今回は2023年1月分の月次報告として振り返りや感じたことをツラツラと語っていく。12月初旬のブラックフライデーバブル崩壊と年末年始で落ち込み気味だったが、Twitterの力を借りてどうにか踏みとどまった。
もうすでに2023年が1ヶ月終了、このブログはどうにか生き残れた。皆様のおかげ。感謝
作成・リライトした記事数は14本
2023年に作成した記事は8本、後述するPro天パとして作成・リライトした記事は6本の合計14記事。内訳は以下。
- python:6本
- ガジェット:5本
- ブログ:2本
- その他:1本
Python系の記事については年末年始に一気にリライトしたので量産できた感じ。その他の記事についても、本業の年始休みが長かったこともあり記事のストックができた。
毎週毎週、記事を作成する必要もないので、1週間に1記事をどちらかのサイトに公開すればいいと思っている。量よりも質。
Pro天パとして作成したリライトした記事は例えば以下のgo.Scatterの記事や
独学でPythonを学習した経験を踏まえて、社会人である今の自分が独学でPythonを学べるかについて書いた記事がある。
前者については専門的だが、後者については今の自分の答えが書いてあるので是非とも読んでほしい。
おすすめしたい記事
【YouTube Premium】メリットしかないから全員入れ
Twitterでほんの少しバズったYouTube Premiumに関する記事。ガジェット好きな我々はYouTube Premiumの内容を当然の如く知っているが、世間的にはまだまだ理解が浅い。
広告ブロックだけ = Braveブラウザでいいという謎の考えがInstagramなどに蔓延っていて(スポンサー付きか?)、それに嫌気がさしたので記事にした。
検索上位のサイトも同じような内容を書いているが、この記事ではもっと踏み込んで記事を書いた。
-

-
【YouTube Premiumとは】メリットしかないから全員入れ
続きを見る
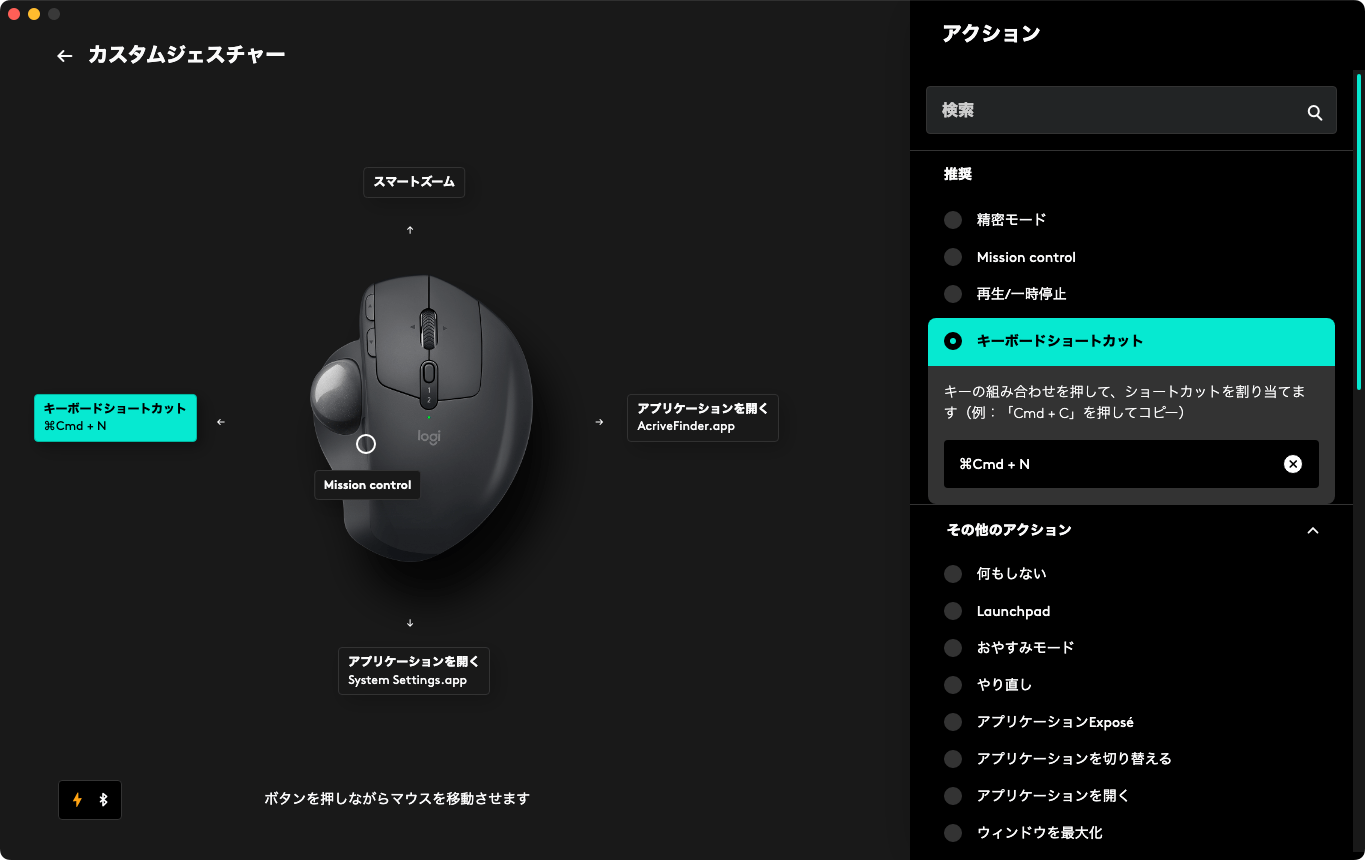
【Logicool MX ERGOカスタム】Logi Options+のジェスチャーボタン設定内容
過去にも旧アプリLogi Optionでのカスタム内容を書いたが、MX ERGOが新しいLogi Option+アプリに対応したのでリライトがてら新記事として書いた。
どうやらまだ1ボタン1操作の人がいるようだが、MX ERGOの場合は1ボタン5操作まで割り当てられるので、最大でMX ERGO単体で30操作が可能。
それでも操作内容が足りないと感じることがあるので、Logicoolさんには今年中には新作を出してほしい。
-

-
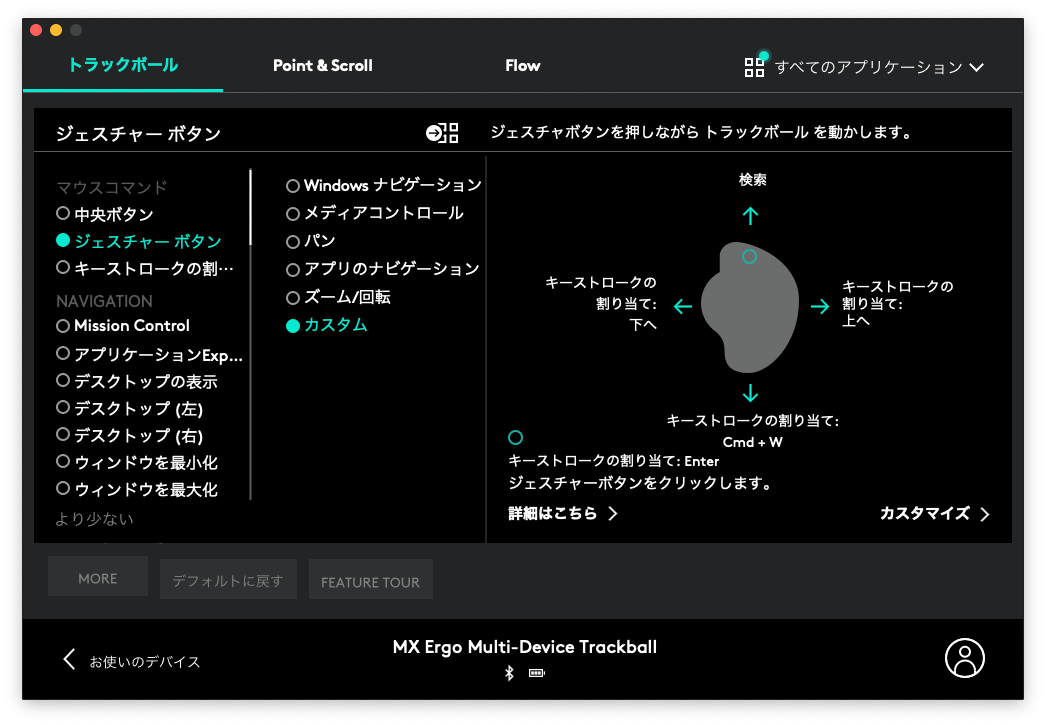
