今回は2023年9月の月次報告として遅くなったが先月8月の出来事や考えたことなどをシェアする。夏の暑さに打ちひしがれながらもなんとかブラッドレッドオーシャンのブログ界隈で生き残れた。
そして禁断のスマホ・PCどれ使う問題の記事を書いたら予想以上に反響をいただき、不寛容と自意識過剰と個人と集団について考えるきっかけになった。
もうこの時点で意味不明だと思うが気になる人は読み進めてほしい。
-

-
【月次報告2024年3月4月合併号】ブログは捨てました -YouTubeチャンネル登録者数2,000人
2024/10/19
年度末が終わり新たな学期が始ま ...
-

-
【月次報告2024年1月2月合併号】AI到来でもあわてないあわてない 血反吐のブログ産業
2024/5/3
今回は2023年1月分と2月分の月次報告&# ...
-

-
【月次報告2023年12月】YouTuberはほぼ芸人
2024/1/4
今回は2023年12月分の月次報告として12 ...
作成・リライトした記事数は9本
2023年に作成した記事は4記事、YouTube動画は5本の合計9記事/動画。内訳は以下。
- ガジェット:3本
- ブログ:1本
- YouTube:5本
- その他:0本
先月のYouTube7本投稿に比べると5本は少なくなったが、平均で週1投稿と考えると意味不明なペース配分。ただ、月の後半にはレビューするものがなくなって暇を過ごしたが。まあ9月に一気に忙しくなったからプラマイ0。
おすすめしたい記事・動画
おすすめしたい8月の記事・動画を紹介する。どれか1つでも見ていただき、参考になれば幸い。
【AndroidとMacのメリット】一番連携が取れない組み合わせなのに使うワケ

8月に一番反響があったのがこの記事。スマホ・PC関連は論争が起きるってのはここ10年くらいのトレンドだが、自分の考えを吐露で書いた記事が「なるほど」って声につながったのが嬉しい。
この記事ではAndroidスマホとMacという意味不明な組み合わせを好んで使っている理由について解説しているんだが、そもそもこの組み合わせの所有人口が少ないしワケを書く人も少ないし発見もあるから伸びたのだろう。
-

-
【AndroidとMacのメリット】一番連携が取れない組み合わせなのに使うワケ
続きを見る
ただ、これのYouTube版はそこまで伸びていない。公開は9月なんだが作成は8月。この手の話題はYouTubeかつ関西弁かつちょっと攻撃的な内容だと厳しいのだろう。
【テンキーを魔改造】Karabiner-Elementsでカスタムして左手デバイスにする方法

左手デバイスが欲しかったんだがどれも2万円オーバーと高額だったのでそれなら自分で作ってしまおうということで作成した。
材料はそこら辺のテンキーとKarabiner-Elementsというキー割り当て変更アプリと気合と根性。一般人からしたら難易度が高いが以下の記事で丁寧に解説している。
んだがさすがにニッチすぎるので伸びないのは明白。YouTubeも同様に伸びていない。
-

