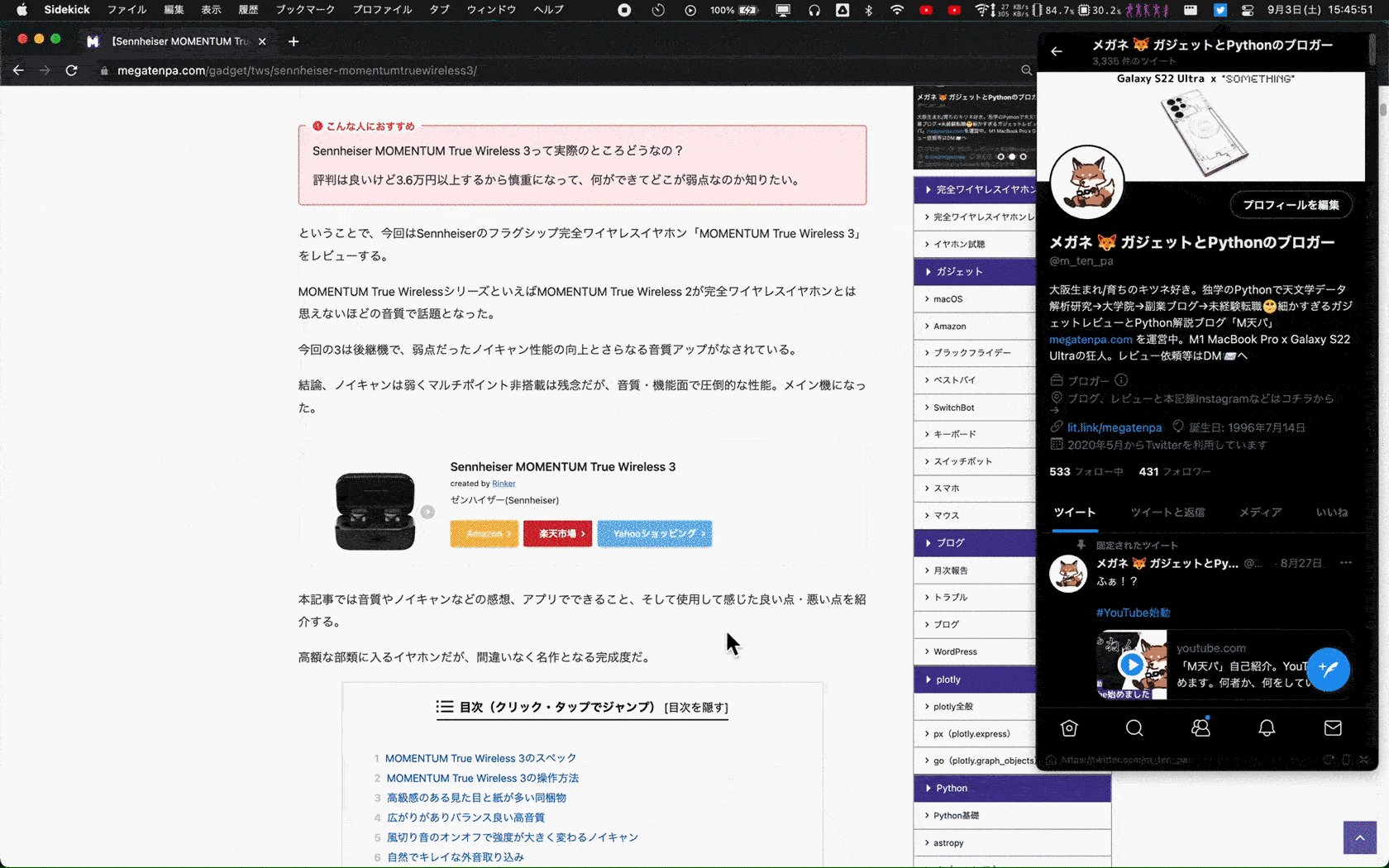
「414 × 896 (iPhone 11)」「320 × 400 (Widget)」「1024 × 768 (Desktop)」のイメージをそれぞれスクショしてみた。
ディスプレイのサイズや解像度で見え方は異なるが、ざっくりとしたイメージで捉えてほしい。
ただ、執筆者環境だと1番上のカスタマイズの機能が使えなかった。
公式Q&Aには画面の端をドラッグしたらサイズ変更できるとのことだったが、所有のM1 MacBook Proだと何も動かなかった。
なお、社用で使っているM1 MacBook Proだとドラッグでサイズ変更できたので、個体差かもしれない。
フォントサイズを変更
「⌘ -」でフォントを小さく、「⌘ +」(⌘ ⇧ ;)でフォントを大きくすることができる。
執筆者はフォント小さめで運用することが多いので、フォントサイズを変更できるのはかなり重宝する。
サイトアイコンを移動
正確にはこの機能はMenubarXではなくmacOS標準の機能だが、作成したアイコンは⌘を押しながらドラッグ&ドロップすることで移動できる。
執筆者はメニューバーにえげつないくらいのアイコンがあるので、よく使うものは右に配置、そこまで使わないものは左に配置している。
こうすることで、右側のアイコンは画面の大きいモニターだけでなく、画面の小さいMacBookでも常に表示される。