【Logicool MX ERGOカスタム】Logi Optionsのジェスチャーボタン設定内容
続きを見る
Logicool MX ERGOの6ボタンに合計30の操作を割り当てているけどまだ足りないな。このタイミングでこの操作ができたら楽なのにって思うことが割とある。ボールの左にもう1ボタンあると+5操作を追加できてより使いやすくなりそうな予感。Logicoolさん2023年やぞ、はよMX ERGO2出てくれ。流石に待たせすぎ
— メガネ 🦊 ガジェット・Pythonのブロガー/YouTuber/Webエンジニア (@m_ten_pa) January 28, 2023
なお、テレ沼さん(@telenuma)の「テレワーク最適化ブログ」の以下の記事にて紹介いただいた。併せてご覧いただきたい。
【デスクツアー2023上半期】モノは少なく、でも効率的に Desk Updating #0
世間一般にガジェット好きはデスク環境をしっかりと構築する人が多い。そりゃより生産的に・オシャレに・自分の好きなガジェット囲まれて作業するのは至福のひととき。
だが、執筆者はいかんせんモノを少なく、シンプルにしすぎたために殺風景なデスクになってしまった。別に問題ないんだけど、面白みがない。
ということで、2023年でもあるのでこれからアップデートしたい内容を兼ねてデスクツアーをした。YouTubeもあるのでみてほしい。
間接照明やデスクマットなど簡単なものから、オフィスチェアやウルトラワイドディスプレイ or MacBook Proといった重量級まで紹介している。
今年中に全ての項目をアップデートするのは金銭的に厳しいだろうが、少しでも改善したい。
-

-
【デスクツアー2022下半期】モノは少なく、でも効率的に Desk Updating #0
続きを見る
なお、M天パはいつでもレビュー依頼をお受けしております。下記のお問い合わせページもしくはTwitter(@m_ten_pa)DMからご連絡お待ちしております。
-

-
お問い合わせ
続きを見る
2022年4月からのPV数
| 月間合計PV | 月間平均PV | |
|---|---|---|
| 2023/01 | 33110 | 1068.1 |
| 2022/12 | 36395 | 1174.0 |
| 2022/11 | 33273 | 1109.1 |
| 2022/10 | 27355 | 882.42 |
| 2022/9 | 26014 | 867.13 |
| 2022/8 | 21529 | 694.48 |
| 2022/7 | 26302 | 848.45 |
| 2022/6 | 29181 | 972.7 |
| 2022/5 | 35060 | 1130.97 |