-
【テンキーを魔改造】Karabiner-Elementsでカスタムして左手デバイスにする方法
続きを見る
一般人からしたらjsonファイルを見た瞬間に昇天する内容だからブログだけにとどめておけば良かったが、誰かしらの魔改造のフックなれば幸い。
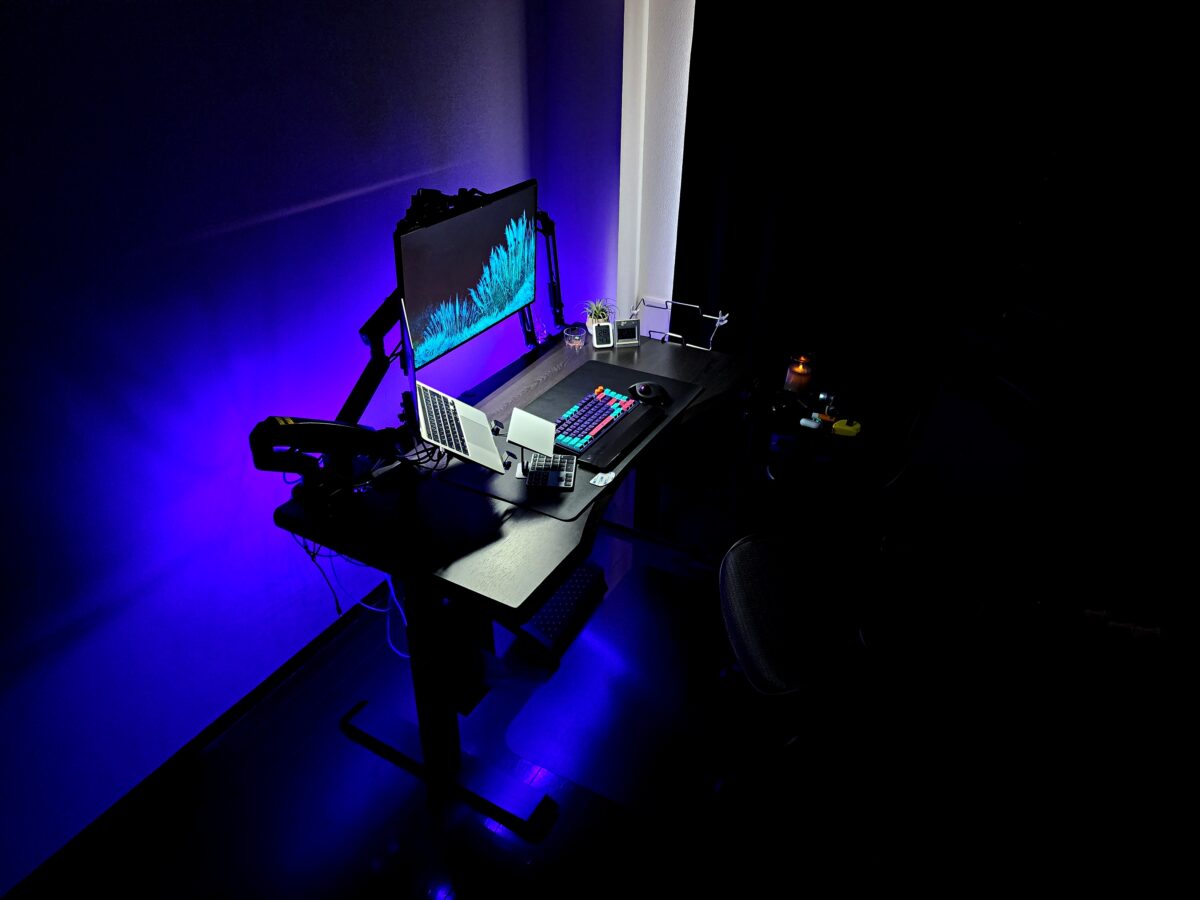
【2023年上半期デスクツアー】お金をかけないシンプルなデスク環境 /DESK TOUR Desk Updating #3
下記の2023年上半期のデスクツアー記事のYouTube動画版。劇的な進化はないし劇的なオシャレさはないけどシンプルかつ低予算で作った真似のしやすいデスクに仕上がっている。
過度にオシャレなデスクを見ると何から手をつけたらいいのかわからなくなるが、執筆者のように格安アイテムを多用して整えることもできるので、是非とも参考にしてほしい。
-