執筆者の使っているDell U2720QMは4K27インチなので、メニューバーのアイコンは全て表示される。
一方で、M1 MacBook Proは標準の最高画質でも一部のアイコンが隠れてしまっている。
アイコンを移動できること自体あまり知られていないような気がするので、この機会に是非とも知っていただきたい。
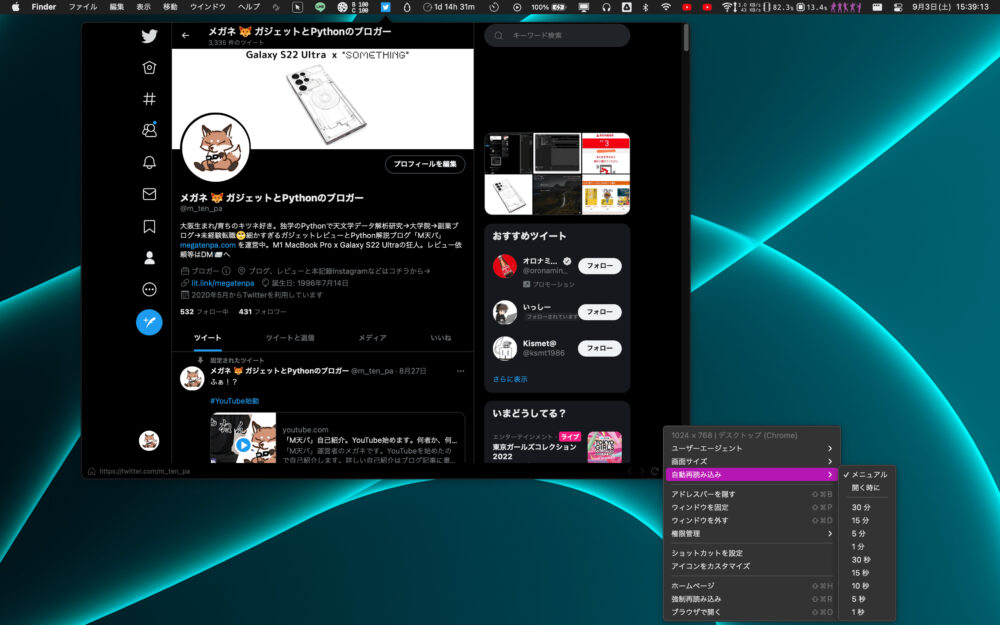
ウィンドウの自動リロード
開いているウィンドウを自動でリロード(再読み込み)してくれる機能も搭載されている。
個人的には使っていないが、最新情報を拾っておきたいって時に重宝する。
「メニュル」はおそらく「マニュアル」のことだろう。手動でリロード、すなわち自動リロードのオフのことだ。
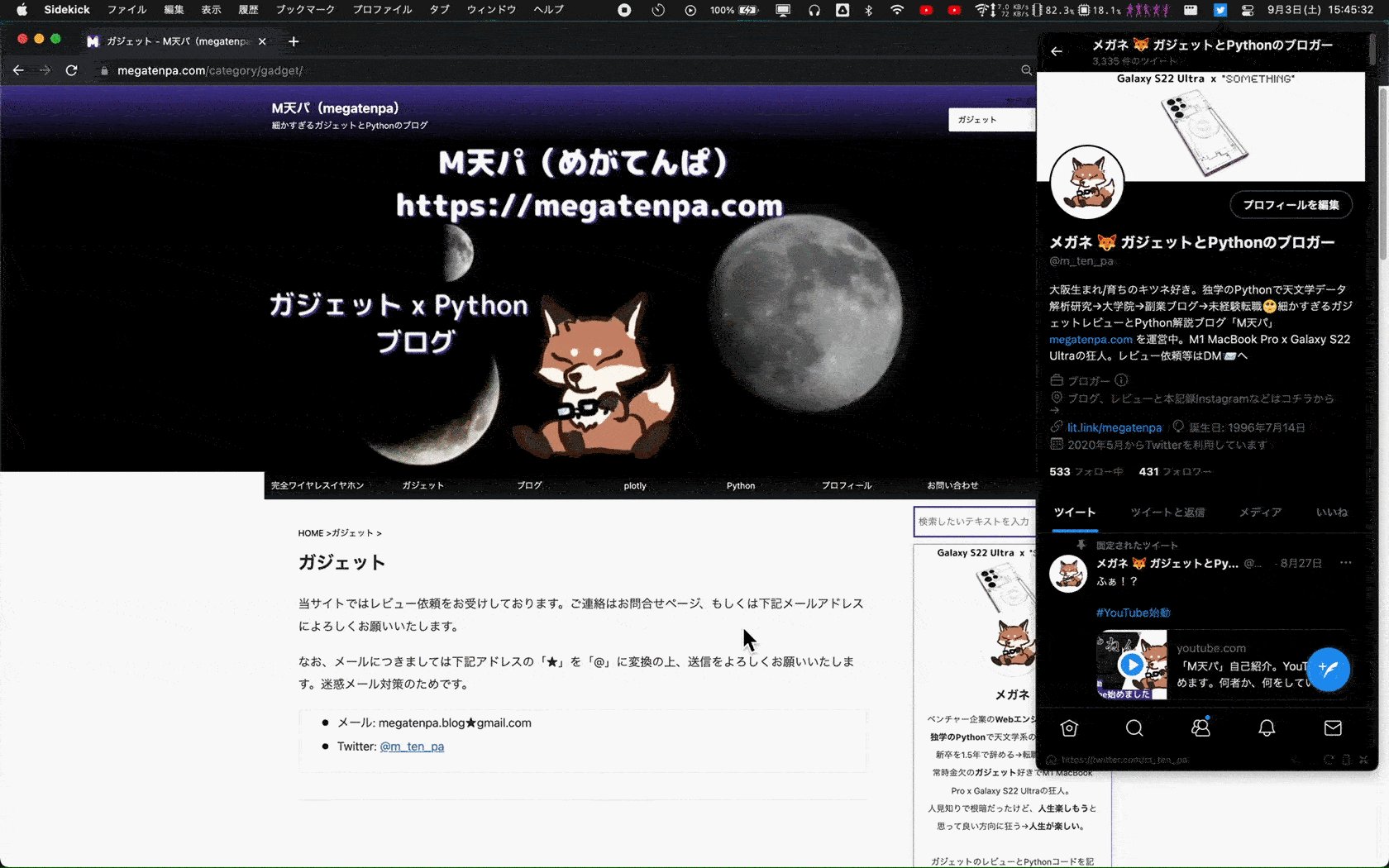
ウィンドウを常に表示させておく
通常の状態だと他のアプリをクリックするとMenubarXのウィンドウは隠れてしまう。
しかし、ウィンドウを常に表示させることで、情報を常に表示しちょっとした確認も簡単にできる。
ウィンドウを隠したいときは再度メニューバーのアイコンをクリックするか、ショートカット⌥ xを押せば良い。
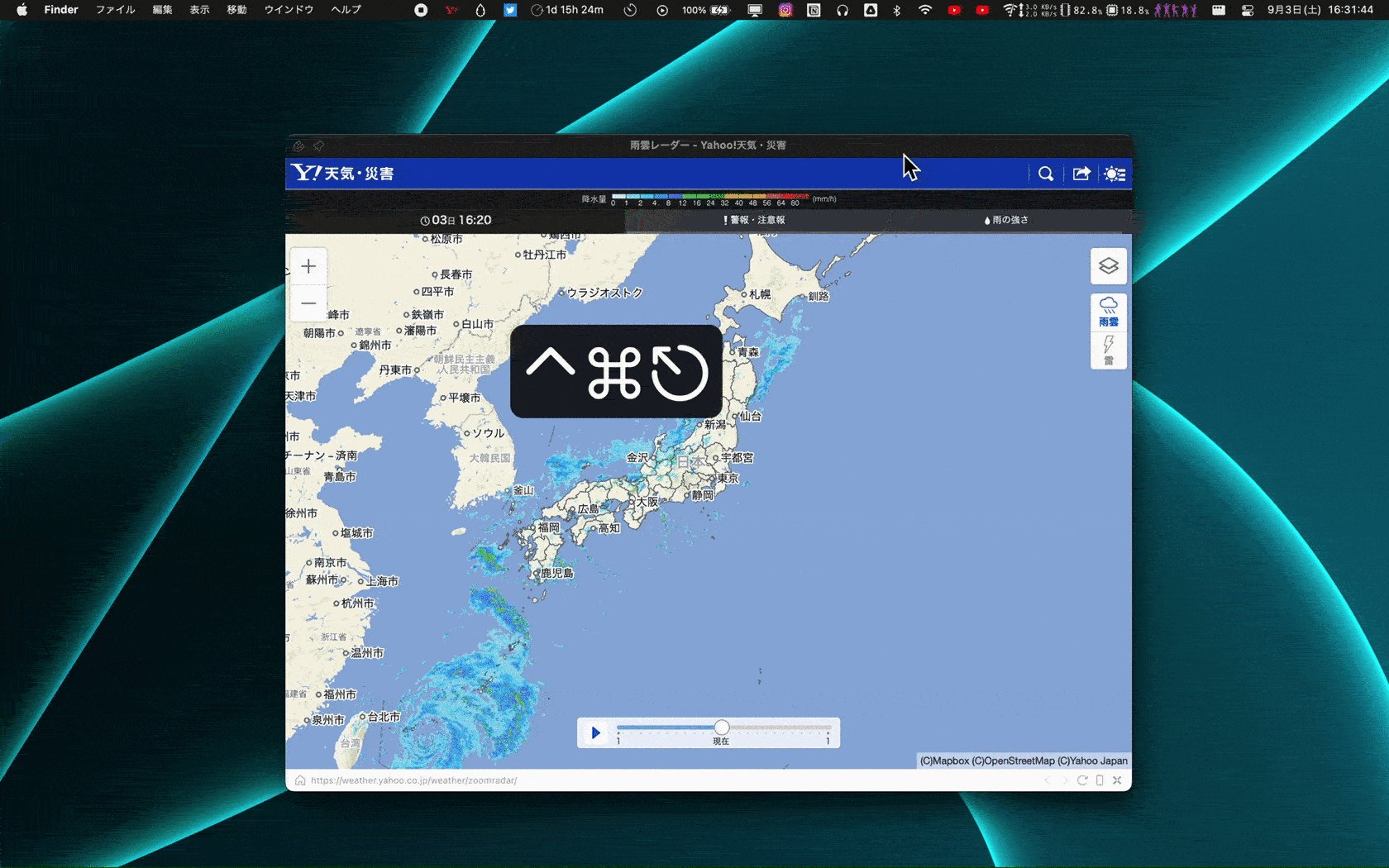