| 2022/4 | 29719 | 990.63 |
12月のブラックフライデーのバブルが弾け、さらに休日にPV数が減る当ブログは年末年始でガクッとPV数が落ち込んでしまった。
ただ、最終的には3万PVをキープできたので良しとする。この調子で4万PVまで伸ばしつつ、全盛期の4.5万PVまで戻したい。
需要のある記事を書くのはもちろん重要だが、これと同等に「露出する」ということも重要に感じた。
ブログもYouTubeもTikTokもユーザー増えすぎ問題
新コロの影響でYouTubeを観る人が増えてYouTuberがガッポガッポしたというYouTubeドリームの話は耳タコで、接触ができなくなったから芸能人もYouTubeに参戦。
さらにリモートワークと金融系の世間情報によってブログを始める人も増えてきた。かくいう執筆者も大学院を卒業して就職した2021年4月からこのブログを始めた。
さらにさらにTikTokもJKが踊るだけではなく収益化や企業の宣伝などにも使われる時代に。大きく変わっているんだよ。
目新しいもの・手軽なもの・気になるものに釘付け
これら以外のもの、例えばTwitterやInstagramは引き続き人気で、中毒性が危険視されるくらい手軽で楽しめるメディアだ。
すでに人の脳みそは飽和状態にも関わらず、追加でYouTubeなどが参戦してきたからもうパンク。ついでに情報を集めるなんてできない。
だから人々は目新しいもの・手軽なもの・特に気になるものしか見ることができなくなった。隙を見せれば置いていかれる。
待っていても情報は降ってくる
情報の雨という表現はよく使われるが本当にそうで、気付かぬうちにイヤホンをしてYouTubeを聴き、スマホをひらけばSNSを見ているのが現実。
スマホもスマートウォッチもイヤホンもPCも触らないタイミングってないレベル。シャワータイムですらスピーカーで音楽を聴く人はいる。
情報は自分から取りにいく必要がない
今までみたいに知りたい情報があればGoogleを使って自分で調べて解決、という時代が大きく変わろうとしている。
知りたい情報はYouTubeやTwitterで簡単に検索。レビューややり方をサクッと知ることができて、これまでの「ググり力」は不要になってきた。
さらには仕事上でもプライベートでもSNSで質問したら自分より詳しい人がすぐに答えてくれる。もう調べる必要もない・
発進しないと見向きもされない
それくらい情報が溢れているし取りに来てくれる人が少ないので、自分から発進しないともう誰も見てくれない。同じブロガーという同業種だけでなく他業種も揃いすぎた。
常に明るいところに出ていないとすぐに影に入り、一度影に入ると光のある場所に移動するので一苦労。
Twitterの毎日投稿開始