-
【デスクツアー2023上半期】着実にアップデートしているデスク環境 Desk Updating #2
続きを見る
Vlog形式で撮影したけどやっぱりこの方式だと視聴する時にラフ感が出てしまう。下半期のデスクツアーはオシャレな感じにするために撮り溜めとアフレコ形式にする。
2023年8月のPV数は28,596
| 月間合計PV | 月間平均PV | |
|---|---|---|
| 2023/08 | 28,596 | 922.45 |
| 2023/07 | 33,601 | 1083.90 |
| 2023/06 | 28,848 | 961.60 |
| 2023/05 | 25,545 | 824.03 |
| 2023/04 | 26,408 | 880.27 |
| 2023/03 | 23,823 | 768.48 |
| 2023/02 | 29,375 | 1049.11 |
| 2023/01 | 33,110 | 1068.06 |
| 2022/12 | 36,396 | 1174.06 |
| 2022/11 | 41,152 | 1371.73 |
| 2022/08 | 21,529 | 694.48 |
| 2022/10 | 29,153 | 940.42 |
| 2022/09 | 26,014 | 867.13 |
| 2022/07 | 26,302 | 848.45 |
| 2022/06 | 29,181 | 972.70 |
| 2022/05 | 35,060 | 1130.97 |
| 2022/04 | 29,719 | 990.63 |
| 2022/03 | 41,256 | 1330.84 |
7月のAmazonプライムデーの伸び代が見事にリセットされ8月は6月の水準まで戻った。まあ9月はSONY WF-1000XM5や
-

-
【SONY WF-1000XM5レビュー】これは最高のイヤホン(良い意味でも悪い意味でも
続きを見る
Galaxy Z Fold5だったり、
-

-
【Galaxy Z Fold5レビュー】トータル使いやすい攻守最強の折りたたみスマホ
続きを見る
iPhone 15 Proのレビューがあるので伸ばしたいところだが、やはり起爆剤的な話がないとなかなか伸びないのがブラッドレッドオーシャンのガジェット界隈。
スマホの話は論争になる

この手の話題はTwitterXでも昔から論争になっていて、特にiPhoneが発売される9月ごろに白熱する。iPhoneは変わってないw派のAndroidユーザーとオンボロイドwのiPhoneユーザー。
不毛な戦いが10年以上も繰り広げられていて、最近はAndroidユーザーも増えているから熱は冷めているようにも感じるがまだまだ熱を帯びている。
二元論の現状がより論争を加熱させる

そもそも日本においてスマホ・PCはiOS(iPhone)とAndroid、macOS(Mac)とWindowsを2種類のOSがほぼ独占しているので自然と二元論になる。全面戦争。
仮に第三勢力が出てきたら論争を回避したい人がそちらに移っていい感じに仲良くなれると思うが(過去の携帯市場)、その第三勢力もなかなか出てこない。
スマホだとHarmonyOSだがGMS非搭載なので日本では普及しないし、PCだとChromeOSだがスペック的に物足りない。自然と二元論に落ち着く。
そして二元論の意見は戦争になる

で、二元論だと1 vs 1の全面戦争だからお互いの意見は白熱してやがて完全なる否定に走る。執筆者自身も反省しないといけない点だが、どうしても白熱して否定的なことを言ってしまう。
攻撃に使う意見は二元論それぞれの個人ではなく二元論の集団に対する意見になるんだが、所属している個々人は自分が攻撃されていると感じてしまう。
自分が攻撃されていると勘違いする

確かに自分が使っているモノに対して否定的な意見があるとあたかも自分自身が攻撃されている・自分を否定されていると考えてしまうのは自然だと思う。
ただ、最近はその傾向がより一層強くなっていると感じる。ちょっとしたことでも「私が悪いんですか」「私の場合は〇〇なのでそれは絶対違います」と自分だけが攻撃されているように受け取る人が多い気がする。
それもこれもネットとSNSが普及してユーザー全員が発信者、主人公になったにも関わらずユーザーの脳みそはまだ昭和〜平成中期で止まっているから。もう人類が追いつけていない。
不寛容と自意識過剰な世の中

TwitterやInstagramなどのSNSの登場でこれまで日の目を浴びなかった一般人までもが発信者となって大金を稼いだり影響力を持つようになった。
これと時を同じくして終身雇用の崩壊と副業推進の流れとYouTuberの登場でより一層SNSを使うのが当たり前になった。
んだが、脳みその進化が追いついていないから集団への意見を自分ごととして捉えすぎている。
集団への意見を自分ごととして捉えてしまう