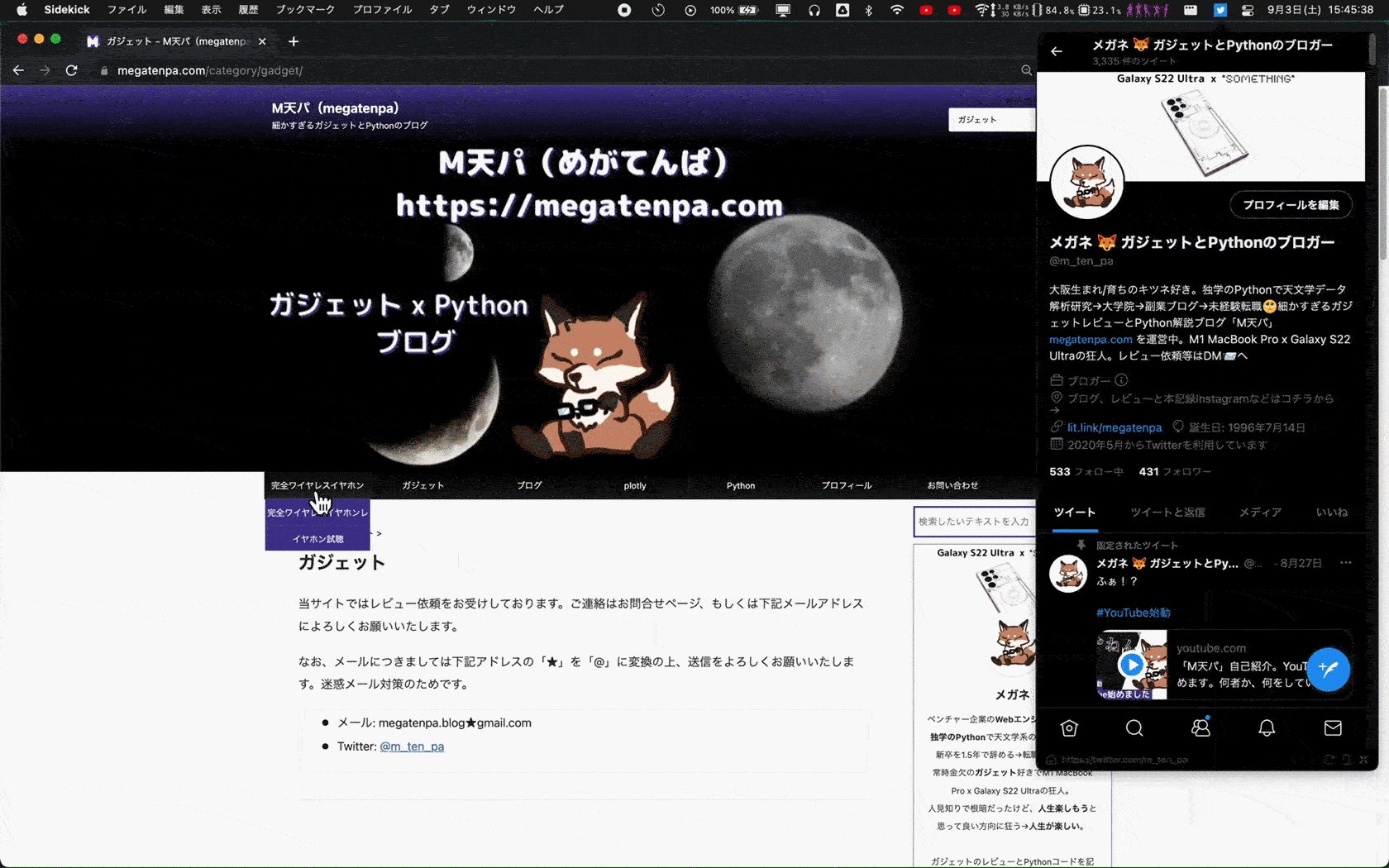
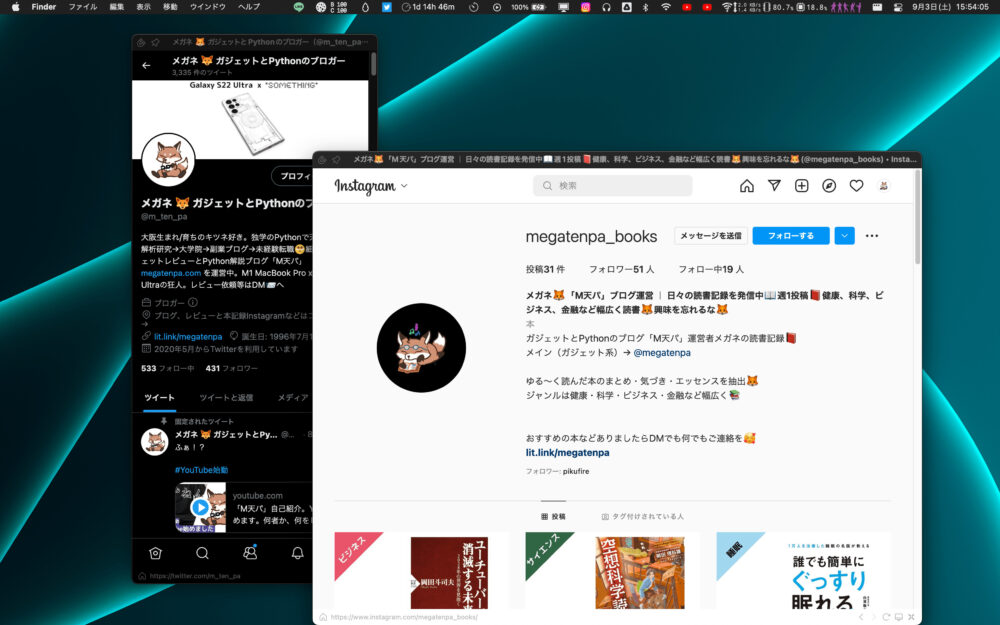
ウィンドウをメニューバーから独立させる
さらに、ウィンドウをメニューバーから独立させることも可能だ。
ここまでくるともはやただのブラウザレベルだが、メイン機能のメニューバーでの確認もできるからより便利だ。
なお、ウィンドウは⌘ ⇧ dもしくは左上の磁石のアイコンからメニューバーに戻すことができる。
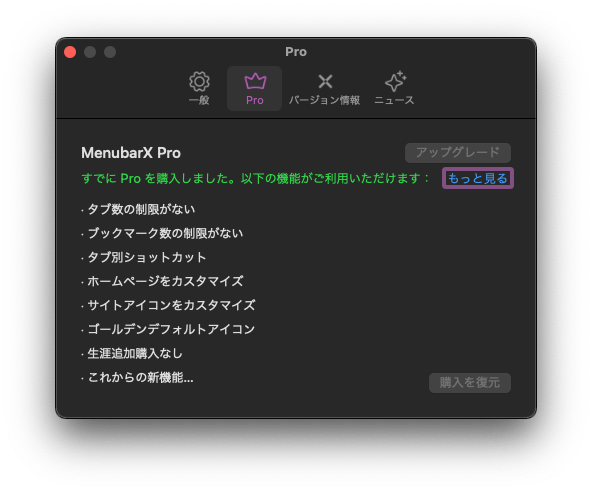
MenubarX Proでできること
MenubarXには課金仕様の「MenubarX Pro」が存在する。
Proによって解放される機能は以下。
- タブ数の制限なし
- ブックマーク数の制限なし
- タブ別のショートカット
- ウィンドウ登録画面のカスタマイズ
- サイトアイコンの変更
- 金のデフォルトアイコンの設定
- 追加購入なし
- 新機能の追加
執筆者はMenubarXリリース直後のセールで¥0で購入したが、今からだと¥610かかるようだ。
おすすめの使い方
ここでは執筆者がおすすめする使い方を紹介する。
より便利に使うための参考にしていただきたい。
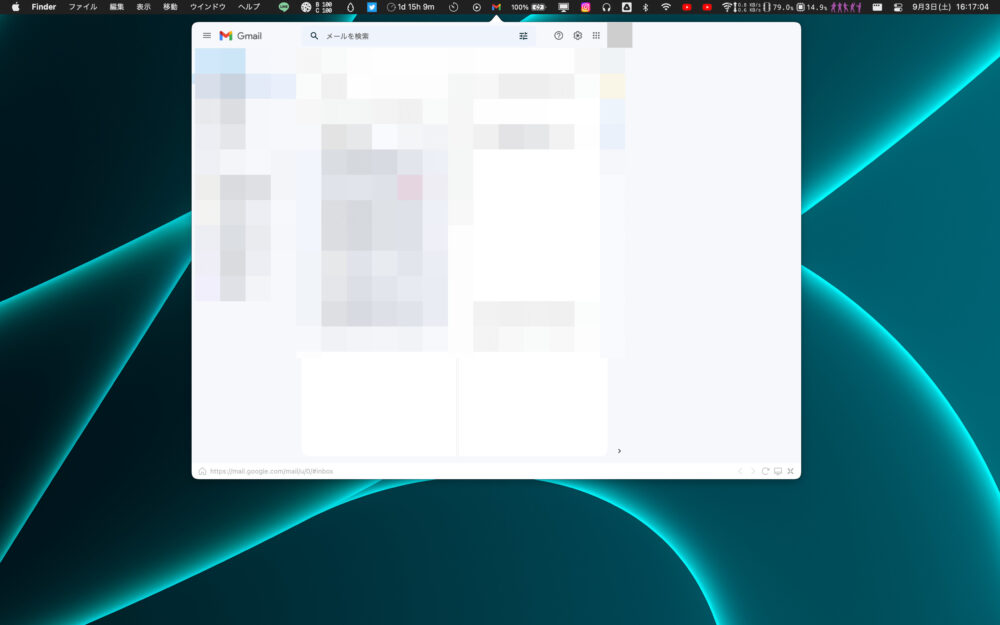