ということを考えつつ、Twitterの毎日投稿とやらを開始してみた。発端は以下の書籍「しかまる(福田卓馬) (著) 文章で金持ちになる教科書」。
本書はブログに関する書籍だが、Twitterについても書かれており、その中の1つが毎日投稿というものだった。著者は週末に1日3投稿・1週間分を作成していたようだ。
Twitter自体そこまで使いこなせていないが、まずは慣れも含め一発当たれば良いかなくらいで開始。
また、現状はブログに結びている感じはなく横ばいだが、これからに期待しておく。
毎日3投稿(ツイート)
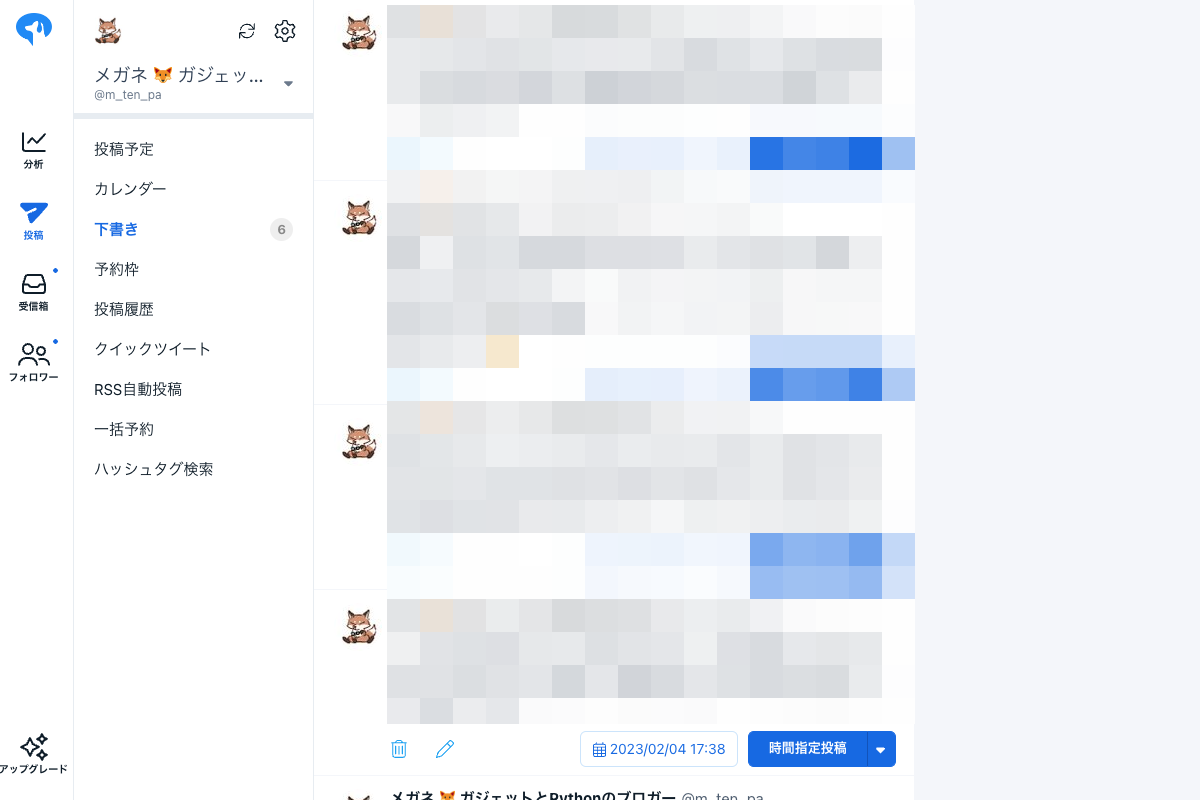
とりあえず毎日7:00、12:00、19:00の3時間帯に分けて投稿を作成、SocialDogで自動で送信するように設定した。
Twitter公式でも時間指定の予約投稿が可能だが、SocialDogだと投稿日時・時間を一目で確認できるから重宝している。
ネタは日々の暮らしで感じたことやちょっとしたガジェットハックを中心に、まずは習慣づけとしてラフに作成した。
ちょっとバズった
YouTube Premiumの代わりに広告ブロック付きブラウザもしくは広告ブロックの拡張機能を入れたら同じ機能になるとの投稿をよく見るが全く違うからな。YouTube Premiumだとオフライン再生とYouTube Music Premiumが使えるからな。YouTube Premiumがあれば娯楽も勉強も音楽も全部一括管理できるねんで
— メガネ 🦊 ガジェット・Pythonのブロガー/YouTuber/Webエンジニア (@m_ten_pa) January 6, 2023
ということで続けていた中で1投稿だけちょいバズしてしまった。内容は上の通りYouTube Premiumについてで、本当に思いつきで考えを書いたら大きく反響をいただいた。
基本はYouTube Premiumに加入している人が「確かにそうだ」と唸った「共感」系の投稿で、反対意見がなかったのは意外だったがバズって嬉しかった。単純。
なお、ここでいうバズは最近登場したツイートの表示するやいいね数を基に独断と偏見で言っているだけ。
狙い通りの超ちょいバズもできた
ぽんちよさん…それは地雷やで…絶対引っかかるヤツおるて…
パソコン情弱はスマホ情弱も兼任してるんやで… pic.twitter.com/dfH20PaM9m
— メガネ 🦊 ガジェット・Pythonのブロガー/YouTuber/Webエンジニア (@m_ten_pa) January 31, 2023
ついでに予約投稿ではなく、これはネタになると思ってその場でツイートした内容が超ちょいバズになった。内容は上の通りでPCとスマホとType-Cの関係性について。