「あくまでもこの条件に当てはまる人は〇〇という傾向があります」という意味なのに完全に自分のこととして捉え悲観したり怒りを露わにしたりする人をよく見る。まあそういう人の露見が容易になったからってのも大きいだろうが。
集団かつ傾向かつ特定ではないとしても、人は自分ごととして捉えてしまう。それもこれもSNSによる全員主人公時代の弊害。
全員が主人公の時代

SNSを活用する全員が主人公として生きていける現代だからこそ、自分の意見が力を持っていると考えてしまう。もちろん実際にそうな人もいるが大半は勘違い。
決まりきったレールの上を先輩の背中を見てついていく時代から、全員が別のゴールを目指して色々な手段で進みつつ、方向転換も容易なオープンワールドな生き方。
この生き方のせいでそもそも集団という考え方が薄れてただの傾向としての意見を個人への攻撃と見做していると執筆者は考える。まあ個の時代とも言われてるし刷り込みもある。
個人か集団の傾向かは似て非なるもの

で、そもそも個人への意見と集団の傾向としての意見は全く異なる。個人への意見はその人たった一人に対しての具体的な意見の一方で、集団の傾向の場合は外れ値もあるし似た値もあるしバッチリ当てはまる値もある。
個人への意見は超具体的で集団の傾向は抽象的とも言えるかもしれない。そもそもここを忘れている人は集団への意見を自分への攻撃とみなすと考えてる。
自分に向けてか集団に向けてかの見極めが重要

特定個人か集団の傾向か、ということ自体を忘れていた・考えたこともなかったって人はこれで大丈夫。あとはこの意識を常に念頭に入れながら生きていけばいいだけ。
誰かの意見が果たして個人への攻撃なのか集団の傾向なのか、それをサラッとでも考えれば自分が反応するべきことかふーんなるほどと思うだけでいいのか分かってくる。
そういう意見もいるよねの精神を持つべし

で、重要なのが「そういう意見もいるよね」の精神。何かしらの意見はあくまでもその発信者の意見でしかなくて、確かに傾向として当てはまるのが事実かもしれないが、それは母集団の取り方によるかもしれないし集計方法によるかもしれない。
なのである意見を聞いたらとりあえず「そういう意見もあるよね」と考える。もちろん意見だけでなく人や生き方も同様。反応する前に受け入れることが大切。処遇はそのあと決めればいい。
そしてこの記事の内容やこのブログでの発信内容も「そういう意見」に当てはまる。なるほど、と思うときもウゲッと思う時もあるだろう。ただ、執筆者はこういう考えをした生物なのだ。
ChatGPTが絶対神と考えるのは危険

この「個人か集団の傾向かは似て非なるもの」についてここ最近で思うのがChatGPTを最強と勘違いしている人の意見。よくChatGPTがウソをつくから信用ならない(迫真)と言っている人がいるが、そもそもAIについての知識が浅すぎる。
執筆者はAI専攻ではないし情報科学専攻でもないから詳しくもなんともないけど、そもそもAIについて勘違いしている人があまりにも多すぎる。
AIはあくまでも学習データがベースの平均値

AIってのはざっくりいうと過去の大量のデータをあらかじめ学習させて、そのデータをベースに新たな答えを導き出す仕組みのこと。なので、AIが導いてくれる内容ってのは過去のデータがベースの平均値。
イメージで言えばiPhoneの画像を大量に読み込ませて「新しいiPhoneを作成してください」と言えばiPhoneっぽい画像を作ってくれるし、そこにAndroidを混ぜれば全体を平均したようなスマホの画像が出てくる。
それを会話形式にして色々なジャンルに精通させたのがChatGPTにすぎない。AIが無から何かを作っているわけではない。
AI = 最強は幻想