Gmail
まずは多くの人が使っているだろうGmailだ。サクッとメールを確認できるから重宝する。
ただし、デフォルトだとバカでかいフォントなので、フォントサイズを下げる必要がある。
しかし、上の画像のように右側に謎の空白ができてしまうので、フォントサイズの変更はあまりしない方が良いだろう。
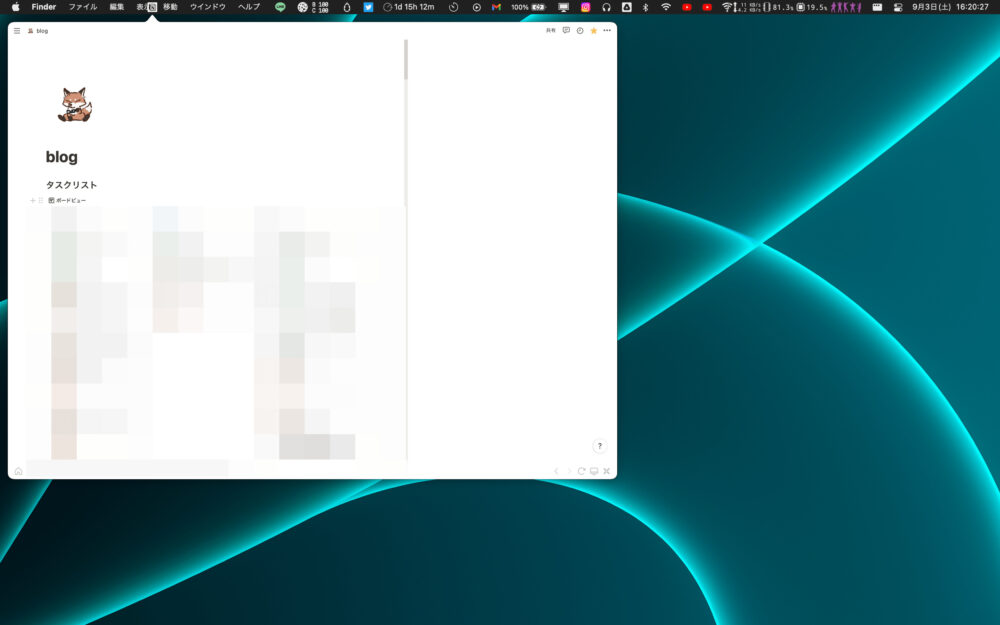
Notionのタスクリスト
執筆者はNotionでタスクリストを作成している。
このタスクリストをサクッと確認する際にもMenubarXは便利でおすすめだ。
ただ、Gmailと同様にフォントサイズを下げると右側に謎の余白が生まれてしまう。
これはMenubarXの宿命なのだろう。
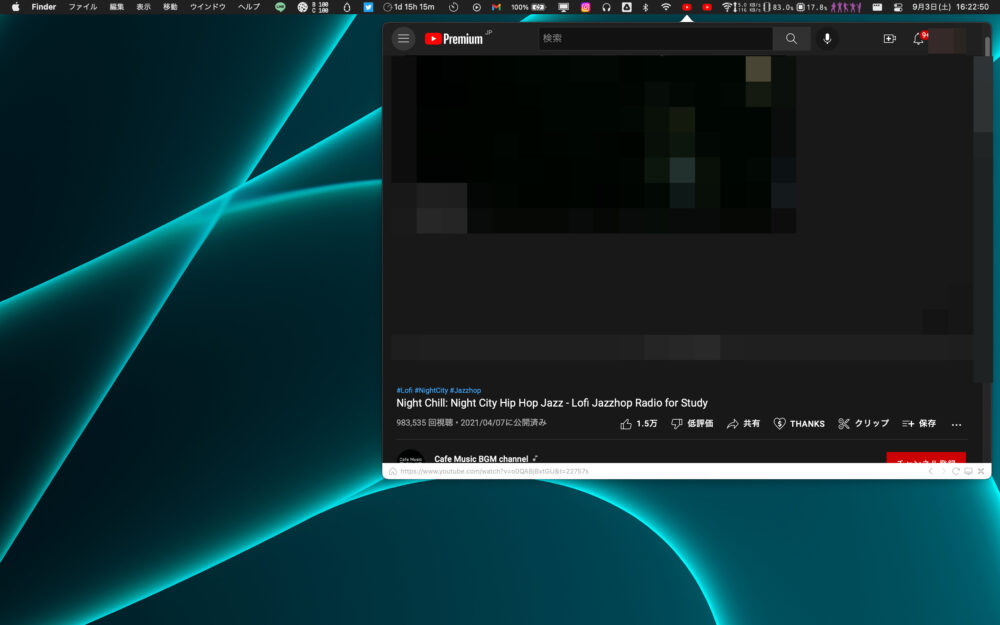
BGM(YouTube)
続いてはおすすめの使い方で、YouTubeなどのBGM代わりとして使用する方法だ。
すぐにアクセスして曲の選択やスキップなどができるから重宝する。
執筆者は作業中はスマホを触らないために、PCでBGMを流す。この際にMenubarXが活躍する。
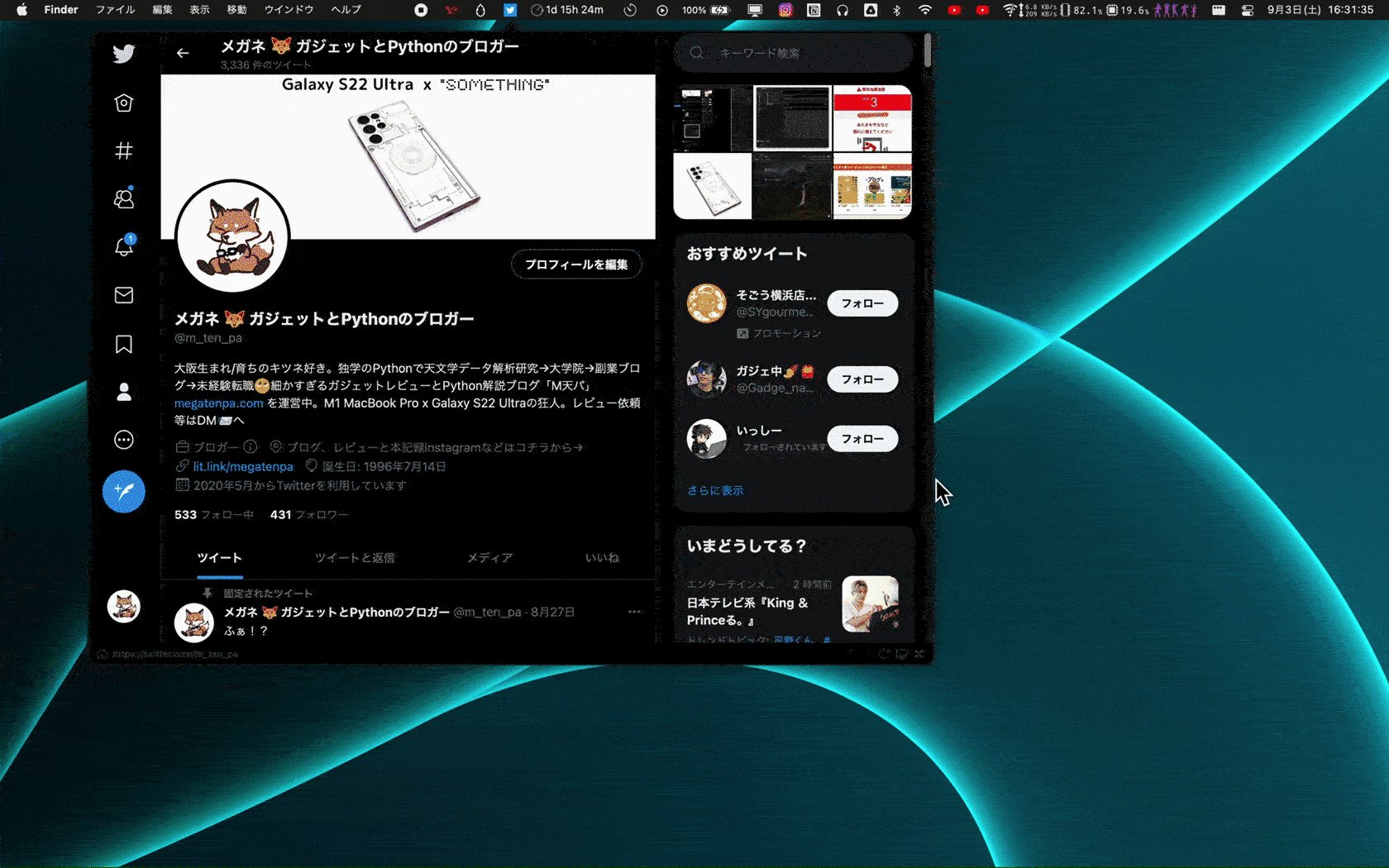
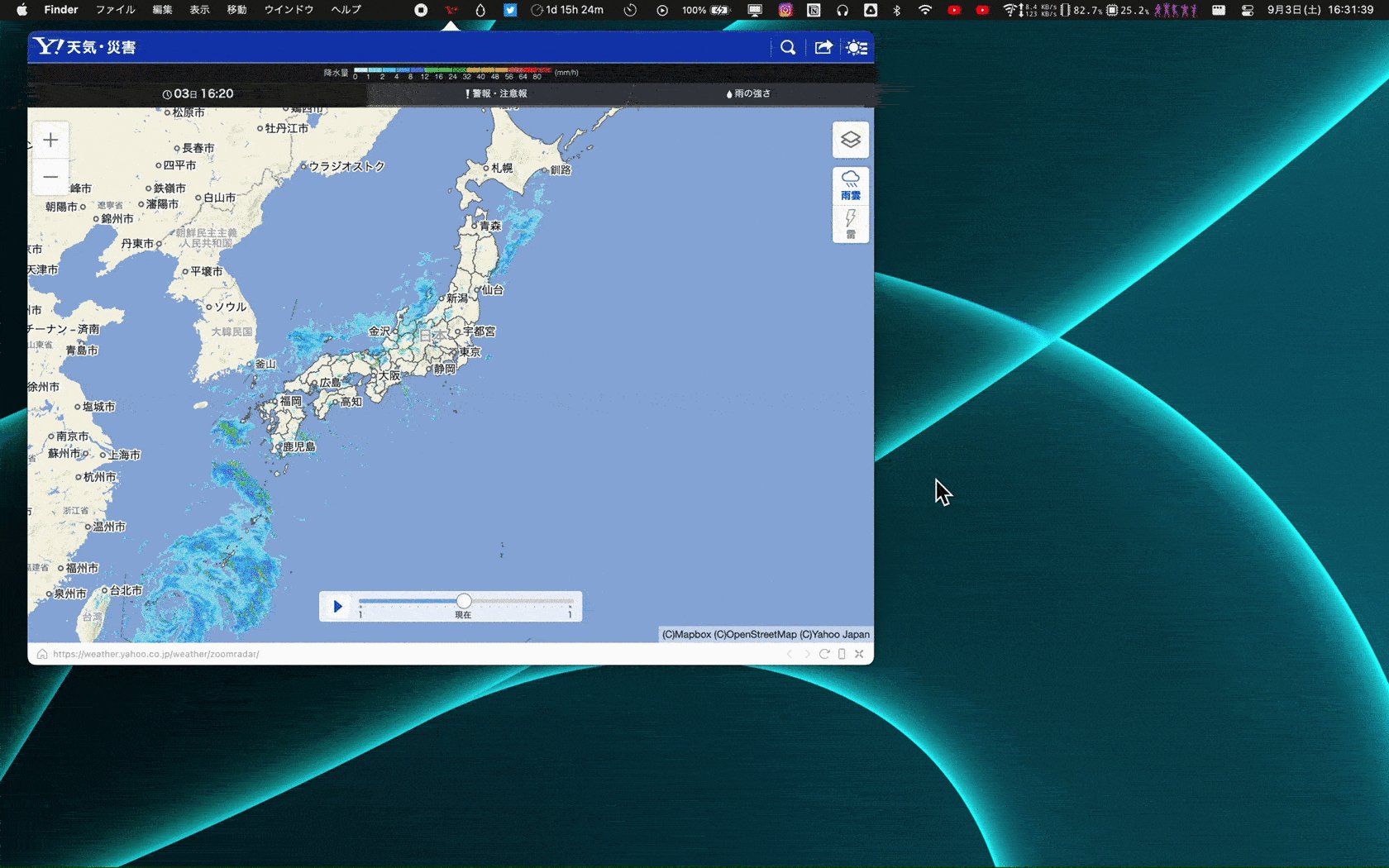
天気図