金融系YouTubeを運営されている方がType-CだとPCもスマホも充電できるよ、と言っていたがガジェ界隈でない人がType-CとLightningの違いなんてわからんやろという趣旨のツイート。
ただ、字足らずすぎて「端子」と「充電速度」の2種類の解釈が生まれた。なるほど、字足らずで読み手の想像を発信させるのも面白いと学びになった。
API規制で一時中断中
ただ、この記事を書いている2月上旬の時点でTwitterが外部APIを有料化、かつ、APIを利用しているアカウントは凍結させるという情報が入ってきた。
いきなり凍結させられると困ったものだから、一時的にSocialDogでの投稿はお休みして様子見をしている状態。
もちろんSocialDogが悪いわけではないが、もしかしたらのことを考えての措置。
Twitter公式サイトからやるか…
TwitterのAPIを使った色々なサービスが軒並みサービス終了でmastodonに移行しているとの話を聞いているので、しばらくはどうするか検討する。
ただ、投稿内容はストックしているからTwitter公式の投稿予約から投稿しようかな。一覧性が悪いから使いづらいが仕方ない。
ちなみにTwitter APIでプログラム組む予定でした
ちなみにだが、2月中旬くらいにTwitterのAPIで自分の投稿の日々のいいね数を分析するプログラムを組もうと思っていた。
んだが、上で書いたようにAPIが有料化する・凍結される話が出たので断念が濃厚。早めに行動するべきでした。
発信者なんだから見られないと意味がない
よくよく考えればこのブログもYouTubeもメディアの1つで、発信するというものに含まれる。なんだから発進して見られないともうそれ発信者じゃなくね、と思う。
もちろん日々ブログ記事を書いたりYouTube動画を公開したりはしているけど、見られなければネット上に公開する意味がない。
こっそりしたいなら日記やホームビデオでいいじゃん。ということでこれからも発進していく。
Python解説のサイト「Pro天パ」立ち上げ
1月の初旬にPython解説のサイト「Pro天パ」を立ち上げた。サブブログ的な感じの立ち位置で発進内容は以下。
- Pythonの解説
- 特にPlotlyの解説
- 独学でPythonを学んだ方法など
基本はこのブログ「M天パ」で過去に扱ってきたPython関係の記事をリライトしつつ、Pro天パに新規記事として公開する。
で、現在、検索順位1位くらいをキープしているM天パを同じくらいの順位になったら、M天パの記事を非公開にしてPro天パの記事1本にする予定。
ガジェット一本に絞りたい
でもなんでわざわざ自分の労働力を増やすのかって話になるけど、それはシンプルにこのM天パをガジェット系だけの発信に絞りたいから。
ブログを始めた当初はガジェット×Pythonでユニークになろうとしたけど、親和性がそこまでないし読者層が分散するしでなんとも言えない状態。