東大生は確かに賢いし思考回路が庶民とは異なりバグっていることが多々あるが、それでも最強ではないのは明白。どこか抜けているところはあるし常識がない人も多い。
しかしAIの話になると新出のテクノロジーだからかAIは最強という考えを持った人が多すぎてビビる。AIは絶対に間違えない・最高の答えしか出さない・人間の感性に即した回答が返ってくると思っている人が多すぎる。
AIはあくまでも過去のデータをベースに「っぽそうな(平均的な)答えを返す」にすぎない。あとは質問する我々の脳みそを東大生レベルに合わせるだけ。アホな質問をしたら向こうも悩んだ結果、見当違いなアホな回答になるだけ。
AIの意見は参考にするのが吉

個人と集団の傾向の話と同じように、AIが出してくれた意見も参考程度にするのが吉。なるほど、そういう意見(答え)もあるのね、としてこれをベースに自分で考えたりさらにAIに聞いてみるのが良い。
ここら辺のAIの話で間違っていることがあれば連絡してほしい。生き恥を晒したということで執筆者も学習する。
意見と攻撃を判断して生きていく

グダグダとおもんない話をしてしまったが、要するに誰かの発言が「意見」なのか「攻撃」なのか、そしてその対象が「集団」に対してなのか「個人」に対してなのかを判断しないと、もう全ての意見が自分への攻撃と捉えてしまう。
日々アホみたいにTwitterX、Instagram、TikTok、YouTube…と情報が増えていくんだから、自分に向けての攻撃?と思うこともあるだろう。統計的に当てはまるということは0%ではないはず。
そんな時に果たしてそれは意見なのか攻撃なのかを見極めながら生きていってほしいし、何より執筆者自身そのように生きていきたい。
8月に買って良かったモノ
最後に2023年8月に買って良かったモノを紹介する。
M2 Pro MacBook Pro

購入自体は7月だったんだがトラブったために本格的に使用し始めたのが8月ということでここに入れる。購入したのはM2 Proの32GBという一般人には無用の長物だし4K動画も作成しない執筆者にはオーバースペックも良いところ。
しかしこれまで使ってきたM1 MacBook Proでは動作がモッサリするし行く未来のことを考えてデュアルディスプレイ環境構築のためにもM2 Proを購入。
整備済み品だったからまだ安くは買えたが、それでも30万円オーバーは頭がおかしい。
-

-
【M2 Pro MacBook Pro 14インチ初期設定】絶対に入れるべきマストアプリ
続きを見る
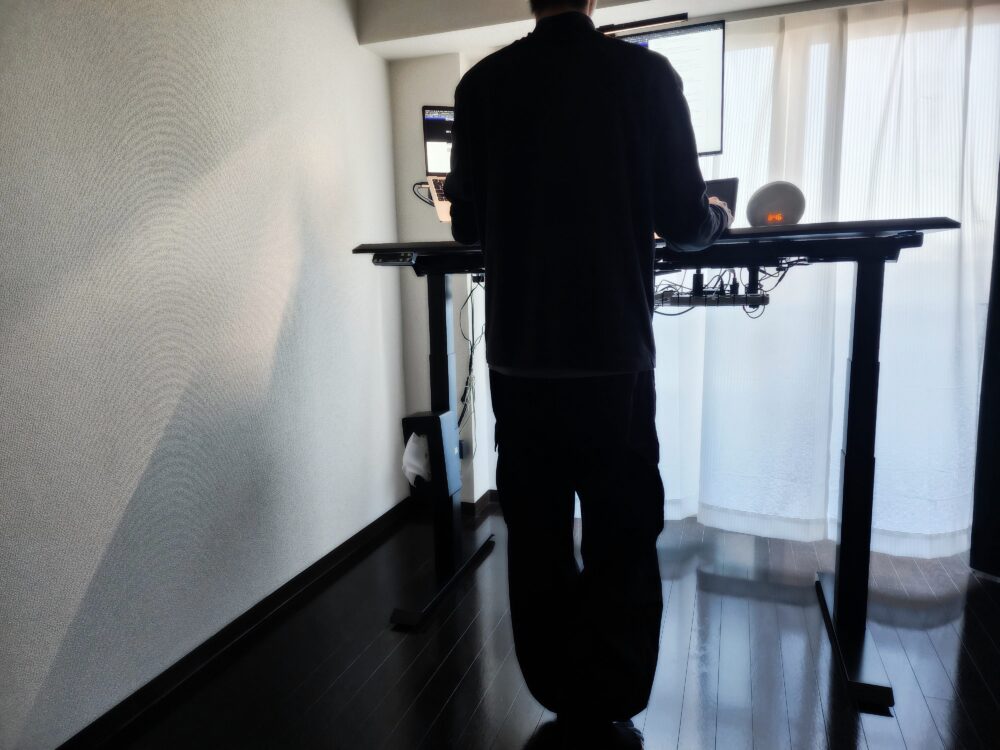
FLEXISPOT スタンディングデスク用キャスター