今の天気をサクッと調べたい時にもMenubarXは便利だ。
専用でアプリを入れてもいいが、使い慣れたYahoo!天気などの天気図を確認した方が早い人も多いだろう。
もっと画面を広く使いたい場合はスマホ用の画面に変換すると検索欄が上部に圧縮される。
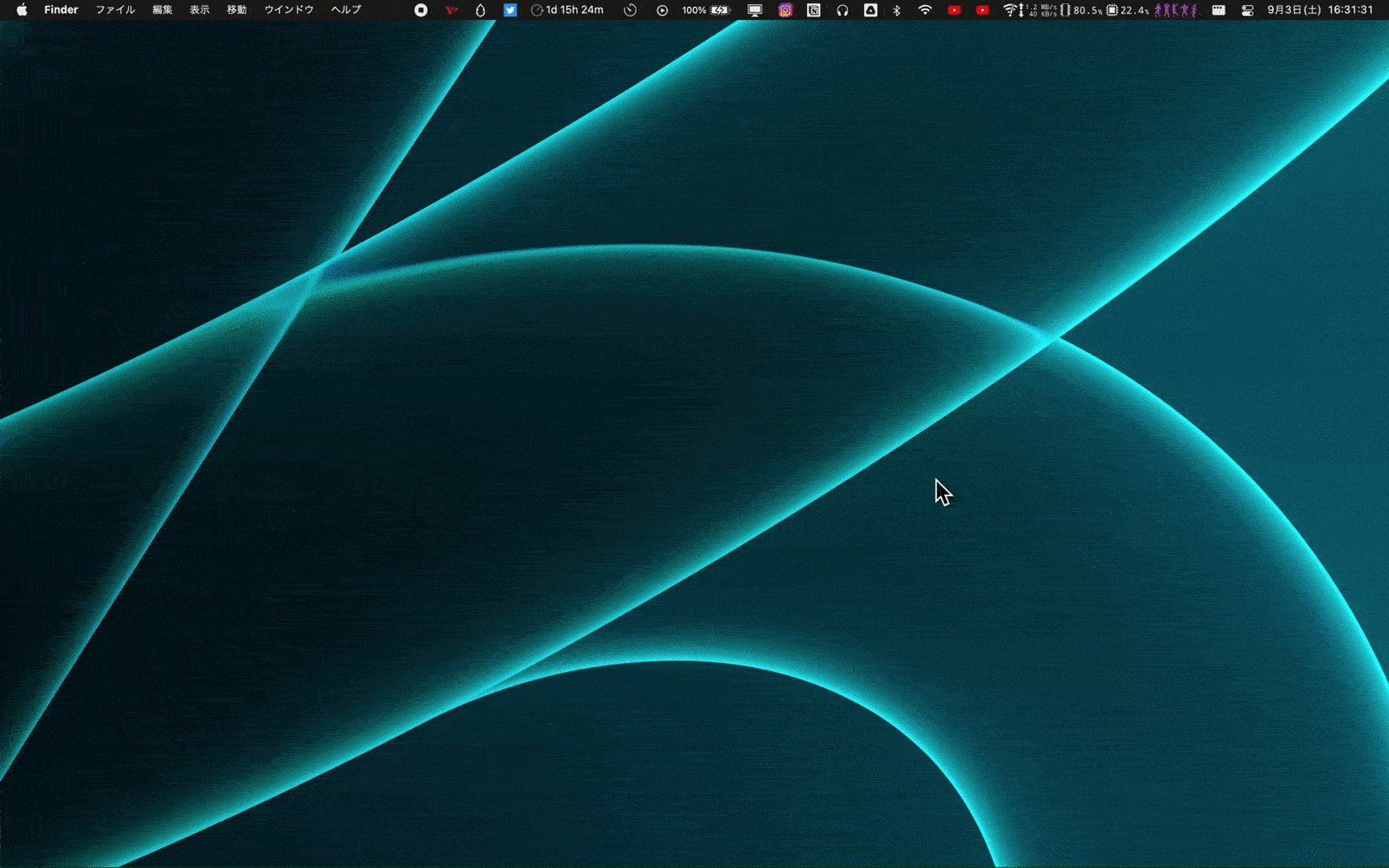
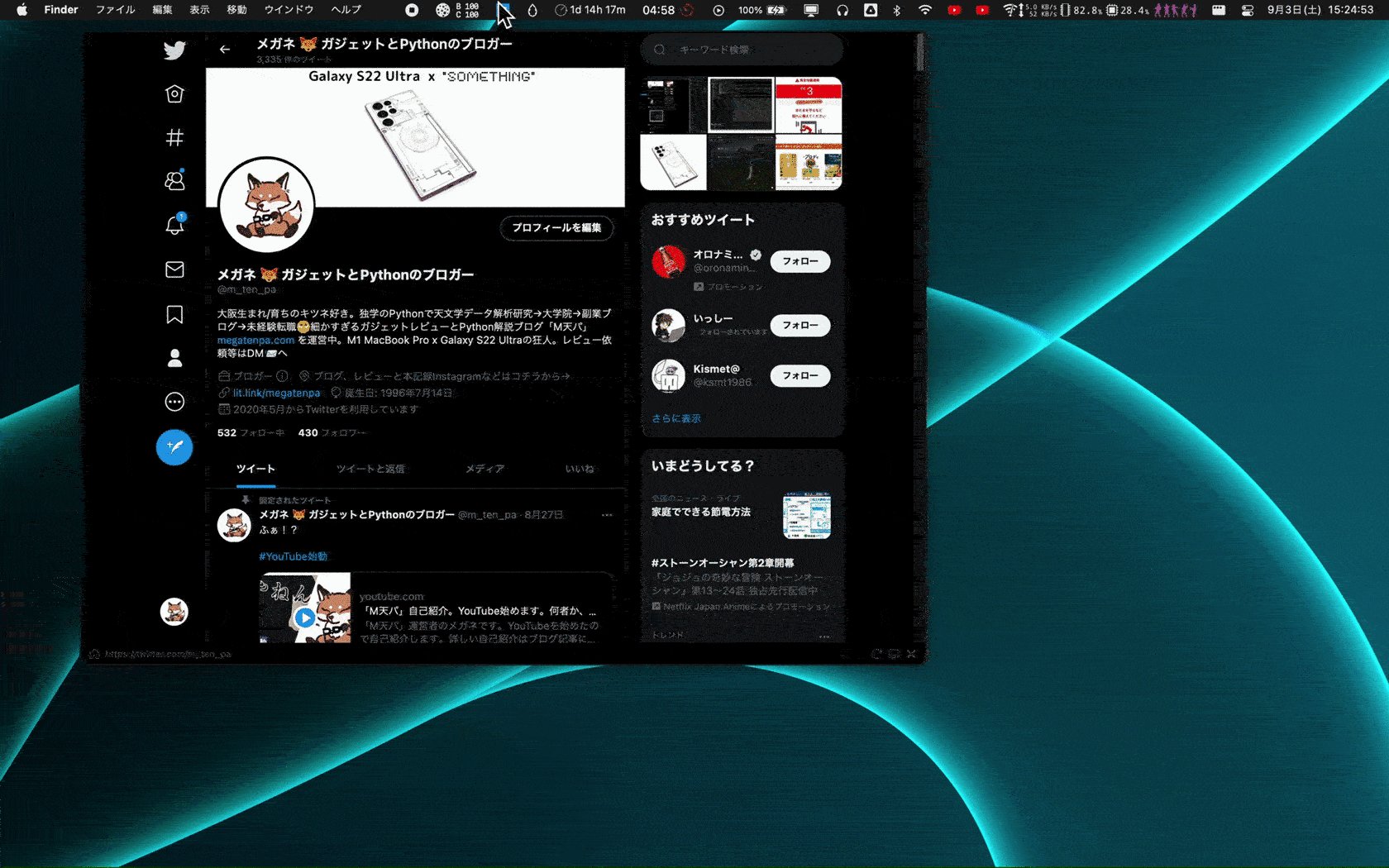
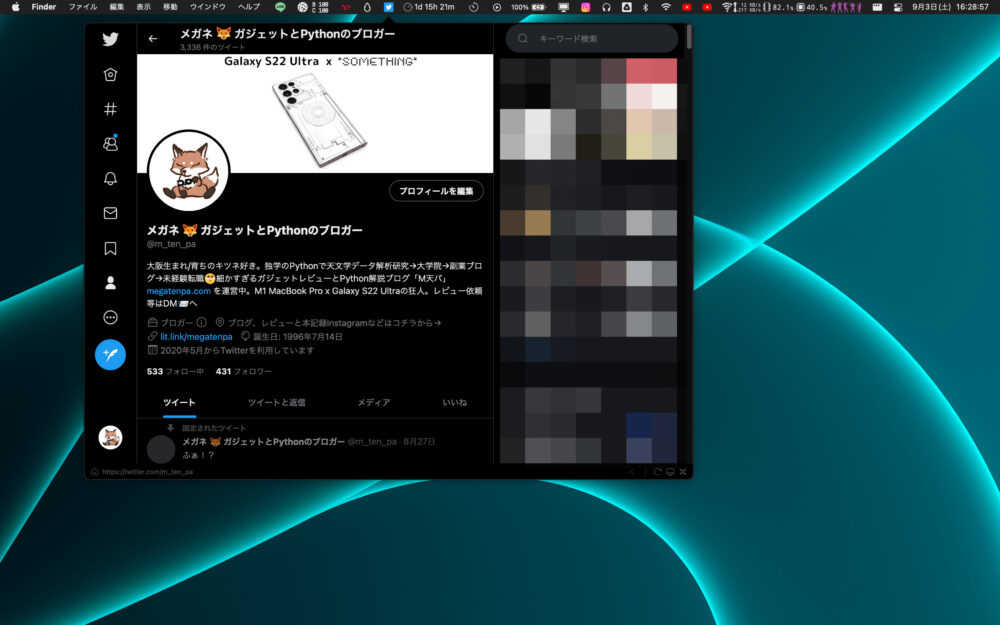
最近の若者はGoogle検索せずにSNSで検索することが多いらしい。
なので、Twitterを検索手段として活用するのも1つの手だろう。
MenubarXでメニューバーに配置しておけば、緊急で調べたい時にすぐにアクセスできる。
MenubarXを使って感じた良い点
ここからは実際にMenubarXを使って感じた良い点を書いていく。
いちいち調べる必要がない
Twitterなどを開きたい時、多くの人は一度ブラウザを開いて検索していただろう。
もしくはChrome系ブラウザユーザーならアプリを自作したり、執筆者のようにSidekickブラウザでサイドバーに配置する人もいるだろう。
しかし、MenubarXを使うことですぐにアクセスすることができて便利だ。