さらに読者としてもPythonの記事もあるしガジェットの記事もあるしごっちゃで読みづらい。
Python・Plotly解説をまとめたい
ごっちゃになっていることに関連して、この機会に今までのPython・Plotlyの記事をまとめたいと考えている。
Python系のサイトにしてしまえばあとはPltolyの中のライブラリごとにカテゴライズするだけでかなりスッキリする。
また、サイト全体で必要なカテゴリーや不足していた内容もすぐにわかるので運営もしやすい。
思った以上に伸びない
で、サブドメインで作ったし今のM天パのPythonの記事だと公式サイトよりも検索順位が高いこともあるので、すぐに検索上位に来ると踏んでいた。
がしかし、思った以上に何も起きない。怖いくらい何も起きない。サブドメインだからそれなりに検索上位に来るのは早いと聞いていたが。
地道に積み上げていきます
ということでまずは検索流入を得るために、ベーシックなプログラム解説の記事を書きつつ早々にM天パからPython系の記事を移動したい。
ちょっとでも気になった人は訪れるだけでもいいから見ていただきたい。
ブログの下書きはNotionを継続利用
最後に小話だが、以下の記事でブログの下書きをどのエディタにするかを検討するという記事を書いた。で、最後の最後でNotionの無料版で全く問題ないということがわかった。
なので以下の記事の結論としては、ブログの下書きはNotion続投。他の人に比べると圧倒的に使いこなせていないが、以下の点が気に入っているので継続する
- 行の入れ替えが楽
- マーカーを行単位で引ける
- ギャラリービュー・カレンダービューが便利
- なんかかっこいい
ただ、以下の検討の記事でも書いたバグは2023年の2月時点ではまだ解消されておらず、タイピング中にキレることもしばしば。早く直してほしい。
-

-
【Notion卒業か】ブログの下書きをどのエディタで書くのか検討
続きを見る
Notionにはもちろん有料版もあるが、正直、無料版で全く問題ない。
ちょっと使ってみようかなという人は、YouTubeで使い方やテンプレートは腐るほどあるので、この機会に試してみてほしい。
露出しないと見向きもされない時代
今回は月時報告として2023年の1月を振り返って考えたことなどをツラツラと書いた。2月はもうちょっと露出度を高められるようにしつつ、慣れたら頭を使って運用していこうと思う。
多分きっとおそらくMay be、露出して人目に晒されることでもっと人目に晒されるようになるだろう。そうするとファンが見つかるはず。
そう信じてブログ・YouTube・各種SNSに勤しんでいこうと思う。今月もM天パならびに執筆者メガネをどうぞよろしくお願いいたします。