電動昇降デスクの脚に取り付けるFlexiSpotのキャスターを購入。キャスターなしでも片脚ずつ浮かせればデスクの移動はできたが、ロボット掃除機が脚に引っかかってフリーズすることがあったので導入。
多くの人はデスクをバラしてひっくり返してキャスターをつけるのが面倒なのでPCheroのエアージャッキを導入するが
執筆者は配線トレーの整理も兼ねてバラして設置した。高さが出た分ロボット掃除機が引っかかることがなくなったし、キャスターでデスクを移動できるので簡単に配線の微調整などができるように。
FlexiSpotの電動昇降デスクを使っている人は是非とも導入してほしい。
-

-
【FlexiSpot E7レビュー】電動昇降スタンディングデスクで作業効率を上げる
続きを見る
晴雨兼用の折り畳み傘

7月にヒゲ脱毛のカウンセリングに行ったんだが、直近でハワイに行っていたため日焼けしすぎで脱毛できないとの判決を言い渡された。ハワイに持っていたモノ・不要だったモノ・次回持っていきたいモノについては以下の記事参照。
-

-
【ハワイへミニマリスト旅行】必要・不要だったモノとガジェット
続きを見る
なので日焼けを避けたいんだが日焼け止めが習慣がなく面倒。そこで目をつけたのが日傘。元々使っていた折り畳み傘がゴツすぎたので晴雨兼用の軽量な折り畳み傘を買ったんだがこれが正解だった。

折り畳み傘かつ軽量なので耐久性は低いが雨の日は普通に使えるし、何より日傘が最高。人生初の日傘デビューを果たした。
特に2023年はクソ暑くて話題だったが、日傘があればギリギリ許容できないくらいの暑さまで体感温度を下げられる。別に紹介した日傘じゃなくてもいいので残暑の暑さを乗り切りたい人は購入を検討してほしい。
スマホの話は論争になる

今回は2023年9月の月次報告として8月に考えたことや感じたことを月次報告としてツラツラと述べた。これまでスマホの話はあまりしてこなかったが、改めてスマホって奥が深いと感じた。というかそう解釈した。
この文章を書いている9月はドドンとスマホの2大巨塔が登場して破産まっしぐらなんだが、それについてはまた来月の月次報告で書くことにする。
2023年9月もこのブログ「M天パ」ならびにYouTubeチャンネル等よろしくお願いいたします。
-

-
【月次報告2024年3月4月合併号】ブログは捨てました -YouTubeチャンネル登録者数2,000人
2024/10/19
年度末が終わり新たな学期が始ま ...
-

-
【月次報告2024年1月2月合併号】AI到来でもあわてないあわてない 血反吐のブログ産業
2024/5/3
今回は2023年1月分と2月分の月次報告&# ...
-

-
【月次報告2023年12月】YouTuberはほぼ芸人
2024/1/4
今回は2023年12月分の月次報告として12 ...