また、ショートカットを使うことでもはやマウスを動かす必要もない。一瞬でアクセスできるのでかなりの時短になること間違いなしだ。
必要な情報だけ得られる
また、いちいちブラウザで調べていると、他の情報も目に入って関係ない作業を始めてしまう可能性が高い。
しかし、MenubarXだとそのサイトをすぐに表示できるからムダな作業が起きづらい。
さらに、すぐに検索できるからできた少しの時間を他のことに費やすこともできる。
画面上を独占しづらい
また、ブラウザを起動して検索してってやるよりMenubarXだとコンパクトに表示することが可能だ。
その結果、画面をムダに独占しづらく、作業の邪魔になることが少ない。
チラッと確認したい・同時に複数画面をサクッと確認したいって時に便利だ。
BGM管理が楽
上でも書いたけど、執筆者はBGM管理としてMenubarXを活用している。
今ではSidekickブラウザのサイドバーやフルスクリーンのブラウザなどでYouTubeでBGMを流していた。
しかし、それぞれの方法でうーんと思う部分があった。
しかし、MenubarXだとショートカットで一瞬で起動できるので、BGMのオンオフや曲の検索などが楽にできる。
執筆者は複数の動画を配置して気分で切り替えているが、それもショートカットで切り替えられるのも便利だ。
複数サイトを置ける
執筆者のように複数サイトを置きたい人も多いだろう。MenubarXだと複数サイトに対応している点も高評価だ。
執筆者の場合は以下の3種類をメインに置いており、必要に応じて追加・削除をおこなっている。
- Notionのタスクリスト
- YouTube BGM:リラックス
- YouTube BGM:NCSのノリノリ系
⌥ xので前回のメニューバーのサイトが表示されるので、そこから(⌘ 1~9)で切り替えて使っている。
下手に数を増やすとショートカットでの移動がしづらいので、執筆者は3つをベースにしている。
MenubarXを使って感じた微妙な点
ここからは逆に使って感じた微妙な点について書いていく。
ただ、MenubarXは日々進化している開発中のアプリなので、ここで書いた微妙な点は後日、修正される可能性が高い。
使っているバージョンに合わせて適宜、読み替えていただきたい。
ウィンドウサイズの変更ができない(個体差?)
画像引用: 公式Q&A
この問題は執筆者の使っているM1 MacBook Proの個体差かもしれないが、ウィンドウのサイズを変更できない。
一応、ウィンドウの端を引っ張ることでサイズ変更できるようだが、執筆者環境だと何も起きない。
他のM1 MacBook Proだと正常にサイズ変更できるので、個体差かもしれない。
隣のタブへの切り替えができない(個体差?)
こちらも個体差かもしれない問題で、隣のタブへの切り替え(⌘ ~と⌘ ⇧ ~)も効かない。
幸い⌘ 1~9で左から数えたタブの位置で切り替えできるが、隣のタブに移動ってのができないといちいち場所を覚えておく必要がある。
今後の修正で直るかもしれないので我慢する。
タブの番号がわからない
ショートカット⌘ 1~9でのタブの切り替えの際に、どのサイトがどの番号なのか分かりづらい。
アイコンに番号を振ることができたらパッと見でわかるが、本記事でのバージョンではそれができないから悩ましい。
まあそもそも数を絞っているから何回か試していたらすぐに開けるから、数を絞っていたらそこまで問題ではない。
コンテンツブロッカーはない
MenubarXで開けるブラウザにはコンテンツブロッカー機能は搭載されていない。
普段からコンテンツブロッカーに慣れていると広告の山に踊らされることに注意。
なので、MenubarXでサイトを登録する際にはあらかじめURLをコピーしてMenubarXに直接ペーストした方が楽だ。
メニューバーでサクッとWebサイトを確認
ということで、今回はMacのメニューバーにWebサイトを常駐させられる「MenubarX」について紹介した。
このアプリのおかげで特にBGM関係の操作がかなり楽にできるようになった。
MenubarXはリリースされてそこまで日が経ってないのでまだまだ荒削りの部分が多い。
しかし、新機能がどんどん追加されているので、今のうちにインストールしておくことをおすすめする。